PipsPager
Le contrôle PipsPager aide les utilisateurs à naviguer au sein du contenu paginé de façon linéaire à l’aide d’une collection configurable de glyphes, chacun représentant une « page » unique dans une plage illimitée. Les glyphes mettent en surbrillance la page active et indiquent la disponibilité des pages précédentes et suivantes. Le contrôle s’appuie sur le contexte actuel et ne prend pas en charge la numérotation de page explicite ou une organisation non linéaire.
Qu’est-ce qu’un pip ?
Les pips représentent une unité de valeur numérique, généralement rendue sous forme de points. Ils peuvent cependant être personnalisés pour utiliser d’autres glyphes, tels que des tirets ou des carrés.
Par défaut, chaque point dans le contrôle PipsPager représente une page dans la disposition du contenu. L'utilisateur peut sélectionner un point pour accéder à cette page dans le contenu.
Est-ce le contrôle approprié ?
Utilisez un PipsPager pour les contenus organisés selon une structure linéaire, non explicitement numérotés, ou si vous souhaitez représenter les pages numérotées à base de glyphes.
Cette interface utilisateur est couramment utilisée dans des applications telles que des visionneuses de photos et des listes d’applications, dans lesquelles l’espace d’affichage est limité et le nombre de pages potentielles est infini.
Recommandations
- Parmi les modèles courants d’interface utilisateur pour un PipsPager figurent les visionneuses de photos, les listes d’applications, les carrousels et les dispositions dans lesquelles l’espace d’affichage est limité.
- Pour optimiser l'expérience avec les manettes de jeu, nous vous recommandons de placer l’interface utilisateur directement à gauche ou à droite d’un PipsPager horizontal, et au-dessus ou en dessous d’un PipsPager vertical.
- Pour optimiser l'expérience dans le cas d'une saisie tactile, nous vous recommandons d’intégrer PipsPager à un contrôle d’affichage, de type FlipView, pour tirer parti de la pagination sur le contenu avec interaction tactile (l’utilisateur peut également utiliser l’interaction tactile pour sélectionner des pips individuels).
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
PipsPager pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
- Apis WinUI 2 : Classe PipsPager
- Ouvrez l’application WinUI 2 Gallery et voyez PipsPager en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Créer un PipsPager
- API importantes : classe PipsPager
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Un PipsPager par défaut est composé de cinq pips visibles qui peuvent être orientés horizontalement (par défaut) ou verticalement.
Un PipsPager prend également en charge les boutons de navigation (précédent, suivant) pour accéder à une page adjacente de manière incrémentielle. Par défaut, les boutons de navigation sont réduits et n’occupent pas l’espace de disposition.
Le renvoi entre le premier et le dernier élément n’est pas pris en charge.

<PipsPager x:Name="DefaultPipsPager" />
PipsPager horizontal avec des boutons de navigation
Les boutons de navigation (précédent, suivant) permettent à l'utilisateur d'accéder à une page adjacente de manière incrémentielle.
Par défaut, les boutons de navigation sont réduits. Vous pouvez contrôler ce comportement à l'aide des propriétés PreviousButtonVisibility et NextButtonVisibility.
Les valeurs possibles pour ces propriétés sont :
- Collapsed : le bouton n'est pas visible pour l'utilisateur et n'occupe pas l’espace de disposition. (Par défaut)
- Visible : le bouton est visible et activé. Chaque bouton est automatiquement masqué lorsque PipsPager est au minimum ou au maximum de l’étendue du contenu. Par exemple, si la page en cours est la première, le bouton Précédent est masqué, et si la page en cours est la dernière, le bouton Suivant est masqué. Lorsqu’il est masqué, le bouton n’est pas visible, mais il occupe l’espace de disposition.
- VisibleOnPointerOver : le comportement est le même que Visible, sauf que le bouton ne s'affiche que lorsque l’utilisateur pointe le curseur du pointeur sur l’interface utilisateur PipsPager ou qu'il définit le focus clavier sur PipsPager.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
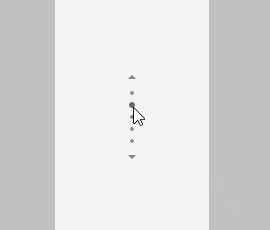
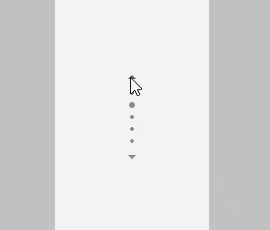
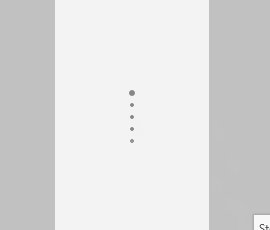
PipsPager vertical avec des boutons de navigation visibles sur le pointeur
Le PipsPager peut être orienté verticalement sans modification du comportement ou de l’expérience d’interaction.
Le bouton supérieur correspond au premier bouton et le bouton inférieur correspond au dernier bouton de la vue horizontale.
L’exemple suivant illustre la paramétrisation de VisibleOnPointerOver pour les boutons de navigation.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Pips à défilement
Si le contenu est constitué d’un grand nombre de pages (NumberOfPages), vous pouvez utiliser la propriété MaxVisiblePips pour définir le nombre de pips interactifs visibles.
Si la valeur NumberOfPages dépasse MaxVisiblePips, les points défilent automatiquement afin de centrer la page sélectionnée dans le contrôle. Si NumberOfPages est inférieur ou égal à MaxVisiblePips, aucun défilement ne se produit et le nombre de pips affiché correspond à la valeur de NumberOfPages.
Si la valeur MaxVisiblePips est supérieure à l’espace de disposition disponible, les pips affichés sont tronqués. Le nombre de pips affiché est inférieur à MaxVisiblePips et NumberOfPages.
Par défaut, le nombre maximal de pips visibles est de cinq.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
Intégrer PipsPager à un contrôle de collection

Un PipsPager est souvent utilisé en conjonction avec des contrôles de collection.
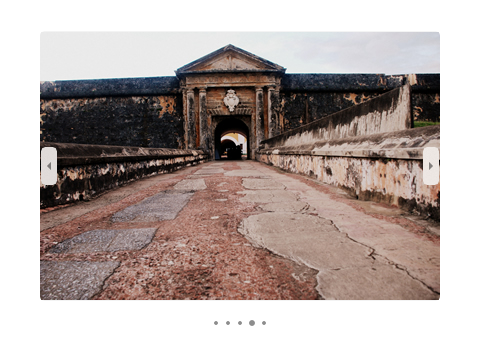
L’exemple suivant montre comment lier un PipsPager à un FlipView et fournir un autre moyen de parcourir du contenu et d’indiquer une page en cours.
Remarque
Pour utiliser PipsPager seulement comme un indicateur de page et désactiver les interactions utilisateur, définissez la propriété IsEnabled sur False dans le contrôle.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Personnalisation des pips et des boutons de navigation
Les boutons de navigation et les pips peuvent être personnalisés à l'aide des propriétés PreviousButtonStyle, NextButtonStyle, SelectedPipStyle et NormalPipStyle.
Si vous définissez la visibilité à l'aide des propriétés PreviousButtonStyle et NextButtonStyle, ces paramètres sont prioritaires sur les propriétés PreviousButtonVisibility et NextButtonVisibility, respectivement (sauf si la valeur PipsPagerButtonVisibility est définie sur Collapsed).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Articles connexes
Windows developer
