Entrainement
Module
Personnaliser la disposition dans les pages XAML .NET MAUI - Training
Créez des interfaces utilisateur cohérentes sur des appareils différents à l’aide de StackLayout et Grid.
Ce navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Utilisez une vue inversée pour parcourir des images ou d’autres éléments d’une collection, telles que des photos dans un album ou des éléments d’une page de détails de produit, un élément à la fois. Pour les appareils tactiles, le balayage sur un élément se déplace dans la collection. Pour une souris, les boutons de navigation apparaissent sur le pointage de la souris. Pour un clavier, les touches de direction parcourent la collection.
La vue inversée est idéale pour parcourir les images de petites à moyennes collections (jusqu’à 25 articles). Les exemples de ces collections incluent des éléments dans une page de détails de produit ou des photos dans un album photo. Bien que nous ne recommandons pas l’affichage inversé pour la plupart des collections volumineuses, le contrôle est courant pour afficher des images individuelles dans un album photo.
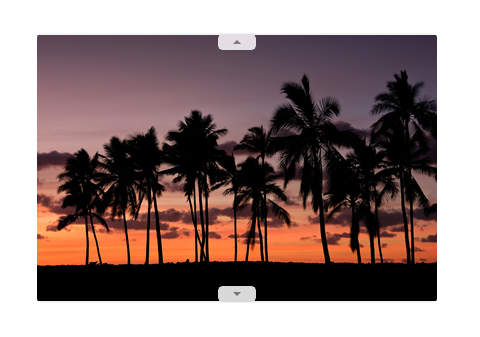
La navigation horizontale, en commençant à gauche et en retournant vers la droite, est la disposition classique d’une vue de retournement. Cette disposition fonctionne bien dans l’orientation portrait ou paysage sur tous les appareils :

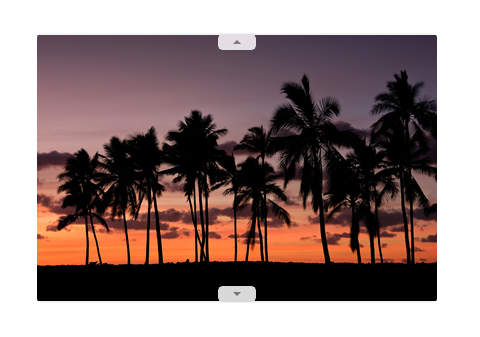
Une vue inversée peut également être parcourue verticalement :

Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
FlipView est un ItemsControl. Il peut donc contenir une collection d’éléments de n’importe quel type. Pour remplir la vue, ajoutez des éléments à la collection Items ou définissez la propriété ItemsSource sur une source de données.
Par défaut, un élément de données s’affiche dans la vue inversée en tant que représentation sous forme de chaîne de l’objet de données auquel il est lié. Pour spécifier exactement la façon dont les éléments de l’affichage inverse sont affichés, vous créez un DataTemplate pour définir la disposition des contrôles utilisés pour afficher un élément individuel. Les contrôles de la disposition peuvent être liés aux propriétés d’un objet de données ou au contenu défini en ligne. Vous affectez dataTemplate à la propriété ItemTemplate du FlipView.
Vous pouvez ajouter des éléments à la collection Items à l’aide de XAML ou de code. Vous ajoutez généralement des éléments de cette façon si vous avez un petit nombre d’éléments qui ne changent pas et sont facilement définis en XAML, ou si vous générez les éléments dans le code au moment de l’exécution. Voici une vue inversée avec les éléments définis en ligne.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Lorsque vous ajoutez des éléments à une vue inversée, ils sont automatiquement placés dans un conteneur FlipViewItem. Pour modifier l’affichage d’un élément, vous pouvez appliquer un style au conteneur d’éléments en définissant la propriété ItemContainerStyle.
Lorsque vous définissez les éléments en XAML, ils sont automatiquement ajoutés à la collection Items.
Vous utilisez généralement une vue inversée pour afficher les données d’une source telle qu’une base de données ou Internet. Pour remplir une vue inversée à partir d’une source de données, vous définissez sa propriété ItemsSource sur une collection d’éléments de données.
Ici, itemsSource de la vue inversée est défini directement dans le code sur une instance d’une collection.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Vous pouvez aussi lier la propriété ItemsSource à une collection en XAML. Pour plus d’informations, consultez Liaison de données avec XAML.
Ici, ItemsSource est lié à une CollectionViewSource nommée itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Attention
Vous pouvez remplir une vue symétrique en ajoutant des éléments directement dans sa collection Items ou en définissant sa propriété ItemsSource, mais vous ne pouvez pas faire les deux à la fois. Si vous définissez la propriété ItemsSource et que vous ajoutez un élément en XAML, l’élément ajouté est ignoré. Si vous définissez la propriété ItemsSource et que vous ajoutez un élément à la collection Items dans le code, une exception est levée.
Par défaut, un élément de données s’affiche dans la vue inversée en tant que représentation sous forme de chaîne de l’objet de données auquel il est lié. En général, vous voulez afficher une représentation plus riche des données. Pour spécifier exactement la façon dont les éléments de l’affichage flip sont affichés, vous créez un DataTemplate. Le code XAML dans l’objet DataTemplate définit la disposition et l’apparence des contrôles qui permettent d’afficher un élément individuel. Les contrôles de la disposition peuvent être liés aux propriétés d’un objet de données ou au contenu défini en ligne. DataTemplate est affecté à la propriété ItemTemplate du contrôle FlipView.
Dans cet exemple, itemTemplate d’un FlipView est défini inline. Une superposition est ajoutée à l’image pour afficher le nom de l’image.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
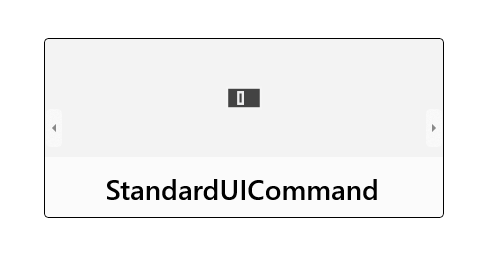
Voici à quoi ressemble la disposition définie par le modèle de données.

Par défaut, la vue retourne horizontalement. Pour qu’il retourne verticalement, utilisez un panneau de pile avec une orientation verticale comme ÉlémentPanel de l’affichage inverse.
Cet exemple montre comment utiliser un panneau de pile avec une orientation verticale en tant que ItemsPanel d’un FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Voici à quoi ressemble la vue inversée avec une orientation verticale.

Utilisez un indicateur de contexte (par exemple, un pipsPager ou une bande de films) avec une vue inversée pour aider les utilisateurs à fournir un point de référence dans le contenu.
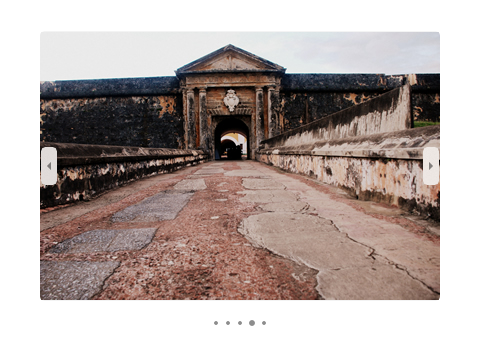
L’image suivante montre un PipsPager utilisé avec une petite galerie de photos (nous vous recommandons de centrer pipsPager sous la galerie).

Cet extrait de code montre comment lier un PipsPager à un FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Pour les collections plus volumineuses (10 éléments ou plus), nous vous recommandons vivement d’utiliser un indicateur contextuel tel qu’une bande de miniatures de film. Contrairement à un PipsPager qui utilise des points simples ou des glyphes, chaque miniature de la bande de film affiche une version plus petite et sélectionnable de l’image correspondante.

Pour obtenir un exemple complet montrant comment ajouter un indicateur de contexte à un FlipView, consultez l’exemple XAML FlipView.
Commentaires sur Windows developer
Windows developer est un projet open source. Sélectionnez un lien pour fournir des commentaires :
Entrainement
Module
Personnaliser la disposition dans les pages XAML .NET MAUI - Training
Créez des interfaces utilisateur cohérentes sur des appareils différents à l’aide de StackLayout et Grid.