Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un contrôle de progression indique à l’utilisateur qu’une opération de longue durée est en cours. Selon l'indicateur de progression utilisé, il est possible que l’utilisateur ne puisse pas interagir avec l’application tant que celui-ci reste visible. Il peut également y avoir une indication du temps d’attente probable.
Types de progression
Il existe deux contrôles pour montrer à l’utilisateur qu’une opération est en cours : soit ProgressBar, soit ProgressRing. ProgressBar et ProgressRing ont tous deux des états qui communiquent si l’utilisateur peut interagir avec l’application, ou non.
- L’état déterminé de ProgressBar et de ProgressRing indique le pourcentage d’achèvement d’une tâche. Ce contrôle doit être utilisé au cours d’une opération dont la durée est connue, mais dont la progression ne doit pas bloquer l’interaction de l’utilisateur avec l’application.
- L’état indéterminé de ProgressBar indique qu’une opération est en cours, qu’elle ne bloque pas l’interaction de l’utilisateur avec l’application et que son heure de fin est inconnue.
- L’état indéterminé de ProgressRing indique qu’une opération est en cours, qu’elle bloque l’interaction de l’utilisateur avec l’application et que son heure de fin est inconnue.
De plus, un contrôle de progression est en lecture seule et n’est pas interactif. Cela signifie que l’utilisateur ne peut pas appeler ou utiliser ces contrôles directement.
| Contrôle | Display |
|---|---|
| ProgressBar indéterminé |

|
| ProgressBar déterminé |

|
| ProgressRing indéterminé |

|
| Anneau de Progression Déterminé |

|
Est-ce le contrôle approprié ?
Il n’est pas toujours évident de savoir quel contrôle ou quel état (déterminé ou indéterminé) utiliser lorsque l'on tente de montrer qu'il est en train de se passer quelque chose. Parfois, une tâche est suffisamment évidente pour ne pas nécessiter de contrôle de progression, et parfois, même si un contrôle de progression est utilisé, une ligne de texte reste nécessaire pour indiquer à l’utilisateur le type d’opération en cours.
Barre de progression
Le contrôle a-t-il une durée définie ou une fin prévisible ?
Utilisez alors un ProgressBar déterminé, et mettez à jour le pourcentage ou la valeur en conséquence.
L’utilisateur peut-il poursuivre sans avoir à surveiller la progression de l’opération ?
Quand un contrôle ProgressBar est utilisé, l’interaction est non modale, ce qui signifie généralement que l’utilisateur n’est pas bloqué tant que cette opération n’est pas terminée et peut continuer à utiliser les autres fonctionnalités de l’application dans l’intervalle.
Mots clés
Si ces mots clés s’appliquent à votre opération ou si vous affichez du texte pendant sa progression qui correspond à ces mots clés, envisagez d’utiliser un contrôle ProgressBar :
- Chargement...
- Récupération
- En cours...
Bague de progrès
L’opération impose-t-elle à l’utilisateur d’attendre avant de continuer ?
Si une opération nécessite une interaction complète (ou très importante) avec l’application qui implique d’attendre son achèvement, le ProgressRing avec l’état Indéterminé est le meilleur choix.
- Le contrôle a-t-il une durée définie ou une fin prévisible ?
Utilisez un ProgressRing avec l’état Déterminé si vous voulez que le visuel soit un anneau plutôt qu’une barre, et mettez à jour le pourcentage ou la valeur en conséquence.
L’application attend-elle que l’utilisateur termine une tâche ?
Si tel est le cas, utilisez un ProgressRing avec l’état Indéterminé, car il sert à indiquer à l’utilisateur un temps d’attente inconnu.
Mots clés
Si ces mots clés s’appliquent à votre opération ou si vous affichez du texte pendant sa progression qui correspond à ces mots clés, envisagez d’utiliser un contrôle ProgressRing :
- Refreshing
- Connexion en cours...
- Connexion...
Aucune indication de progression n'est nécessaire
L’utilisateur a-t-il besoin de savoir que quelque chose se produit ?
Par exemple, si l’application exécute un téléchargement en arrière-plan et que l’utilisateur n’en est pas l’initiateur, il n’est pas nécessaire de l’en informer.
L’opération est-elle une activité en arrière-plan qui ne bloque pas celle de l’utilisateur et dont l’intérêt est minime (mais tout de même existant) pour l’utilisateur ?
Utilisez du texte lorsque votre application effectue des tâches qui n’ont pas besoin d’être visibles en permanence, mais dont vous devez toujours afficher l’état.
L’utilisateur se soucie-t-il uniquement de l’achèvement de l’opération ?
Il est parfois préférable d’afficher un avis seulement une fois que l’opération a abouti ou d’indiquer par un élément visuel que l’opération a été exécutée immédiatement pour apporter les touches finales en arrière-plan.
Bonnes pratiques pour les contrôles de progression
Il est parfois préférable de voir des représentations visuelles indiquant quand et comment utiliser ces différents contrôles de progression :
ProgressBar - Déterminé

Le premier exemple est le ProgressBar déterminé. Quand la durée de l’opération est connue, un ProgressBar déterminé est préférable lors de l’installation, du téléchargement, de la configuration, etc.
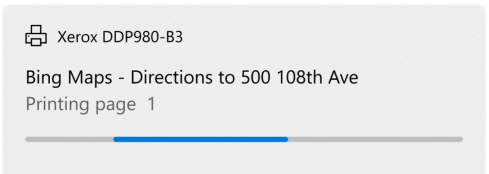
ProgressBar - Indéterminé

Lorsque vous ignorez quelle sera la durée de l’opération, utilisez un ProgressBar indéterminé. Les ProgressBars indéterminés sont également une bonne solution pour le remplissage d’une liste virtualisée et la création d’une transition visuelle en douceur entre un ProgressBar indéterminé et un ProgressBar déterminé.
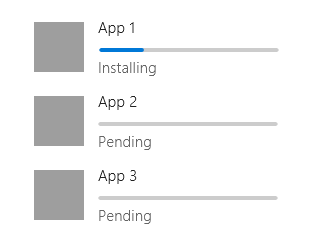
L’opération se trouve-t-elle dans une collection virtualisée ?
Dans ce cas, ne placez pas d’indicateur de progression sur chaque élément de liste au fur et à mesure de leur apparition. Utilisez plutôt une barre ProgressBar et placez-la en haut de la collection d’éléments, de façon à montrer que ceux-ci sont en cours de chargement.
ProgressRing - Indéterminé

Le contrôle ProgressRing indéterminé est utilisé quand toute autre interaction de l’utilisateur avec l’application est bloquée ou que l’application attend l’entrée de l’utilisateur pour continuer. L’exemple « Connexion en cours... » ci-dessus est un scénario idéal pour le contrôle ProgressRing. L’utilisateur ne peut pas continuer à utiliser l’application tant que la connexion n’a pas été établie.
ProgressRing - Déterminé

Quand la durée de l’opération est connue et que le visuel Anneau est souhaité, un ProgressRing avec l’état Déterminé est préférable lors de l’installation, du téléchargement, de la configuration, etc.
Créer un contrôle de progression
- API importantes :classe ProgressBar, propriété IsIndeterminate, classe ProgressRing, propriété IsActive
Ouvrez l’application WinUI 3 Gallery et voyez ProgressBar ou ProgressRing.
L’application WinUI 3 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 3. Obtenir l’application à partir du Microsoft Store ou obtenir le code source sur GitHub
Les deux contrôles de progression sont assez simples, mais certaines de leurs fonctionnalités visuelles ne sont pas évidentes à personnaliser.
Dimensionnement du contrôle ProgressRing
Le ProgressRing peut être aussi grand que vous le souhaitez, mais ses dimensions ne peuvent pas être inférieures à 20 x 20 epx. Pour redimensionner un ProgressRing, vous devez définir sa hauteur et sa largeur. Si seule est définie la hauteur ou la largeur, le contrôle prend la taille minimale (20 x 20 epx). Inversement, si la hauteur et la largeur sont définies sur des tailles différentes, c'est la plus petite des deux qui est retenue. Pour garantir que le contrôle ProgressRing est approprié pour vos besoins, définissez la hauteur et la largeur sur la même valeur :
<ProgressRing Height="100" Width="100"/>
Pour que votre ProgressRing soit visible, et animé, vous devez définir la propriété IsActive sur True :
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
Couleur des contrôles de progression
Par défaut, la couleur principale des contrôles de progression est définie sur la couleur d’accentuation du système. Pour remplacer ce pinceau, modifiez simplement la propriété Foreground sur l’un des contrôles.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
La modification de la couleur de premier plan du contrôle de progression a pour effet de changer la couleur de remplissage de l’anneau. La propriété Foreground du contrôle ProgressBar modifie la couleur de remplissage de la barre. Pour modifier la partie non remplie de la barre, remplacez simplement la propriété Background.
Affichage d’un curseur d’attente
Il est parfois préférable d’afficher brièvement un curseur d’attente quand l’application ou l’opération a besoin d’un temps de réflexion et que vous devez indiquer à l’utilisateur que l’application ou la zone où le curseur d’attente est visible ne doit faire l’objet d’aucune interaction tant que ce dernier est affiché.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Les contrôles de progression pour les applications UWP sont inclus dans WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent à la fois dans les espaces de noms Windows.UI.Xaml.Controls et Microsoft.UI.Xaml.Controls .
- API UWP :classe ProgressBar, propriété IsIndeterminate, classe ProgressRing, propriété IsActive
- API WinUI 2 :classe ProgressBar, propriété IsIndeterminate, classe ProgressRing, propriété IsActive
- Ouvrez l’application WinUI 2 Gallery et voyez ProgressBar ou ProgressRing. L’application WinUI 2 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles, modèles et fonctionnalités les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut un nouveau modèle pour ce contrôle qui utilise des angles arrondis. Pour plus d’informations, voir Rayon d’angle.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
Articles connexes
Windows developer
