Zone d’édition riche
Vous pouvez utiliser un contrôle RichEditBox pour entrer et modifier des documents de texte enrichi contenant du texte mis en forme, des liens hypertexte et des images. Vous pouvez définir une propriété RichEditBox en lecture seule en définissant sa propriété IsReadOnly sur true.
Est-ce le contrôle approprié ?
Utilisez un RichEditBox pour afficher et modifier des fichiers texte. Vous n’utilisez pas richEditBox pour obtenir une entrée utilisateur dans votre application de la façon dont vous utilisez d’autres zones de saisie de texte standard. Au lieu de cela, vous l’utilisez pour utiliser des fichiers texte distincts de votre application. Vous enregistrez généralement du texte entré dans un richEditBox dans un fichier .rtf.
- Si l’objectif principal de la zone de texte de plusieurs lignes est de créer des documents en lecture seule (par exemple les entrées d’un blog ou le contenu d’un e-mail) et si ces documents nécessitent du texte enrichi, utilisez un bloc de texte enrichi à la place.
- Lors de la capture de texte qui ne sera consommé que et non réaffiché aux utilisateurs, utilisez un contrôle d’entrée de texte brut.
- Pour tous les autres scénarios, utilisez un contrôle d’entrée de texte brut.
Pour plus d’informations sur le choix du contrôle de texte approprié, consultez l’article Contrôles de texte.
Recommandations
- Quand vous créez une zone de texte enrichi, proposez des boutons d’application de style et implémentez leurs actions.
- Utilisez une police cohérente avec le style de votre application.
- Faites en sorte que la hauteur du contrôle de texte soit suffisante pour recevoir des entrées classiques.
- Ne laissez pas les contrôles de saisie de texte s’allonger en hauteur quand les utilisateurs entrent le texte.
- N’utilisez pas de zone de texte de plusieurs lignes quand les utilisateurs n’ont besoin que d’une seule ligne.
- N’utilisez pas de contrôle de texte enrichi si un contrôle de texte brut est approprié.
Exemples
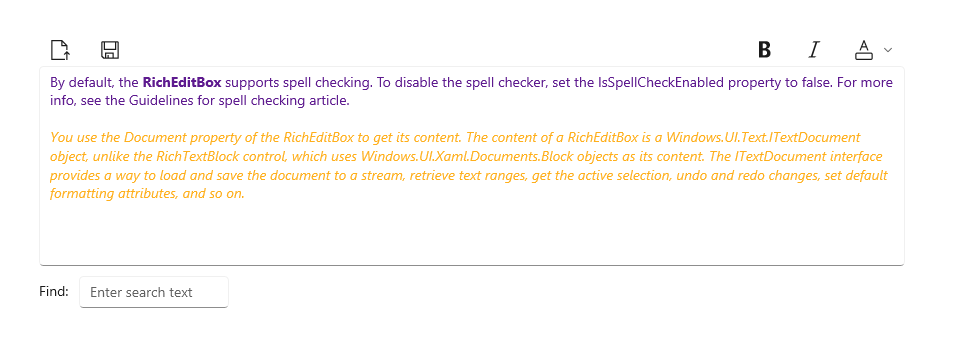
Cette zone d’édition enrichie comporte un document de texte enrichi ouvert dans celui-ci. Les boutons de mise en forme et de fichier ne font pas partie de la zone d’édition enrichie, mais vous devez fournir au moins un ensemble minimal de boutons de style et implémenter leurs actions.

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe RichEditBox, propriété Document, propriété IsReadOnly, propriété IsSpellCheckEnabled
- Ouvrez l’application Galerie WinUI 2 et consultez RichEditBox en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer une zone d’édition enrichie
- API importantes : classe RichEditBox, propriété Document, propriété IsReadOnly, propriété IsSpellCheckEnabled
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Par défaut, RichEditBox prend en charge la vérification orthographique. Pour désactiver le vérificateur orthographique, définissez la propriété IsSpellCheckEnabled sur false. Pour plus d’informations, consultez les instructions pour l’article de vérification orthographique.
Vous utilisez la propriété Document de RichEditBox pour obtenir son contenu. Le contenu d’un objet RichEditBox est un objet ITextDocument , contrairement au contrôle RichTextBlock, qui utilise des objets Block comme contenu. L’interface ITextDocument permet de charger et d’enregistrer le document dans un flux, de récupérer des plages de texte, d’obtenir la sélection active, d’annuler et de rétablir les modifications, de définir les attributs de mise en forme par défaut, et ainsi de suite.
Cet exemple montre comment modifier, charger et enregistrer un fichier format de texte enrichi (.rtf) dans un richEditBox.
<RelativePanel Margin="20" HorizontalAlignment="Stretch">
<RelativePanel.Resources>
<Style TargetType="AppBarButton">
<Setter Property="IsCompact" Value="True"/>
</Style>
</RelativePanel.Resources>
<AppBarButton x:Name="openFileButton" Icon="OpenFile"
Click="OpenButton_Click" ToolTipService.ToolTip="Open file"/>
<AppBarButton Icon="Save" Click="SaveButton_Click"
ToolTipService.ToolTip="Save file"
RelativePanel.RightOf="openFileButton" Margin="8,0,0,0"/>
<AppBarButton Icon="Bold" Click="BoldButton_Click" ToolTipService.ToolTip="Bold"
RelativePanel.LeftOf="italicButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="italicButton" Icon="Italic" Click="ItalicButton_Click"
ToolTipService.ToolTip="Italic" RelativePanel.LeftOf="underlineButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="underlineButton" Icon="Underline" Click="UnderlineButton_Click"
ToolTipService.ToolTip="Underline" RelativePanel.AlignRightWithPanel="True"/>
<RichEditBox x:Name="editor" Height="200" RelativePanel.Below="openFileButton"
RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
private async void OpenButton_Click(object sender, RoutedEventArgs e)
{
// Open a text file.
Windows.Storage.Pickers.FileOpenPicker open =
new Windows.Storage.Pickers.FileOpenPicker();
open.SuggestedStartLocation =
Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
open.FileTypeFilter.Add(".rtf");
Windows.Storage.StorageFile file = await open.PickSingleFileAsync();
if (file != null)
{
try
{
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
// Load the file into the Document property of the RichEditBox.
editor.Document.LoadFromStream(Windows.UI.Text.TextSetOptions.FormatRtf, randAccStream);
}
catch (Exception)
{
ContentDialog errorDialog = new ContentDialog()
{
Title = "File open error",
Content = "Sorry, I couldn't open the file.",
PrimaryButtonText = "Ok"
};
await errorDialog.ShowAsync();
}
}
}
private async void SaveButton_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.Pickers.FileSavePicker savePicker = new Windows.Storage.Pickers.FileSavePicker();
savePicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
// Dropdown of file types the user can save the file as
savePicker.FileTypeChoices.Add("Rich Text", new List<string>() { ".rtf" });
// Default file name if the user does not type one in or select a file to replace
savePicker.SuggestedFileName = "New Document";
Windows.Storage.StorageFile file = await savePicker.PickSaveFileAsync();
if (file != null)
{
// Prevent updates to the remote version of the file until we
// finish making changes and call CompleteUpdatesAsync.
Windows.Storage.CachedFileManager.DeferUpdates(file);
// write to file
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite);
editor.Document.SaveToStream(Windows.UI.Text.TextGetOptions.FormatRtf, randAccStream);
// Let Windows know that we're finished changing the file so the
// other app can update the remote version of the file.
Windows.Storage.Provider.FileUpdateStatus status = await Windows.Storage.CachedFileManager.CompleteUpdatesAsync(file);
if (status != Windows.Storage.Provider.FileUpdateStatus.Complete)
{
Windows.UI.Popups.MessageDialog errorBox =
new Windows.UI.Popups.MessageDialog("File " + file.Name + " couldn't be saved.");
await errorBox.ShowAsync();
}
}
}
private void BoldButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Bold = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void ItalicButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Italic = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void UnderlineButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
if (charFormatting.Underline == Windows.UI.Text.UnderlineType.None)
{
charFormatting.Underline = Windows.UI.Text.UnderlineType.Single;
}
else {
charFormatting.Underline = Windows.UI.Text.UnderlineType.None;
}
selectedText.CharacterFormat = charFormatting;
}
}
Choisir le clavier adapté à votre contrôle de texte
Pour faciliter la saisie de données par les utilisateurs au moyen du clavier tactile, ou panneau de saisie, définissez l’étendue des entrées du contrôle de texte de sorte qu’elle corresponde au type de données attendu de la part de l’utilisateur. La disposition du clavier par défaut est généralement appropriée pour l’utilisation de documents de texte enrichi.
Pour plus d’informations sur l’utilisation des étendues d’entrée, consultez Utiliser l’étendue d’entrée pour modifier le clavier tactile.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
