Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les touches d’accès sont des raccourcis clavier qui améliorent la facilité d’utilisation et l’accessibilité de vos applications Windows en fournissant un moyen intuitif aux utilisateurs de naviguer et d’interagir rapidement avec l’interface utilisateur visible d’une application via un clavier au lieu d’un appareil pointeur (par exemple, tactile ou souris).
L’application Windows fournit une prise en charge intégrée des contrôles de plateforme pour les touches d’accès basées sur le clavier et les commentaires associés de l’interface utilisateur via des indicateurs visuels appelés touches.
Remarque
Un clavier est indispensable pour les utilisateurs présentant certains handicaps (voir d’accessibilité du clavier), et est également un outil important pour les utilisateurs qui le préfèrent comme un moyen plus efficace d’interagir avec une application.
Pour plus d’informations sur la façon d’invoquer des actions courantes dans une application Windows à l’aide de raccourcis clavier, consultez la rubrique Touches accélérateurs .
Pour créer vos propres raccourcis clavier personnalisés, consultez la rubrique événements clavier.
Aperçu
Une touche d’accès est une combinaison de la touche Alt et d’une ou plusieurs touches alphanumériques, parfois appelées mnemoniques, généralement enfoncées séquentiellement, plutôt que simultanément.
Les Keytips sont des indicateurs affichés à côté des contrôles qui prennent en charge les touches d'accès rapide lorsque l’utilisateur appuie sur la touche Alt. Chaque élément de clé contient les touches alphanumériques qui activent le contrôle associé.
Remarque
Les raccourcis clavier sont automatiquement pris en charge pour les touches d’accès avec un caractère alphanumérique unique. Par exemple, en appuyant simultanément sur Alt+F dans Word, le menu Fichier s’ouvre sans afficher de marqueurs de raccourci.
Lorsque vous appuyez sur la touche Alt, la fonctionnalité des clés d'accès est initialisée et toutes les combinaisons de touches actuellement disponibles s'affichent sous forme de raccourcis. Les séquences de touches suivantes sont gérées par l’infrastructure de touches d’accès, qui rejette les touches non valides tant qu’une touche d’accès valide n’est pas enfoncée ou que les touches Entrée, Échap, Tab ou Flèche sont enfoncées pour désactiver les touches d’accès et retourner la gestion des séquences de touches à l’application.
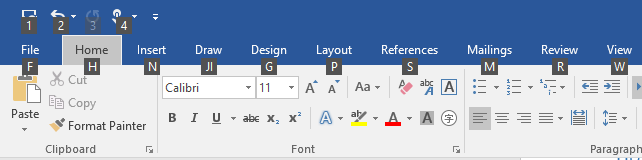
Les applications Microsoft Office offrent une prise en charge étendue des clés d’accès. L’image suivante montre l’onglet Accueil de Word avec les touches d’accès activées (notez la prise en charge des nombres et des séquences de touches multiples).

Repères d'accès rapide pour les touches d'accès dans Microsoft Word
Pour ajouter une clé d’accès à un contrôle, utilisez la propriété AccessKey. La valeur de cette propriété spécifie la séquence de touches d’accès, le raccourci (si un seul alphanumérique) et l’info-clé.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Quand utiliser des clés d’accès
Nous vous recommandons de spécifier des clés d’accès partout où elles sont appropriées dans votre interface utilisateur et de prendre en charge les clés d’accès dans tous les contrôles personnalisés.
touches d’accès rendent votre application plus accessible pour les utilisateurs handicapés moteurs, y compris ceux qui peuvent appuyer sur une seule touche à la fois ou avoir des difficultés à utiliser une souris.
Une interface utilisateur de clavier bien conçue est un aspect important de l’accessibilité logicielle. Il permet aux utilisateurs présentant des déficiences visuelles ou qui ont certains handicaps moteurs de naviguer dans une application et d’interagir avec ses fonctionnalités. Ces utilisateurs peuvent ne pas être en mesure d’utiliser une souris et s’appuient plutôt sur différentes technologies d’assistance telles que les outils d’amélioration du clavier, les claviers à l’écran, les agrandisseurs d’écran, les lecteurs d’écran et les utilitaires d’entrée vocale. Pour ces utilisateurs, la couverture complète des commandes est cruciale.
touches d’accès rendent votre application plus utilisable pour les utilisateurs puissants qui préfèrent interagir via le clavier.
Les utilisateurs expérimentés ont souvent une préférence forte pour l’utilisation du clavier, car les commandes basées sur le clavier peuvent être entrées plus rapidement et ne nécessitent pas qu’elles suppriment leurs mains du clavier. Pour ces utilisateurs, l’efficacité et la cohérence sont cruciales ; l’exhaustivité est importante uniquement pour les commandes les plus fréquemment utilisées.
Définir l’étendue de la clé d’accès
Lorsqu’il existe de nombreux éléments sur l’écran qui prennent en charge les clés d’accès, nous vous recommandons d’étenduer les clés d’accès pour réduire charge cognitive. Cela réduit le nombre de touches d’accès à l’écran, ce qui les rend plus faciles à localiser et améliore l’efficacité et la productivité.
Par exemple, Microsoft Word fournit deux étendues de clé d’accès : une étendue principale pour les onglets du ruban et une étendue secondaire pour les commandes de l’onglet sélectionné.
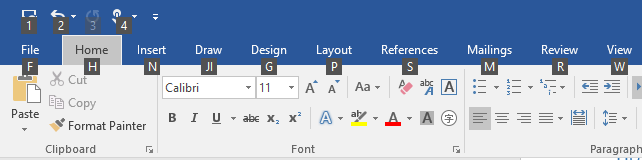
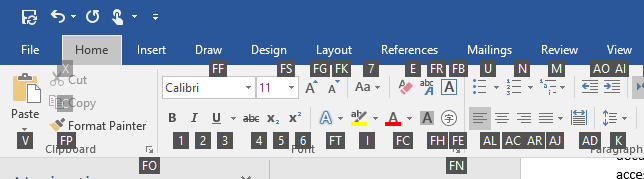
Les images suivantes illustrent les deux portées de clé d'accès dans le logiciel Word. La première montre les clés d’accès primaires qui permettent à un utilisateur de sélectionner un onglet et d’autres commandes de niveau supérieur, et la deuxième montre les clés d’accès secondaires pour l’onglet Accueil.
 clés d’accès primaires dans Microsoft Word
clés d’accès primaires dans Microsoft Word
 clés d’accès secondaires dans Microsoft Word
clés d’accès secondaires dans Microsoft Word
Les clés d'accès peuvent être dupliquées pour les éléments dans différents contextes. Dans l’exemple précédent, « 2 » est la touche d'accès pour Annuler dans le contexte principal, ainsi que pour « Italique » dans le contexte secondaire.
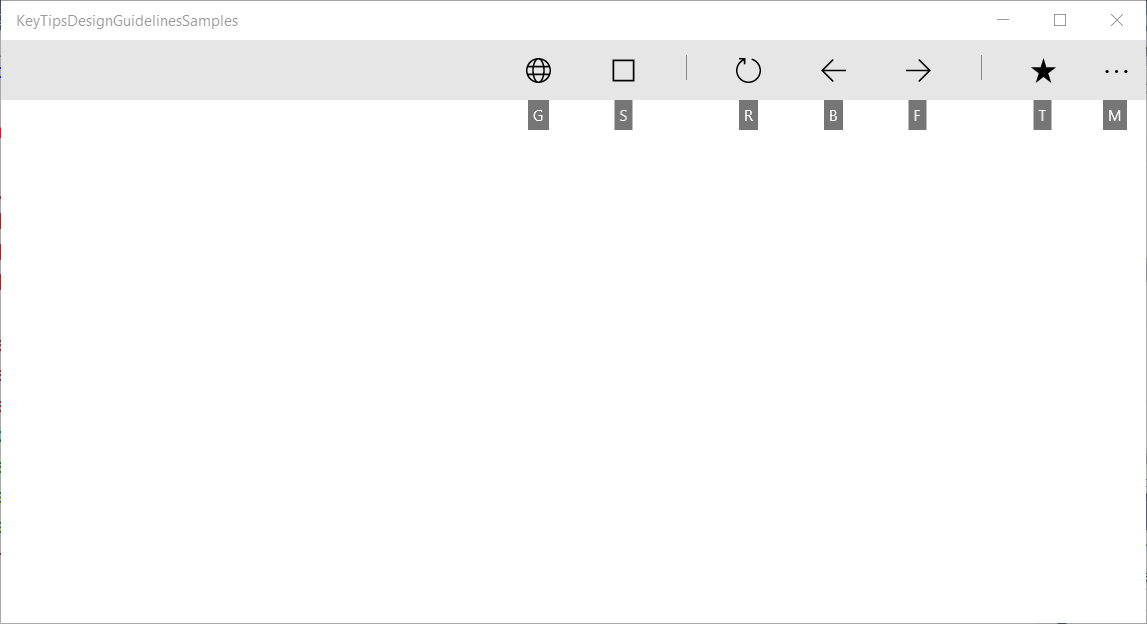
Ici, nous montrons comment définir une étendue de clé d’accès.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

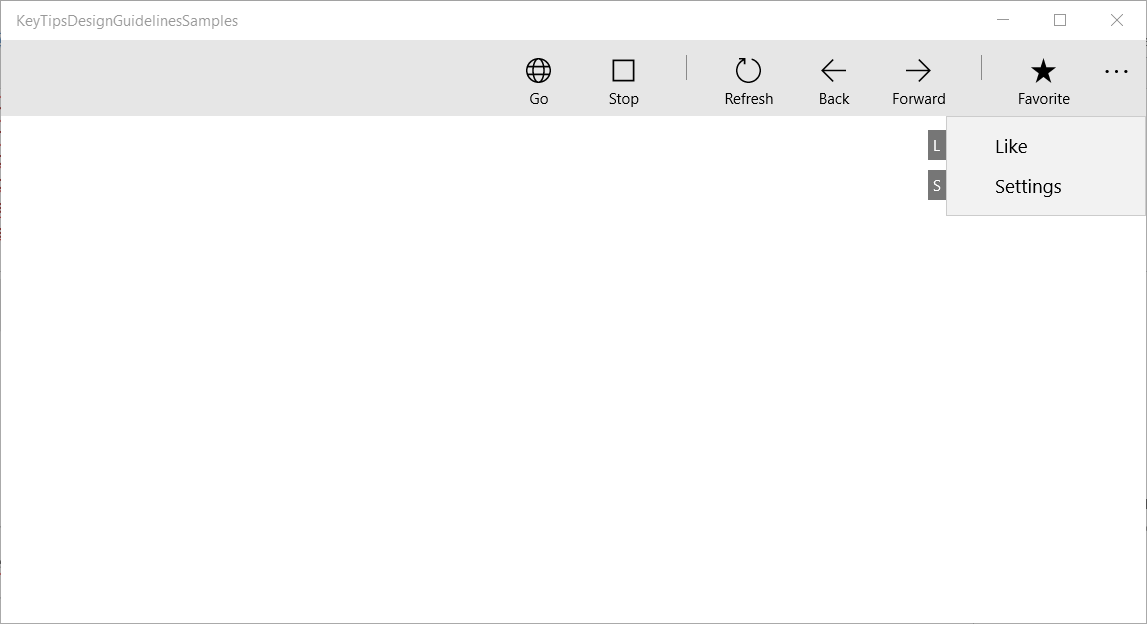
L'étendue principale de la CommandBar et les clés d’accès prises en charge

Étendue Secondaire de la CommandBar et Touches d'Accès Supportées
Windows 10 Creators Update et versions antérieures
Avant Windows 10 Fall Creators Update, certains contrôles, tels que CommandBar, ne prenaient pas en charge les étendues de clés d’accès intégrées.
L’exemple suivant montre comment prendre en charge CommandBar SecondaryCommands avec des clés d’accès, qui sont disponibles une fois qu’une commande parente est appelée (similaire au ruban dans Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Éviter les collisions de clés d’accès
Les collisions de clés d’accès se produisent lorsque deux éléments ou plus dans la même étendue ont des clés d’accès en double, ou commencent par les mêmes caractères alphanumériques.
Le système résout les clés d’accès en double en traitant la clé d’accès du premier élément ajouté à l’arborescence visuelle, en ignorant tous les autres.
Lorsque plusieurs touches d’accès commencent par le même caractère (par exemple, « A », « A1 » et « AB »), le système traite la clé d’accès à caractère unique et ignore tous les autres.
Évitez les collisions en utilisant des clés d’accès uniques ou en limitant la portée des commandes.
Choisir des clés d’accès
Tenez compte des éléments suivants lors du choix des clés d’accès :
- Utilisez un caractère unique pour réduire les séquences de touches et prendre en charge les touches d’accélérateur par défaut (Alt+AccessKey)
- Éviter d’utiliser plus de deux caractères
- Éviter les collisions de clés d’accès
- Évitez les caractères difficiles à différencier d’autres caractères, tels que la lettre « I » et le nombre « 1 » ou la lettre « O » et le nombre « 0 ».
- Utilisez des précédents connus d’autres applications populaires telles que Word (« F » pour « Fichier », « H » pour « Accueil », etc.)
- Utilisez le premier caractère du nom de la commande ou un caractère avec une association proche de la commande qui aide à rappeler
- Si la première lettre est déjà affectée, utilisez une lettre aussi proche que possible de la première lettre du nom de commande (« N » pour Insertion)
- Utilisez une consonne distinctive à partir du nom de commande (« W » pour l’affichage)
- Utilisez une voyelle à partir du nom de la commande.
Localiser les clés d’accès
Si votre application va être localisée dans plusieurs langues, vous devez également envisager de localiser les clés d’accès. Par exemple, pour « H » pour « Home » dans en-US et « I » pour « Incio » dans es-ES.
Utilisez l’extension x :Uid dans le balisage pour appliquer des ressources localisées comme indiqué ici :
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
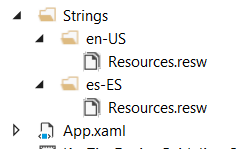
Les ressources de chaque langue sont ajoutées aux dossiers String correspondants dans le projet :

dossiers de chaînes de texte de ressources en anglais et espagnol
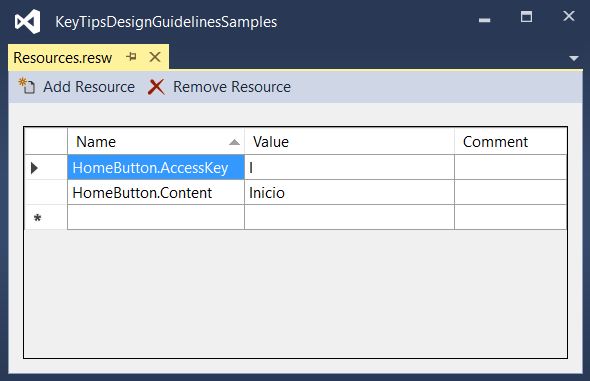
Les clés d’accès localisées sont spécifiées dans votre fichier resources.resw de projets :

Spécifier la propriété AccessKey spécifiée dans le fichier resources.resw
Pour plus d’informations, consultez traduction de ressources d’interface utilisateur
Positionnement de l’info-clé
Les touches sont affichées sous forme de badges flottants par rapport à leur élément d’interface utilisateur correspondant, en tenant compte de la présence d’autres éléments d’interface utilisateur, d’autres info-bulles et du bord de l’écran.
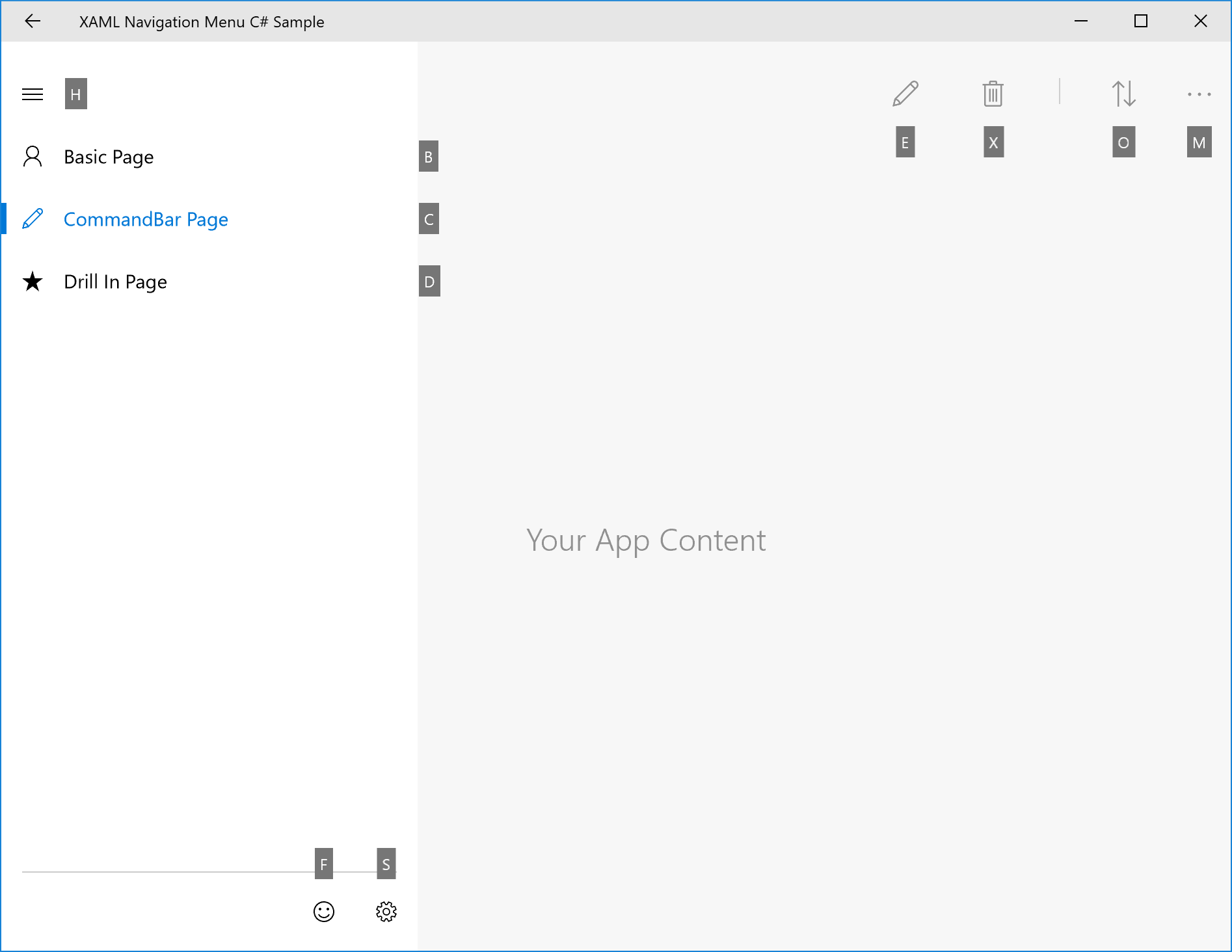
En règle générale, l'emplacement par défaut des astuces de touche est suffisant et fournit une prise en charge intégrée de l'interface utilisateur adaptative.

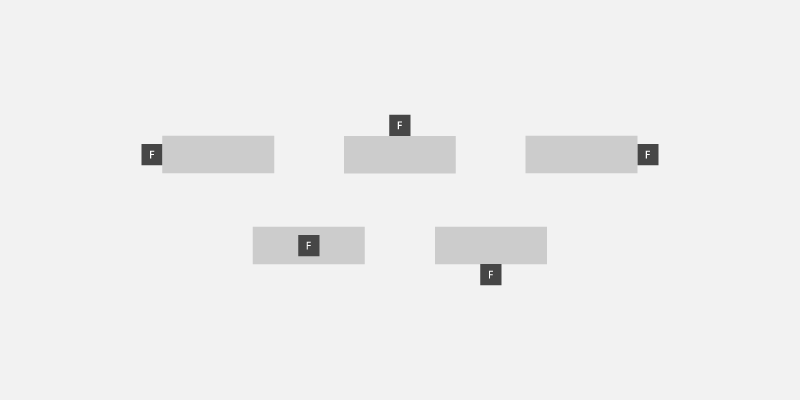
Exemple de placement automatique d’info-clés
Toutefois, si vous avez besoin d’un contrôle supplémentaire sur le positionnement des info-clés, nous vous recommandons les éléments suivants :
principe d’association évident: l’utilisateur peut associer facilement le contrôle à l'indice de touche.
a) L’info-bulle doit être proche de l’élément qui possède la clé d’accès (le détenteur).
b. L'astuce clavier doit éviter de couvrir les éléments activés qui ont des touches d'accès.
v. Si une info-bulle ne peut pas être placée près de son propriétaire, elle doit chevaucher le propriétaire.Détectabilité: L'utilisateur peut rapidement découvrir la commande grâce à l'indice de touche.
a) L’info-bulle ne se chevauche jamais autres info-bulles.
Analyse facile : l’utilisateur peut parcourir facilement les raccourcis clavier.
a) Les touches d’accès doivent être alignées entre elles et avec l’élément d’interface utilisateur. b. Les touches d’accès doivent être regroupées autant que possible.
Position relative
Utilisez la propriété KeyTipPlacementMode pour personnaliser le placement de l’info-bulle par élément ou par groupe.
Les modes de placement sont les suivants : Haut, Bas, Droite, Gauche, Masqué, Centre et Automatique.
capture d’écran 
modes de placement d’indice
La ligne centrale du contrôle est utilisée pour calculer l’alignement vertical et horizontal du point d’accès clavier.
L'exemple suivant montre comment définir le placement des raccourcis clavier d'un groupe de contrôles à l'aide de la propriété KeyTipPlacementMode d'un conteneur de type StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Compensations
Utilisez les propriétés KeyTipHorizontalOffset et KeyTipVerticalOffset d’un élément pour un contrôle encore plus précis de l’emplacement de l'indicateur.
Remarque
Les décalages ne peuvent pas être définis lorsque KeyTipPlacementMode est défini sur Auto.
La propriété KeyTipHorizontalOffset indique la distance à laquelle déplacer la keytip vers la gauche ou vers la droite.

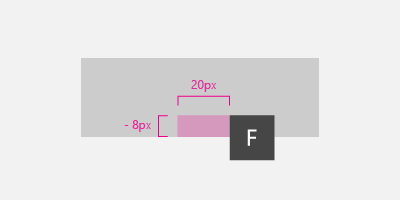
régler les décalages d’info-clés verticaux et horizontaux pour un bouton
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
Alignement du bord de l’écran {#screen-edge-alignment . ListParagraph}
L’emplacement d’une étiquette de touche est automatiquement ajusté en fonction du bord de l’écran pour s'assurer que l'étiquette de touche est entièrement visible. Lorsque cela se produit, la distance entre le point d'alignement du contrôle et du keytip peut différer des valeurs spécifiées pour les décalages horizontaux et verticaux.
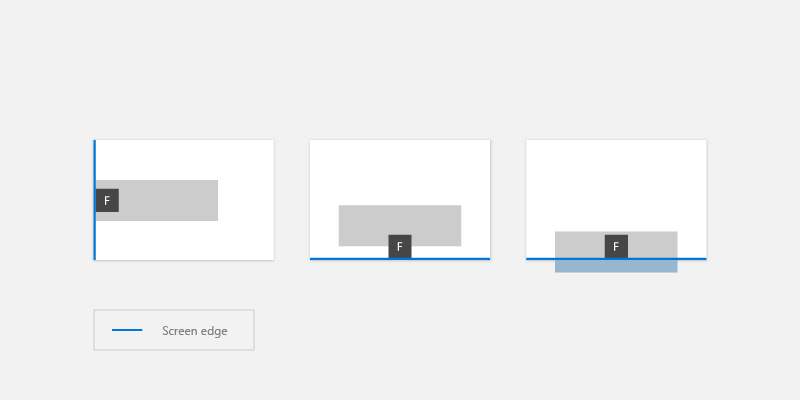
Capture d’écran 
touches sont automatiquement positionnées en fonction du bord de l’écran
Style d'indications de touche
Nous vous recommandons d’utiliser la prise en charge intégrée des raccourcis clavier pour les thèmes de plate-forme, y compris le contraste élevé.
Si vous devez spécifier vos propres styles d’info-clés, utilisez des ressources d’application telles que KeyTipFontSize (taille de police), KeyTipFontFamily (famille de polices), KeyTipBackground (arrière-plan), KeyTipForeground (premier plan), KeyTipPadding (remplissage), KeyTipBorderBrush(Couleur de bordure) et KeyTipBorderThemeThickness (épaisseur de bordure).

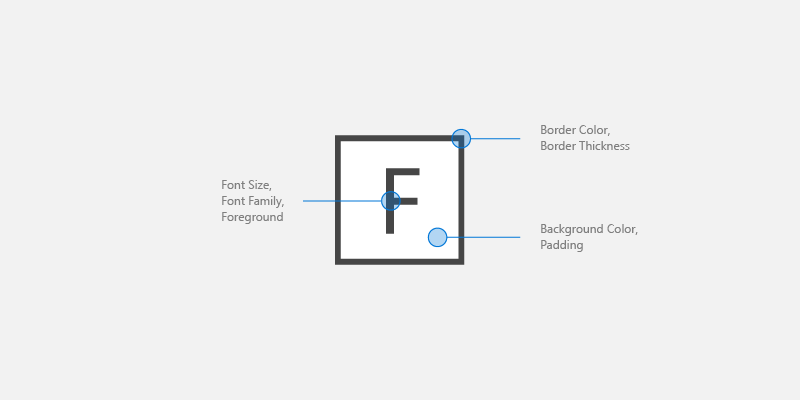
options de personnalisation des indicateurs de touche
Cet exemple montre comment modifier ces ressources d’application :
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Clés d’accès et Narrateur
L’infrastructure XAML expose les propriétés Automation qui permettent aux clients UI Automation de découvrir des informations sur les éléments de l’interface utilisateur.
Si vous spécifiez la propriété AccessKey sur un contrôle UIElement ou TextElement, vous pouvez utiliser la propriété AutomationProperties.AccessKey pour obtenir cette valeur. Les clients d’accessibilité, tels que le Narrateur, lisent la valeur de cette propriété chaque fois qu’un élément se concentre.
Articles connexes
Échantillons
Windows developer
