Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

Découvrez comment concevoir et optimiser vos applications Windows afin qu’elles fournissent les meilleures expériences pour les utilisateurs d’alimentation au clavier et celles présentant des handicaps et d’autres exigences d’accessibilité.
Sur tous les appareils, l’entrée au clavier est une partie importante de l’expérience d’interaction générale des applications Windows. Une expérience de clavier bien conçue permet aux utilisateurs de naviguer efficacement dans l’interface utilisateur de votre application et d’accéder à toutes ses fonctionnalités sans jamais lever les mains du clavier.

Les modèles d’interaction courants sont partagés entre le clavier et le boîtier de commande
Dans cette rubrique, nous décrivons en particulier la conception d’application Windows pour l’entrée au clavier sur les PC. Toutefois, une expérience de clavier bien conçue est importante pour prendre en charge les outils d’accessibilité comme le Narrateur Windows, en utilisant des claviers logiciels comme le clavier tactile et le clavier visuel (OSK), et pour gérer d’autres types d’appareil d’entrée, comme un boîtier de commande ou une télécommande.
Bon nombre des conseils et recommandations présentés ici, notamment les visuels de focus, les touches d’accès rapide et la navigation dans l’interface utilisateur, s’appliquent également aux autres scénarios.
REMARQUE Alors que des claviers physiques et logiciels sont utilisés pour l’entrée de texte, cette rubrique se concentre sur la navigation et l’interaction.
Prise en charge intégrée
Avec la souris, le clavier est le périphérique le plus largement utilisé sur les PC et, en tant que tel, est un élément fondamental de l’expérience utilisateur. Les utilisateurs de PC attendent une expérience complète et homogène en réponse à l’entrée du clavier, aussi bien dans les applications système que les applications individuelles.
Tous les contrôles UWP comprennent une prise en charge intégrée des expériences enrichies du clavier et des interactions utilisateur, et la plateforme elle-même fournit une base étendue pour créer les expériences de clavier qui vous semblent les mieux adaptées à vos contrôles et applications personnalisés.

UWP prend en charge le clavier avec n’importe quel appareil
Expériences de base

Comme mentionné précédemment, les périphériques d’entrée (par exemple, le boîtier de commande et la télécommande) et les outils d’accessibilité (par exemple, le Narrateur) partagent une grande partie de l’expérience d’entrée au clavier pour la navigation et l’envoi de commandes. Cette expérience commune entre les types d’entrée et les outils réduit votre part de travail et contribue à atteindre l’objectif « Générer une fois, exécuter n’importe où » de la plateforme Windows universelle.
Quand cela est possible, nous identifions les principales différences dont vous devez tenir compte et décrivons les corrections à effectuer.
Voici les périphériques et les outils décrits dans cette rubrique :
| Périphérique/outil | Description |
|---|---|
| Clavier (physique et logiciel) | En plus du clavier physique standard, les applications Windows prennent en charge deux claviers logiciels : le clavier tactile (ou logiciel) et le clavier visuel. |
| Boîtier de commande et télécommande | Le boîtier de commande et la télécommande sont des périphériques d’entrée fondamentaux dans l’expérience des 3 mètres. Pour plus d’informations sur la prise en charge Windows du boîtier de commande et de la télécommande, consultez Interactions avec le boîtier de commande et la télécommande. |
| Lecteurs d’écran (Narrateur) | Le Narrateur est un lecteur d’écran intégré pour Windows qui fournit des expériences d’interaction et des fonctionnalités uniques, mais qui s’appuie toujours sur la navigation et l’entrée de base au clavier. Pour plus d’informations sur le Narrateur, consultez Bien démarrer avec le Narrateur. |
Expériences personnalisées et utilisation efficace du clavier
Comme nous l’avons dit, la prise en charge du clavier est intégrée dans le but d’assurer le bon fonctionnement de vos applications pour les utilisateurs qui ont des compétences, des capacités et des attentes différentes. Nous vous recommandons de donner la priorité aux éléments suivants.
- Prise en charge de la navigation et de l’interaction avec le clavier
- Vérifier que les éléments actionnables sont identifiés sous forme de taquets de tabulation (et que les éléments non actionnables ne le sont pas), et que l’ordre de navigation est logique et prévisible (voir Taquets de tabulation)
- Définir le focus initial sur l’élément le plus logique (voir Focus initial)
- Fournir une navigation avec les touches de direction pour les « navigations internes » (voir Navigation)
- Prendre en charge les raccourcis clavier
- Fournir des touches d’accélérateur pour les actions rapides (voir Accélérateurs)
- Fournir des touches d’accès rapide pour naviguer dans l’interface utilisateur de votre application (voir Touches d’accès rapide)
Visuels du focus
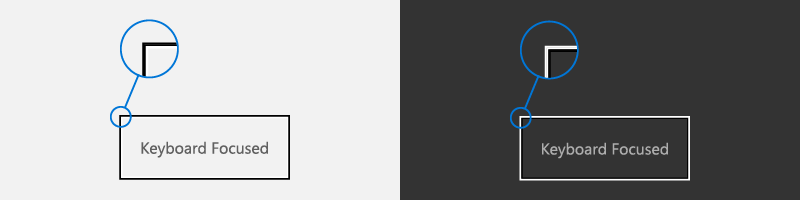
UWP prend en charge une seule conception pour le visuel du focus qui fonctionne bien pour tous les types et expériences d’entrée.

Un visuel de focus :
- S’affiche quand un élément d’interface utilisateur reçoit le focus d’un clavier et/ou d’un boîtier de commande/une télécommande
- Prend la forme d’une bordure en surbrillance autour de l’élément d’interface utilisateur pour indiquer qu’une action peut être effectuée
- Aide un utilisateur à naviguer dans l’interface utilisateur d’une application sans se perdre
- Peut être personnalisé pour votre application (voir Visuels de focus haute visibilité)
REMARQUE Le visuel du focus UWP n’est pas le même que le rectangle de focus du Narrateur.
Taquets de tabulation
Pour pouvoir utiliser un contrôle (y compris les éléments de navigation) avec le clavier, le contrôle doit avoir le focus. Le moyen pour un contrôle de recevoir le focus du clavier est qu’il soit accessible avec la navigation par tabulation, en l’identifiant comme taquet de tabulation dans l’ordre de tabulation de votre application.
Pour qu’un contrôle soit inclus dans l’ordre de tabulation, la propriété IsEnabled doit être définie sur true et la propriété IsTabStop doit être définie sur true.
Pour exclure spécifiquement un contrôle de l’ordre de tabulation, définissez la propriété IsTabStop sur false.
Par défaut, l’ordre de tabulation reflète l’ordre dans lequel les éléments d’interface utilisateur sont créés. Par exemple, si un StackPanel contient un Button, un Checkbox et un TextBox, l’ordre de tabulation est Button, Checkbox et TextBox.
Vous pouvez remplacer l’ordre de tabulation par défaut en définissant la propriété TabIndex.
L’ordre de tabulation doit être logique et prévisible
Un modèle de navigation au clavier bien conçu, utilisant un ordre de tabulation logique et prévisible, rend votre application plus intuitive, et aide les utilisateurs à explorer et découvrir les fonctionnalités et y accéder de manière plus efficace et effective.
Tous les contrôles interactifs doivent avoir des taquets de tabulation (sauf s’ils sont dans un groupe), contrairement aux contrôles non interactifs, comme les étiquettes.
Évitez de définir un ordre de tabulation personnalisé dans lequel le focus se déplace de manière aléatoire dans votre application. Par exemple, une liste de contrôles dans un formulaire doit avoir un ordre de tabulation qui va de haut en bas et de gauche à droite (en fonction des paramètres régionaux).
Pour plus d’informations sur la personnalisation des taquets de tabulation, consultez Accessibilité du clavier.
Essayer de coordonner l’ordre de tabulation et l’ordre visuel
La coordination de l’ordre de tabulation et de l’ordre visuel (également appelé ordre de lecture ou ordre d’affichage) permet de limiter la confusion pour les utilisateurs qui naviguent dans l’interface utilisateur de votre application.
Essayez de classer et de présenter les commandes, les contrôles et le contenu les plus importants en premier, aussi bien dans l’ordre de tabulation que dans l’ordre visuel. Toutefois, la position d’affichage réelle peut dépendre du conteneur de disposition parent et de certaines propriétés des éléments enfants qui influencent la disposition. En particulier, les dispositions qui utilisent une métaphore de grille ou de tableau peuvent avoir un ordre visuel assez différent de l’ordre de tabulation.
REMARQUE L’ordre visuel dépend également des paramètres régionaux et de la langue.
Focus initial
Le focus initial spécifie l’élément d’interface utilisateur qui reçoit le focus quand une application ou une page est lancée ou activée pour la première fois. Quand vous utilisez un clavier, c’est à partir de cet élément qu’un utilisateur commence à interagir avec l’interface utilisateur de votre application.
Pour les applications UWP, le focus initial est défini sur l’élément avec le plus haut TabIndex pouvant recevoir le focus. Les éléments enfants des contrôles de conteneur sont ignorés. Dans une liaison, le premier élément de l’arborescence visuelle reçoit le focus.
Définir le focus initial sur l’élément le plus logique
Définissez le focus initial sur l’élément d’interface utilisateur de la première action, ou l’action principale, que les utilisateurs ont le plus de chance d’effectuer quand ils lancent votre application ou qu’ils accèdent à une page. Voici quelques exemples :
- Application de photo où le focus est défini sur le premier élément d’une galerie
- Application de musique où le focus est défini sur le bouton de lecture
Ne définissez pas le focus initial sur un élément qui expose un résultat potentiellement négatif, voire désastreux
Ce niveau de fonctionnalité doit être le choix de l’utilisateur. La définition du focus initial sur un élément avec un résultat significatif peut entraîner involontairement une perte de données ou un accès au système. Par exemple, ne définissez pas le focus sur le bouton Supprimer quand vous accédez à un e-mail.
Pour plus d’informations sur le remplacement de l’ordre de tabulation, consultez Navigation du focus.
Navigation
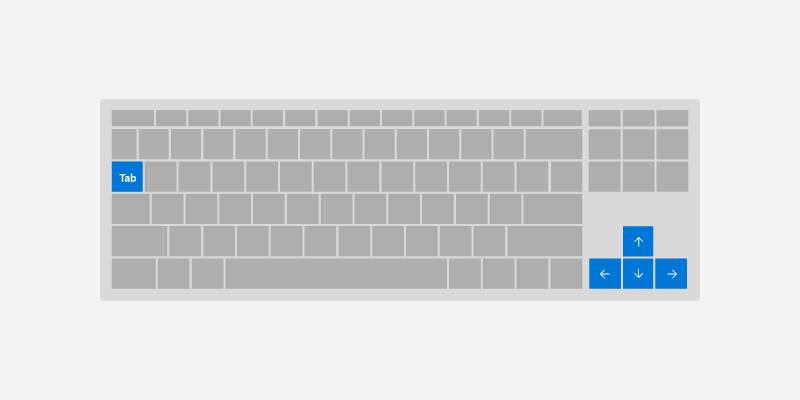
La navigation au clavier est généralement prise en charge avec la touche Tab et les touches de direction.

Par défaut, les contrôles UWP suivent ces comportements de base du clavier :
- La touche Tab navigue entre les contrôles actionnables/actifs en suivant l’ordre de tabulation.
- Maj + Tab navigue dans les contrôles de navigation dans l’ordre de tabulation inverse. Si l’utilisateur a navigué à l’intérieur du contrôle avec une touche de direction, le focus est défini sur la dernière valeur connue à l’intérieur du contrôle.
- Les touches de direction exposent une « navigation interne » propre au contrôle. Quand l’utilisateur entre dans la « navigation interne », les touches de direction ne permettent pas de quitter le contrôle. Certains exemples comprennent notamment :
- Les touches de direction Flèche haut/bas déplacent le focus à l’intérieur de
ListViewetMenuFlyout - Modifier les valeurs actuellement sélectionnées pour
SlideretRatingsControl - Déplacer le caret à l’intérieur de
TextBox - Développer/réduire les éléments à l’intérieur de
TreeView
- Les touches de direction Flèche haut/bas déplacent le focus à l’intérieur de
Utilisez ces comportements par défaut pour optimiser la navigation au clavier de votre application.
Utiliser la « navigation interne » avec des ensembles de contrôles apparentés
Une navigation avec les touches de direction dans un ensemble de contrôles apparentés renforce leur relation au sein de l’organisation générale de l’interface utilisateur de votre application.
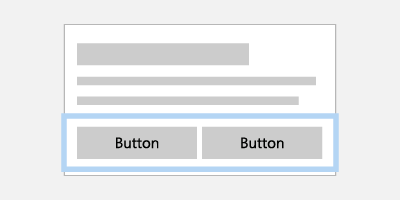
Par exemple, le contrôle ContentDialog présenté ici fournit une navigation interne par défaut dans une ligne horizontale de boutons (pour les contrôles personnalisés, consultez la section Groupe de contrôles).

L’interaction avec une collection de boutons apparentés est facilitée par la navigation avec les touches de direction
Si des éléments sont affichés dans une seule colonne, les flèches haut/bas naviguent dans les éléments. Si des éléments sont affichés dans une seule ligne, les flèches droite/gauche naviguent dans les éléments. Si les éléments représentent plusieurs colonnes, les 4 touches de direction permettent la navigation.
Définir un seul taquet de tabulation pour une collection de contrôles apparentés
En définissant un seul taquet de tabulation pour une collection de contrôles apparentés ou complémentaires, vous pouvez réduire le nombre total de taquets de tabulation dans votre application.
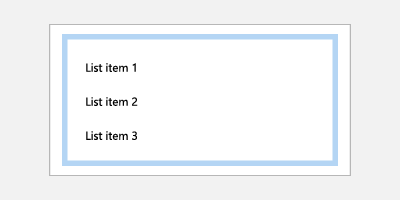
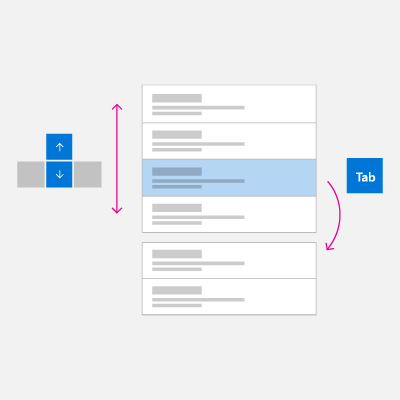
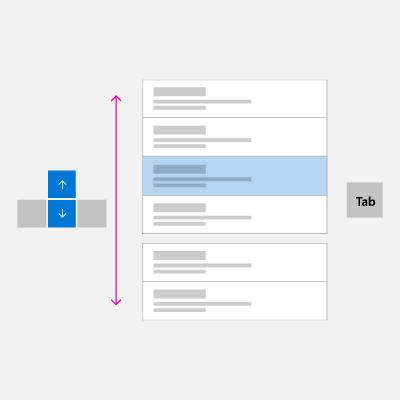
Par exemple, les images suivantes montrent deux contrôles ListView empilés. L’image de gauche montre la navigation avec les touches de direction utilisée avec un taquet de tabulation pour naviguer entre des contrôles ListView, tandis que l’image de droite montre comment la navigation entre les éléments enfants peut être plus facile et plus efficace en évitant de parcourir les contrôles parents avec une touche de tabulation.
 |
 |
L’interaction avec deux contrôles ListView empilés peut être plus facile et plus efficace en évitant le taquet de tabulation et en naviguant seulement avec les touches de direction.
Consultez la section Groupe de contrôles pour savoir comment appliquer les exemples d’optimisation à l’interface utilisateur de votre application.
Interaction et envoi de commandes
Dès qu’un contrôle a le focus, l’utilisateur peut interagir avec lui et appeler une des fonctionnalités associées avec une entrée de clavier spécifique.
Entrée de texte
Pour les contrôles spécifiquement conçus pour l’entrée de texte comme TextBox et RichEditBox, toutes les entrées au clavier sont utilisées pour entrer du texte ou le parcourir, et sont prioritaires sur les autres commandes du clavier. Par exemple, le menu déroulant d’un contrôle AutoSuggestBox ne reconnaît pas la touche Espace comme une commande de sélection.

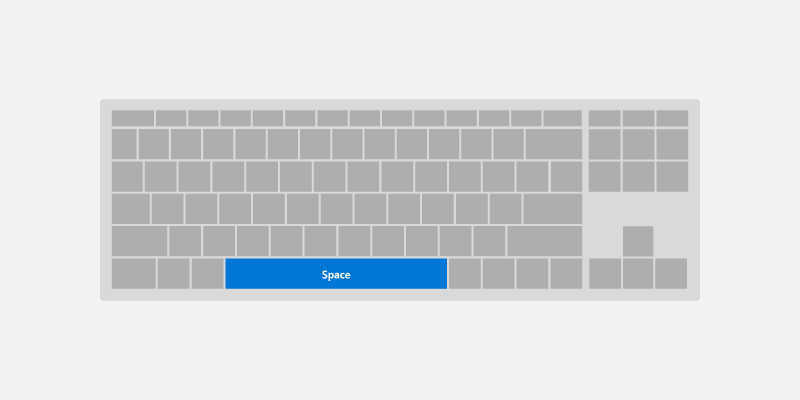
Touche Espace
Quand vous n’êtes pas en mode d’entrée de texte, la touche Espace appelle l’action ou la commande associée au contrôle qui a le focus (comme un appui tactile ou un clic de souris).

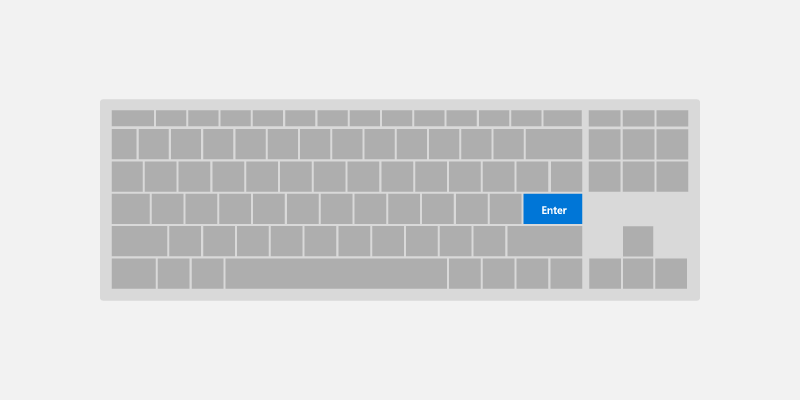
Touche Entrée
La touche Entrée peut effectuer diverses interactions utilisateur courantes, en fonction du contrôle qui a le focus :
- Active des contrôles de commande comme
ButtonouHyperlink. Pour éviter la confusion de l’utilisateur final, la touche Entrée active également les contrôles qui ressemblent aux contrôles de commande de typeToggleButtonouAppBarToggleButton. - Affiche l’interface utilisateur du sélecteur pour les contrôles de type
ComboBoxetDatePicker. La touche Entrée valide et ferme également l’interface utilisateur du sélecteur. - Active les contrôles de liste comme
ListView,GridViewetComboBox.- La touche Entrée effectue l’action de sélection comme la touche Espace pour les éléments de liste et de grille, sauf si une action supplémentaire est associée à ces éléments (ouverture d’une nouvelle fenêtre).
- Si une action supplémentaire est associée au contrôle, la touche Entrée effectue l’action supplémentaire et la touche Espace exécute l’action de sélection.
REMARQUE Les touches Entrée et Espace n’effectuent pas toujours la même action, mais elles le font souvent.

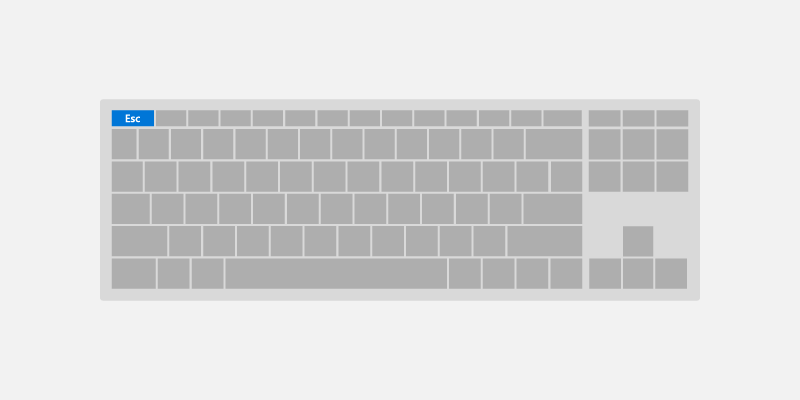
Touche Échap
La touche Échap permet à un utilisateur d’annuler l’interface utilisateur temporaire (ainsi que toutes les actions en cours dans cette interface utilisateur).
Voici des exemples de cette expérience :
- L’utilisateur ouvre un
ComboBoxavec une valeur sélectionnée et utilise les touches de direction pour déplacer la sélection du focus sur une nouvelle valeur. La touche Échap permet de fermer leComboBoxet de réinitialiser la valeur sélectionnée sur la valeur d’origine. - L’utilisateur appelle une action de suppression définitive pour un e-mail et est invité avec un
ContentDialogà confirmer l’action. L’utilisateur décide que ce n’est pas l’action prévue et appuie sur la touche Échap pour fermer la boîte de dialogue. Comme la touche Échap est associée au bouton Annuler, la boîte de dialogue est fermée et l’action est annulée. La touche Échap affecte uniquement l’interface utilisateur temporaire, elle ne ferme pas l’interface utilisateur de l’application ni ne permet de faire une navigation inverse.

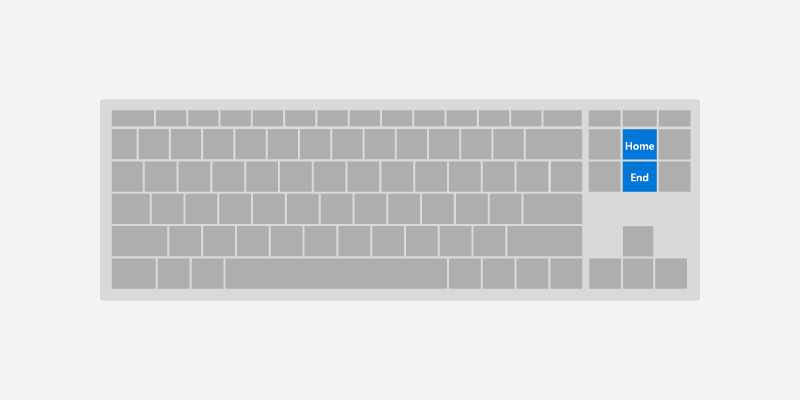
Touches Origine et Fin
Les touches Accueil et Fin permettent à l’utilisateur de faire défiler jusqu’au début ou à la fin d’une région d’interface utilisateur.
Voici des exemples de cette expérience :
- Pour les contrôles
ListViewetGridView, la touche Accueil déplace le focus sur le premier élément et le fait apparaître dans la vue, tandis que la touche Fin déplace le focus sur le dernier élément et le fait apparaître dans la vue. - Pour un contrôle
ScrollView, la touche Accueil fait défiler vers le haut de la région, tandis que la touche Fin fait défiler vers le bas de la région (le focus n’est pas changé).

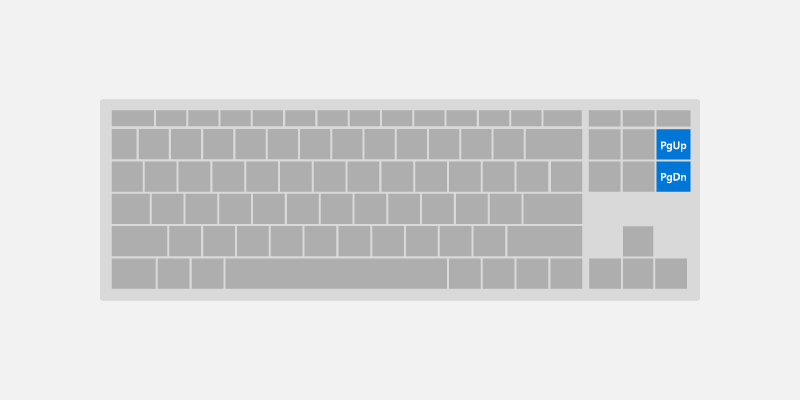
Touches Page précédente et Page suivante
Les touches Page permettent à l’utilisateur de faire défiler une région d’interface utilisateur par incréments discrets.
Par exemple, pour les contrôles ListView et GridView, la touche Page précédente fait défiler la région d’une « page » vers le haut (généralement la hauteur de la fenêtre d’affichage) et déplace le focus vers le haut de la région. À l’inverse, la touche Page suivante fait défiler la région d’une page vers le bas et déplace le focus vers le bas de la région.

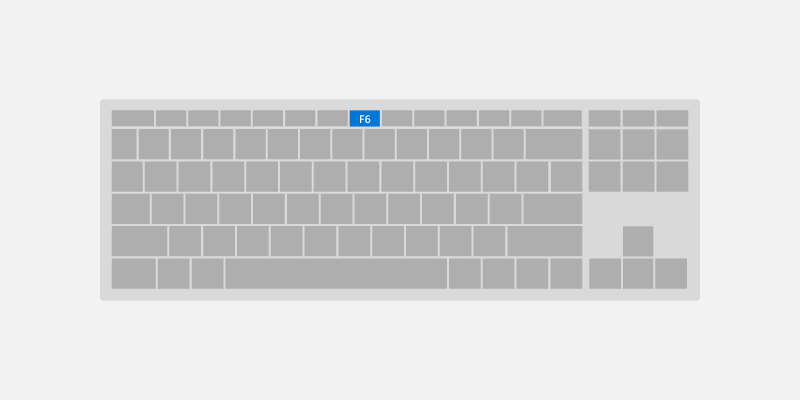
Touche F6
La touche F6 permet à un utilisateur de parcourir des volets ou des sections importantes de votre application ou interface utilisateur. Maj-F6 effectue généralement des cycles vers l’arrière (voir accessibilité du clavier).
Il s’agit souvent de repères et de titres, mais n’ont pas besoin de correspondre directement.
Par exemple :
- Dans Edge, appuyez sur F6 pour parcourir la barre d’onglets, la barre d’adresses/la barre d’application et le contenu de la page.
- Dans Explorateur de fichiers, appuyez sur F6 pour parcourir les sections de l’application.
- Sur le bureau, appuyez sur F6 pour parcourir les parties de la barre des tâches et du bureau.

Raccourcis clavier
Outre l’implémentation de la navigation et de l’activation du clavier, il est également recommandé d’implémenter des raccourcis clavier tels que les raccourcis clavier et les touches d’accès pour des fonctionnalités importantes ou fréquemment utilisées.
Les raccourcis clavier peuvent rendre votre application plus facile à utiliser en fournissant à la fois une prise en charge améliorée de l’accessibilité et une plus grande efficacité pour les utilisateurs du clavier.
Un raccourci est une combinaison de touches qui améliore la productivité en fournissant un moyen efficace pour l’utilisateur d’accéder aux fonctionnalités de l’application. Il existe deux types de raccourci :
- Les accélérateurs sont des raccourcis qui appellent une commande d’application. Votre application peut ou non fournir une interface utilisateur spécifique qui correspond à la commande. Les accélérateurs sont généralement constitués de la touche Ctrl plus une lettre.
- Les touches d’accès rapide sont des raccourcis qui définissent le focus sur une interface utilisateur spécifique dans votre application. Les touches d’accès se composent généralement de la touche Alt et d’une touche de lettre.
Pour que vos raccourcis clavier soient plus utiles et qu’ils soient faciles à mémoriser pour les utilisateurs, ils doivent être cohérents et prendre en charge des tâches similaires entre les applications.
Accélérateurs
Les accélérateurs aident les utilisateurs à effectuer beaucoup plus rapidement et efficacement des actions courantes dans une application.
Exemples d’accélérateurs :
- Appuyez sur Ctrl + N n’importe où dans l’application Courrier pour lancer un nouveau message.
- Appuyez sur Ctrl + E n’importe où dans Microsoft Edge (et de nombreuses applications du Microsoft Store) pour lancer la recherche.
Les accélérateurs ont les caractéristiques suivantes :
- Ils utilisent principalement des séquences composées de la touche Ctrl et des touches de fonction (les touches de raccourci système de Windows utilisent également Alt + des touches non alphanumériques, et la touche de logo Windows).
- Ils sont attribués uniquement aux commandes les plus utilisées.
- Ils sont facilement mémorisables et sont documentés uniquement dans les menus, les info-bulles et l’aide.
- Ils ont un effet dans l’ensemble de l’application, si pris en charge.
- Ils doivent être attribués de façon cohérente, car ils sont mémorisés et ne sont pas directement documentés.
Clés d'accès
Pour plus d’informations sur la prise en charge des touches d’accès rapide avec UWP, consultez la page Touches d’accès rapide.
Les touches d’accès rapide aident les utilisateurs ayant des troubles de la fonction motrice en leur permettant d’appuyer sur une touche à la fois pour agir sur un élément spécifique de l’interface utilisateur. Par ailleurs, les touches d’accès rapide peuvent être utilisées pour communiquer d’autres touches de raccourci afin d’aider les utilisateurs avancés à effectuer des actions rapidement.
Les touches d’accès rapide ont les caractéristiques suivantes :
- Elles utilisent la touche Alt plus une touche alphanumérique.
- Elles sont principalement destinées à l’accessibilité.
- Elles sont documentés directement dans l’interface utilisateur, à côté du contrôle, avec des astuces de touche.
- Elles ont un effet uniquement dans la fenêtre actuelle, et accèdent à l’élément de menu ou au contrôle correspondant.
- Les touches d’accès rapide doivent être attribuées de manière cohérente aux commandes couramment utilisées (en particulier les boutons de validation), dans la mesure du possible.
- Elles sont localisées.
Raccourcis clavier courants
Le tableau suivant est un petit exemple des raccourcis clavier fréquemment utilisés.
| Action | Combinaison de touches |
|---|---|
| Sélectionner tout | Ctrl+A |
| Sélectionner en continu | Maj + touche de direction |
| Enregistrer | Ctrl+S |
| Rechercher | Ctrl+F |
| Imprimer | Ctrl+P |
| Copier | Ctrl+C |
| Couper | Ctrl+X |
| Coller | Ctrl+V |
| Annuler | Ctrl+Z |
| Onglet suivant | Ctrl+Tab |
| Fermer l’onglet | Ctrl+F4 ou Ctrl+W |
| Zoom sémantique | Ctrl++ ou Ctrl+- |
Pour obtenir la liste complète des raccourcis système Windows, consultez Raccourcis clavier pour Windows. Pour connaître les raccourcis d’application courants, consultez Raccourcis clavier pour les applications Microsoft.
Expériences avancées
Dans cette section, nous décrivons certaines des expériences d’interaction au clavier les plus complexes prises en charge par les applications UWP, ainsi que certains comportements dont vous devez tenir compte quand votre application est utilisée sur différents appareils et avec différents outils.
Groupe de contrôles
Vous pouvez regrouper un ensemble de contrôles apparentés ou complémentaires dans un « groupe de contrôles » (ou une zone directionnelle), qui active la « navigation interne » avec les touches de direction. Le groupe de contrôles peut être un seul taquet de tabulation ou vous pouvez spécifier plusieurs taquets de tabulation dans le groupe de contrôles.
Navigation avec les touches de direction
Les utilisateurs s’attendent à ce que la navigation avec les touches de direction soit prise en charge quand il y a un groupe de contrôles similaires apparentés dans une région de l’interface utilisateur :
AppBarButtonsdans unCommandBarListItemsouGridItemsà l’intérieur deListViewouGridViewButtonsà l’intérieur deContentDialog
Les contrôles UWP prennent en charge par défaut la navigation avec les touches de direction. Pour les dispositions et les groupes de contrôles personnalisés, utilisez XYFocusKeyboardNavigation="Enabled" pour fournir un comportement similaire.
Ajoutez la prise en charge de la navigation avec les touches de direction quand vous utilisez les contrôles suivants :
|
Boutons de boîte de dialogue
RadioButtons |
AppBarButtons
ListItems et GridItems |
Taquets de tabulation
Selon les fonctionnalités et la disposition de votre application, la meilleure option de navigation pour un groupe de contrôles peut être d’utiliser un seul taquet de tabulation et la navigation avec les touches de direction vers les éléments enfants, plusieurs taquets de tabulation ou une combinaison.
Utiliser plusieurs taquets de tabulation et les touches de direction pour les boutons
Les utilisateurs d’accessibilité s’appuient sur des règles de navigation au clavier bien établies, qui n’utilisent généralement pas les touches de direction pour parcourir une collection de boutons. Toutefois, les utilisateurs qui ne souffrent pas de troubles de la vision peuvent avoir l’impression que le comportement est naturel.
Dans ce cas, un exemple de comportement UWP par défaut est ContentDialog. Bien que les touches de direction puissent être utilisées pour naviguer entre les boutons, chaque bouton est également un taquet de tabulation.
Attribuer un seul taquet de tabulation à des modèles d’interface utilisateur familiers
Dans le cas où votre disposition suit un modèle d’interface utilisateur bien connu pour les groupes de contrôles, l’attribution d’un seul taquet de tabulation au groupe peut améliorer l’efficacité de la navigation pour les utilisateurs.
Voici quelques exemples :
RadioButtons- Plusieurs
ListViewsqui ressemblent à un seulListViewet se comportent comme lui - Toute interface utilisateur faite pour ressembler à une grille de vignettes (par exemple, les vignettes du menu Démarrer)
Spécification du comportement du groupe de contrôles
Utilisez les API suivantes pour prendre en charge le comportement des groupes de contrôles personnalisés (toutes les API sont décrites en détail plus loin dans cette rubrique) :
- XYFocusKeyboardNavigation permet de naviguer avec les touches de direction entre les contrôles
- TabFocusNavigation indique s’il y a un seul ou plusieurs taquets de tabulation
- FindFirstFocusableElement et FindLastFocusableElement définissent le focus sur le premier élément avec la touche Accueil et sur le dernier élément avec la touche Fin
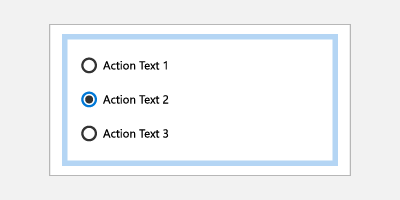
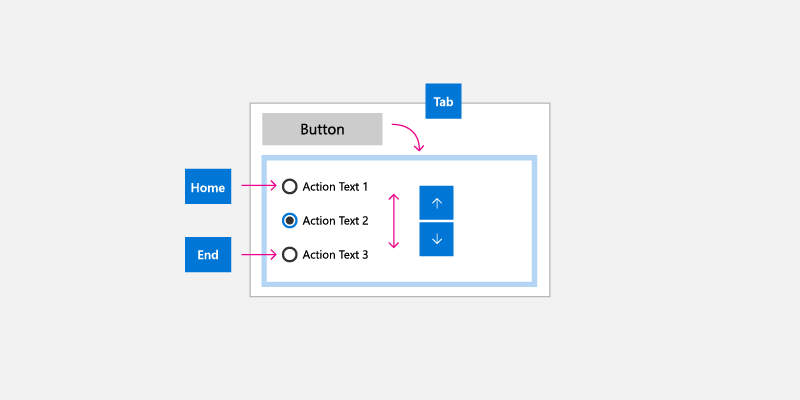
L’image suivante montre un comportement intuitif de navigation au clavier pour un groupe de contrôles constitué de cases d’option associées. Dans ce cas, nous vous recommandons d’utiliser un seul taquet de tabulation pour le groupe de contrôles et d’utiliser les touches de direction pour la navigation interne entre les cases d’option, la touche Accueil étant liée à la première case d’option et la touche Fin étant liée à la dernière case d’option.

Clavier et Narrateur
Le Narrateur est un outil d’accessibilité d’interface utilisateur destiné aux utilisateurs du clavier (d’autres types d’entrée sont également pris en charge). Toutefois, les fonctionnalités du Narrateur vont au-delà des interactions de clavier prises en charge par les applications UWP, et une attention supplémentaire est nécessaire quand vous concevez votre application UWP pour le Narrateur. (La page Concepts de base du Narrateur vous guide dans l’expérience utilisateur du Narrateur.)
Voici quelques différences entre les comportements du clavier UWP et ceux pris en charge par le Narrateur :
- Combinaisons de touches supplémentaires pour la navigation vers des éléments d’interface utilisateur qui ne sont pas exposés avec la navigation standard au clavier, par exemple, Verr. maj + touches de direction pour lire les étiquettes de contrôle.
- Navigation vers des éléments désactivés. Par défaut, les éléments désactivés ne sont pas exposés avec la navigation standard au clavier.
- Contrôler les « vues » pour une navigation plus rapide basée sur la granularité de l’interface utilisateur. Les utilisateurs peuvent accéder à des éléments, des caractères, des mots, des lignes, des paragraphes, des liens, des en-têtes, des tableaux, des repères et des suggestions. La navigation standard au clavier expose ces objets sous forme de liste plate, ce qui peut rendre la navigation fastidieuse, sauf si vous fournissez des touches de raccourci.
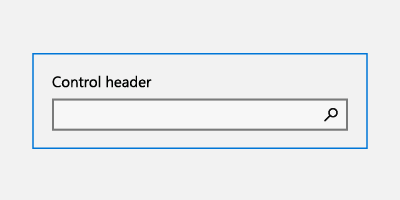
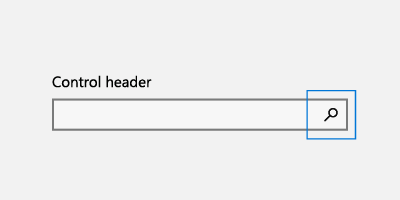
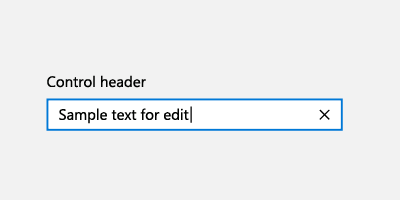
Étude de cas – Contrôle AutoSuggestBox
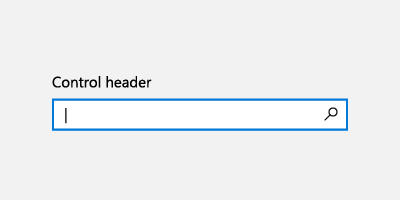
Le bouton de recherche pour AutoSuggestBox n’est pas accessible avec la navigation standard au clavier en utilisant les touches de tabulation et de direction, car l’utilisateur peut appuyer sur la touche Entrée pour envoyer la requête de recherche. Toutefois, il est accessible avec le Narrateur quand l’utilisateur appuie sur Verr. maj + une touche de direction.

Avec le clavier, les utilisateurs appuient sur la touche Entrée pour envoyer une requête de recherche
|
Avec le Narrateur, les utilisateurs appuient sur la touche Entrée pour envoyer la requête de recherche |
Avec le Narrateur, les utilisateurs peuvent également accéder au bouton de recherche en utilisant Verr. maj + Flèche droite, puis en appuyant sur la touche Espace |
Clavier, boîtier de commande et télécommande
Les boîtiers de commande et les télécommandes prennent en charge de nombreux comportements et expériences de clavier UWP. Toutefois, parce qu’ils n’ont pas les diverses options de touche disponibles sur un clavier, le boîtier de commande et la télécommande ne proposent pas un grand nombre d’optimisations du clavier (la télécommande est encore plus limitée que le boîtier de commande).
Pour plus d’informations sur la prise en charge UWP du boîtier de commande et de la télécommande, consultez Interactions avec le boîtier de commande et la télécommande.
Voici quelques mappages de touches entre le clavier, le boîtier de commande et la télécommande.
| Clavier | Boîtier de commande | Télécommande |
|---|---|---|
| Space | Bouton A | Bouton Sélectionner |
| Entrée | Bouton A | Bouton Sélectionner |
| Caractère d'échappement | Bouton B | Bouton Précédent |
| Accueil/fin | N/A | N/A |
| Flèche haut/bas | Bouton déclencheur du défilement vertical, bouton Gâchette pour le défilement horizontal | N/A |
Voici les principales différences dont vous devez tenir compte quand vous concevez votre application UWP à utiliser avec un boîtier de commande et une télécommande :
L’entrée de texte nécessite que l’utilisateur appuie sur A pour activer un contrôle de texte.
La navigation du focus n’est pas limitée aux groupes de contrôles. Les utilisateurs peuvent naviguer librement vers n’importe quel élément d’interface utilisateur pouvant avoir le focus dans l’application.
REMARQUE Le focus peut se déplacer sur n’importe quel élément d’interface utilisateur compatible dans le sens de l’appui sur la touche, sauf s’il se trouve dans une interface utilisateur de superposition ou que l’engagement du focus est spécifié, ce qui empêche le focus d’entrer/de sortir d’une région tant qu’il n’est pas engagé/désengagé avec le bouton A. Pour plus d’informations, consultez la section Navigation directionnelle.
Le bouton directionnel (D-pad) et le stick gauche sont utilisés pour déplacer le focus entre les contrôles et pour la navigation interne.
REMARQUE Le boîtier de commande et la télécommande naviguent seulement vers les éléments qui sont dans le même ordre visuel que la touche directionnelle enfoncée. La navigation est désactivée dans cette direction quand aucun élément ultérieur ne peut recevoir le focus. Selon la situation, les utilisateurs de clavier n’ont pas toujours cette contrainte. Pour plus d’informations, consultez la section Optimisation intégrée du clavier.
Navigation directionnelle
La navigation directionnelle est gérée par une classe d’assistance UWP Focus Manager, qui prend la touche directionnelle enfoncée (touche de direction, D-pad) et tente de déplacer le focus dans la direction visuelle correspondante.
Contrairement au clavier, quand une application refuse le mode souris, la navigation directionnelle est appliquée à l’ensemble de l’application pour le boîtier de commande et la télécommande. Pour plus d’informations sur l’optimisation de la navigation directionnelle, consultez Interactions avec le boîtier de commande et la télécommande.
REMARQUE La navigation avec la touche Tab du clavier n’est pas considérée comme une navigation directionnelle. Pour plus d’informations, consultez la section Taquets de tabulation.
|
Navigation directionnelle prise en charge |
Navigation directionnelle non prise en charge |
Optimisation intégrée du clavier
En fonction de la disposition et des contrôles utilisés, les applications UWP peuvent être optimisées spécifiquement pour l’entrée au clavier.
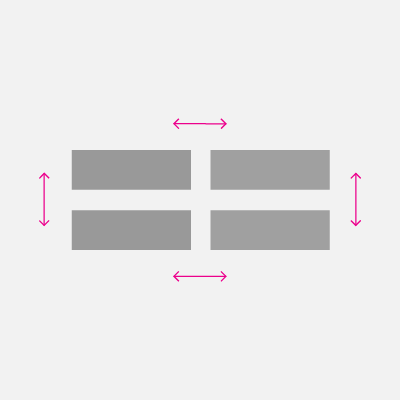
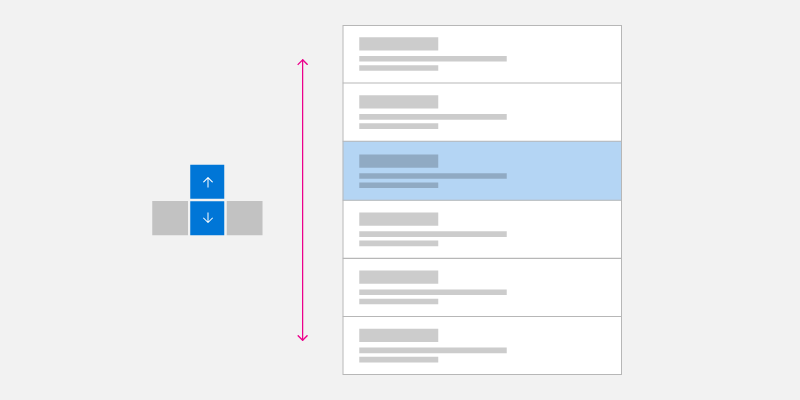
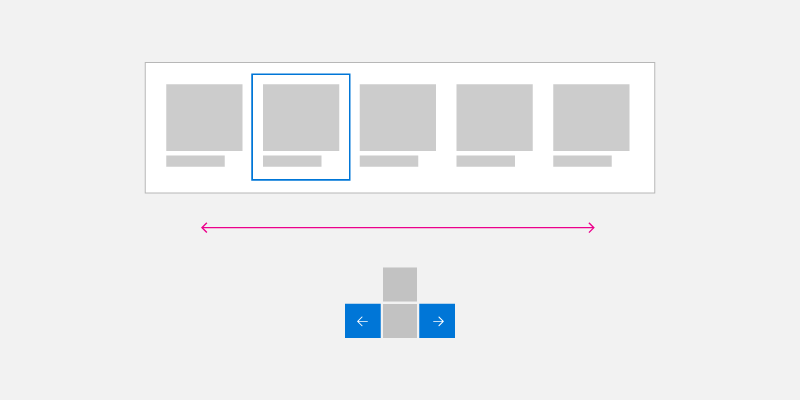
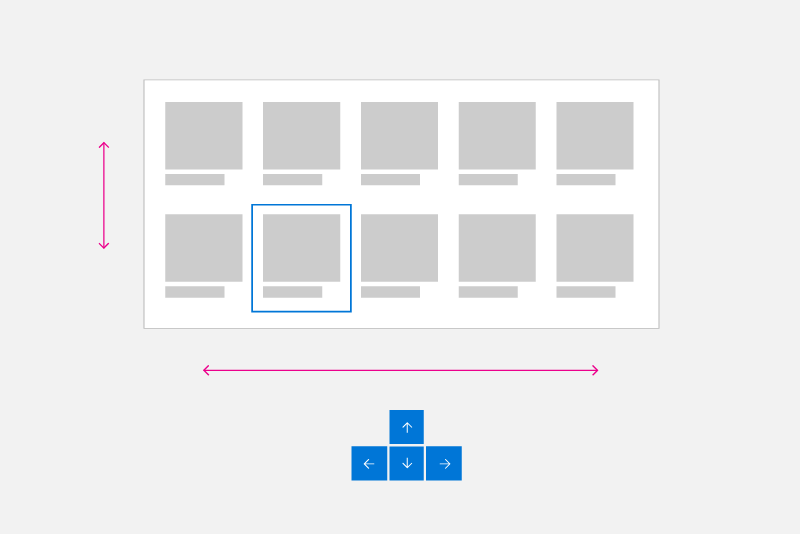
L’exemple suivant montre un groupe d’éléments de liste, d’éléments de grille et d’éléments de menu qui ont été attribués à un seul taquet de tabulation (voir la section Taquets de tabulation ). Quand le groupe a le focus, la navigation interne est effectuée avec les touches de direction dans l’ordre visuel correspondant (voir la section Navigation).

Navigation avec les touches de direction dans une seule colonne

Navigation avec les touches de direction dans une seule ligne

Navigation avec les touches de direction dans plusieurs colonnes/lignes
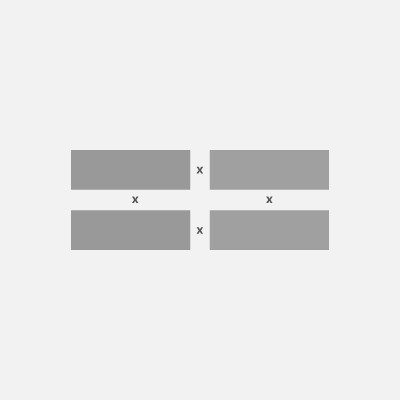
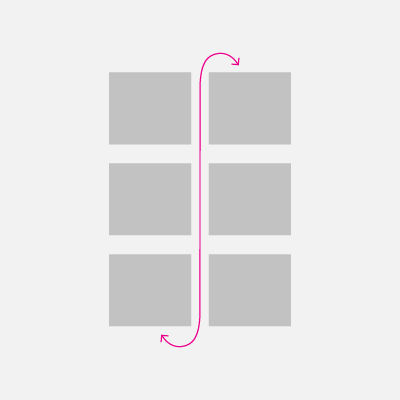
Encapsulage d’éléments de liste et de grille homogènes
La navigation directionnelle n’est pas toujours le moyen le plus efficace de parcourir plusieurs lignes et colonnes d’éléments List et GridView.
REMARQUE Les éléments de menu sont généralement des listes sur une seule colonne, mais des règles de focus spéciales peuvent s’appliquer dans certains cas (voir Interface utilisateur contextuelle).
Les objets de liste et de grille peuvent être créés avec plusieurs lignes et colonnes. Ils suivent généralement un ordre en ligne (où les éléments remplissent d’abord toute la ligne avant de passer à la ligne suivante) ou en colonne (où les éléments remplissent d’abord toute la colonne avant de passer à la colonne suivante). L’ordre en ligne ou en colonne dépend de la direction du défilement, et vous devez vérifier que l’ordre des éléments n’est pas en conflit avec cette direction.
Dans un ordre en ligne (où les éléments sont remplis de gauche à droite et de haut en bas), quand le focus est sur le dernier élément d’une ligne et que la touche de direction droite est enfoncée, le focus se déplace sur le premier élément de la ligne suivante. Le même comportement se produit à l’inverse : quand le focus est défini sur le premier élément d’une ligne et que la touche de direction gauche est enfoncée, le focus se déplace sur le dernier élément de la ligne précédente.
Dans l’ordre en colonne (où les éléments sont remplis de haut en bas et de gauche à droite), quand le focus est sur le dernier élément d’une colonne et que la touche de direction bas est enfoncée, le focus se déplace sur le premier élément de la colonne suivante. Le même comportement se produit à l’inverse : quand le focus est défini sur le premier élément d’une colonne et que la touche de direction haut est enfoncée, le focus se déplace sur le dernier élément de la colonne précédente.
|
Navigation au clavier en ligne |
Navigation au clavier en colonne |
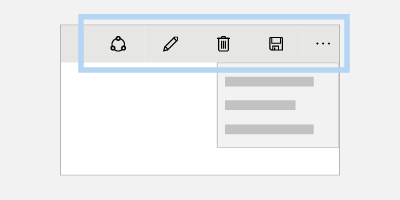
Interface utilisateur contextuelle
Comme nous l’avons dit, vous devez essayer de faire en sorte que la navigation directionnelle corresponde à l’ordre visuel des contrôles dans l’interface utilisateur de votre application.
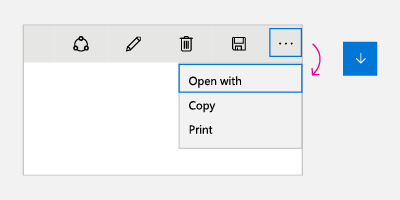
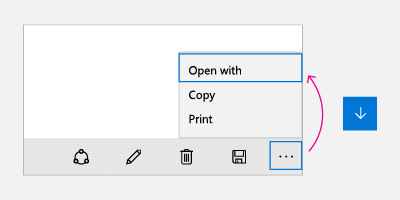
Certains contrôles (comme le menu contextuel, le menu de dépassement CommandBar et le menu AutoSuggest) affichent une fenêtre contextuelle de menu à un emplacement et dans une direction (vers le bas par défaut) qui dépendent du contrôle principal et de l’espace disponible sur l’écran. Notez que la direction d’ouverture peut être affectée par divers facteurs au moment de l’exécution.
 |
 |
Pour ces contrôles, quand le menu est ouvert pour la première fois (et qu’aucun élément n’a été sélectionné par l’utilisateur), la flèche bas définit toujours le focus sur le premier élément tandis que la flèche haut définit toujours le focus sur le dernier élément du menu.
Si le dernier élément a le focus et que la flèche bas est enfoncée, le focus se déplace vers le premier élément du menu. De même, si le premier élément a le focus et que la flèche haut est enfoncée, le focus se déplace vers le dernier élément du menu. Ce comportement est appelé cycle et est utile pour naviguer dans des menus contextuels pouvant s’ouvrir dans des directions imprévisibles.
Remarque
Les cycles doivent être évités dans les interfaces utilisateur non contextuelles, où les utilisateurs peuvent se sentir piégés dans une boucle sans fin.
Nous vous recommandons d’émuler ces mêmes comportements dans vos contrôles personnalisés. Un exemple de code montrant comment implémenter ce comportement est disponible dans la documentation Navigation de focus programmatique.
Tester votre application
Testez votre application avec tous les périphériques d’entrée pris en charge pour vérifier que les éléments d’interface utilisateur peuvent être parcourus de manière cohérente et intuitive, et qu’aucun élément inattendu n’interfère avec l’ordre de tabulation souhaité.
Articles connexes
- Événements de clavier
- Identifier les périphériques d'entrée
- Répondre à la présence du clavier tactile
- Exemples de visuels de focus
- Détails de l’utilisation du clavier pour le contrôle NavigationView
- Accessibilité du clavier
Annexe
Clavier logiciel
Un clavier logiciel s’affiche à l’écran et est utilisé à la place du clavier physique pour taper et entrer des données en utilisant l’entrée tactile, une souris, un stylo/stylet ou un autre dispositif de pointage. Sur les appareils de jeu, des touches individuelles doivent être sélectionnées en déplaçant le visuel du focus, ou en utilisant des touches de raccourci sur un boîtier de commande ou une télécommande.
Clavier tactile

Clavier tactile Windows 11
Selon l’appareil, le clavier tactile s’affiche quand un champ de texte ou un autre contrôle de texte modifiable obtient le focus, ou quand l’utilisateur l’active manuellement dans le Centre de notifications :

Si votre application définit le focus programmatiquement sur un contrôle d’entrée de texte, le clavier tactile n’est pas appelé. Cela évite les comportements inattendus qui ne sont pas lancés directement par l’utilisateur. Toutefois, le clavier est automatiquement masqué quand le focus est déplacé programmatiquement sur un contrôle qui n’est pas d’entrée de texte.
Le clavier tactile reste généralement visible quand l’utilisateur navigue entre les contrôles d’un formulaire. Ce comportement peut varier en fonction des autres types de contrôle dans le formulaire.
Voici une liste de contrôles autres que des contrôles de modification qui peuvent recevoir le focus pendant une session d’entrée de texte à partir du clavier tactile sans ignorer le clavier. Plutôt que de modifier inutilement l’interface utilisateur et potentiellement désorienter l’utilisateur, le clavier tactile reste en vue, car l’utilisateur est susceptible d’aller et venir entre ces contrôles et l’entrée de texte avec le clavier tactile.
- Case à cocher
- Zone de liste modifiable
- Radio button
- Scroll bar
- Arborescence
- Élément d’arborescence
- Menu
- Barre de menus
- Élément de menu
- Barre d'outils
- Liste
- Élément de liste
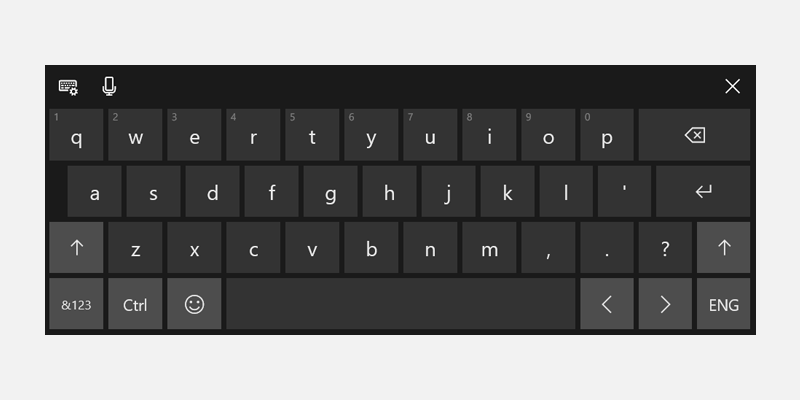
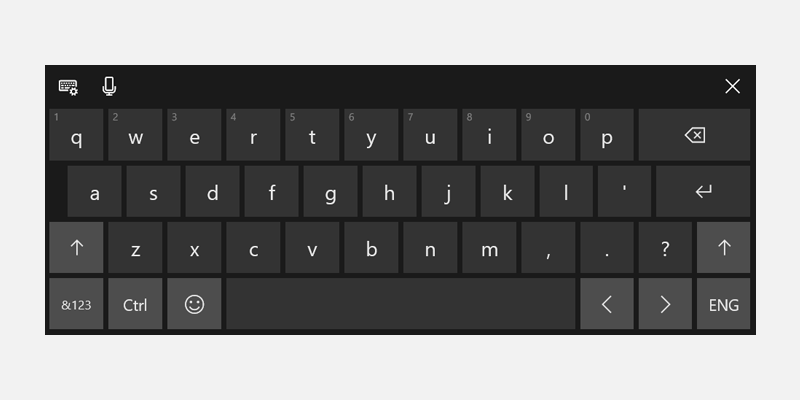
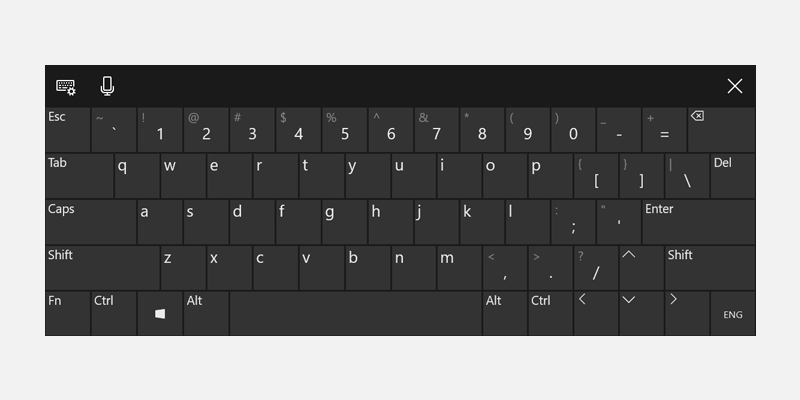
Voici des exemples des différents modes du clavier tactile. La première image est la disposition par défaut, la deuxième la disposition étendue (qui n’est pas forcément disponible dans toutes les langues).

Clavier tactile en mode de disposition par défaut

Clavier tactile en mode de disposition étendue
Les interactions au clavier permettent aux utilisateurs d’accomplir des scénarios d’application de base avec le clavier uniquement. Autrement dit, les utilisateurs peuvent accéder à tous les éléments interactifs et activer les fonctionnalités par défaut. Un certain nombre de facteurs peuvent affecter le degré de réussite des interactions, notamment la navigation au clavier, les touches d’accès rapide pour l’accessibilité et les touches d’accélérateur (ou raccourci) pour les utilisateurs avancés.
Clavier visuel
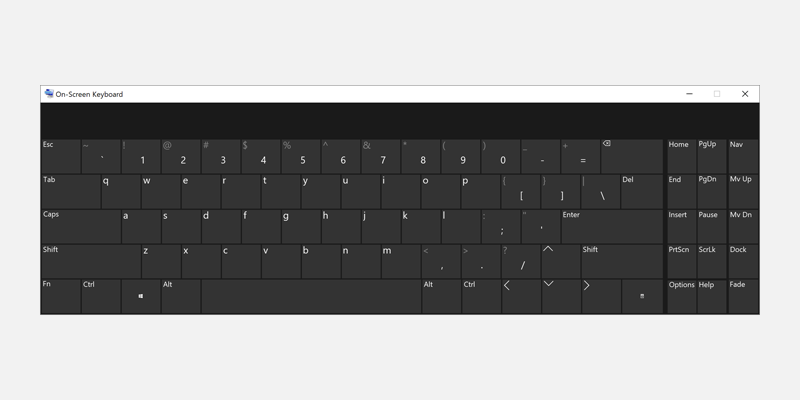
Comme le clavier tactile, le clavier visuel (OSK) est un clavier logiciel visuel utilisé à la place du clavier physique pour taper et entrer des données en utilisant l’entrée tactile, la souris, le stylo/stylet ou un autre dispositif de pointage (un écran tactile n’est pas nécessaire). Le clavier OSK est fourni pour les systèmes qui n’ont pas de clavier physique ou pour les utilisateurs dont les troubles de la mobilité les empêchent d’utiliser des périphériques d’entrée physiques traditionnels. Le clavier OSK émule la plupart (si ce n’est toutes) des fonctionnalités d’un clavier physique.
Le clavier OSK peut être activé dans la page Clavier de Paramètres > Options d’ergonomie.
REMARQUE Le clavier OSK est prioritaire par rapport au clavier tactile, lequel n’est pas visible si l’OSK est présent.

Clavier visuel

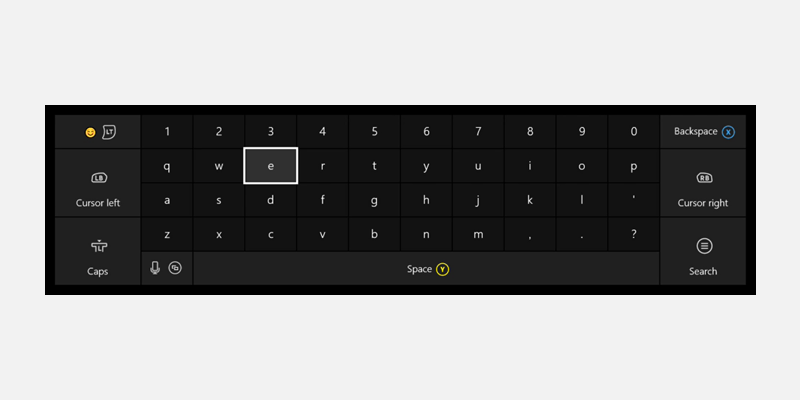
Clavier visuel Xbox One
Pour plus d’informations, consultez Utiliser le clavier visuel pour taper.
Windows developer