Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article décrit la nouvelle interface utilisateur Windows pour la rotation et fournit des instructions relatives à l’expérience utilisateur qui doivent être prises en compte lors de l’utilisation de ce nouveau mécanisme d’interaction dans votre application Windows.
API importantes : Windows.UI.Input, Windows.UI.Xaml.Input
Pratiques conseillées et déconseillées
- Utilisez la rotation pour aider les utilisateurs à faire pivoter directement les éléments de l’interface utilisateur.
Indications d’utilisation supplémentaires
Vue d’ensemble de la rotation
La rotation est la technique optimisée tactile utilisée par les applications Windows pour permettre aux utilisateurs de tourner un objet dans une direction circulaire (dans le sens des aiguilles d’une montre ou dans le sens inverse des aiguilles d’une montre).
Selon l’appareil d’entrée, l’interaction de rotation est effectuée à l’aide des éléments suivants :
- Une souris ou un stylet/stylet actif pour déplacer le grippeur de rotation d’un objet sélectionné.
- Stylet/stylet tactile ou passif pour transformer l’objet dans la direction souhaitée à l’aide du mouvement de rotation.
Quand utiliser la rotation
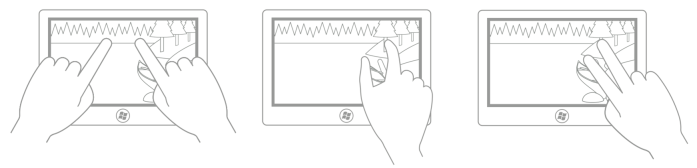
Utilisez la rotation pour aider les utilisateurs à faire pivoter directement les éléments de l’interface utilisateur. Les diagrammes suivants montrent certaines des positions de doigt prises en charge pour l’interaction de rotation.

Notez intuitivement et, dans la plupart des cas, le point de rotation est l’un des deux points tactiles, sauf si l’utilisateur peut spécifier un point de rotation non lié aux points de contact (par exemple, dans une application de dessin ou de disposition). Les images suivantes montrent comment l’expérience utilisateur peut être dégradée si le point de rotation n’est pas limité de cette façon.
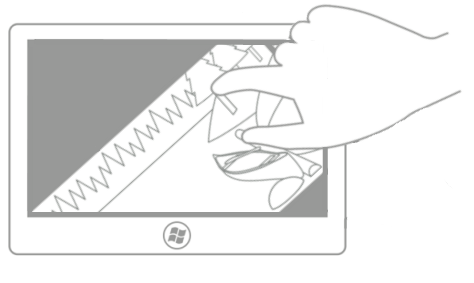
Cette première image montre les points tactiles initiaux (pouce) et secondaire (doigt d’index) : le doigt d’index touche une arborescence et le pouce touche un journal.
 Dans cette deuxième image, la rotation est effectuée autour du point tactile initial (pouce). Après la rotation, l’index touche toujours le tronc de l’arbre et le pouce touche toujours le journal (point de rotation).
Dans cette deuxième image, la rotation est effectuée autour du point tactile initial (pouce). Après la rotation, l’index touche toujours le tronc de l’arbre et le pouce touche toujours le journal (point de rotation).
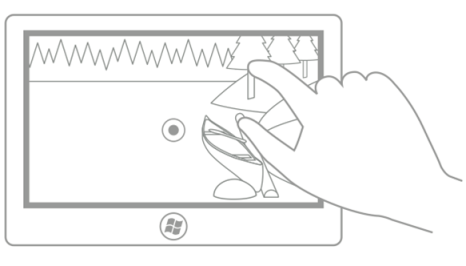
 Dans cette troisième image, le centre de rotation a été défini par l’application (ou défini par l’utilisateur) comme point central de l’image. Après la rotation, car l’image n’a pas fait pivoter autour de l’un des doigts, l’illusion de manipulation directe est rompue (sauf si l’utilisateur a choisi ce paramètre).
Dans cette troisième image, le centre de rotation a été défini par l’application (ou défini par l’utilisateur) comme point central de l’image. Après la rotation, car l’image n’a pas fait pivoter autour de l’un des doigts, l’illusion de manipulation directe est rompue (sauf si l’utilisateur a choisi ce paramètre).
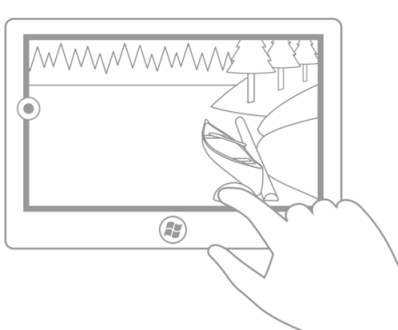
 Dans cette dernière image, le centre de rotation a été défini par l’application (ou défini par l’utilisateur) comme point au milieu du bord gauche de l’image. Là encore, sauf si l’utilisateur a choisi ce paramètre, l’illusion de manipulation directe est rompue dans ce cas.
Dans cette dernière image, le centre de rotation a été défini par l’application (ou défini par l’utilisateur) comme point au milieu du bord gauche de l’image. Là encore, sauf si l’utilisateur a choisi ce paramètre, l’illusion de manipulation directe est rompue dans ce cas.

Windows 10 prend en charge trois types de rotation : libre, limité et combiné.
| Type | Description |
|---|---|
| Rotation libre | La rotation libre permet à un utilisateur de faire pivoter librement du contenu n’importe où dans un arc de 360 degrés. Lorsque l’utilisateur libère l’objet, l’objet reste à la position choisie. La rotation gratuite est utile pour les applications de dessin et de disposition telles que Microsoft PowerPoint, Word, Visio et Paint ; et Adobe Photoshop, Illustrateur et Flash. |
| Rotation contrainte | La rotation contrainte prend en charge la rotation libre pendant la manipulation, mais applique des points d’ancrage à 90 degrés (0, 90, 180 et 270) lors de la mise en production. Lorsque l’utilisateur libère l’objet, l’objet pivote automatiquement vers le point d’ancrage le plus proche. La rotation contrainte est la méthode de rotation la plus courante, et elle fonctionne de la même façon que le défilement du contenu. Les points d’ancrage permettent à un utilisateur d’être imprécis et d’atteindre son objectif. La rotation contrainte est utile pour les applications telles que les navigateurs web et les albums photo. |
| Rotation combinée | La rotation combinée prend en charge la rotation libre avec des zones (semblables aux rails dans les lignes directrices pour le panoramique) à chacun des points d’ancrage de 90 degrés appliqués par la rotation contrainte. Si l’utilisateur libère l’objet en dehors de l’une des zones de 90 degrés, l’objet reste à cette position ; sinon, l’objet pivote automatiquement vers un point d’ancrage.
Notez qu’un rail d’interface utilisateur est une fonctionnalité dans laquelle une zone autour d’une cible limite le déplacement vers une valeur ou un emplacement spécifique pour influencer sa sélection.
|
Rubriques connexes
Exemples
- Exemple d’entrée de base
- Exemple d’entrée à faible latence
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
Exemples d’archive
- Entrée : exemple d’événements d’entrée utilisateur XAML
- Entrée : exemple de fonctionnalités d’appareil
- Entrée : exemple de test de positionnement tactile
- Exemple de zoom, de mouvement panoramique et de défilement XAML
- Entrée : exemple d’entrée manuscrite simplifié
- Entrée : gestes et manipulations avec GestureRecognizer
- Entrée : exemple de manipulations et de mouvements
- Exemple d’entrée tactile DirectX
Windows developer
