Sélection de texte et d'images
Cet article décrit la sélection et la manipulation de texte, d’images et de contrôles et fournit des instructions relatives à l’expérience utilisateur qui doivent être prises en compte lors de l’utilisation de ces mécanismes dans vos applications.
API importantes : Windows.UI.Xaml.Input, Windows.UI.Input
Pratiques conseillées et déconseillées
Utilisez des glyphes de police lors de l’implémentation de votre propre interface utilisateur de gripper. Le gripper est une combinaison de deux polices d’interface utilisateur Segoe disponibles à l’échelle du système. L’utilisation de ressources de police simplifie le rendu des problèmes de rendu à différents ppp et fonctionne correctement avec les différents plateaux de mise à l’échelle de l’interface utilisateur. Lors de l’implémentation de vos propres grippeurs, ils doivent partager les caractéristiques d’interface utilisateur suivantes :
- Forme circulaire
- Visible sur n’importe quel arrière-plan
- Taille cohérente
Fournissez une marge autour du contenu sélectionnable pour prendre en charge l’interface utilisateur du gripper. Si votre application active la sélection de texte dans une région qui ne fait pas défiler/panoramique, autorisez une marge de 1/2 gripper sur les côtés gauche et droit de la zone de texte et 1 hauteur de grippe sur les côtés supérieur et inférieur de la zone de texte (comme illustré dans les images suivantes). Cela garantit que l’ensemble de l’interface utilisateur de gripper est exposé à l’utilisateur et réduit les interactions involontaires avec d’autres interfaces utilisateur basées sur la périphérie.

Masquer l’interface utilisateur des grippers pendant l’interaction. Élimine l’occlusion par les grippeurs pendant l’interaction. Cela est utile lorsqu’un grippeur n’est pas complètement masqué par le doigt ou qu’il existe plusieurs pinces de sélection de texte. Cela élimine les artefacts visuels lors de l’affichage des fenêtres enfants.
N’autorisez pas la sélection d’éléments d’interface utilisateur tels que les contrôles, les étiquettes, les images, le contenu propriétaire, etc. En règle générale, les applications Windows autorisent la sélection uniquement dans des contrôles spécifiques. Les contrôles tels que les boutons, les étiquettes et les logos ne sont pas sélectionnables. Déterminez si la sélection est un problème pour votre application et, le cas échéant, identifiez les zones de l’interface utilisateur où la sélection doit être interdite.
Indications d’utilisation supplémentaires
La sélection et la manipulation de texte sont particulièrement sensibles aux défis de l’expérience utilisateur introduits par les interactions tactiles. La souris, le stylet/stylet et l’entrée du clavier sont très granulaires : un contact de clic ou de stylet de souris est généralement mappé à un pixel unique, et une touche est enfoncée ou non enfoncée. L’entrée tactile n’est pas granulaire ; il est difficile de mapper toute la surface d’un doigt à un emplacement x-y spécifique sur l’écran pour placer un texte avec précision.
Considérations et recommandations
Utilisez les contrôles intégrés exposés via les frameworks de langage dans Windows pour créer des applications qui fournissent l’expérience d’interaction utilisateur complète de la plateforme, y compris les comportements de sélection et de manipulation. Vous trouverez les fonctionnalités d’interaction des contrôles intégrés suffisants pour la majorité des applications Windows.
Lorsque vous utilisez des contrôles de texte Windows standard, les comportements de sélection et les visuels décrits dans cette rubrique ne peuvent pas être personnalisés.
Sélection de texte
Si votre application nécessite une interface utilisateur personnalisée qui prend en charge la sélection de texte, nous vous recommandons de suivre les comportements de sélection Windows décrits ici.
Contenu modifiable et non modifiable
Avec l’interaction tactile, les interactions de sélection sont effectuées principalement par le biais de mouvements tels qu’un appui pour définir un curseur d’insertion ou sélectionner un mot, et une diapositive pour modifier une sélection. Comme avec d’autres interactions tactiles Windows, les interactions chronométrées sont limitées au mouvement de pression et de suspension pour afficher l’interface utilisateur informationnelle. Pour plus d’informations, consultez Recommandations pour les commentaires visuels.
Windows reconnaît deux états possibles pour les interactions de sélection, modifiables et non modifiables, et ajuste l’interface utilisateur de sélection, les commentaires et les fonctionnalités en conséquence.
Contenu modifiable
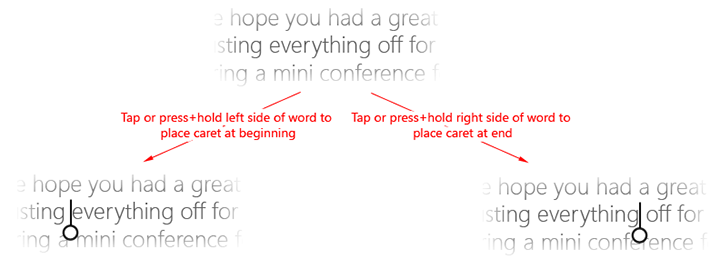
Le fait d’appuyer dans la moitié gauche d’un mot place le curseur à gauche immédiate du mot, tout en appuyant dans la moitié droite, place le curseur à droite du mot.
L’image suivante montre comment placer un curseur d’insertion initial avec un pincement en appuyant près du début ou de la fin d’un mot.

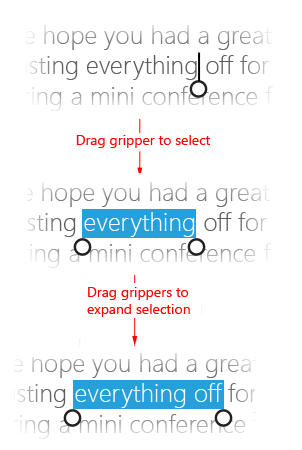
L’image suivante montre comment ajuster une sélection en faisant glisser la pince.

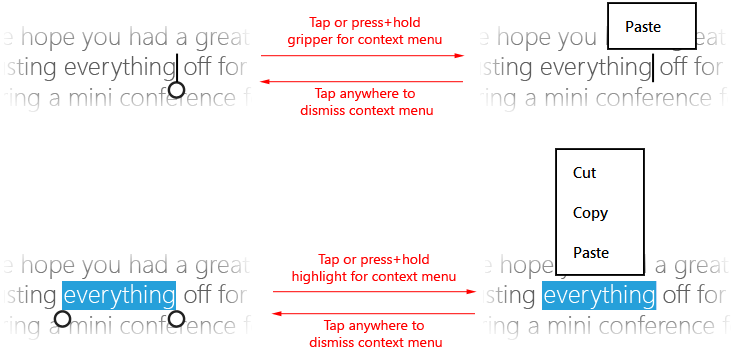
Les images suivantes montrent comment appeler le menu contextuel en appuyant sur la sélection ou sur une pince (appuyez et maintenez la touche peuvent également être utilisées).

Notez que ces interactions varient un peu dans le cas d’un mot mal orthographié. Le fait d’appuyer sur un mot marqué comme mal orthographié met tous les deux en surbrillance le mot entier et appelle le menu contextuel orthographique suggéré.
Contenu non modifiable
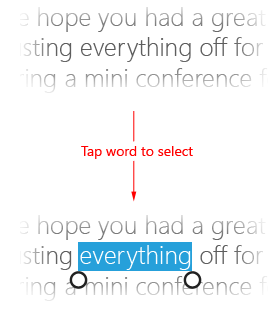
L’image suivante montre comment sélectionner un mot en appuyant dans le mot (aucun espace n’est inclus dans la sélection initiale).

Suivez les mêmes procédures que pour le texte modifiable pour ajuster la sélection et afficher le menu contextuel.
Manipulation d’objets
Dans la mesure du possible, utilisez les mêmes ressources de gripper (ou similaires) que la sélection de texte lors de l’implémentation d’une manipulation d’objet personnalisée dans une application Windows. Cela permet de fournir une expérience d’interaction cohérente au sein de la plateforme.
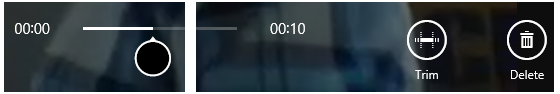
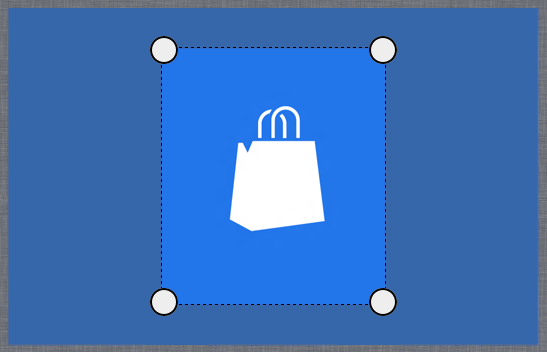
Par exemple, les grippeurs peuvent également être utilisés dans les applications de traitement d’images qui prennent en charge le redimensionnement et le rognage ou les applications de lecteur multimédia qui fournissent des barres de progression réglables, comme illustré dans les images suivantes.

Lecteur multimédia avec barre de progression réglable.

Éditeur d’images avec pinces rognage.
Articles connexes
Pour les développeurs
Exemples
- Exemple d’entrée de base
- Exemple d’entrée à faible latence
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
Exemples d’archive
Windows developer
