Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Utilisez des commentaires visuels pour montrer aux utilisateurs quand leurs interactions sont détectées, interprétées et gérées. Les commentaires visuels peuvent aider les utilisateurs en encourageant l’interaction. Il indique la réussite d’une interaction, ce qui améliore le sens du contrôle de l’utilisateur. Il relaye également l’état du système et réduit les erreurs.
API importantes : Windows.Devices.Input, Windows.UI.Input, Windows.UI.Core
Recommendations
- Essayez de limiter les modifications d’un modèle de contrôle à celles directement liées à votre intention de conception, car des modifications étendues peuvent avoir un impact sur les performances et l’accessibilité du contrôle et de votre application.
- Pour plus d’informations sur la personnalisation des propriétés d’un contrôle, y compris les propriétés d’état visuel, consultez les styles XAML .
- Pour plus d’informations sur les modifications apportées à un modèle de contrôle, consultez la classe UserControl
- Envisagez de créer votre propre contrôle modèle personnalisé si vous devez apporter des modifications significatives à un modèle de contrôle. Pour obtenir un exemple de contrôle modèle personnalisé, consultez l’exemple Contrôle d’édition personnalisé.
- N’utilisez pas de visualisations tactiles dans les situations où elles peuvent interférer avec l’utilisation de l’application. Pour plus d’informations, consultez ShowGestureFeedback.
- N’affichez pas de commentaires, sauf s’il est absolument nécessaire. Conservez l’interface utilisateur propre et dégagée en n’affichant pas de retours visuels, sauf si cela apporte une valeur ajoutée indisponible ailleurs.
- Essayez de ne pas personnaliser considérablement les comportements de commentaires visuels des mouvements Windows intégrés, car cela peut créer une expérience utilisateur incohérente et déroutante.
Indications d’utilisation supplémentaires
Les visualisations de contact sont particulièrement critiques pour les interactions tactiles qui nécessitent une précision et une précision. Par exemple, votre application doit indiquer clairement l’emplacement d’un appui pour permettre à un utilisateur de savoir s’il a manqué sa cible, combien il l’a manqué et les ajustements qu’il doit effectuer.
L’utilisation des contrôles de plateforme XAML par défaut disponibles garantit que votre application fonctionne correctement sur tous les appareils et dans toutes les situations d’entrée. Si votre application propose des interactions personnalisées qui nécessitent des commentaires personnalisés, vous devez vous assurer que les commentaires sont appropriés, couvre les appareils d’entrée et ne distraire pas un utilisateur de sa tâche. Il peut s’agir d’un problème particulier dans les applications de jeu ou de dessin, où les commentaires visuels peuvent entrer en conflit avec ou masquer l’interface utilisateur critique.
Important
Nous vous déconseillons de modifier le comportement d’interaction des mouvements intégrés.
Commentaires sur les appareils
Les commentaires visuels dépendent généralement de l’appareil d’entrée (tactile, pavé tactile, souris, stylet, clavier, etc.). Par exemple, le retour intégré d'une souris implique généralement le déplacement et la modification du curseur, tandis que l'interface tactile et le stylet nécessitent des visualisations de contact, et l'entrée et la navigation au clavier utilisent des rectangles de focus et la mise en surbrillance.
Utilisez ShowGestureFeedback pour définir le comportement de commentaires pour les mouvements de plateforme.
Lorsque vous personnalisez l'interface utilisateur des commentaires, assurez-vous de fournir des commentaires qui soutiennent et conviennent à tous les modes d'entrée.
Voici quelques exemples de visualisations de contact intégrées dans Windows.

|

|

|

|
|---|---|---|---|
| Visualisation tactile | Visualisation de la souris/pavé tactile | Visualisation du stylo | Visualisation du clavier |
Visuels focus haute visibilité
Toutes les applications Windows affichent un visuel de mise au point plus défini autour des contrôles interactifs dans l’application. Ces nouveaux visuels focus sont entièrement personnalisables, ainsi que désactivables si nécessaire.
Pour l'expérience de 10 pieds typique de l’utilisation de Xbox et télévision, Windows prend en charge Révéler le focus, un effet d’éclairage qui anime la bordure des éléments focusables, tels qu’un bouton, lorsqu’ils sont animés via la manette de jeu ou l’entrée clavier.
Personnalisation et stratégie de marque des couleurs
Propriétés de bordure
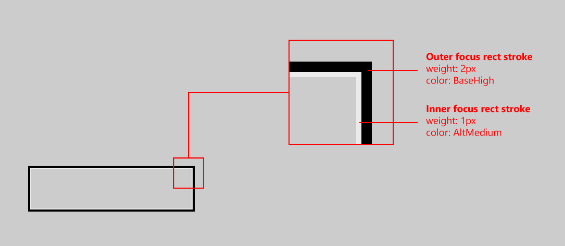
Les visuels de mise au point haute visibilité se composent de deux parties : la bordure primaire et la bordure secondaire. La bordure principale est 2px épaisse et s'étend autour à l'extérieur de la bordure secondaire. La bordure secondaire est de 1px d'épaisseur et fait le tour de à l'intérieur de de la bordure primaire.

Pour modifier l’épaisseur du type de bordure (primaire ou secondaire), utilisez respectivement FocusVisualPrimaryThickness ou FocusVisualSecondaryThickness :
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

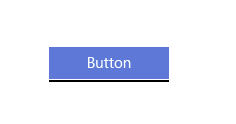
La marge est une propriété de type Width, et par conséquent, la marge peut être personnalisée pour apparaître uniquement sur certains côtés du contrôle. Voir ci-dessous : 
La marge est l’espace entre les limites visuelles du contrôle et le début de la bordure secondaire des visuels de focus. La marge par défaut est 1px loin des limites du contrôle. Vous pouvez modifier cette marge par contrôle en modifiant la propriété FocusVisualMargin :
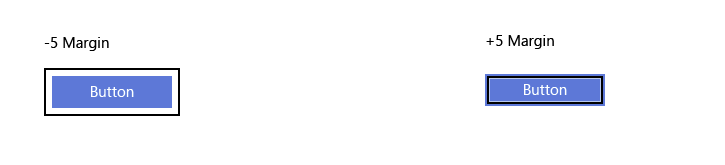
<Slider Width="200" FocusVisualMargin="-5"/>

Une marge négative poussera la bordure loin du centre du contrôle, et une marge positive déplacera la bordure plus près du centre du contrôle.
Pour désactiver entièrement les visuels de focus sur le contrôle, désactivez simplement UseSystemFocusVisuals :
<Slider Width="200" UseSystemFocusVisuals="False"/>
L’épaisseur, la marge ou même si le développeur de l’application souhaite inclure les visuels de focus sont déterminés individuellement pour chaque contrôle.
Propriétés de couleur
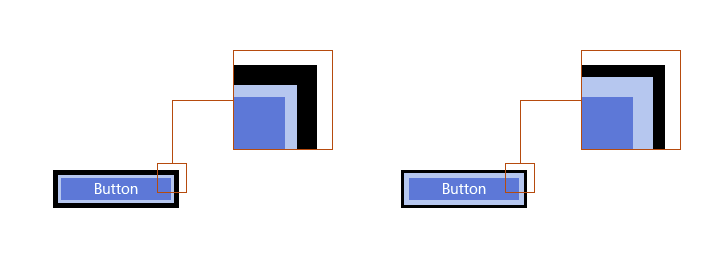
Il n’existe que deux propriétés de couleur pour les visuels de focus : la couleur de bordure principale et la couleur de bordure secondaire. Ces couleurs de bordure visuelle de focus peuvent être modifiées par contrôle au niveau d’une page et globalement au niveau de l’application :
Pour personnaliser les visuels de focus à l’échelle de l’application, remplacez les pinceaux système :
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

Pour modifier les couleurs par contrôle, modifiez simplement les propriétés visuelles du focus sur le contrôle souhaité :
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
Articles connexes
Pour les concepteurs
Pour les développeurs
Samples
- Exemple d’entrée de base
- Exemple d’entrée à faible latence
- Exemple de mode d’interaction utilisateur
- exemple de visuels de Focus
Exemples d’archivage
- Entrée : exemple d’événements d’entrée utilisateur XAML
- Entrée : exemple de fonctionnalités d’appareil
- Entrée : exemple de test de détection tactile
- Exemple de zoom, de mouvement panoramique et de défilement XAML
- Entrée : exemplaire d'encre simplifiée
- Entrée : exemple de gestes Windows 8
- Entrée : Exemple de manipulations et de mouvements
- Exemple d’entrée tactile DirectX
Windows developer
