Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

stylet Surface (disponible pour l’achat au Microsoft Store).
Ce tutoriel explique comment créer une application Windows de base qui prend en charge l’écriture et le dessin avec Windows Ink. Nous utilisons des extraits de code à partir d’un exemple d’application, que vous pouvez télécharger à partir de GitHub (voir exemple de code), pour illustrer les différentes fonctionnalités et les API Windows Ink associées (voir Composants de la plateforme Windows Ink) abordées à chaque étape.
Nous nous concentrons sur les points suivants :
- Ajout de la prise en charge de l'encre basique
- Ajout d’une barre d’outils d’encre
- Prise en charge de la reconnaissance de l’écriture manuscrite
- Prise en charge de la reconnaissance des formes de base
- Enregistrement et chargement d'encre
Pour plus d’informations sur l’implémentation de ces fonctionnalités, consultez les interactions avec le stylet et Windows Ink dans les applications Windows.
Présentation
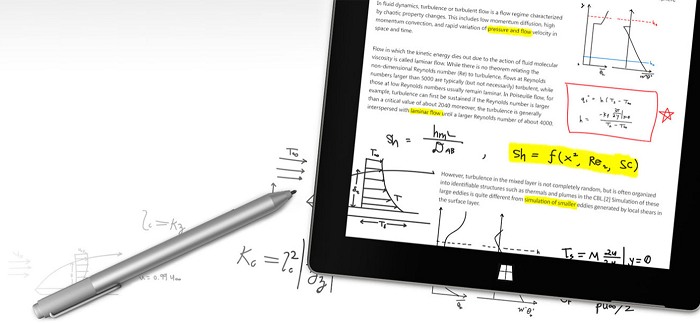
Avec Windows Ink, vous pouvez fournir à vos clients l’équivalent numérique de presque n’importe quelle expérience de stylet et de papier imaginable, de notes rapides, manuscrites et annotations à des démonstrations de tableau blanc, ainsi qu’à des dessins architecturaux et techniques aux chefs-d’œuvre personnels.
Conditions préalables
- Un ordinateur (ou une machine virtuelle) exécutant la version actuelle de Windows 10 ou Windows 11
- Visual Studio 2019 et le Kit de développement logiciel (SDK) RS2 ou version ultérieure
- SDK Windows 10 (10.0.15063.0)
- Selon votre configuration, vous devrez peut-être installer le package NuGet Microsoft.NETCore.UniversalWindowsPlatform et activer le mode développeur dans vos paramètres système (Paramètres -> Mise à jour et sécurité - Pour les développeurs ->> Utiliser des fonctionnalités de développement).
- Si vous débutez avec le développement d’applications Windows avec Visual Studio, consultez ces rubriques avant de commencer ce tutoriel :
- [FACULTATIF] un stylet numérique et un ordinateur avec un affichage qui prend en charge l’entrée de ce stylet numérique.
Remarque
Bien que Windows Ink puisse prendre en charge le dessin avec une souris et une touche (nous montrons comment procéder à l’étape 3 de ce didacticiel) pour une expérience Windows Ink optimale, nous vous recommandons d’avoir un stylet numérique et un ordinateur avec un affichage prenant en charge l’entrée de ce stylet numérique.
Exemple de code
Tout au long de ce tutoriel, nous utilisons un exemple d’application manuscrite pour illustrer les concepts et les fonctionnalités abordés.
Téléchargez cet exemple Visual Studio et le code source depuis GitHub sur exemple windows-appsample-get-started-ink:
- Sélectionnez le bouton vert Cloner ou télécharger

- Si vous avez un compte GitHub, vous pouvez cloner le dépôt sur votre ordinateur local en choisissant Ouvrir dans Visual Studio
- Si vous n’avez pas de compte GitHub ou que vous souhaitez simplement une copie locale du projet, choisissez Télécharger le fichier ZIP (vous devrez vérifier régulièrement pour télécharger les dernières mises à jour)
Important
La plupart du code de l’exemple est mis en commentaire. À mesure que nous passons à chaque étape, vous serez invité à décommenter différentes sections du code. Dans Visual Studio, mettez simplement en surbrillance les lignes de code, puis appuyez sur CTRL-K, puis sur Ctrl-U.
Composants de la plateforme Windows Ink
Ces objets fournissent la majeure partie de l’expérience d’entrée manuscrite pour les applications Windows.
| Composant | Descriptif |
|---|---|
| InkCanvas | Contrôle de plateforme d’interface utilisateur XAML qui, par défaut, reçoit et affiche toutes les entrées d’un stylet sous la forme d’un trait d’encre ou d’un trait d’effacement. |
| InkPresenter | Objet code-behind, instancié avec un contrôle InkCanvas (exposé par le biais de la propriété InkCanvas.InkPresenter). Cet objet fournit toutes les fonctionnalités d'encrage par défaut exposées par l'InkCanvas, ainsi qu'un ensemble complet d'API pour davantage de personnalisation. |
| Barre d’outils d’encre | Contrôle de plateforme UI XAML contenant une collection personnalisable et extensible de boutons qui activent des fonctionnalités liées à l'encre dans un InkCanvas associé. |
|
IInkD2DRenderer Nous n'abordons pas cette fonctionnalité ici. Pour plus d'informations, consultez l'exemple d'encre complexe . |
Active le rendu des traits d’encre sur le contexte d’appareil Direct2D désigné d’une application Windows universelle, au lieu du contrôle par défaut InkCanvas. |
Étape 1 : Exécuter l’exemple
Une fois que vous avez téléchargé l’exemple d’application RadialController, vérifiez qu’elle s’exécute :
Ouvrez l’exemple de projet dans Visual Studio.
Définissez la liste déroulante Plateformes de Solutions sur une sélection non-ARM.
Appuyez sur F5 pour compiler, déployer et exécuter.
Remarque
Vous pouvez également sélectionner l'élément de menu Déboguer>Démarrer le débogage, ou le bouton Ordinateur local Exécuter illustré ici.

La fenêtre de l'application s'ouvre et, après qu'un écran de démarrage ait été affiché pendant quelques secondes, l'écran initial apparaît.
capture d’écran 
Ok, nous avons maintenant l’application Windows de base que nous allons utiliser tout au long du reste de ce tutoriel. Dans les étapes suivantes, nous ajoutons notre fonctionnalité d'encre.
Étape 2 : Utiliser InkCanvas pour prendre en charge l’entrée manuscrite de base
Peut-être que vous avez probablement déjà remarqué que l’application, dans son formulaire initial, ne vous permet pas de dessiner quoi que ce soit avec le stylet (bien que vous puissiez utiliser le stylet comme appareil de pointeur standard pour interagir avec l’application).
Nous allons corriger cette petite lacune dans cette étape.
Pour ajouter des fonctionnalités d'encrage de base, placez simplement un contrôle InkCanvas sur la page appropriée de votre application.
Remarque
Un InkCanvas a par défaut Height et Width propriétés de zéro, sauf s’il s’agit de l’enfant d’un élément qui dimensionne automatiquement ses éléments enfants.
Dans l’exemple :
- Ouvrez le fichier MainPage.xaml.cs.
- Recherchez le code marqué avec le titre de cette étape (« // Étape 2 : Utiliser InkCanvas pour prendre en charge l’entrée manuscrite de base »).
- Décommentez les lignes suivantes. (Ces références sont requises pour les fonctionnalités utilisées dans les étapes suivantes).
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- Ouvrez le fichier MainPage.xaml.
- Recherchez le code marqué par le titre de cette étape («<!-- Étape 2 : Entrée manuscrite basique avec InkCanvas -->»).
- Décommentez la ligne suivante.
<InkCanvas x:Name="inkCanvas" />
C’est tout !
Réexécutez l’application. Passez en avant et scribblez, écrivez votre nom, ou (si vous tenez un miroir ou avez une très bonne mémoire) dessinez votre auto-portrait.

Étape 3 : Prise en charge de l’entrée manuscrite avec tactile et souris
Vous remarquerez que, par défaut, l'encre est prise en charge uniquement pour le stylet. Si vous essayez d’écrire ou de dessiner avec votre doigt, votre souris ou votre pavé tactile, vous serez déçu.
Pour retrouver le sourire, vous devez ajouter une seconde ligne de code. Cette fois,il se trouve dans le code-behind du fichier XAML dans lequel vous avez déclaré votre InkCanvas.
Dans cette étape, nous présentons l’objet InkPresenter, qui fournit une gestion plus fine de l’entrée, du traitement et du rendu d’entrée manuscrite (standard et modifié) sur votre InkCanvas.
Remarque
L'entrée manuscrite standard (pointe de stylet ou gomme/bouton) n’est pas modifiée par un dispositif matériel secondaire, tel qu'un bouton sur le corps du stylet, un bouton droit de souris ou un mécanisme similaire.
Pour activer l'encrage avec la souris et le toucher, définissez la propriété
Dans l’exemple :
- Ouvrez le fichier MainPage.xaml.cs.
- Recherchez le code marqué avec le titre de cette étape (« // Étape 3 : Prise en charge de l'encrage avec tactile et souris »).
- Décommentez les lignes suivantes.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
Réexécutez l'application et vous constaterez que tous vos rêves de peinture numérique avec les doigts sur écran se sont enfin réalisés !
Remarque
Lorsque vous spécifiez des types d’appareils d’entrée, vous devez indiquer la prise en charge de chaque type d’entrée spécifique (y compris le stylet), car la définition de cette propriété remplace la valeur par défaut InkCanvas paramètre.
Étape 4 : Ajouter une barre d’outils d’entrée manuscrite
Le InkToolbar est un contrôle de plateforme UWP qui fournit une collection personnalisable et extensible de boutons pour activer les fonctionnalités liées à l’encre.
Par défaut, l'InkToolbar inclut un ensemble de boutons de base qui permettent aux utilisateurs de sélectionner rapidement entre un stylet, un crayon, un surligneur ou une gomme, qui peuvent être utilisés avec un gabarit (règle ou protracteur). Les boutons stylet, crayon et surligneur fournissent chacun un menu volant permettant de sélectionner la couleur d’encre et la taille des traits.
Pour ajouter une InkToolbar par défaut à une application prenant en charge l'encrage, placez-la simplement sur la même page que votre InkCanvas et reliez les deux contrôles.
Dans l’exemple
- Ouvrez le fichier MainPage.xaml.
- Recherchez le code marqué avec le titre de cette étape («<!-- Étape 4 : Ajouter une barre d’outils d’entrée manuscrite ->»).
- Décommentez les lignes suivantes.
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
Remarque
Pour conserver l’interface utilisateur et le code aussi simples que possible, nous utilisons une disposition de grille de base et déclarons l'
Exécutez à présent à nouveau l’application pour voir le InkToolbar et essayer certains des outils.

Défi : Ajouter un bouton personnalisé
Voici un exemple d'InkToolbar personnalisé (à partir du Bloc-croquis dans le Windows Ink Workspace).

Pour plus d'informations sur la personnalisation d'un InkToolbar, consultez Ajouter une InkToolbar à une application d'encrage Windows.
Étape 5 : Prise en charge de la reconnaissance de l’écriture manuscrite
Maintenant que vous pouvez écrire et dessiner dans votre application, essayons de faire quelque chose d’utile avec ces scribbles.
Dans cette étape, nous utilisons les fonctionnalités de reconnaissance de l’écriture manuscrite de Windows Ink pour essayer de déchiffrer ce que vous avez écrit.
Remarque
La reconnaissance de l’écriture manuscrite peut être améliorée via les paramètres Pen &Windows Ink :
- Ouvrez le menu Démarrer et sélectionnez Paramètres.
- Depuis l'écran Paramètres, sélectionnez Appareils>Stylet et Windows Ink.

- Sélectionnez Faire connaissance avec mon écriture manuscrite pour ouvrir la boîte de dialogue Personnalisation de l'écriture manuscrite.

Dans l’exemple :
- Ouvrez le fichier MainPage.xaml.
- Recherchez le code marqué avec le titre de cette étape («<!-- Étape 5 : Prise en charge de la reconnaissance de l’écriture manuscrite ->»).
- Décommentez les lignes suivantes.
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- Ouvrez le fichier MainPage.xaml.cs.
- Recherchez le code marqué avec le titre de cette étape (« Étape 5 : Prise en charge de la reconnaissance de l’écriture manuscrite »).
- Décommentez les lignes suivantes.
- Il s’agit des variables globales requises pour cette étape.
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- Il s’agit du gestionnaire du bouton Reconnaître le texte, où nous effectuons le traitement de la reconnaissance.
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- Réexécutez l’application, écrivez quelque chose, puis cliquez sur le bouton Reconnaître le texte
- Les résultats de la reconnaissance s’affichent à côté du bouton
Défi 1 : Reconnaissance internationale
Windows Ink prend en charge la reconnaissance de texte pour la plupart des langues prises en charge par Windows. Chaque module linguistique inclut un moteur de reconnaissance de l’écriture manuscrite qui peut être installé avec le module linguistique.
Ciblez un langage spécifique en interrogeant les moteurs de reconnaissance d’écriture manuscrite installés.
Pour plus d’informations sur la reconnaissance internationale de l’écriture manuscrite, consultez Reconnaître les traits Windows Ink en tant que texte.
Défi 2 : Reconnaissance dynamique
Pour ce didacticiel, nous demandons qu’un bouton soit appuyé pour lancer la reconnaissance. Vous pouvez également effectuer une reconnaissance dynamique à l’aide d’une fonction de minutage de base.
Pour plus d'informations sur la reconnaissance dynamique, consultez Reconnaître les traits de Windows Ink en tant que texte.
Étape 6 : Reconnaître les formes
Ok, donc maintenant vous pouvez convertir vos notes manuscrites en quelque chose un peu plus lisible. Mais qu’en est-il de ces croquis tremblants, réalisés sous caféine, de votre réunion matinale des Flowcharters Anonymes ?
À l’aide de l’analyse manuscrite, votre application peut également reconnaître un ensemble de formes principales, notamment :
- Cercle
- Diamant
- Dessin
- Ellipse
- Triangle Équilatéral
- Hexagone
- Triangle Isocèle
- Parallélogramme
- Pentagone
- Quadrilatère
- Rectangle
- RightTriangle
- Carré
- Trapézoïde
- Triangle
Dans cette étape, nous utilisons les fonctionnalités de reconnaissance de forme de Windows Ink pour essayer d'améliorer vos gribouillis.
Pour cet exemple, nous n’essayons pas de redessiner les traits d’encre (bien que cela soit possible). Au lieu de cela, nous ajoutons un canevas standard sous InkCanvas où nous dessinons des objets Ellipse ou Polygon équivalents dérivés de l’encre d’origine. Nous supprimons ensuite les traits d’encre correspondants.
Dans l’exemple :
- Ouvrir le fichier MainPage.xaml
- Recherchez le code marqué avec le titre de cette étape («<!-- Étape 6 : Reconnaître les formes ->»)
- Décommentez cette ligne.
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- Ouvrir le fichier MainPage.xaml.cs
- Recherchez le code marqué avec le titre de cette étape (« // Étape 6 : Reconnaître les formes »)
- Décommentez ces lignes :
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- Exécutez l’application, dessinez certaines formes, puis cliquez sur le bouton Reconnaître la forme
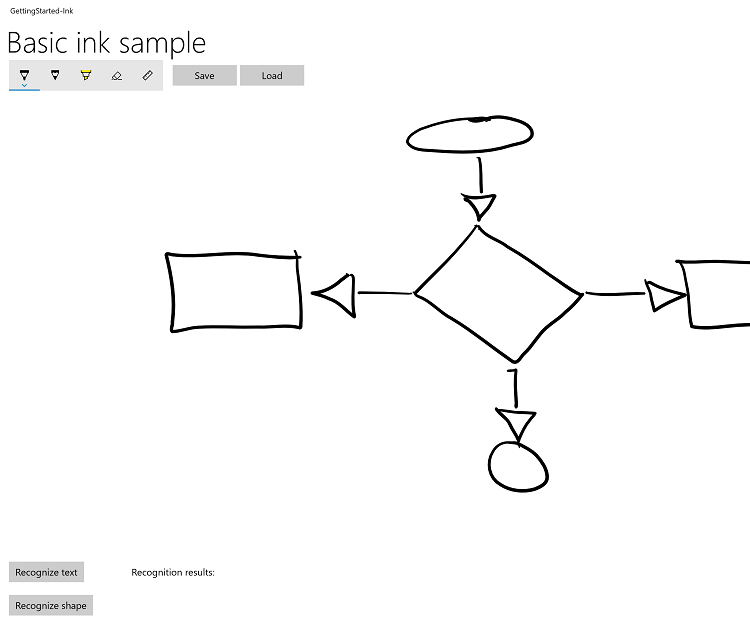
Voici un exemple d’organigramme rudimentaire d’une serviette numérique.

Voici le même organigramme après la reconnaissance de formes.

Étape 7 : Enregistrer et charger de l'encre numérique
Alors, tu as fini de griffonner et tu aimes ce que tu vois, mais tu penses que tu pourrais ajuster quelques choses plus tard ? Vous pouvez enregistrer vos traits d’encre dans un fichier ISF (Ink Serialized Format) et les charger pour modification chaque fois que l’inspiration frappe.
Le fichier ISF est une image GIF de base qui inclut des métadonnées supplémentaires décrivant les propriétés et les comportements de trait d’encre. Les applications qui ne sont pas compatibles avec l'encre peuvent choisir d'ignorer les métadonnées supplémentaires et continuer à charger l’image GIF de base (y compris la transparence de l'arrière-plan avec canal alpha).
Remarque
La spécification ISF (Ink Serialized Format) peut être téléchargée à partir du Centre de téléchargement Microsoft.
Dans cette étape, nous raccordons les boutons Enregistrer et Charger des boutons situés à côté de la barre d’outils d’entrée manuscrite.
Dans l’exemple :
- Ouvrez le fichier MainPage.xaml.
- Recherchez le code marqué avec le titre de cette étape («<!-- Étape 7 : enregistrement et chargement d’encre ->»).
- Décommentez les lignes suivantes.
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- Ouvrez le fichier MainPage.xaml.cs.
- Recherchez le code marqué avec le titre de cette étape (« // Étape 7 : Enregistrer et charger l'encre »).
- Décommentez les lignes suivantes.
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- Exécutez l’application et dessinez quelque chose.
- Sélectionnez le bouton Enregistrer et enregistrez votre dessin.
- Effacez l’encre ou redémarrez l’application.
- Sélectionnez le bouton Charger et ouvrez le fichier d'encre que vous venez d’enregistrer.
Défi : utiliser le Presse-papiers pour copier et coller des traits d’encre
Windows Ink prend également en charge la copie et le collage de traits d’encre vers et depuis le Presse-papiers.
Pour plus d'informations sur l'utilisation du Presse-papiers avec l'entrée manuscrite, consultez Enregistrer et récupérer les données de traits de Windows Ink.
Résumé
Félicitations, vous avez terminé le tutoriel : Support de l'encre dans votre application Windows ! Nous vous avons montré le code de base requis pour prendre en charge les entrées manuscrites dans vos applications Windows et comment fournir certaines des expériences utilisateur plus riches prises en charge par la plateforme Windows Ink.
Articles connexes
Échantillons
- Exemple d'analyse d'encre (de base) (C#)
- exemple de reconnaissance d'écriture à l'encre (C#)
- Enregistrer et charger des traits d’encre à partir d’un fichier ISF (Ink Serialized Format)
- Enregistrer et charger les traits de stylo depuis le Presse-papiers
- Emplacement et orientation de la barre d’outils Ink (exemple de base)
- Exemple de position et d'orientation de la barre d’outils Ink (dynamique)
- Échantillon d'encre simple (C#/C++)
- exemple d’encre complexe (C++)
- Exemple d'encre (JavaScript)
- Didacticiel de prise en main : Intégration de l'encre numérique dans votre application Windows
- exemple de livre de coloration
- Exemple de notes de famille
Windows developer
