Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Découvrez comment personnaliser l’interface utilisateur de votre application lors de l’affichage ou du masquage du clavier tactile.
API importantes

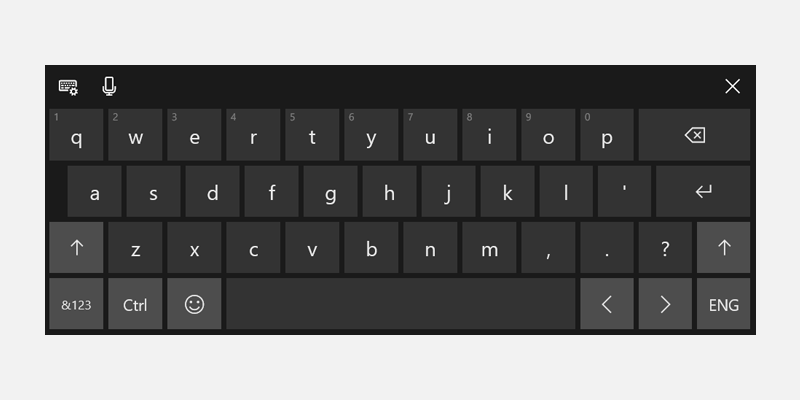
Clavier tactile en mode de disposition par défaut
Le clavier tactile active l’entrée de texte pour les appareils qui prennent en charge l’interaction tactile. Les contrôles d’entrée de texte de l’application Windows appellent le clavier tactile par défaut lorsqu’un utilisateur appuie sur un champ d’entrée modifiable. Le clavier tactile reste généralement visible pendant que l’utilisateur navigue entre les contrôles d’un formulaire, mais ce comportement peut varier en fonction des autres types de contrôles dans le formulaire.
Pour prendre en charge le comportement de clavier tactile correspondant dans un contrôle d’entrée de texte personnalisé qui ne dérive pas d’un contrôle d’entrée de texte standard, vous devez utiliser la classe Automation Automation pour exposer vos contrôles à Microsoft UI Automation et implémenter les modèles de contrôle UI Automation appropriés. Consultez d’accessibilité du clavier et homologues d’automatisation personnalisée.
Une fois cette prise en charge ajoutée à votre contrôle personnalisé, vous pouvez répondre de manière appropriée à la présence du clavier tactile.
Configuration requise :
Cette rubrique s’appuie sur interactions au clavier.
Vous devez avoir une compréhension de base des interactions de clavier standard, de la gestion des entrées et des événements du clavier et d’UI Automation.
Si vous débutez avec le développement d’applications Windows, consultez ces rubriques pour vous familiariser avec les technologies présentées ici.
- Créer votre première application
- En savoir plus sur les événements avec Events et la vue d'ensemble des événements routés
Directives relatives à l’expérience utilisateur :
Pour obtenir des conseils utiles sur la conception d’une application pratique et attrayante optimisée pour l’entrée au clavier, consultez interactions avec le clavier.
Clavier tactile et interface utilisateur personnalisée
Voici quelques recommandations de base pour les contrôles d’entrée de texte personnalisés.
Affichez le clavier tactile tout au long de l’interaction avec votre formulaire.
Vérifiez que vos contrôles personnalisés disposent de l’interface utilisateur Automation appropriée AutomationControlType pour que le clavier persiste lorsque le focus se déplace d’un champ d’entrée de texte lors de la saisie de texte. Par exemple, si vous avez un menu qui s'ouvre au milieu d'un scénario de saisie de texte et que vous souhaitez que le clavier reste visible, le menu doit avoir le AutomationControlType de Menu.
Ne manipulez pas les propriétés UI Automation pour contrôler le clavier tactile. D’autres outils d’accessibilité s’appuient sur la précision des propriétés UI Automation.
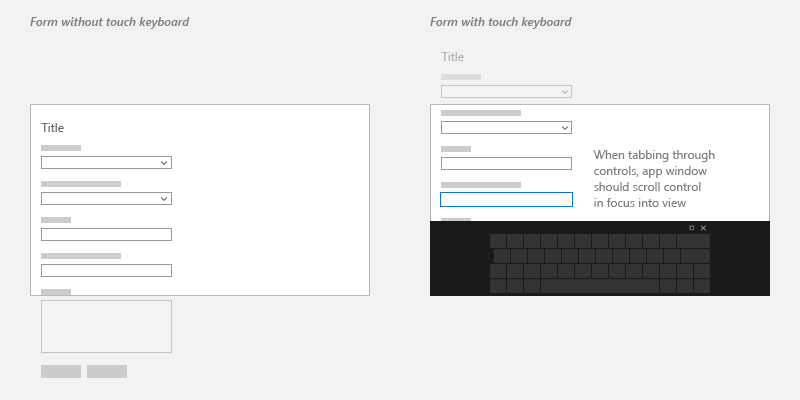
Assurez-vous que les utilisateurs peuvent toujours voir le champ d’entrée avec lequel ils interagissent.
Étant donné que le clavier tactile obstrue une grande partie de l’écran, Windows garantit que le champ d’entrée focalisé défile dans l’affichage lorsqu'un utilisateur navigue à travers les contrôles du formulaire, y compris ceux qui ne sont pas actuellement visibles.
Lors de la personnalisation de votre interface utilisateur, assurez un comportement similaire concernant l'affichage du clavier tactile en gérant les événements de Affichage et de Masquage exposés par l'objet InputPane.

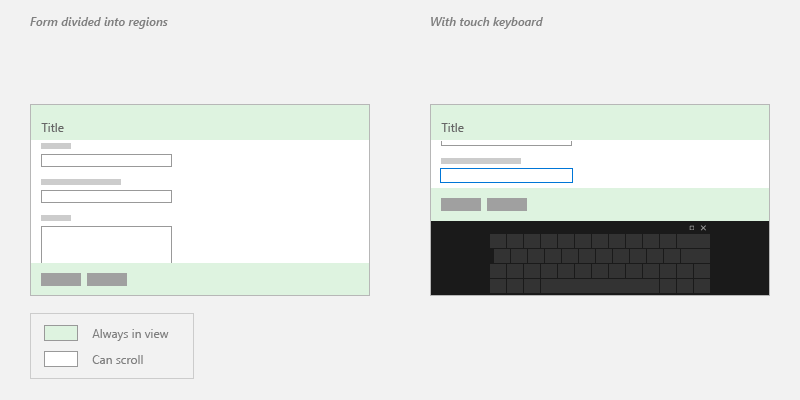
Dans certains cas, il existe des éléments d’interface utilisateur qui doivent rester à l’écran tout le temps. Concevez l’interface utilisateur afin que les contrôles de formulaire soient contenus dans une zone de panoramique et que les éléments importants de l’interface utilisateur soient statiques. Par exemple:

Gestion des événements d’affichage et de masquage
Voici un exemple d’attachement de gestionnaires d’événements pour le montrant et masquer les événements de du clavier tactile.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Articles connexes
Échantillons
Exemples d’archivage
Windows developer
