Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les transitions de page permettent aux utilisateurs de naviguer entre les pages d'une application, fournissant un retour d'information sur la relation entre les pages. Les transitions de page aident les utilisateurs à comprendre s’ils se trouvent en haut d’une hiérarchie de navigation, en se déplaçant entre les pages frères ou en accédant plus loin dans la hiérarchie de pages.
Deux animations différentes sont fournies pour la navigation entre les pages d’une application, rafraîchissement de page et forage, et sont représentées par des sous-classes de NavigationTransitionInfo.
Exemples
| Galerie WinUI 2 | |
|---|---|
|
|
Si l’application Galerie WinUI 2 est installée, cliquez ici pour ouvrir l’application et voir les transitions de page en action. |
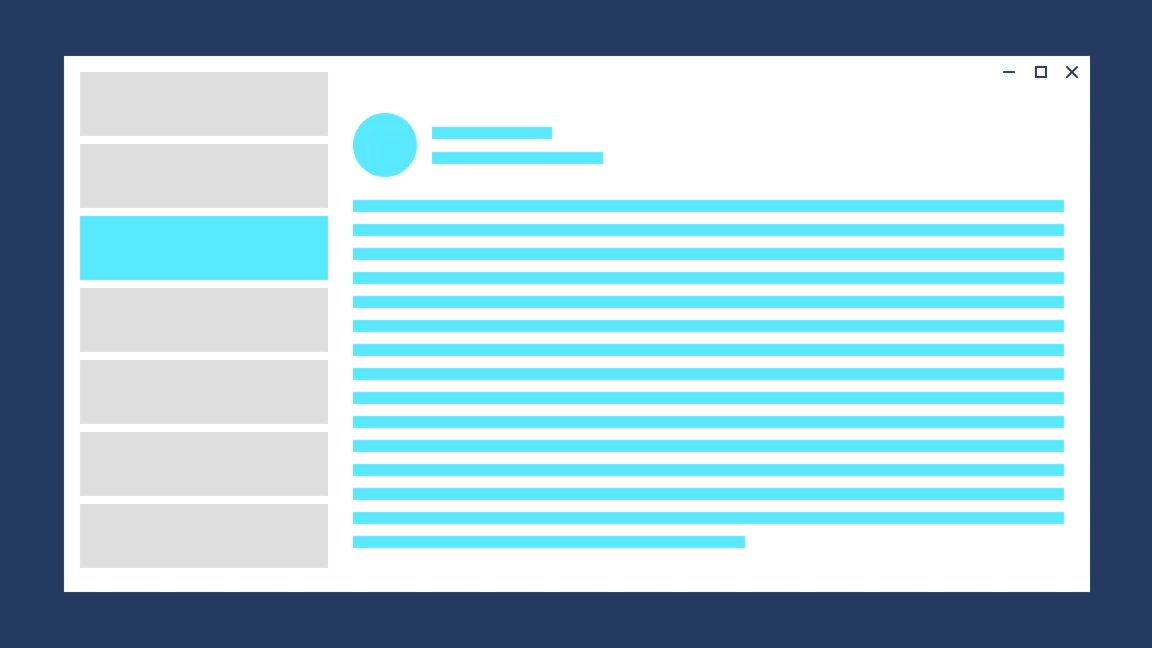
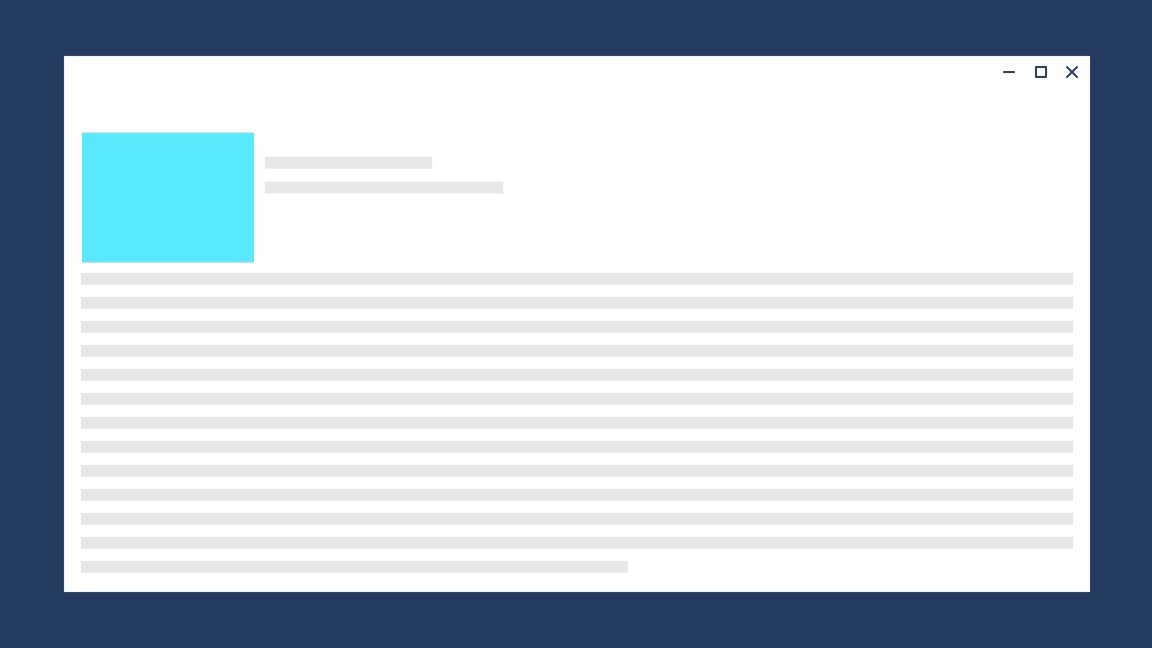
Actualisation de la page
L’actualisation de page est une combinaison d’une animation de diapositive vers le haut et d’une animation en fondu pour le contenu entrant. Utilisez l’actualisation de la page lorsque l’utilisateur atteint le sommet d'une pile de navigation, par exemple lors de la navigation entre les onglets ou les éléments de la barre de navigation de gauche.
Le sentiment souhaité est que l’utilisateur a recommencé à zéro.

L'animation d'actualisation de la page est représentée par l'EntréeNavigationTransitionInfoClass.
// Explicitly play the page refresh animation
myFrame.Navigate(typeof(Page2), null, new EntranceNavigationTransitionInfo());
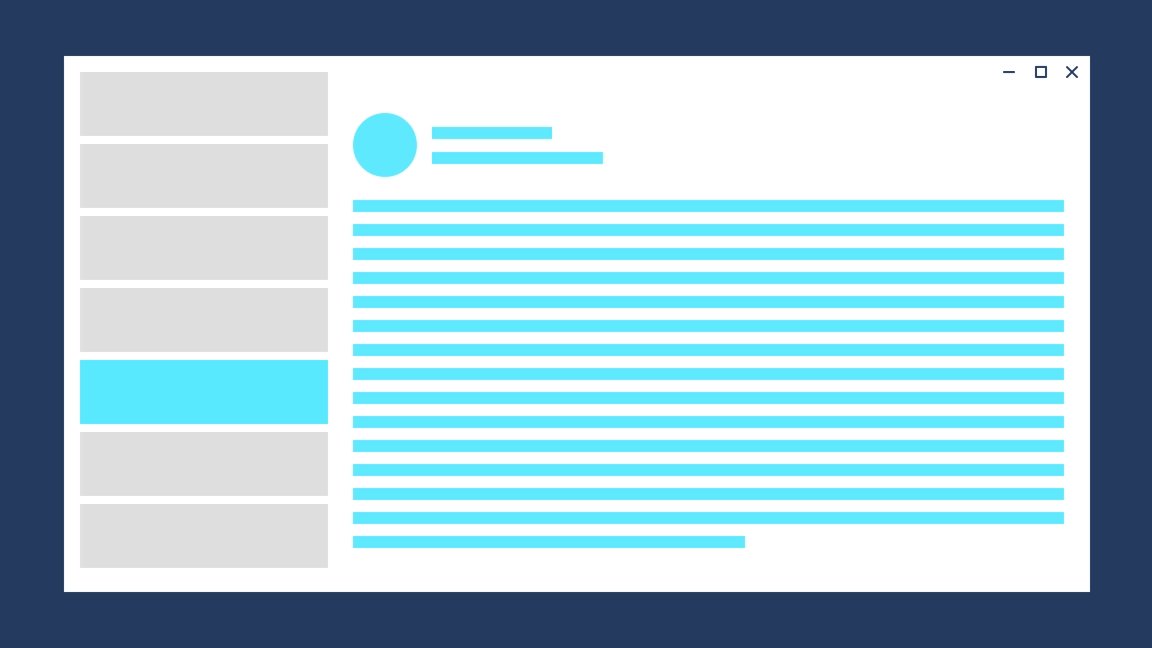
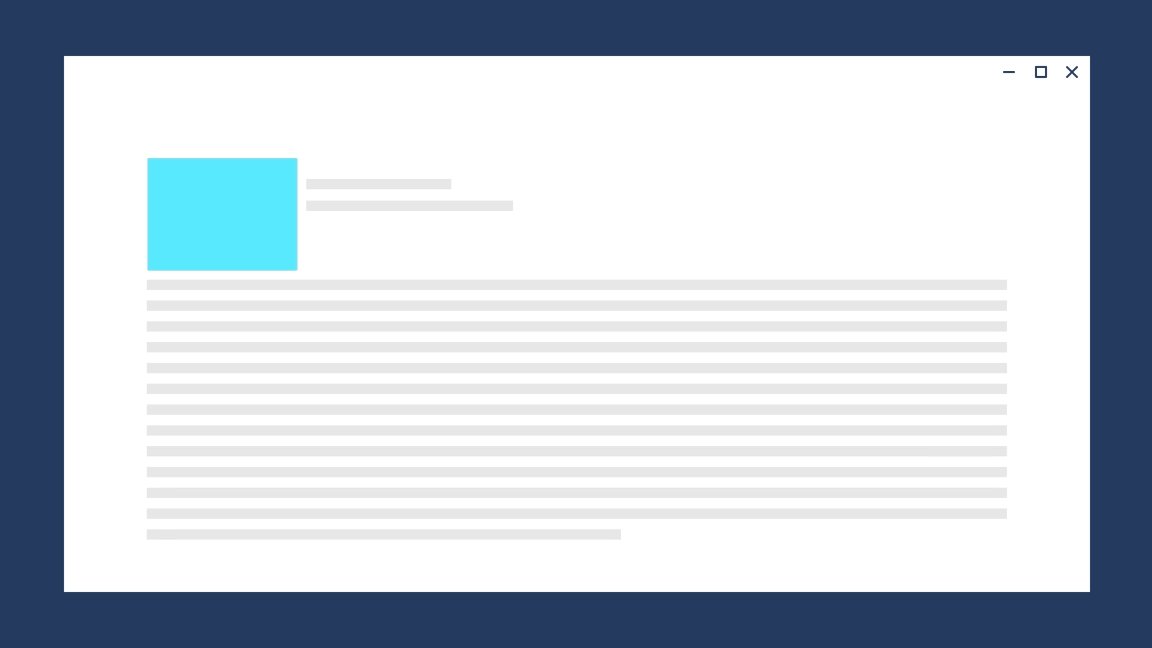
Perceuse
Utilisez l'exploration lorsque les utilisateurs naviguent plus en profondeur dans une application, par exemple en affichant plus d'informations après avoir sélectionné un élément.
Le sentiment souhaité est que l’utilisateur est allé plus loin dans l’application.

La classe DrillInNavigationTransitionInfo représente l'animation de forage.
// Play the drill in animation
myFrame.Navigate(typeof(Page2), null, new DrillInNavigationTransitionInfo());
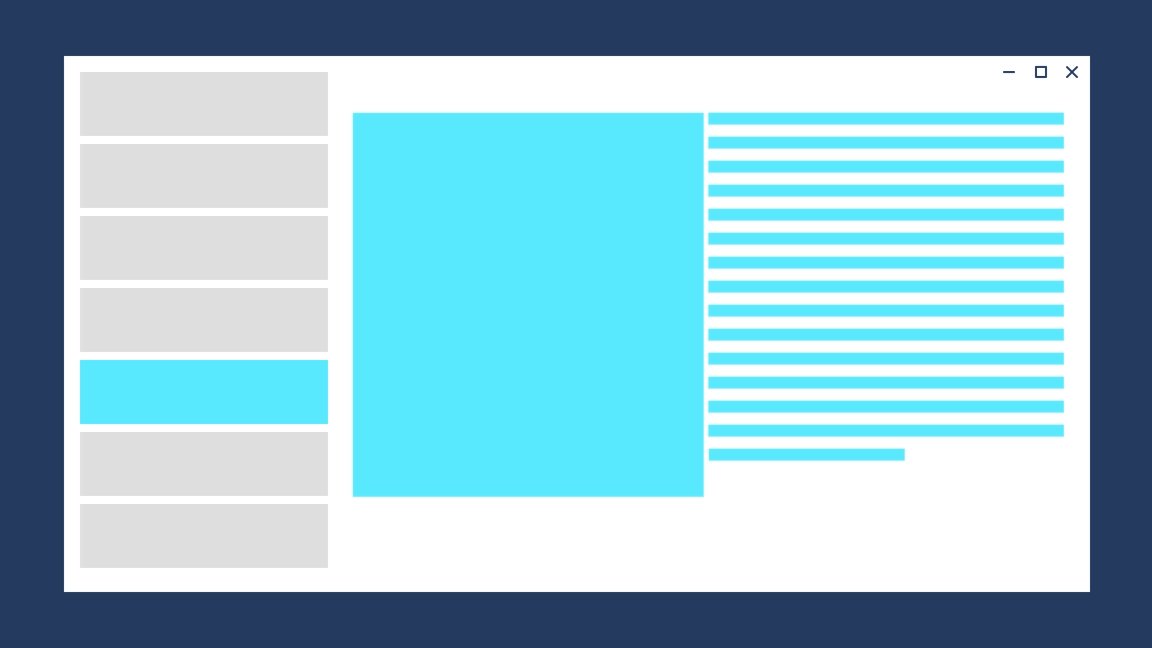
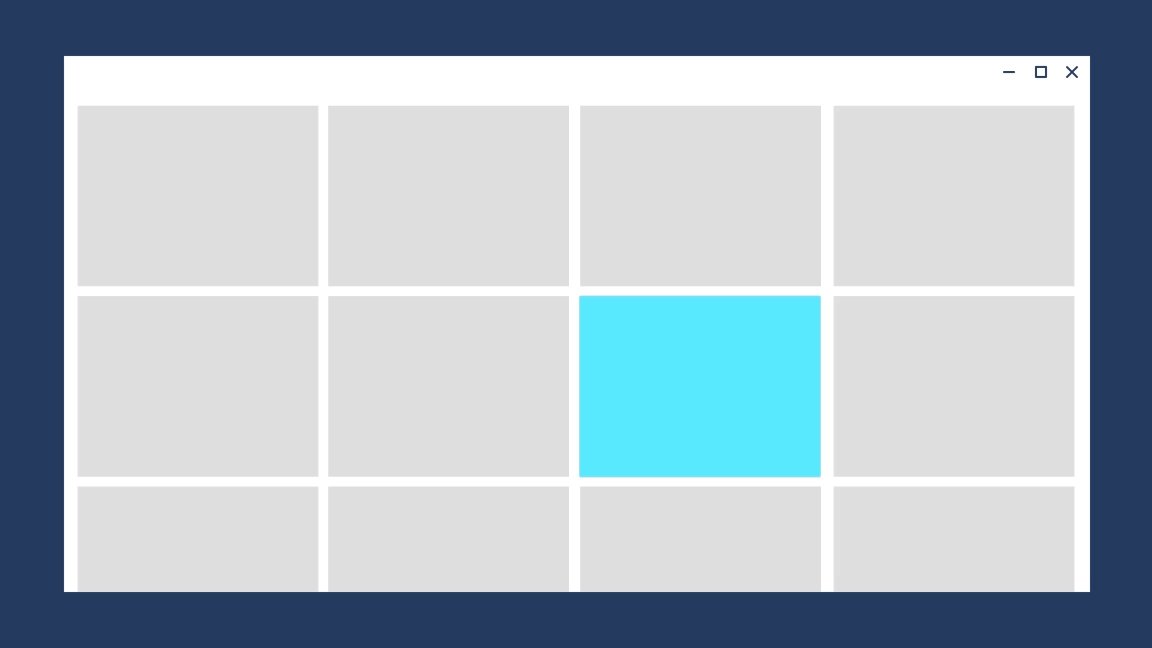
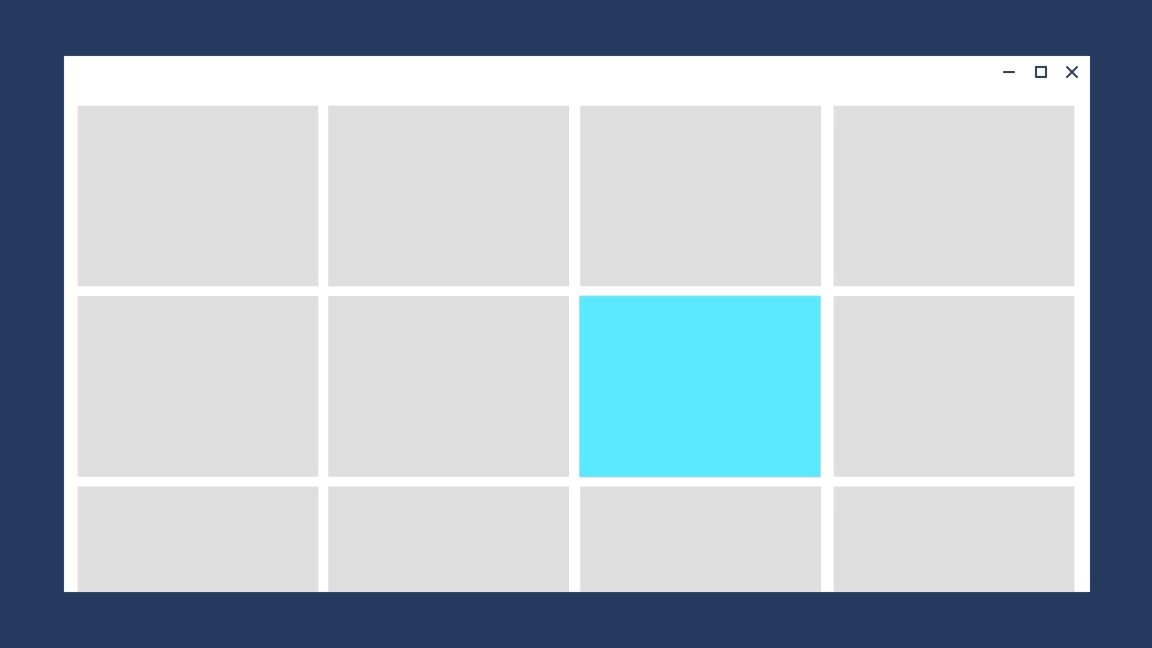
Diapositive horizontale
Utilisez le glissement horizontal pour montrer que les pages adjacentes apparaissent côte à côte. Le contrôle NavigationView utilise automatiquement cette animation pour la navigation supérieure, mais si vous créez votre propre expérience de navigation horizontale, vous pouvez implémenter une diapositive horizontale avec SlideNavigationTransitionInfo.
Le sentiment souhaité est que l’utilisateur navigue entre les pages qui sont à côté des autres.
// Navigate to the right, ie. from LeftPage to RightPage
myFrame.Navigate(typeof(RightPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromRight } );
// Navigate to the left, ie. from RightPage to LeftPage
myFrame.Navigate(typeof(LeftPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromLeft } );
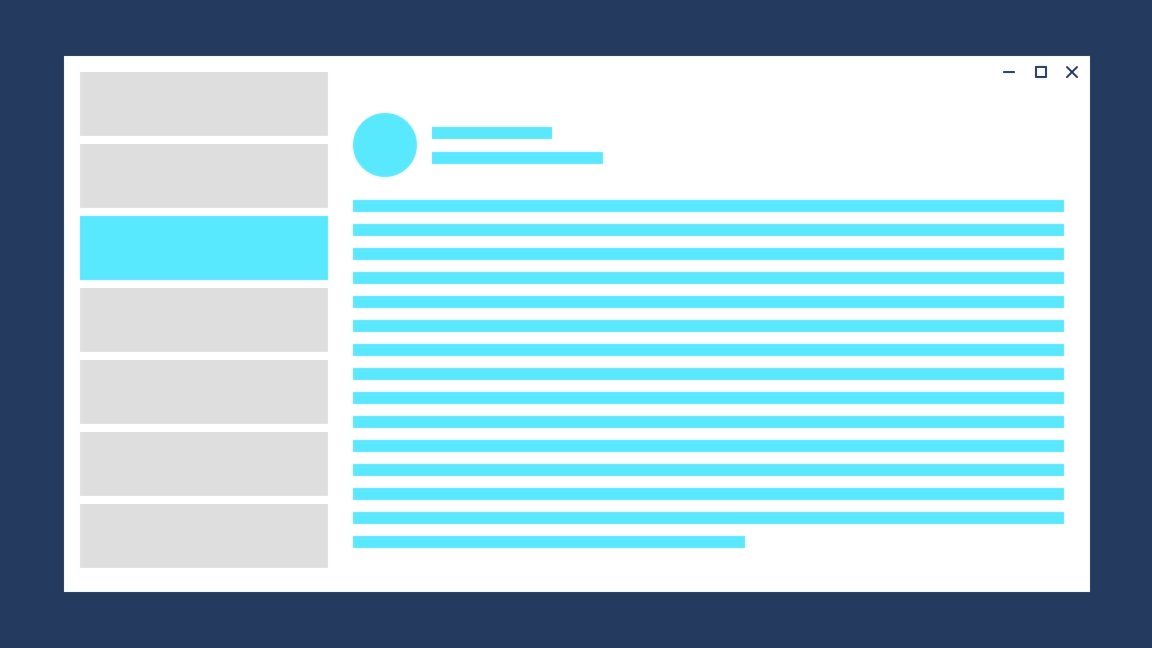
Supprimer
Pour éviter de jouer une animation pendant la navigation, utilisez SuppressNavigationTransitionInfo à la place des autres sous-types NavigationTransitionInfo.
// Suppress the default animation
myFrame.Navigate(typeof(Page2), null, new SuppressNavigationTransitionInfo());
La suppression de l’animation est utile si vous créez votre propre transition à l’aide d’animations connectées ou d’animations d’affichage/masquage implicites.
Navigation vers l’arrière
Vous pouvez utiliser Frame.GoBack(NavigationTransitionInfo) pour jouer une transition spécifique lors de la navigation vers l’arrière.
Cela peut être utile lorsque vous modifiez dynamiquement le comportement de navigation en fonction de la taille de l’écran ; par exemple, dans un scénario de liste/détail réactif.
Rubriques connexes
Windows developer
