Envoyer une notification toast locale à partir d’applications UWP C++
Une notification toast est un message indiquant que votre application peut construire et remettre à votre utilisateur alors qu’elle n’est pas actuellement à l’intérieur de votre application.

Ce guide de démarrage rapide vous guide tout au long des étapes de création, de remise et d’affichage d’une notification toast Windows 10 ou Windows 11 à l’aide de contenu enrichi et d’actions interactives. Ce guide de démarrage rapide utilise les notifications locales, qui sont la notification la plus simple à implémenter. Tous les types d’applications (WPF, UWP, WinForms, console) peuvent envoyer des notifications !
Important
Si vous écrivez une application non UWP C++, consultez la documentation WRL C++. Si vous écrivez une application C#, consultez la documentation C#.
Étape 1 : Installer le package NuGet
Vous pouvez créer des notifications toast avec la syntaxe de générateur de Windows Community Toolkit (WCT) OU avec XML. Si vous préférez ce dernier, passez à l’étape 2 et reportez-vous aux exemples de code de syntaxe Sans générateur.
Dans votre solution Visual Studio, cliquez avec le bouton droit sur votre projet, cliquez sur « Gérer les packages NuGet... » et recherchez et installez le Microsoft.Toolkit.Uwp.Notifications package NuGet version 7.0 ou ultérieure.
Nos exemples de code de syntaxe Builder utilisent ce package. Ce package vous permet de créer des notifications toast sans utiliser XML.
Étape 2 : Ajouter des déclarations d’espace de noms
using namespace Microsoft::Toolkit::Uwp::Notifications;
Étape 3 : Envoyer un toast
Dans Windows 10 et Windows 11, votre contenu de notification toast est décrit à l’aide d’un langage adaptatif qui permet une grande flexibilité avec l’apparence de votre notification. Pour plus d’informations, consultez la documentation de contenu toast.
Nous allons commencer par une simple notification textuelle. Construisez le contenu de notification (à l’aide de la bibliothèque Notifications) et affichez la notification ! Notez que l’espace de noms est Microsoft.Toolkit.Uwp.Notifications.

Si vous n’utilisez pas la syntaxe du générateur de bibliothèque de notifications WCT, vous allez plutôt construire le modèle toast XML, le remplir avec du texte et des valeurs, construire la notification et l’afficher.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
Étape 4 : Gestion de l’activation
Lorsque l’utilisateur clique sur votre notification (ou un bouton sur la notification avec activation au premier plan), l’App.xaml.cpp OnActivated de votre application est appelée.
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Important
Vous devez initialiser votre frame et activer votre fenêtre comme votre code OnLaunched . OnLaunched n’est pas appelé si l’utilisateur clique sur votre toast, même si votre application a été fermée et est lancée pour la première fois. Nous vous recommandons souvent de combiner OnLaunched et OnActivated dans votre propre OnLaunchedOrActivated méthode, car la même initialisation doit se produire dans les deux.
Activation en profondeur
La première étape de la création de vos notifications actionnable est d’ajouter des arguments de lancement à votre notification, afin que votre application puisse savoir quoi lancer lorsque l’utilisateur clique sur la notification (dans ce cas, nous incluons quelques informations qui nous indiquent ultérieurement que nous devrions ouvrir une conversation, et nous savons quelle conversation spécifique ouvrir).
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
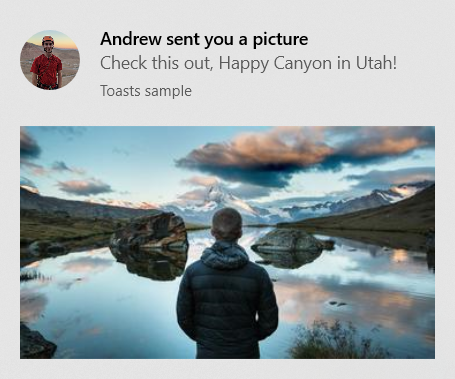
Ajouter des images
Vous pouvez ajouter du contenu enrichi aux notifications. Nous allons ajouter une image inline et une image de profil (remplacement du logo de l’application).
Remarque
Les images peuvent être utilisées à partir du package de l’application, du stockage local de l’application ou du web. Dans la mise à jour Fall Creators, les images web peuvent atteindre 3 Mo sur les connexions normales et 1 Mo sur les connexions limitées. Sur les appareils qui n’exécutent pas encore Fall Creators Update, les images web ne doivent pas dépasser 200 Kb.

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
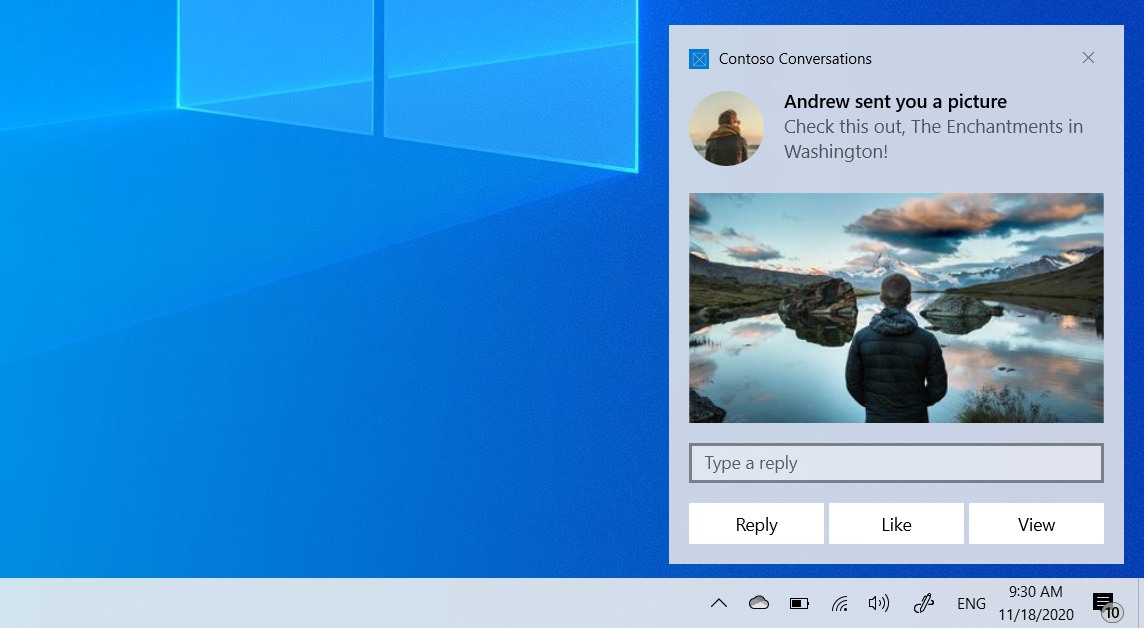
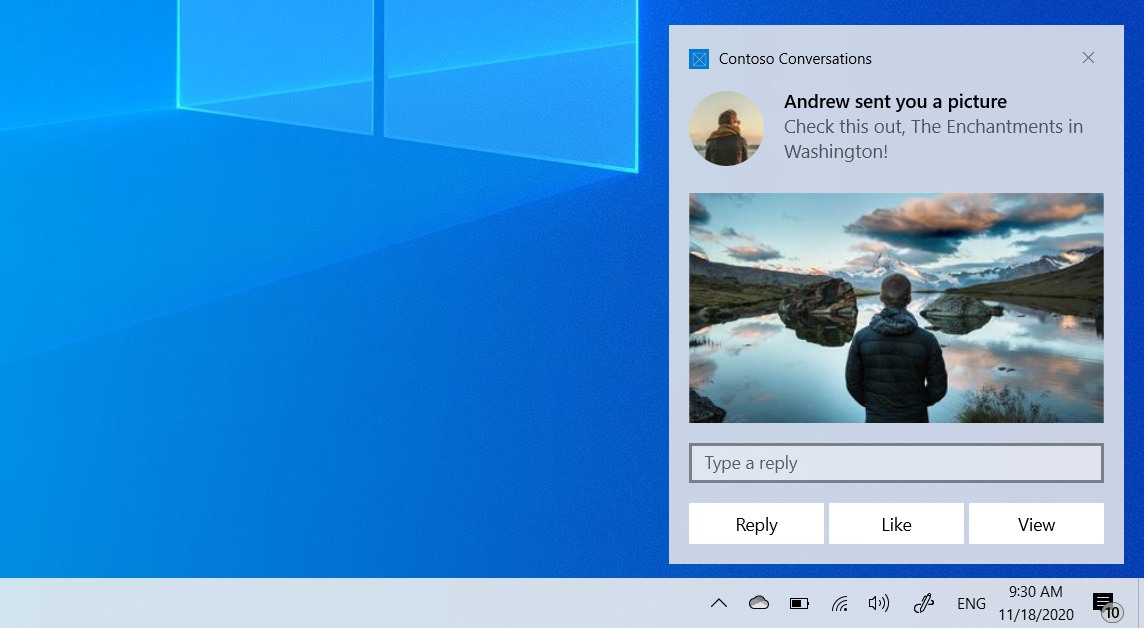
Ajout de boutons et d’entrées
Vous pouvez ajouter des boutons et des entrées pour rendre vos notifications interactives. Les boutons peuvent lancer votre application de premier plan, un protocole ou votre tâche en arrière-plan. Nous allons ajouter une zone de texte de réponse, un bouton « Like » et un bouton « Afficher » qui ouvre l’image.

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
L’activation des boutons de premier plan est gérée de la même façon que le corps du toast principal (votre App.xaml.cpp OnActivated sera appelé).
Gestion de l’activation en arrière-plan
Lorsque vous spécifiez l’activation en arrière-plan sur votre toast (ou sur un bouton à l’intérieur du toast), votre tâche en arrière-plan est exécutée au lieu d’activer votre application de premier plan.
Pour plus d’informations sur les tâches en arrière-plan, consultez Prendre en charge votre application avec des tâches en arrière-plan.
Si vous ciblez la build 14393 ou une version ultérieure, vous pouvez utiliser des tâches en arrière-plan in-process, ce qui simplifie considérablement les choses. Notez que les tâches en arrière-plan en cours ne s’exécutent pas sur les versions antérieures de Windows. Nous allons utiliser une tâche en arrière-plan in-process dans cet exemple de code.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Ensuite, dans votre App.xaml.cs, remplacez la méthode OnBackgroundActivated. Vous pouvez ensuite récupérer les arguments prédéfinis et les entrées utilisateur, similaires à l’activation au premier plan.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Définir une heure d'expiration
Dans Windows 10 et 11, toutes les notifications toast sont envoyées dans le Centre de notifications une fois qu’elles sont ignorées ou ignorées par l’utilisateur, afin que les utilisateurs puissent examiner votre notification une fois la fenêtre contextuelle supprimée.
Toutefois, si le message de votre notification ne concerne que pendant une période donnée, vous devez définir une heure d’expiration sur la notification toast afin que les utilisateurs ne voient pas les informations obsolètes de votre application. Par exemple, si une promotion est valide uniquement pendant 12 heures, définissez l’heure d’expiration sur 12 heures. Dans le code ci-dessous, nous définissons la durée d’expiration sur 2 jours.
Remarque
La durée d’expiration par défaut et maximale des notifications toast locales est de 3 jours.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
Fournir une clé primaire pour votre toast
Si vous souhaitez supprimer ou remplacer par programmation la notification que vous envoyez, vous devez utiliser la propriété Tag (et éventuellement la propriété Group) pour fournir une clé primaire pour votre notification. Ensuite, vous pouvez utiliser cette clé primaire à l’avenir pour supprimer ou remplacer la notification.
Pour plus d’informations sur le remplacement/la suppression des notifications toast déjà remises, consultez démarrage rapide : Gestion des notifications toast dans le centre de notifications (XAML).
L’étiquette et le groupe combinés agissent comme une clé primaire composite. Le groupe est l’identificateur plus générique, où vous pouvez affecter des groupes tels que « wallPosts », « messages », « friendRequests », etc. Ensuite, l’étiquette doit identifier de manière unique la notification elle-même à partir du groupe. En utilisant un groupe générique, vous pouvez ensuite supprimer toutes les notifications de ce groupe à l’aide de l’API RemoveGroup.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Effacer vos notifications
Les applications sont responsables de la suppression et de l’effacement de leurs propres notifications. Lorsque votre application est lancée, nous ne décochons pas automatiquement vos notifications.
Windows supprime automatiquement une notification si l’utilisateur clique explicitement sur la notification.
Voici un exemple de ce qu’une application de messagerie doit faire...
- L’utilisateur reçoit plusieurs toasts sur les nouveaux messages d’une conversation
- L’utilisateur appuie sur l’un de ces toasts pour ouvrir la conversation
- L’application ouvre la conversation, puis efface tous les toasts de cette conversation (à l’aide de RemoveGroup sur le groupe fourni par l’application pour cette conversation)
- Le Centre de notifications de l’utilisateur reflète désormais correctement l’état de notification, car il n’existe aucune notification obsolète pour cette conversation laissée dans le Centre de notifications.
Pour en savoir plus sur l’effacement de toutes les notifications ou la suppression de notifications spécifiques, consultez Démarrage rapide : Gestion des notifications toast dans le centre de notifications (XAML) .
ToastNotificationManagerCompat::History->Clear();
Ressources
Windows developer
