Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Ce guide Hello World vous guide tout au long de la configuration de votre environnement de développement Sdk WinUI et Windows App SDK dans Visual Studio et de la création de votre première application.
1. Activer le mode développeur
Windows inclut un mode développeur qui ajuste les paramètres de sécurité pour vous permettre d’exécuter et de tester des applications que vous créez. Activez le mode développeur avant de générer, déployer et tester votre application avec Visual Studio.
Conseil
Si vous n’activez pas le mode développeur maintenant, Visual Studio vous invite à l’activer lorsque vous essayez de générer votre application.
Pour activer le mode développeur :
- Ouvrez Paramètres Windows et accédez à la page Avancé du système>.
- Basculez le commutateur mode développeursur Activé et confirmez votre choix dans la boîte de dialogue de confirmation.
Pour plus d’informations sur le mode développeur, consultez Paramètres pour les développeurs.
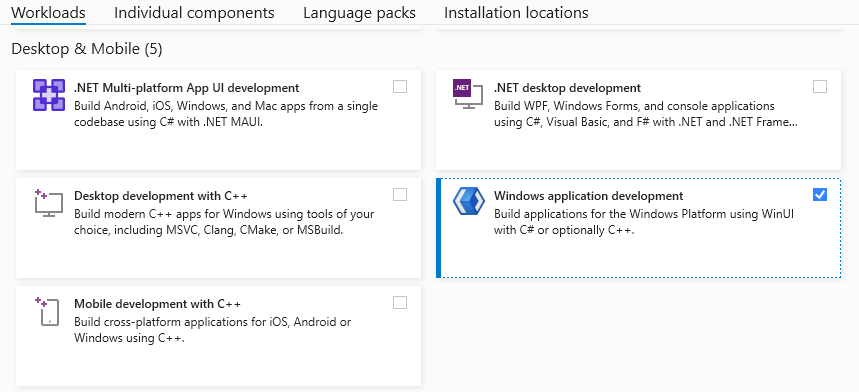
2. Installer Visual Studio et les charges de travail requises pour WinUI et le Kit de développement logiciel (SDK) d’application Windows
Utilisez Visual Studio, l’IDE de Microsoft, pour générer, déboguer et déployer des applications WinUI. Visual Studio inclut des modèles de projet prêts à l’emploi pour Windows qui vous aident à commencer rapidement.
L’édition Gratuite de Visual Studio Community inclut tout ce dont vous avez besoin pour développer des applications. Les éditions Professionnelle et Entreprise sont disponibles pour des équipes ou des organisations plus grandes. Pour plus d’informations, consultez Qu’est-ce que Visual Studio ? et la configuration système requise pour le développement d’applications Windows.
Installez les outils et charges de travail requis en exécutant l’une des commandes suivantes dans une console.
La commande ouvre Visual Studio Installer avec toutes les charges de travail manquantes préélectionnées. Sélectionnez Modifier pour les installer.
Vous pouvez remplacer Community par Professional ou Enterprise pour installer une autre édition de Visual Studio.
Pour le développement d’applications C#
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.ManagedDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cs" -s msstore
Pour le développement d’applications C++
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.NativeDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cpp" -s msstore
3. Créez et lancez votre première application WinUI
Les modèles de projet Visual Studio incluent tout ce dont vous avez besoin pour créer rapidement une application. Lorsque vous créez un projet à partir d’un modèle d’application WinUI, vous commencez par une application exécutable que vous pouvez étendre avec votre propre code.
Pour créer un projet à l’aide du modèle de projet Application vide WinUI C# :
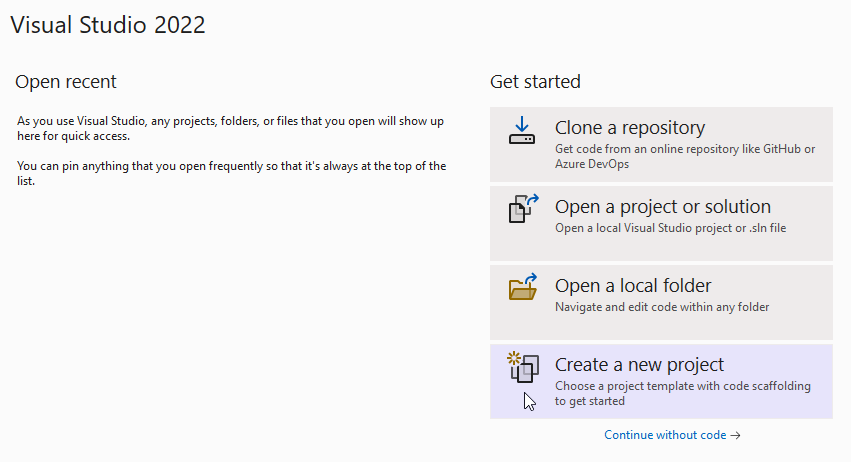
Ouvrez Visual Studio et sélectionnez Créer un projet sur la page de lancement. Si Visual Studio est déjà ouvert, sélectionnezNouveau>projet de >.

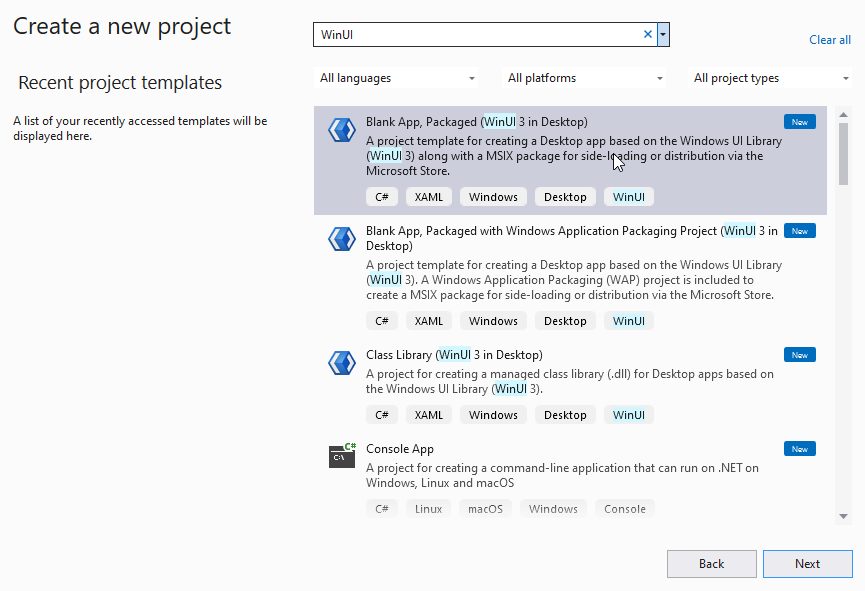
Recherchez WinUI, sélectionnez le modèle de projet C# de l’application vide WinUI (empaquetée), puis sélectionnez Suivant.

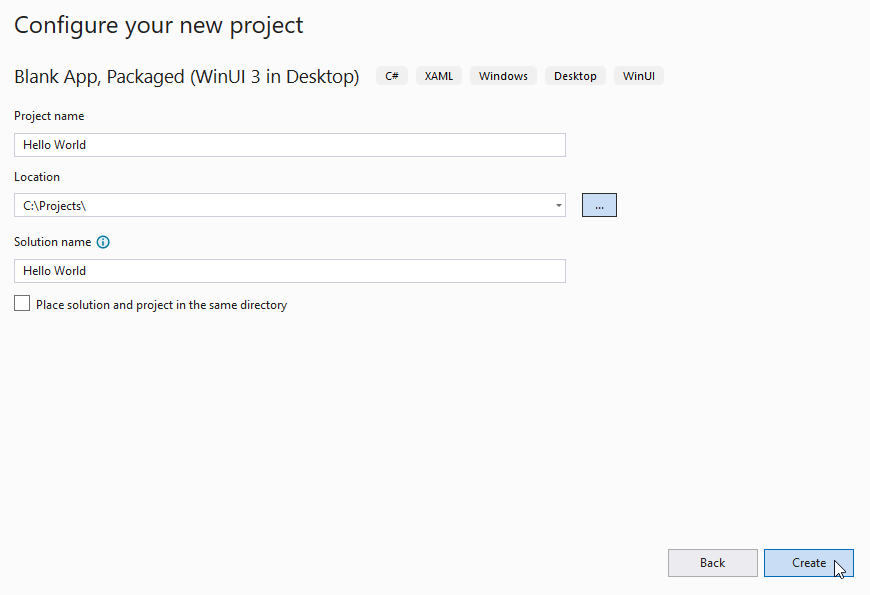
Spécifiez un nom de projet, puis sélectionnez Créer. Vous pouvez aussi spécifier un nom de solution et un répertoire, ou laisser les valeurs par défaut. Dans cette image, le
Hello Worldprojet appartient à uneHello Worldsolution qui réside dansC:\Projects\:
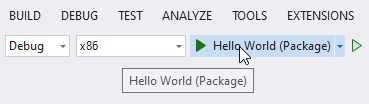
Appuyez sur le bouton Démarrer pour générer et exécuter votre projet :

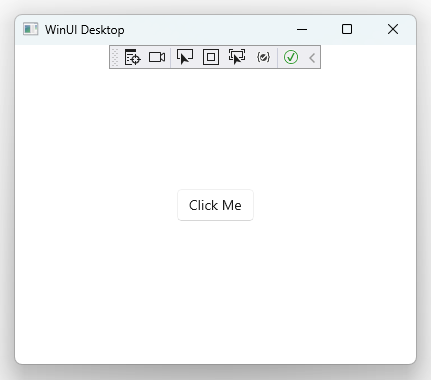
Votre projet sera construit, sera déployé sur votre ordinateur local et s'exécutera en mode débogage.

Félicitations, vous venez de créer votre première application WinUI !
Étapes suivantes
Pour avoir une idée des offres WinUI, consultez l’application Galerie WinUI.
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
En savoir plus sur les éléments fondamentaux de WinUI
Explorez les principes de Fluent Design.
Recherchez des exemples et des outils pour vous aider à développer des applications plus efficacement.
Windows developer