Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Une fois que vous avez créé une application Hello World WinUI 3 de démarrage, vous vous demandez peut-être comment atteindre plus d’utilisateurs avec une base de code unique. Ce guide pratique utilise Uno Platform pour étendre la portée de votre application existante, ce qui permet de réutiliser la logique métier et la couche d’interface utilisateur sur les applications mobiles, web et de bureau natives.

Prérequis
- Visual Studio 2022 17.4 ou version ultérieure
- Configurez votre ordinateur de développement (voir Bien démarrer avec WinUI)
- Charge de travail de développement web et ASP.NET (pour le développement WebAssembly)

- Framework de développement .NET Multi-platform App UI installé (pour le développement iOS, Android, Mac Catalyst).

- Framework de développement .NET Desktop installé (pour le développement Gtk, Wpf et Linux Framebuffer)

Finaliser votre environnement
Ouvrez une invite de ligne de commande, Terminal Windows si vous l’avez installé, ou sinon Invite de commandes ou Windows PowerShell à partir du menu Démarrer.
Installez ou mettez à jour l’outil
uno-check:Utilisez la commande suivante :
dotnet tool install -g uno.checkPour mettre à jour l’outil, si vous avez déjà installé une version antérieure :
dotnet tool update -g uno.check
Exécutez l’outil avec la commande suivante :
uno-checkSuivez les instructions indiquées par l’outil. Sachant qu’il doit modifier votre système, il se peut que des autorisations élevées vous soient demandées.
Installer les modèles de solution Uno Platform
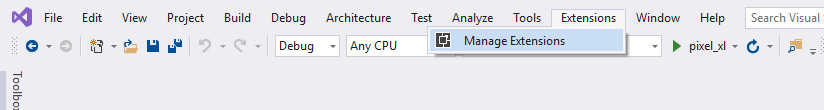
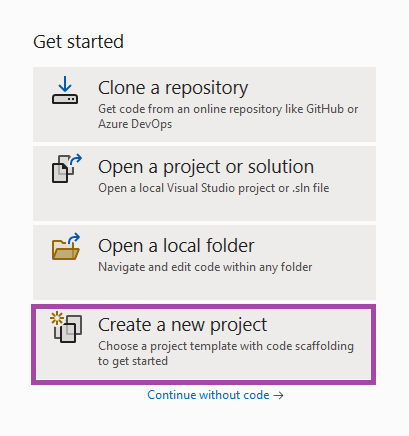
Lancez Visual Studio, puis cliquez sur Continue without code. Cliquez sur Extensions ->Manage Extensions dans la barre de menus.

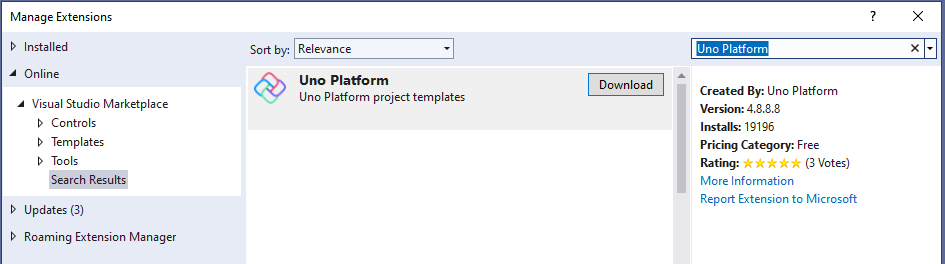
Dans le Gestionnaire d’extensions, développez le nœud en ligne et recherchez Uno, installez l’extension Uno Platform ou téléchargez-la à partir de Visual Studio Marketplace, puis redémarrez Visual Studio.

Créer une application
Maintenant que nous sommes prêts à créer une application multiplateforme, l’approche que nous allons adopter consiste à créer une application Uno Platform. Nous allons copier du code XAML à partir du projet Hello World WinUI 3 du didacticiel précédent dans notre projet multiplateforme. Si cela est possible, c’est parce que Uno Platform vous permet de réutiliser le codebase existant. Pour les fonctionnalités qui dépendent des API de système d’exploitation fournies par chaque plateforme, vous pouvez facilement les faire fonctionner au fil du temps. Cette approche est particulièrement utile si vous souhaitez porter une application existante vers d’autres plateformes.
Assez vite, vous pourrez profiter des avantages de cette approche, car vous pourrez cibler davantage de plateformes avec une saveur XAML que vous connaissez et le codebase que vous possédez déjà.
Ouvrez Visual Studio et créez un projet via File>New>Project :

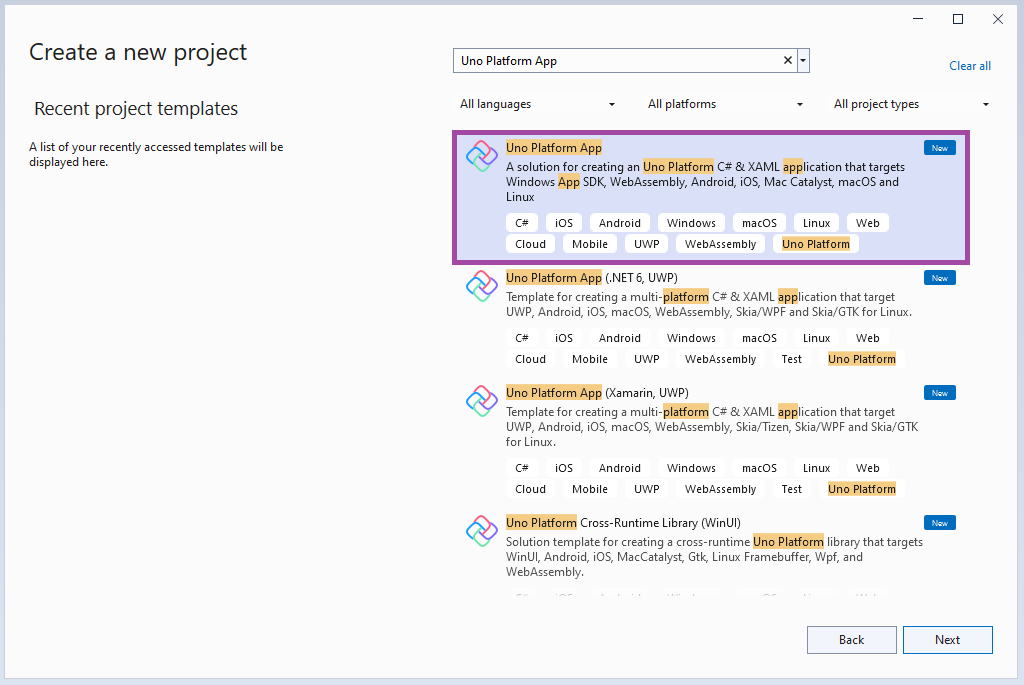
Recherchez Uno et sélectionnez le modèle de projet Uno Platform App :

Spécifiez le nom du projet, le nom de la solution et l’annuaire. Dans cet exemple, notre projet MultiPlateforme Hello World appartient à une solution MultiPlateforme Hello World, qui fonctionnera dans C :\Projects :

Créez une solution C# en utilisant le type Uno Platform App dans la page de démarrage de Visual Studio. Pour éviter tout conflit avec le code du tutoriel précédent, nous allons donner à cette solution un autre nom, « Hello World Uno ».
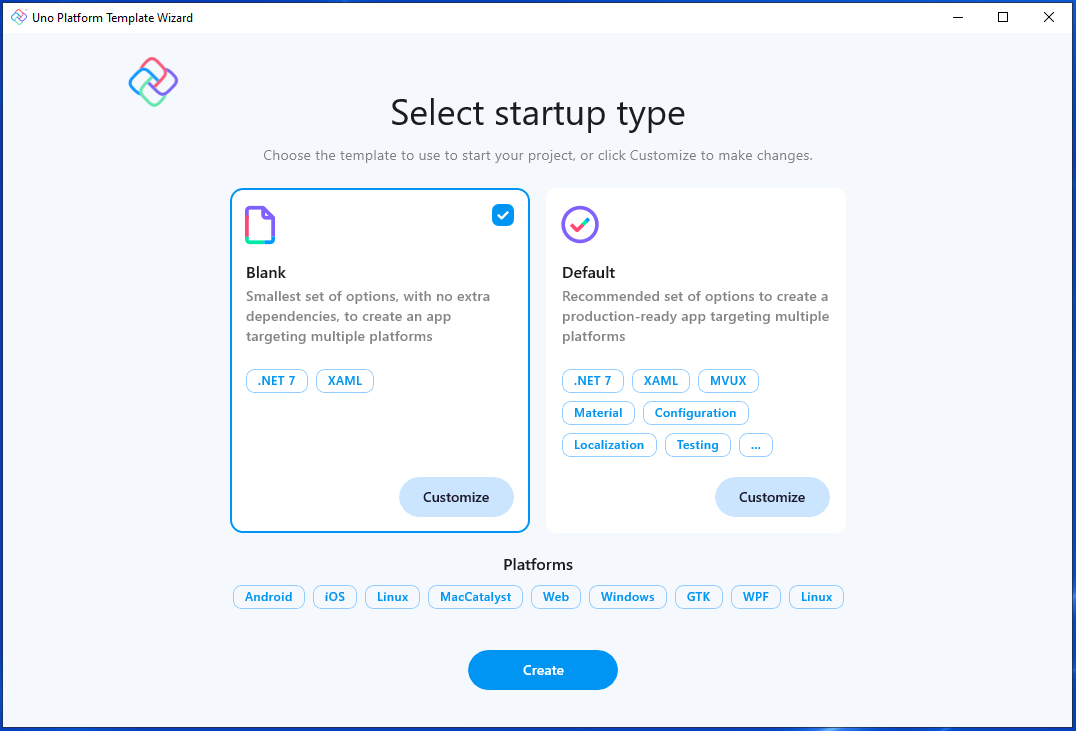
Vous allez maintenant choisir un modèle de base pour prendre votre application Hello World multiplateforme. Le modèle Uno Platform App propose deux options prédéfinies qui vous permettent de commencer rapidement avec une solution Blank (Vide) ou la configuration Default (Par défaut) qui comprend des références aux bibliothèques Uno.Material et Uno.Toolkit. La configuration par défaut inclut également Uno.Extensions qui est utilisé pour l’injection de dépendances, la configuration, la navigation et la journalisation, et utilise l’expérience utilisateur MVVM à la place de MVVM, ce qui en fait un point de départ idéal pour la création rapide d’applications réelles.

Pour simplifier les choses, sélectionnez l’option prédéfinie Blank (Vide). Cliquez ensuite sur le bouton Create (Créer). Attendez que les projets soient créés et que leurs dépendances soient restaurées.
Une bannière en haut de l’éditeur peut demander de recharger des projets, puis cliquer sur Recharger les projets : 
Création de votre application
Maintenant que vous avez généré le point de départ fonctionnel de votre application WinUI multiplateforme, vous pouvez copier le balisage dans celui-ci à partir du projet Hello World WinUI 3 décrit dans le tutoriel précédent .
La structure de fichiers par défaut présentée ci-dessous doit alors s’afficher dans votre Explorateur de solutions :

Vérifiez que Visual Studio dispose de votre projet WinUI 3 ouvert, puis copiez les éléments XAML enfants du MainWindow.xaml projet WinUI 3 dans votre MainPage.xaml fichier dans le projet Uno Platform. Le fichier XAML de la vue MainPage doit se présenter comme suit :
<Page x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Below is the code you copied from MainWindow: -->
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock x:Name="myText"
Text="Hello world!"
Foreground="Red"/>
</StackPanel>
</Page>
Lancez la cible HelloWorld.Windows. Notez que cette application WinUI est identique au tutoriel précédent.
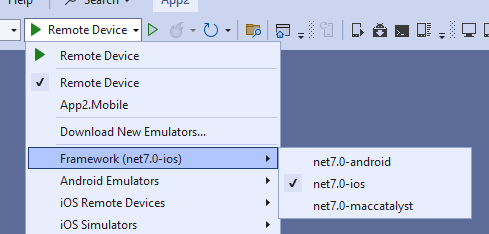
Vous pouvez maintenant créer et exécuter votre application sur n’importe quelle plateforme prise en charge. Pour ce faire, vous pouvez utiliser la liste déroulante de la barre d’outils de débogage pour sélectionner la plateforme cible du déploiement :
Pour exécuter l’en-tête WebAssembly (Wasm) :
- Cliquez avec le bouton droit sur le projet
HelloWorld.Wasm, sélectionnez Définir comme projet de démarrage - Appuyez sur le bouton
HelloWorld.Wasmpour déployer l’application - Si vous le souhaitez, vous pouvez utiliser le
HelloWorld.Serverprojet comme alternative
- Cliquez avec le bouton droit sur le projet
Pour déboguer pour iOS :
Cliquez avec le bouton droit sur le projet
HelloWorld.Mobile, sélectionnez Définir comme projet de démarrageDans la liste déroulante de la barre d’outils de débogage, sélectionnez un appareil iOS actif ou le simulateur. Vous devez être associé à un Mac pour que cela fonctionne.

Pour déboguer pour Mac Catalyst :
- Cliquez avec le bouton droit sur le projet
HelloWorld.Mobile, sélectionnez Définir comme projet de démarrage - Dans la liste déroulante de la barre d’outils de débogage, sélectionnez un appareil macOS distant. Vous devez être associé à un appareil de ce type pour que cela fonctionne.
- Cliquez avec le bouton droit sur le projet
Pour déboguer la plateforme Android :
- Cliquez avec le bouton droit sur le projet
HelloWorld.Mobile, sélectionnez Définir comme projet de démarrage - Dans la liste déroulante de la barre d’outils de débogage, sélectionnez un appareil Android actif ou l’émulateur
- Sélectionnez un appareil actif dans le sous-menu « Appareil »
- Cliquez avec le bouton droit sur le projet
Pour déboguer sur Linux avec Skia GTK :
- Cliquez avec le bouton droit sur le projet
HelloWorld.Skia.Gtk, puis sélectionnez Définir comme projet de démarrage - Appuyez sur le bouton
HelloWorld.Skia.Gtkpour déployer l’application
- Cliquez avec le bouton droit sur le projet
Vous êtes maintenant prêt à commencer à créer votre application multiplateforme !
Voir aussi
Windows developer
