Dessin bezier Splines
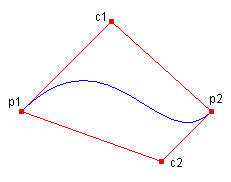
Une spline Bézier est définie par quatre points : un point de départ, deux points de contrôle et un point de fin. L’exemple suivant dessine une spline Bézier avec le point de début (10, 100) et le point de fin (200, 100). Les points de contrôle sont (100, 10) et (150, 150) :
Point p1(10, 100); // start point
Point c1(100, 10); // first control point
Point c2(150, 150); // second control point
Point p2(200, 100); // end point
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBezier(&pen, p1, c1, c2, p2);
L’illustration suivante montre la spline Bézier obtenue, ainsi que son point de début, ses points de contrôle et son point de fin. L’illustration montre également la coque convexe de la spline, qui est un polygone formé en reliant les quatre points avec des lignes droites.

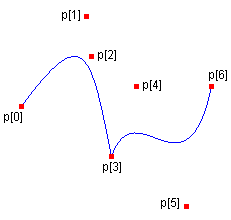
Vous pouvez utiliser la méthode DrawBeziers de la classe Graphics pour dessiner une séquence de splines Bézier connectées. L’exemple suivant dessine une courbe qui se compose de deux splines Bézier connectées. Le point de fin de la première spline Bézier est le point de départ de la deuxième spline Bézier.
Point p[] = {
Point(10, 100), // start point of first spline
Point(75, 10), // first control point of first spline
Point(80, 50), // second control point of first spline
Point(100, 150), // end point of first spline and
// start point of second spline
Point(125, 80), // first control point of second spline
Point(175, 200), // second control point of second spline
Point(200, 80)}; // end point of second spline
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBeziers(&pen, p, 7);
L’illustration suivante montre les splines connectées avec les sept points.

Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour