Chemins (GDI+)
Les chemins sont formés en combinant des lignes, des rectangles et des courbes simples. Rappelez-vous de la vue d’ensemble des graphiques vectoriels que les blocs de construction de base suivants se sont avérés les plus utiles pour dessiner des images.
- Lignes
- Rectangles
- Ellipses
- Arcs
- Polygones
- Splines cardinales
- Bézier splines
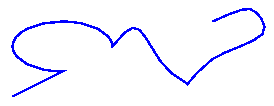
Dans Windows GDI+, l’objet GraphicsPath vous permet de collecter une séquence de ces blocs de construction en une seule unité. L’intégralité de la séquence de lignes, rectangles, polygones et courbes peut ensuite être dessinée avec un appel à la méthode Graphics::D rawPath de la classe Graphics . L’illustration suivante montre un chemin d’accès créé en combinant une ligne, un arc, une spline de Bézier et une spline cardinale.

La classe GraphicsPath fournit les méthodes suivantes pour créer une séquence d’éléments à dessiner : AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (pour les splines cardinales) et AddBezier. Chacune de ces méthodes est surchargée ; autrement dit, chaque méthode est disponible en plusieurs variantes avec des listes de paramètres différentes. Par exemple, une variante de la méthode AddLine reçoit quatre entiers, et une autre variante de la méthode AddLine reçoit deux objets Point .
Les méthodes permettant d’ajouter des lignes, des rectangles et des splines de Bézier à un chemin ont des méthodes complémentaires plurielles qui ajoutent plusieurs éléments au chemin dans un seul appel : AddLines, AddRectangles et AddBeziers. En outre, la méthode AddCurve a une méthode complémentaire, AddClosedCurve, qui ajoute une courbe fermée au chemin.
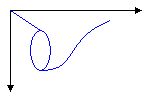
Pour dessiner un chemin, vous avez besoin d’un objet Graphics , d’un objet Pen et d’un objet GraphicsPath . L’objet Graphics fournit la méthode Graphics::D rawPath , et l’objet Pen stocke les attributs du chemin d’accès, tels que la largeur et la couleur des lignes. L’objet GraphicsPath stocke la séquence de lignes, de rectangles et de courbes qui composent le chemin. Les adresses de l’objet Pen et de l’objet GraphicsPath sont passées en tant qu’arguments à la méthode Graphics::D rawPath . L’exemple suivant dessine un chemin qui se compose d’une ligne, d’une ellipse et d’une spline de Bézier.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
L’illustration suivante montre le chemin d’accès.

En plus d’ajouter des lignes, des rectangles et des courbes à un chemin, vous pouvez ajouter des chemins à un chemin. Cela vous permet de combiner des chemins existants pour former des chemins d’accès volumineux et complexes. Le code suivant ajoute graphicsPath1 et graphicsPath2 à myGraphicsPath. Le deuxième paramètre de la méthode GraphicsPath::AddPath spécifie si le chemin d’accès ajouté est connecté au chemin existant.
myGraphicsPath.AddPath(&graphicsPath1, FALSE);
myGraphicsPath.AddPath(&graphicsPath2, TRUE);
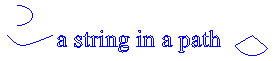
Vous pouvez ajouter deux autres éléments à un chemin d’accès : les chaînes et les secteurs. Une tarte est une partie de l’intérieur d’une ellipse. L’exemple suivant crée un chemin à partir d’un arc, d’une spline cardinale, d’une chaîne et d’un secteur.
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray, 3);
myGraphicsPath.AddString(L"a string in a path", 18, &myFontFamily,
0, 24, myPointF, &myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
L’illustration suivante montre le chemin d’accès. Notez qu’un chemin d’accès n’a pas besoin d’être connecté ; l’arc, la spline cardinale, la chaîne et le secteur sont séparés.