Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec une liste déroulante ou une zone de liste déroulante, les utilisateurs font un choix parmi une liste de valeurs mutuellement exclusives. Les utilisateurs peuvent choisir une seule et unique option. Avec une liste déroulante standard, les utilisateurs sont limités aux choix de la liste, mais avec une zone de liste déroulante, ils peuvent entrer un choix qui n’est pas dans la liste.

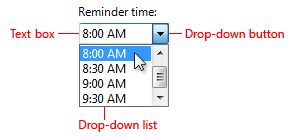
Une zone de liste déroulante typique.
Les termes suivants sont importants à comprendre en lisant cet article :
- Une zone de liste standard est une boîte contenant une liste de plusieurs éléments, avec plusieurs éléments visibles.
- Une liste déroulante est une liste dans laquelle l’élément sélectionné est toujours visible, et les autres sont visibles à la demande en cliquant sur un bouton déroulant.
- Une zone de liste déroulante est une combinaison d’une zone de liste standard ou d’une liste déroulante et d’une zone de texte éditable, permettant ainsi aux utilisateurs de saisir une valeur qui n’est pas dans la liste.
- Une liste déroulante éditable est une combinaison d’une liste déroulante et d’une zone de texte éditable.
- Une zone de liste éditable est une combinaison d’une zone de liste standard et d’une zone de texte éditable.
Remarque
Les directives relatives à la mise en page sont présentées dans un article séparé.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- Le contrôle est-il utilisé pour choisir une option parmi une liste de valeurs mutuellement exclusives ? Sinon, utilisez un autre contrôle. Pour choisir plusieurs options, utilisez une zone de liste de sélection multiple standard, une liste de cases à cocher, un générateur de liste ou une liste ajouter/supprimer à la place.
- Les options sont-elles des commandes ? Si oui, utilisez un bouton de menu ou un bouton divisé à la place. Utilisez des listes déroulantes et des zones de liste déroulante pour des objets (noms) ou des attributs (adjectifs), mais pas pour des commandes (verbes).
- La liste présente-t-elle des données, plutôt que des options de programme ? Dans tous les cas, une liste déroulante ou une zone de liste déroulante est un choix approprié. En revanche, les boutons radio ne conviennent que pour un petit nombre d’options de programme.
Listes déroulantes
Y a-t-il une option par défaut recommandée pour la plupart des utilisateurs dans la plupart des situations ? Est-il bien plus important de voir l’option sélectionnée que de voir les alternatives ? Envisagez d’utiliser une liste déroulante si vous ne souhaitez pas encourager les utilisateurs à apporter des modifications en cachant les alternatives. Sinon, envisagez des boutons radio, une liste de sélection unique ou une zone de liste éditable, qui mettent davantage l’accent sur les choix alternatifs.

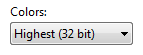
Dans cet exemple, la meilleure qualité de couleur est le meilleur choix pour la plupart des utilisateurs, donc une liste déroulante est un bon choix pour minimiser les alternatives.
Voulez-vous attirer l’attention sur l’option ? Si oui, envisagez des boutons radio, une liste de sélection unique ou une zone de liste éditable, qui tendent à attirer davantage l’attention en occupant plus d’espace à l’écran. Parce que les listes déroulantes sont compactes, elles sont de bons choix pour les options que vous souhaitez minimiser.
L’espace à l’écran est-il limité ? Si oui, utilisez une liste déroulante car l’espace d’écran utilisé est fixe et indépendant du nombre de choix.
Y a-t-il d’autres listes déroulantes sur la fenêtre ? Si oui, envisagez d’utiliser une liste déroulante pour la cohérence.
Listes déroulantes éditables
En plus des principes fournis pour les listes déroulantes, les suivants s’appliquent également :
Les choix possibles sont-ils contraints ? Si oui, utilisez une liste déroulante normale à la place. Les zones de liste déroulante sont destinées aux saisies non contraintes, où les utilisateurs peuvent avoir besoin de saisir une valeur qui n’est pas actuellement dans la liste. Parce que la saisie est non contrainte, si les utilisateurs saisissent un texte qui n’est pas valide, vous devez gérer l’erreur avec un message d’erreur.
Pouvez-vous énumérer à l’avance les choix les plus probables ? Sinon, utilisez une zone de texte à la place.
La liste déroulante est-elle utilisée pour lister les saisies précédentes de l’utilisateur ? À moins que les utilisateurs n’aient besoin de consulter la liste complète des saisies précédentes, utilisez une zone de texte avec l’option d’auto-complétion à la place.

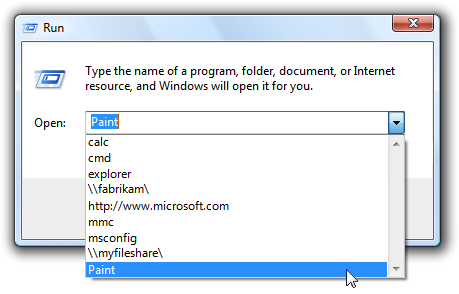
Dans cet exemple, les utilisateurs peuvent avoir besoin de consulter leurs saisies précédentes, donc une liste déroulante éditable est un bon choix.

Dans cet exemple, une zone de texte avec auto-complétion est un bon choix.
Les utilisateurs auront-ils besoin d’aide pour sélectionner des valeurs valides ? Si oui, utilisez une zone de texte avec un bouton Parcourir à la place.

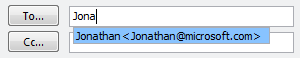
Dans cet exemple, les utilisateurs peuvent cliquer sur « À » pour les aider à sélectionner des valeurs valides.
Est-il important d’encourager les utilisateurs à examiner les choix alternatifs ou à inviter à changer ? Si oui, envisagez d’utiliser une zone de liste éditable à la place. Avec une liste déroulante éditable, les utilisateurs ne seront pas conscients des alternatives tant que la liste n’est pas déroulée.
Les utilisateurs doivent-ils localiser rapidement un élément dans une grande liste ? (Win32 uniquement) Si oui, utilisez une zone de liste déroulante car les utilisateurs peuvent sélectionner un élément en tapant son nom complet. En revanche, la liste déroulante Win32 sélectionne les éléments uniquement par le dernier caractère tapé (donc taper « Jun » dans une liste de mois correspondrait à novembre, pas à juin). Dans ce cas, utilisez une zone de liste déroulante même si les choix possibles sont contraints.
Zones de liste modifiables
- Les choix possibles sont-ils contraints ? Si oui, utilisez une liste de sélection unique ou une liste déroulante normale à la place. Les zones de liste déroulante sont destinées aux saisies non contraintes, où les utilisateurs peuvent avoir besoin de saisir une valeur qui n’est pas actuellement dans la liste. Parce que la saisie est non contrainte, si les utilisateurs saisissent un texte qui n’est pas valide, vous devez gérer l’erreur avec un message d’erreur.
- Pouvez-vous énumérer à l’avance les choix les plus probables ? Sinon, utilisez une zone de texte à la place.
- Est-il important d’encourager les utilisateurs à examiner les choix alternatifs ou à inviter à changer ? Si ce n’est pas le cas, envisagez une liste déroulante modifiable à la place.
- Voulez-vous attirer l’attention sur l’option ? Si ce n’est pas le cas, envisagez une liste déroulante modifiable à la place. Parce que les listes déroulantes sont compactes, elles sont de bons choix pour les options que vous souhaitez minimiser.
- L’espace à l’écran est-il limité ? Si oui, utilisez une liste déroulante modifiable car l’espace d’écran utilisé est fixe et indépendant du nombre de choix.
Pour les listes déroulantes, le nombre d’éléments dans la liste n’est pas un facteur dans le choix du contrôle car elles évoluent de milliers d’éléments jusqu’à un seul. Les listes déroulantes éditables évoluent de milliers d’éléments à aucun, car les utilisateurs peuvent entrer une valeur qui n’est pas dans la liste. Parce que les listes déroulantes peuvent être utilisées pour des données, le nombre d’éléments pourrait ne pas être connu à l’avance et peut-être ne pas être garanti. Incluez toujours au moins trois éléments dans les zones de liste éditables pour justifier l’espace d’écran supplémentaire.
Modèles d’usage
Les listes déroulantes et les zones de liste déroulante ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Liste déroulante une liste déroulante standard, avec un ensemble fixe de valeurs prédéfinies. |
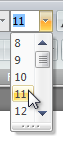
Lorsqu’elle est fermée, seul l’élément sélectionné est visible. Lorsque les utilisateurs cliquent sur le bouton déroulant, toutes les options deviennent visibles. Pour changer la valeur, les utilisateurs peuvent ouvrir la liste et cliquer sur une autre valeur.
Dans cet exemple, la liste est dans son état normal. 
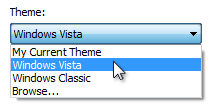
Dans cet exemple, la liste est déroulée. |
|
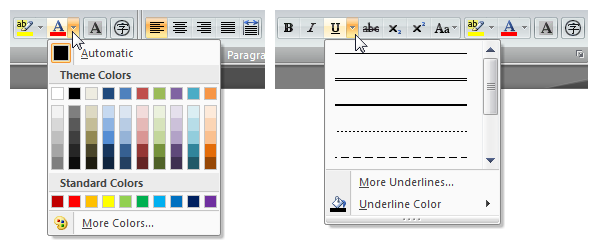
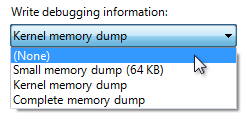
Liste déroulante de prévisualisation une liste déroulante qui prévisualise les résultats de la sélection pour aider les utilisateurs à choisir. |

Dans ces exemples, les listes déroulantes prévisualisent les résultats de la sélection. |
|
Liste déroulante modifiable une zone de liste déroulante déroulante, qui permet aux utilisateurs d’entrer une valeur qui n’est pas dans la liste déroulante. |


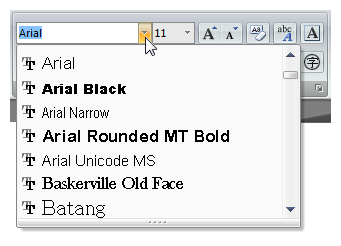
Exemples de liste déroulante éditable en modes édition et déroulé. Utilisez ce contrôle lorsque vous souhaitez offrir la flexibilité d’une zone de texte, tout en aidant les utilisateurs en fournissant une liste pratique de choix probables. |
|
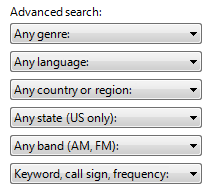
Les zones de liste modifiables une zone de liste déroulante classique, qui permet aux utilisateurs d’entrer une valeur qui n’est pas dans la liste toujours visible. |

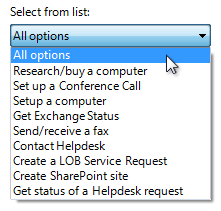
Dans ces exemples, les zones de liste modifiables sont toujours affichées. Ce contrôle est un meilleur choix que la liste déroulante éditable lorsqu’il est important d’encourager les utilisateurs à examiner les choix alternatifs ou à inviter au changement. |
Consignes
Général
-
N’utilisez pas le changement d’une liste déroulante ou d’une zone de liste déroulante pour :
- Exécuter des commandes.
- Afficher d’autres fenêtres, comme une boîte de dialogue pour recueillir plus de saisies.
- Afficher dynamiquement d’autres contrôles liés au contrôle sélectionné (les lecteurs d’écran ne peuvent pas détecter de tels événements).
Présentation
Triez les éléments de la liste dans un ordre logique, comme en regroupant les options étroitement liées, en plaçant les options les plus courantes en premier, ou en utilisant l’ordre alphabétique. Triez les noms dans l’ordre alphabétique, les chiffres dans l’ordre numérique et les dates dans l’ordre chronologique. Les listes de 12 éléments ou plus doivent être triées par ordre alphabétique pour faciliter la recherche des éléments.
Correcte :

Dans cet exemple, les éléments de la liste sont triés par leur relation spatiale.
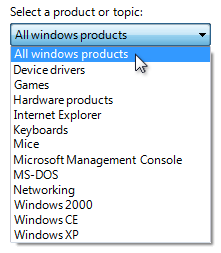
Incorrecte :

Dans cet exemple, il y a tellement d’éléments de liste qu’ils doivent être triés par ordre alphabétique.
Correcte :

Dans cet exemple, les éléments de la liste sont triés par ordre alphabétique sauf pour l’option qui représente tous les éléments.
Placez les options qui représentent Tout ou Aucun au début de la liste, indépendamment de l’ordre de tri des éléments restants.
Encadrez les méta-options entre parenthèses.

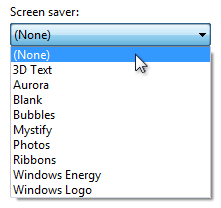
Dans cet exemple, « (Aucun) » est une méta-option car ce n’est pas une valeur valide pour le choix mais plutôt une description indiquant que l’option elle-même n’est pas utilisée.
Lors de la désactivation d’une liste déroulante ou d’une zone de liste déroulante, désactivez également les étiquettes et boutons de commande associés.
Listes déroulantes
Lorsqu’une seule liste déroulante est utilisée pour changer l’affichage d’un contrôle associé, changez l’affichage immédiatement après la sélection au lieu d’exiger un bouton de commande séparé. Utilisez un bouton de commande séparé uniquement si la liste prend un temps significatif à se rendre. Cependant, les en-têtes de liste et les boutons de menu sont les contrôles préférés à cette fin.
N’utilisez pas d’éléments de liste videsutilisez plutôt des méta-options. Les utilisateurs ne savent pas comment interpréter des éléments vides, tandis que la signification des méta-options est explicite.
Correcte :

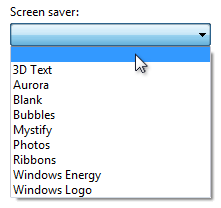
Incorrecte :

Dans l’exemple incorrect, la signification de l’option vide n’est pas claire.
Listes déroulantes de prévisualisation
Utilisez des prévisualisations dans les éléments de liste lorsqu’il est préférable de montrer avec des images plutôt que de décrire uniquement avec du texte.

Dans cet exemple, la prévisualisation explique les options bien mieux que le texte seul.
N’utilisez pas d’icônes inutiles et inutiles dans les prévisualisations.
Incorrecte :

Dans cet exemple, les icônes de prévisualisation sont inutiles car elles ne communiquent aucune information.
Zones de liste déroulante
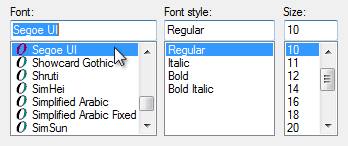
Limitez la longueur du texte de saisie lorsque vous le pouvez. Par exemple, si la saisie valide est un nombre entre 0 et 999, utilisez une zone de liste déroulante limitée à trois caractères.
S’il existe de nombreuses options possibles, concentrez le contenu de la liste sur les options les plus probables. Parce que les utilisateurs peuvent entrer des valeurs qui ne sont pas dans la liste, les zones de liste déroulante ne doivent pas répertorier tous les choix, seulement les choix probables ou un échantillon représentatif.

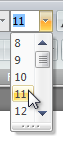
Dans cet exemple, de nombreux choix valides ne sont pas répertoriés, tels que 15, ou des polices de demi-taille comme 9,5.
Valeurs par défaut
- Sélectionnent l’option la plus sûre (pour éviter la perte de données ou d’accès au système) et l’option la plus sécurisée par défaut. Si la sécurité et la sûreté ne sont pas des facteurs, sélectionnez l’option la plus probable ou la plus pratique.
- Exception : Affichez une valeur par défaut vide si le contrôle représente une propriété dans un état mixte, ce qui se produit lors de l’affichage d’une propriété pour plusieurs objets qui n’ont pas le même paramètre.
Invites
Une invite est une étiquette ou une instruction courte placée à l’intérieur d’une liste déroulante éditable comme valeur par défaut. Contrairement au texte statique, les invites disparaissent de l’écran une fois que les utilisateurs tapent quelque chose dans la zone de liste déroulante ou qu’elle reçoit le focus.

Une invite typique.
Utilisez une invite lorsque :
- L’espace à l’écran est si limité que l’utilisation d’une étiquette ou d’une instruction est indésirable, comme sur une barre d’outils.
- L’invite sert principalement à identifier le but de la liste de manière compacte. Ce ne doit pas être une information cruciale que les utilisateurs doivent voir en utilisant la zone de liste déroulante.
N’utilisez pas d’invites juste pour diriger les utilisateurs à sélectionner quelque chose dans la liste ou à cliquer sur des boutons. Par exemple, les invites comme Sélectionnez une option ou Entrez un nom de fichier puis cliquez sur Envoyer sont inutiles.
Lors de l’utilisation d’invites :
- Affichez le texte de l’invite en gris italique et le vrai texte en noir normal. Le texte de l’invite ne doit pas être confondu avec le vrai texte.
- Gardez le texte de l’invite concis. Vous pouvez utiliser des fragments au lieu de phrases complètes.
- Utilisez la mise en majuscules de style phrase.
- N’utilisez pas de ponctuation finale ou de points de suspension.
- Le texte de l’invite ne doit pas être éditable, et doit disparaître une fois que les utilisateurs cliquent ou tabulent dans la zone de texte.
- Exception : L’invite est affichée si la zone de texte a le focus par défaut, et ne disparaît que lorsque l’utilisateur commence à taper.
- Le texte de l’invite est restauré si la zone de texte est toujours vide lorsqu’elle perd le focus.
Incorrect :
Dans cet exemple, l’espace à l’écran n’est pas limité ; une fois qu’une liste déroulante éditable est remplie, il est difficile pour les utilisateurs de se rappeler à quoi elle sert ; et le texte de l’invite est éditable et affiché de la même manière que le vrai texte.
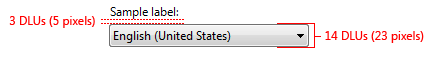
Dimensionnement et espacement recommandés

Dimensions et espacements recommandés pour les listes déroulantes et les zones de liste déroulante.
- Choisissez une largeur appropriée pour les données valides les plus longues. Les listes déroulantes ne peuvent pas être défilées horizontalement, donc les utilisateurs ne peuvent voir que ce qui est visible dans le contrôle. (Remarque, cependant, que les zones de liste déroulante peuvent avoir la fonctionnalité AutoScroll activée.)
- Inclure un supplément de 30 % (jusqu’à 200 % pour les textes courts) pour tout texte (mais pas les chiffres) qui sera localisé.
- Choisissez une longueur de liste qui élimine le défilement vertical inutile. Étant donné que les listes déroulantes sont affichées à la demande, leurs listes doivent afficher jusqu’à 30 éléments. Les zones de liste modifiables(celles qui n’ont pas de bouton déroulant) devraient montrer entre 3 et 12 éléments.
Étiquettes
Étiquettes de contrôle
Écrivez l’étiquette comme un mot ou une phrase, pas comme une phrase complète, et terminez-la par un deux-points. Exceptions :
- Listes déroulantes modifiables avec invites situées là où l’espace est limité.
- Si une liste déroulante ou une zone de liste déroulante est subordonnée à un bouton radio ou une case à cocher et est introduite par son étiquette se terminant par un deux-points, ne mettez pas d’étiquette supplémentaire sur le contrôle.
Attribuez une touche d’accès unique pour chaque étiquette. Pour les directives, voir Clavier.
Utilisez la mise en majuscules de style phrase.
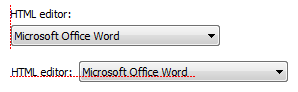
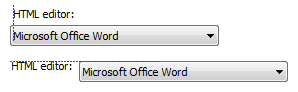
Positionnez l’étiquette soit à gauche, soit au-dessus du contrôle, et alignez l’étiquette avec le bord gauche du contrôle. Si l’étiquette est à gauche, alignez verticalement le texte de l’étiquette avec le texte du contrôle.
Correcte :

Dans cet exemple, l’étiquette est correctement alignée avec le texte du contrôle.
Incorrecte :

Dans cet exemple, l’étiquette est incorrectement alignée avec le texte du contrôle.
Vous pouvez spécifier des unités (secondes, connexions, et ainsi de suite) entre parenthèses après l’étiquette.
Ne faites pas du contenu de la liste déroulante ou de la zone de liste déroulante (ou de son étiquette d’unité) une partie d’une phrase, car cela n’est pas localisable.
Texte des options
- Attribuez un nom unique à chaque option.
- Utilisez la majuscule en début de phrase, sauf si un élément est un nom propre.
- Écrivez l’étiquette comme un mot ou une phrase, pas comme une phrase complète, et n’utilisez pas de ponctuation finale.
- Utilisez des phrases parallèles et essayez de garder la longueur à peu près la même pour toutes les options.
Texte d’instructions
Si vous devez ajouter un texte d’instruction concernant une liste déroulante ou une zone de liste déroulante, ajoutez-le au-dessus de l’étiquette. Utilisez des phrases complètes avec ponctuation finale.
Utilisez la mise en majuscules de style phrase.
Les informations supplémentaires utiles mais non nécessaires doivent être courtes. Placez ces informations soit entre parenthèses entre l’étiquette et le deux-points, soit sans parenthèses en dessous du contrôle.

Cet exemple montre des informations supplémentaires placées en dessous du contrôle.
Documentation
Lors de la référence aux listes déroulantes :
- Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas le soulignement de la touche d’accès ou le deux-points ; incluez soit liste soit boîte, selon ce qui est plus clair.
- Pour les options de liste, utilisez le texte exact de l’option, y compris sa capitalisation.
- Dans la programmation et autres documents techniques, référez-vous aux listes déroulantes comme listes déroulantes. Partout ailleurs, utilisez soit liste soit boîte, selon ce qui est plus clair.
- Pour décrire l’interaction utilisateur, utilisez cliquer.
- Lorsque cela est possible, formatez l’étiquette et les options de liste en texte gras. Sinon, mettez l’étiquette et les options entre guillemets uniquement si nécessaire pour éviter la confusion.
Exemple : Dans la liste Police de taille, cliquez sur Grandes polices.
Lors de la référence aux zones de liste déroulante :
- Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas le soulignement de la touche d’accès ou le deux-points ; incluez le mot boîte.
- Pour les options de liste, utilisez le texte exact de l’option, y compris sa capitalisation.
- Dans la programmation et autres documents techniques, référez-vous aux zones de liste déroulante comme zones de liste déroulante. Partout ailleurs, utilisez boîte.
- Pour décrire l’interaction utilisateur, utilisez entrer.
- Lorsque cela est possible, formatez l’étiquette et les options de liste en texte gras. Sinon, mettez l’étiquette et les options entre guillemets uniquement si nécessaire pour éviter la confusion.
Exemple : Dans la boîte Police, entrez la police que vous souhaitez utiliser.