Zones de liste
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec une zone de liste, les utilisateurs peuvent sélectionner parmi un ensemble de valeurs présentées dans une liste toujours visible. Avec une zone de liste à sélection unique, les utilisateurs sélectionnent un élément parmi une liste de valeurs mutuellement exclusives. Avec une zone de liste à sélection multiple, les utilisateurs sélectionnent zéro ou plusieurs éléments parmi une liste de valeurs.

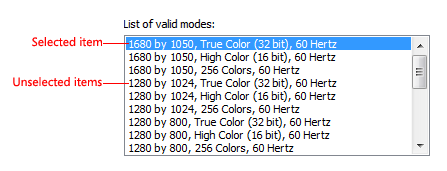
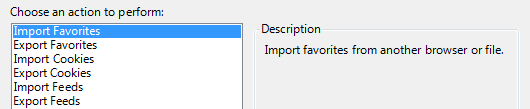
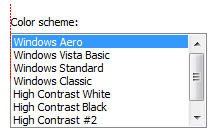
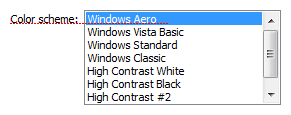
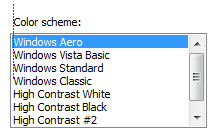
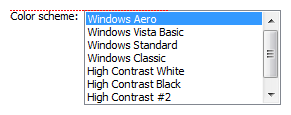
Une zone de liste à sélection unique typique.
Remarque
Les directives relatives à la disposition et aux affichages en mode liste sont présentées dans des articles séparés.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- La liste présente-t-elle des données, plutôt que des options de programme ? Quoi qu’il en soit, une zone de liste est un choix approprié quel que soit le nombre d’éléments. En revanche, les boutons radio ou les cases à cocher ne conviennent que pour un petit nombre d’options du programme.
- Les utilisateurs doivent-ils changer d’affichage, grouper, trier par colonnes ou modifier les largeurs et l’ordre des colonnes ? Si oui, utilisez un affichage en mode liste à la place.
- Le contrôle doit-il être une source de glisser-déposer ou une cible de dépôt ? Si oui, utilisez un affichage en mode liste à la place.
- Les éléments de la liste doivent-ils être copiés ou collés depuis le presse-papiers ? Si oui, utilisez un affichage en mode liste à la place.
Listes à sélection unique
- Le contrôle est-il utilisé pour choisir une option parmi une liste de valeurs mutuellement exclusives ? Sinon, utilisez un autre contrôle. Pour choisir plusieurs options, utilisez une zone de liste de sélection multiple standard, une liste de cases à cocher, un générateur de liste ou une liste ajouter/supprimer à la place.
- Y a-t-il une option par défaut recommandée pour la plupart des utilisateurs dans la plupart des situations ? Est-il bien plus important de voir l’option sélectionnée que de voir les alternatives ? Dans ce cas, envisagez d’utiliser une liste déroulante si vous ne souhaitez pas encourager les utilisateurs à effectuer des modifications en cachant les alternatives.

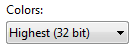
Dans cet exemple, la meilleure qualité de couleur est le meilleur choix pour la plupart des utilisateurs, donc une liste déroulante est un bon choix pour minimiser les alternatives.
- La liste nécessite-t-elle une interaction constante ? Si oui, utilisez une liste à sélection unique pour simplifier l’interaction.

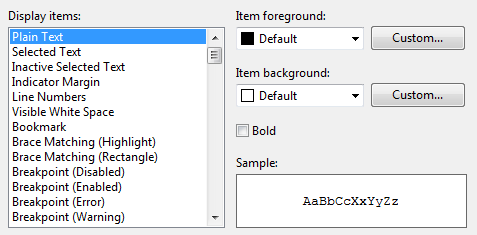
Dans cet exemple, les utilisateurs changent constamment l’élément sélectionné dans la liste des éléments d’affichage pour définir les couleurs de premier plan et d’arrière-plan. Utiliser une liste déroulante dans ce cas serait très fastidieux.
- Le paramètre semble-t-il être une quantité relative ? Les utilisateurs bénéficieraient-ils d’un retour instantané sur l’effet des modifications de paramètre ? Si oui, envisagez d’utiliser un curseur à la place.
- Y a-t-il une relation hiérarchique significative entre les éléments de la liste ? Si oui, utilisez un contrôle affichage en mode arborescence à la place.
- L’espace à l’écran est-il limité ? Dans ce cas, utilisez une liste déroulante à la place car l’espace écran utilisé est fixe et indépendant du nombre d’éléments de la liste.
Listes standard à sélection multiple et listes de cases à cocher
- La sélection multiple est-elle essentielle à la tâche ou couramment utilisée ? Si oui, utilisez une liste de cases à cocher pour rendre la sélection multiple évidente, surtout si vos utilisateurs cibles ne sont pas avancés. De nombreux utilisateurs ne se rendront pas compte qu’une liste standard à sélection multiple prend en charge la sélection multiple. Utilisez une liste standard à sélection multiple si les cases à cocher attirent trop l’attention sur la sélection multiple ou entraînent trop de désordre à l’écran.
- La stabilité de la sélection multiple est-elle importante ? Si c’est le cas, utilisez une boîte de liste avec cases à cocher, un générateur de liste, ou une liste ajouter/supprimer car cliquer ne change qu’un seul élément à la fois. Avec une liste standard à sélection multiple, il est très facile de désélectionner tous les éléments même par accident.
- Le contrôle est-il utilisé pour choisir zéro ou plusieurs éléments parmi une liste de valeurs ? Sinon, utilisez un autre contrôle. Pour choisir un seul élément, utilisez plutôt une liste à sélection unique.
Listes de prévisualisation
- Les options sont-elles plus faciles à sélectionner avec des images plutôt qu’avec du texte seul ? Si oui, utilisez une liste de prévisualisation.
Constructeurs de liste et listes d’ajout/suppression
- Le contrôle est-il utilisé pour choisir zéro ou plusieurs éléments parmi une liste de valeurs ? Sinon, utilisez un autre contrôle. Pour choisir un seul élément, utilisez plutôt une liste à sélection unique.
- L’ordre des éléments sélectionnés est-il important ? Si oui, les modèles de constructeur de liste et de liste d’ajout/suppression prennent en charge l’ordre, contrairement aux autres modèles de sélection multiple.
- Est-il important pour les utilisateurs de voir un résumé de tous les éléments sélectionnés ? Si oui, les modèles de constructeur de liste et de liste d’ajout/suppression affichent uniquement les éléments sélectionnés, contrairement aux autres modèles de sélection multiple.
- Les choix possibles sont-ils non contraints ? Si oui, utilisez une liste d’ajout/suppression afin que les utilisateurs puissent choisir des valeurs non présentes dans la liste.
- Ajouter une valeur à la liste nécessite-t-il une boîte de dialogue spécialisée pour choisir des objets ? Si oui, utilisez une liste d’ajout/suppression et affichez la boîte de dialogue lorsque les utilisateurs cliquent sur Ajouter.
- L’espace à l’écran est-il limité ? Dans ce cas, utilisez une liste d’ajout/suppression à la place car elle utilise moins d’espace à l’écran en ne montrant pas toujours l’ensemble des options.
Pour les zones de liste, le nombre d’éléments dans la liste n’est pas un facteur dans le choix du contrôle car elles s’adaptent de milliers d’éléments jusqu’à un pour les listes à sélection unique (et aucun pour les listes à sélection multiple). Étant donné que les zones de liste peuvent être utilisées pour les données, le nombre d’éléments peut ne pas être connu à l’avance.
Remarque : Parfois, un contrôle qui ressemble à une zone de liste est implémenté en utilisant un affichage en mode liste et vice versa. Dans de tels cas, appliquez les directives en fonction de l’utilisation, non de l’implémentation.
Modèles d’usage
Les zones de liste ont plusieurs modèles d’utilisation :
| Étiquette | Value |
|---|---|
| Listes à sélection unique Permettent aux utilisateurs de sélectionner un élément à la fois. |
 Dans cet exemple, les utilisateurs peuvent sélectionner un seul élément d’affichage. |
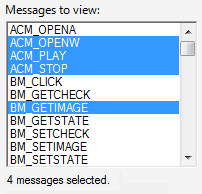
| Listes standard à sélection multiple Permettent aux utilisateurs de sélectionner n’importe quel nombre d’éléments, y compris aucun. |
Les listes standard à sélection multiple ont exactement la même apparence que les listes à sélection unique, il n’y a donc aucun indice visuel indiquant qu’une zone de liste prend en charge la sélection multiple. Étant donné que les utilisateurs doivent découvrir cette capacité, ce modèle de liste est préférable pour les tâches où la sélection multiple n’est pas essentielle et est rarement utilisée. Il existe deux modes de sélection multiple différents : multiple et étendu. Le mode de sélection étendu est de loin le plus courant, où la sélection peut être étendue en faisant glisser ou avec Maj+clic et Ctrl+clic pour sélectionner respectivement des groupes de valeurs contiguës et non adjacentes. Dans le mode de sélection multiple, cliquer sur un élément bascule son état de sélection indépendamment des touches Maj et Ctrl. Étant donné ce comportement inhabituel, le mode de sélection multiple est obsolète et vous devez utiliser les listes de cases à cocher à la place.  Dans cet exemple, les utilisateurs peuvent sélectionner n’importe quel nombre d’éléments en utilisant le mode de sélection multiple. |
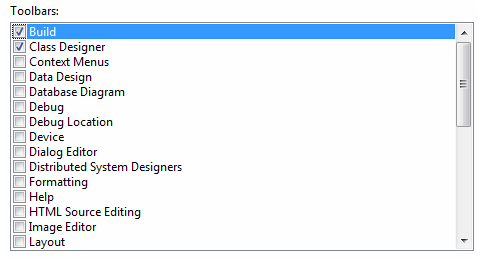
| Listes de cases à cocher Comme les zones de liste standard à sélection multiple, les listes de cases à cocher permettent aux utilisateurs de sélectionner n’importe quel nombre d’éléments, ou aucun. |
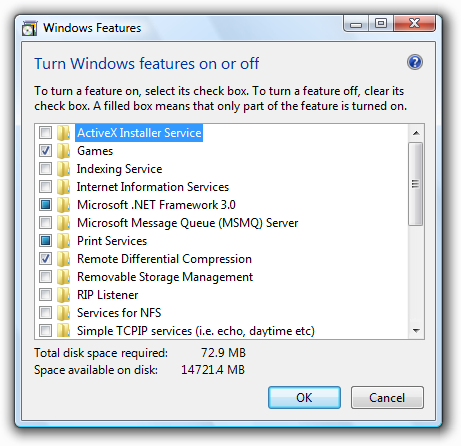
Contrairement aux listes standard à sélection multiple, les cases à cocher indiquent clairement que la sélection multiple est possible. Utilisez ce modèle de liste pour les tâches où la sélection multiple est essentielle ou couramment utilisée.  Dans cet exemple, les utilisateurs sélectionnent généralement plus d’un élément, donc une liste de cases à cocher est utilisée. Étant donné cette indication claire de sélection multiple, vous pourriez supposer que les listes de cases à cocher sont préférables aux listes standard à sélection multiple. En pratique, peu de tâches nécessitent une sélection multiple ou l’utilisent beaucoup ; utiliser une liste de cases à cocher dans de tels cas attire trop l’attention sur la sélection. Par conséquent, les listes standard à sélection multiple sont beaucoup plus courantes. |
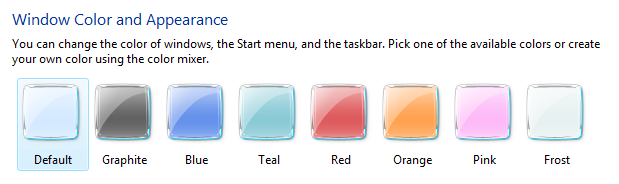
| Listes de prévisualisation Peuvent être à sélection unique ou multiple, mais elles montrent un aperçu de l’effet de la sélection plutôt que du simple texte. |
 Dans cet exemple, une prévisualisation de chaque option montre clairement l’effet du choix, ce qui est plus efficace que d’utiliser du texte seul. |
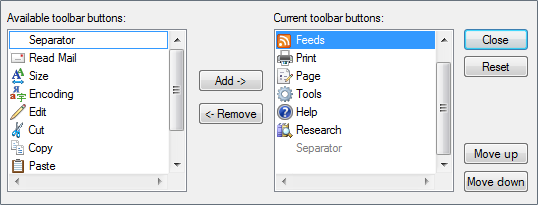
| Constructeurs de liste Permettent aux utilisateurs de créer une liste de choix en ajoutant un élément à la fois et, éventuellement, en définissant l’ordre de la liste. |
Un constructeur de liste se compose de deux listes à sélection unique : la liste de gauche est un ensemble fixe d’options et la liste de droite est la liste en cours de construction. Il y a deux boutons de commande entre les listes :
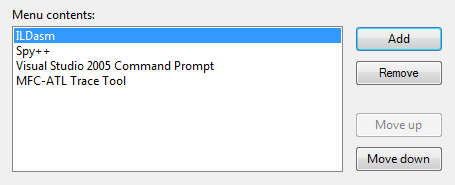
 Dans cet exemple, un constructeur de liste est utilisé pour créer une barre d’outils en sélectionnant des éléments parmi un ensemble d’options disponibles et en définissant leur ordre. |
| Listes d’ajout/suppression Permettent aux utilisateurs de créer une liste de choix en ajoutant un ou plusieurs éléments à la fois et, éventuellement, en définissant l’ordre de la liste (comme les constructeurs de liste). |
Contrairement à un constructeur de liste, cliquer sur Ajouter affiche une boîte de dialogue pour sélectionner les éléments à ajouter à la liste. Utiliser une boîte de dialogue séparée permet une flexibilité significative dans le choix des éléments : vous pouvez utiliser un sélecteur d’objets spécialisé ou même une boîte de dialogue commune. Comparé au constructeur de liste, cette variation est plus compacte mais nécessite un peu plus d’efforts pour ajouter des éléments.  Dans cet exemple, les utilisateurs peuvent ajouter ou supprimer des outils d’un menu, ainsi que définir l’ordre. Bien que les modèles de constructeur de liste et de liste d’ajout/suppression soient beaucoup plus lourds que les autres listes à sélection multiple, ils offrent deux avantages uniques :
|
Consignes
Présentation
- Trier les éléments de la liste dans un ordre logique, tel que regrouper les options liées, placer les éléments les plus fréquemment utilisés en premier ou utiliser l’ordre alphabétique. Triez les noms dans l’ordre alphabétique, les chiffres dans l’ordre numérique et les dates dans l’ordre chronologique. Les listes de 12 éléments ou plus doivent être triées par ordre alphabétique pour faciliter la recherche des éléments.
Correcte : 
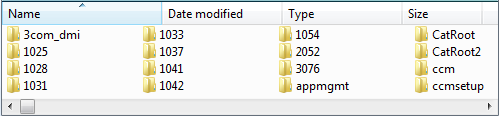
Dans cet exemple, les éléments de la zone de liste sont triés par leur relation spatiale.
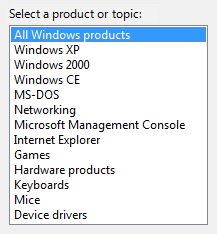
Incorrecte : 
Dans cet exemple, il y a tellement d’éléments de liste qu’ils devraient être triés par ordre alphabétique.
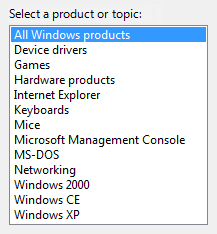
Correcte : 
Dans cet exemple, les éléments de la liste sont plus faciles à trouver car ils sont triés par ordre alphabétique. Cependant, l’élément « Tous les produits Windows » est au début de la liste, quel que soit son ordre de tri.
- Placez les options qui représentent Tout ou Aucun au début de la liste, quel que soit l’ordre de tri des éléments restants.
- Encadrez les méta-options entre parenthèses.

Dans cet exemple, « (aucun) » est une méta-option car ce n’est pas une valeur valide pour le choix mais indique que l’option elle-même n’est pas utilisée.
- N’utilisez pas d’éléments de liste vides utilisez plutôt des méta-options. Les utilisateurs ne savent pas comment interpréter des éléments vides, tandis que la signification des méta-options est explicite.
Incorrecte : 
Dans cet exemple, la signification de l’élément vide n’est pas claire.
Correcte : 
Dans cet exemple, la méta-option « (aucun) » est utilisée à la place.
Interaction
- Envisagez de fournir un comportement de double-clic. Le double-clic devrait avoir le même effet que de sélectionner un élément et d’exécuter sa commande par défaut.
- Rendez le comportement de double-clic redondant. Il devrait toujours y avoir un bouton de commande ou une commande de menu contextuel ayant le même effet.
- Si les utilisateurs ne peuvent rien faire avec les éléments sélectionnés, n’autorisez pas la sélection.
Correcte : 
Cette zone de liste affiche une liste en lecture seule des modifications ; il n’est pas nécessaire de faire une sélection.
- Lors de la désactivation d’une zone de liste, désactivez également toutes les étiquettes associées et les boutons de commande.
- N’utilisez pas le changement de l’élément sélectionné dans une zone de liste pour :
- Exécuter des commandes.
- Afficher d’autres fenêtres, comme une boîte de dialogue pour recueillir plus de saisies.
- Afficher dynamiquement d’autres contrôles liés au contrôle sélectionné (les lecteurs d’écran ne peuvent pas détecter de tels événements). Exception : Vous pouvez modifier dynamiquement le texte statique utilisé pour décrire l’élément sélectionné.
Acceptable : 
Dans cet exemple, changer l’élément sélectionné modifie la description.
- Évitez le défilement horizontal. Les listes à plusieurs colonnes reposent sur le défilement horizontal, ce qui est généralement plus difficile à utiliser que le défilement vertical. Les listes à plusieurs colonnes nécessitant un défilement horizontal peuvent être utilisées lorsque vous avez de nombreux éléments triés par ordre alphabétique et suffisamment d’espace à l’écran pour un contrôle large.
Acceptable : 
Dans cet exemple, plusieurs colonnes nécessitant un défilement horizontal sont utilisées car il y a de nombreux éléments et beaucoup d’espace disponible à l’écran pour un contrôle large.
Listes à sélection multiple
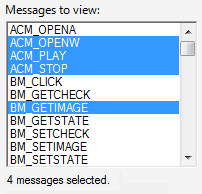
- Envisagez d’afficher le nombre d’éléments sélectionnés en dessous de la liste, surtout si les utilisateurs sont susceptibles de sélectionner plusieurs éléments. Cette information donne non seulement un retour utile, mais indique également clairement que la zone de liste prend en charge la sélection multiple.

Dans cet exemple, le nombre d’éléments sélectionnés est affiché sous la liste.
- Vous pouvez fournir d’autres métriques de sélection qui pourraient être plus significatives, comme les ressources nécessaires pour les sélections.

Dans cet exemple, l’espace disque nécessaire pour installer les composants est plus significatif que le nombre d’éléments sélectionnés.
- S’il y a potentiellement de nombreux éléments de liste et que sélectionner ou désélectionner tous les éléments est probable, ajoutez des boutons de commande Sélectionner tout et Effacer tout.
- Pour les listes standard à sélection multiple, n’utilisez pas le mode de sélection multiple car ce mode de sélection est obsolète. Pour un comportement équivalent, utilisez plutôt une liste de cases à cocher.
Valeurs par défaut
- Sélectionnent l’option la plus sûre (pour éviter la perte de données ou d’accès au système) et l’option la plus sécurisée par défaut. Si la sécurité et la sûreté ne sont pas des facteurs, sélectionnez l’option la plus probable ou la plus pratique.
Exception : Ne sélectionnez aucun élément si le contrôle représente une propriété dans un état mixte, ce qui se produit lors de l’affichage d’une propriété pour plusieurs objets n’ayant pas le même paramètre.
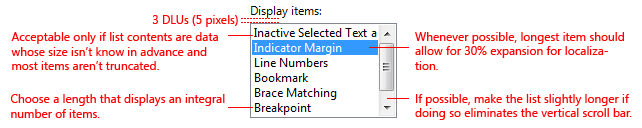
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les zones de liste.
- Choisissez une largeur de zone de liste appropriée pour les données valides les plus longues. Les zones de liste standard ne peuvent pas défiler horizontalement, donc les utilisateurs ne peuvent voir que ce qui est visible dans le contrôle.
- Inclure un supplément de 30 % (jusqu’à 200 % pour les textes courts) pour tout texte (mais pas les chiffres) qui sera localisé.
- Choisissez une hauteur de zone de liste qui affiche un nombre entier d’éléments. Évitez de tronquer les éléments verticalement.
- Choisissez une hauteur de zone de liste qui élimine le défilement vertical inutile. Les zones de liste doivent afficher entre 3 et 20 éléments sans nécessiter de défilement. Envisagez de rendre une zone de liste légèrement plus longue si cela élimine la barre de défilement verticale. Les listes avec potentiellement de nombreux éléments doivent afficher au moins cinq éléments pour faciliter le défilement en montrant plus d’éléments à la fois et en rendant la barre de défilement plus facile à positionner.
- Si les utilisateurs bénéficient d’un agrandissement de la zone de liste, rendez la zone de liste et sa fenêtre parent redimensionnables. Cela permet aux utilisateurs d’ajuster la taille de la zone de liste selon leurs besoins. Cependant, les zones de liste redimensionnables doivent afficher au moins trois éléments.
Étiquettes
Étiquettes de contrôle
- Toutes les zones de liste ont besoin d’étiquettes. Rédigez l’étiquette comme un mot ou une phrase, et non comme une phrase ; utilisez un deux-points à la fin de l’étiquette.
Exception : Omettez l’étiquette si elle n’est qu’une répétition de l’instruction principale de la boîte de dialogue. Dans ce cas, l’instruction principale prend le deux-points (sauf s’il s’agit d’une question) et la touche d’accès.
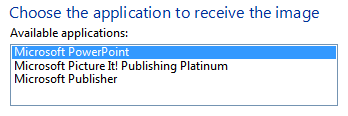
Acceptable : 
Dans cet exemple, l’étiquette de la zone de liste ne fait que répéter l’instruction principale.
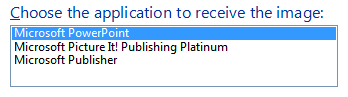
Mieux : 
Dans cet exemple, l’étiquette redondante est supprimée, de sorte que l’instruction principale prend le deux-points et la touche d’accès.
- Si une zone de liste est subordonnée à un bouton radio ou à une case à cocher et est introduite par l’étiquette de ce contrôle se terminant par un deux-points, ne mettez pas une étiquette supplémentaire sur le contrôle de la zone de liste.

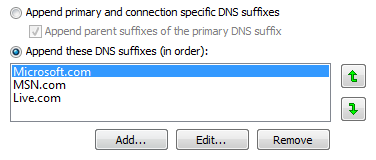
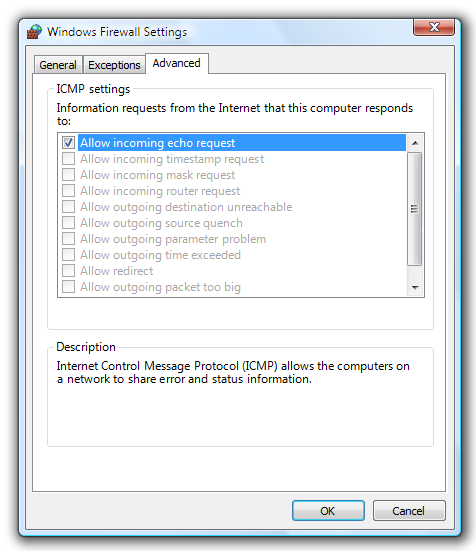
Dans cet exemple, la zone de liste est subordonnée à un bouton radio et partage son étiquette.
- Affectez une touche d’accès rapide unique. Pour les directives, voir Clavier.
- Utilisez la mise en majuscules de style phrase.
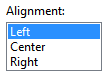
- Positionnez l’étiquette soit à gauche, soit au-dessus du contrôle, et alignez l’étiquette avec le bord gauche du contrôle.
- Si l’étiquette est à gauche, alignez verticalement le texte de l’étiquette avec la première ligne de texte du contrôle.
Correcte : 

Dans ces exemples, l’étiquette en haut s’aligne avec le bord gauche de la zone de liste et l’étiquette à gauche s’aligne avec le texte dans la zone de liste.
Incorrecte : 

Dans ces exemples incorrects, l’étiquette en haut s’aligne avec le texte dans la zone de liste et l’étiquette à gauche s’aligne avec le haut de la zone de liste.
- Pour les zones de liste à sélection multiple, utilisez une étiquette qui indique clairement que la sélection multiple est possible. Les étiquettes de liste de cases à cocher peuvent être moins explicites.
Correcte : 
Dans cet exemple, l’étiquette indique clairement que la sélection multiple est possible.
Incorrecte : 
Dans cet exemple, l’étiquette ne fournit aucune information évidente sur la sélection multiple.
Meilleur : 
Dans cet exemple, les cases à cocher indiquent clairement que la sélection multiple est possible, donc l’étiquette n’a pas besoin d’être explicite.
- Vous pouvez spécifier des unités (secondes, connexions, et ainsi de suite) entre parenthèses après l’étiquette.
Texte des options
- Attribuez un nom unique à chaque option.
- Utilisez la majuscule en début de phrase, sauf si un élément est un nom propre.
- Écrivez l’étiquette comme un mot ou une phrase, pas comme une phrase complète, et n’utilisez pas de ponctuation finale.
- Utilisez des phrases parallèles et essayez de garder la longueur à peu près la même pour toutes les options.
Texte d’instruction et texte supplémentaire
- Si vous devez ajouter un texte d’instruction concernant une zone de liste, ajoutez-le au-dessus de l’étiquette. Utilisez des phrases complètes avec ponctuation finale.
- Utilisez la mise en majuscules de style phrase.
- Les informations supplémentaires utiles mais non nécessaires doivent être courtes. Placez ce texte soit entre parenthèses entre l’étiquette et les deux-points, soit sans parenthèses sous le contrôle.

Dans cet exemple, le texte supplémentaire est placé sous la liste.
Documentation
Lorsqu’il s’agit de zones de liste :
- Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas le trait de soulignement de la touche d’accès ni les deux-points. Incluez le mot liste. Ne vous référez pas à une zone de liste en tant que zone de liste ou champ.
- Pour les éléments de liste, utilisez le texte exact de l’élément, y compris sa capitalisation.
- Dans la documentation technique et de programmation, référez-vous aux zones de liste en tant que zones de liste. Partout ailleurs, utilisez liste.
- Pour décrire l’interaction utilisateur, utilisez sélectionner.
- Lorsque cela est possible, mettez en forme l’étiquette et les éléments de liste en utilisant du texte en gras. Sinon, mettez l’étiquette et les éléments entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : Dans la liste Aller à quoi, sélectionnez Signet.