Curseurs

Un curseur fournit des commentaires continus en fonction de l’endroit où le casque croit qu’un utilisateur se concentre actuellement à un moment donné. Les commentaires de curseur incluent la zone, l’hologramme ou le point de l’environnement virtuel qui répond à l’entrée. Même si le curseur est une représentation numérique de l’endroit où l’appareil comprend l’attention de l’utilisateur, cela n’est pas la même chose que de déterminer les intentions de l’utilisateur. Les commentaires du curseur permettent également aux utilisateurs de savoir à quelles réponses système s’attendre. Vous pouvez utiliser les commentaires pour communiquer leur intention à l’appareil, ce qui augmente la confiance de l’utilisateur.
Il existe 3 types de curseurs : doigt, rayon et regard de la tête. Ces curseurs pointants fonctionnent avec différentes modalités d’entrée sur HoloLens, HoloLens 2 et casques immersifs. Vous trouverez ci-dessous des conseils sur le type de curseur à utiliser pour chaque type de casque et de modèle d’interaction. Dans le kit de ressources Mixed Reality (MRTK), nous avons créé des modules de curseurs glisser-déplacer pour vous aider à créer l’expérience de pointage appropriée.
Prise en charge des appareils
| Fonctionnalité | HoloLens (1ère génération) | HoloLens 2 | Casques immersifs |
| Curseur doigt | ❌ | ✔️ | ❌ |
| Curseur ray | ❌ | ✔️ | ✔️ |
| Curseur de regard de la tête | ✔️ | ✔️ | ✔️ |
Curseur doigt
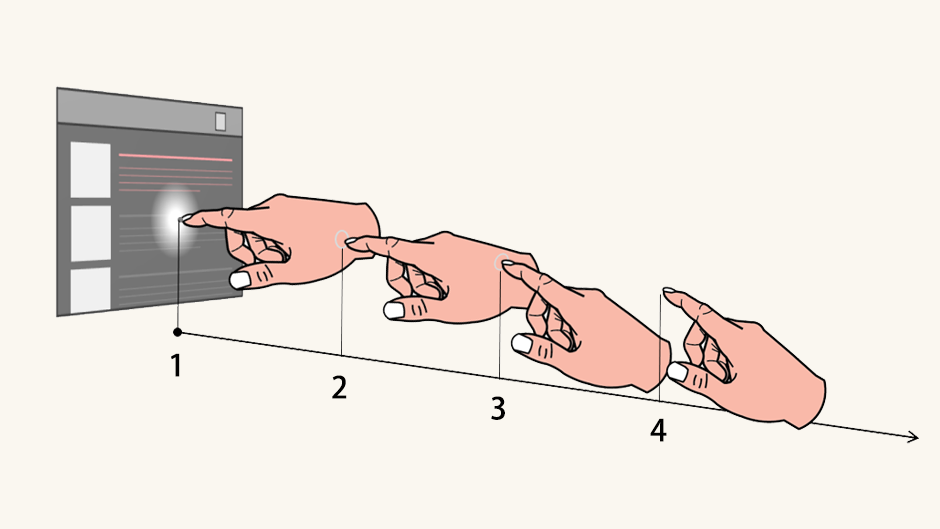
Le curseur doigt est disponible uniquement sur le HoloLens 2 pour améliorer le mode d’interaction « manipulation directe avec les mains ». Nous avons attaché des anneaux au bout des deux index pour mieux comprendre où pointe le doigt. La taille de l’anneau est basée sur la proximité du doigt avec la surface de l’interface utilisateur, qui se réduit à un petit point lorsque le doigt touche l’interface utilisateur. Plus le doigt est proche, plus l’anneau est petit.

États de commentaires visuels du curseur doigt 1 : l’anneau se réduit à un point. 2 : l’anneau s’aligne sur la surface. 3 : L’anneau est perpendiculaire au vecteur doigt. 4 : Pas d’anneau.
Curseur ray
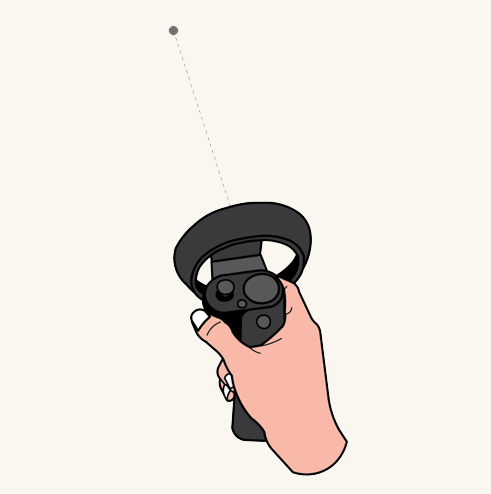
Les curseurs de rayons s’attachent à la fin des rayons pointants pour permettre la manipulation d’objets hors de portée. Dans les casques immersifs, les rayons tirent des contrôleurs de mouvement et se terminent par des curseurs à points. Dans HoloLens 2, nous appliquons le modèle mental de ces rayons de contrôleur de mouvement et conçu des rayons de la main qui proviennent de la paume et se terminent par des curseurs en forme d’anneau qui sont cohérents avec les curseurs de doigt utilisés dans la manipulation directe.

Curseurs de rayon des contrôleurs de mouvement

Curseurs de rayons des mains
Curseur de regard de la tête
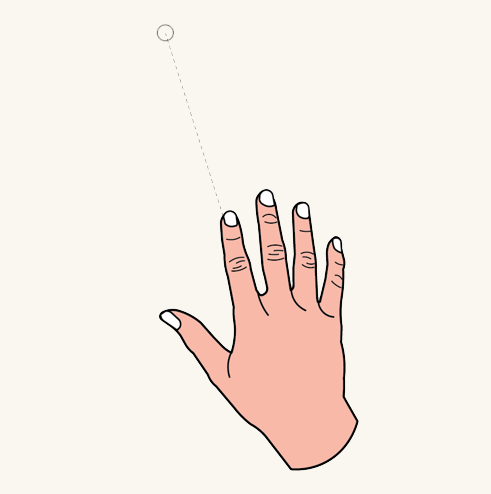
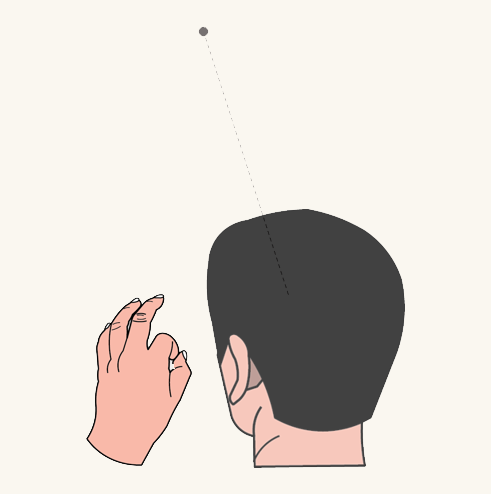
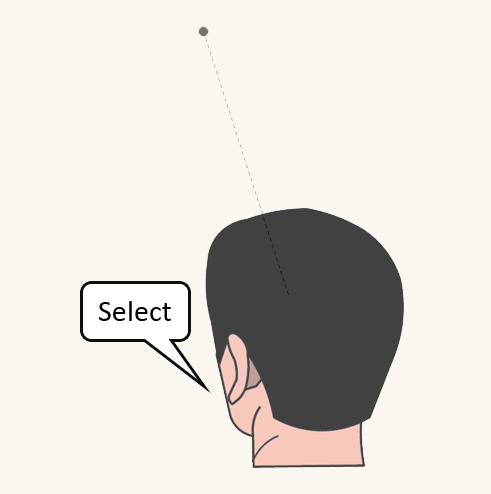
Le curseur de regard de la tête est un point qui s’attache à la fin d’un vecteur de regard de tête invisible qui utilise la position et la rotation de la tête vers le point. Pour exécuter des actions, ce curseur pointant est associé à différentes entrées de validation, telles que l’appui aérien, les commandes vocales, la touche d’app et l’appui sur le bouton. Dans HoloLens 2, il est préférable d’associer le regard de la tête à toute entrée de validation qui n’est pas une pression d’air, car il y aura un conflit d’interaction entre les rayons du toucher d’air et les rayons des mains éloignées.

Curseur de regard de la tête avec mouvement de la main

Curseur de regard tête avec commande vocale
Recommandations sur la personnalisation du curseur
Si vous souhaitez personnaliser les comportements et les apparences des commentaires de curseur, voici quelques recommandations de conception :
Mise à l’échelle du curseur
- Le curseur ne doit pas être plus grand que les cibles disponibles, ce qui permet aux utilisateurs d’interagir et d’afficher facilement le contenu.
- Selon l’expérience que vous créez, la mise à l’échelle du curseur à mesure que l’utilisateur regarde autour de lui est également une considération importante. Par exemple, à mesure que l’utilisateur regarde plus loin dans votre expérience, le curseur ne doit pas devenir trop petit de sorte qu’il soit perdu.
- Lors de la mise à l’échelle du curseur, envisagez de lui appliquer une animation douce au fur et à mesure qu’il se met à l’échelle pour lui donner une sensation organique.
- Évitez d’entraver le contenu. Les hologrammes sont ce qui rend l’expérience mémorable et le curseur ne devrait pas les enlever.
Forme de curseur sans direction
- Bien qu’il n’existe aucune forme de curseur droit, nous vous recommandons d’utiliser une forme sans direction comme un tore. Un curseur qui pointe dans une certaine direction (par exemple, un curseur de flèche traditionnel) peut embrouiller l’utilisateur pour toujours regarder de cette façon.
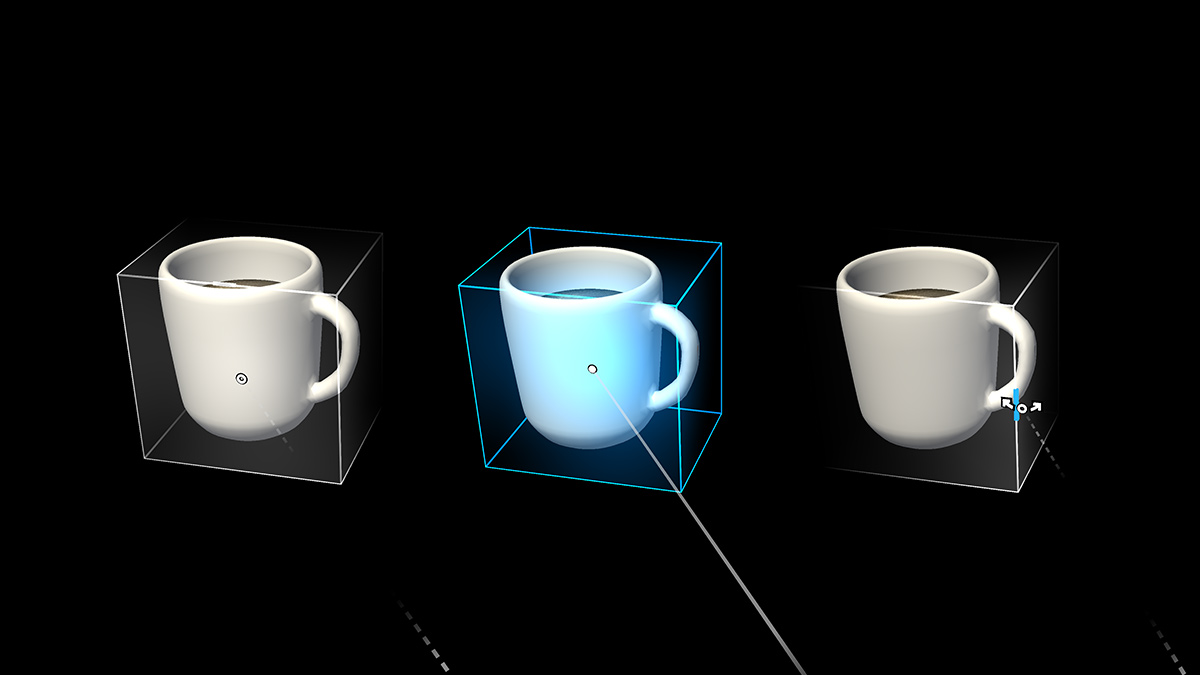
- Une exception à cela est lors de l’utilisation du curseur pour communiquer l’instruction d’interaction à l’utilisateur. Par exemple, lors de la mise à l’échelle des hologrammes dans le système d’exploitation Mixed Reality, le curseur inclut temporairement des flèches qui indiquent à l’utilisateur comment déplacer sa main pour mettre à l’échelle l’hologramme.
Apparence
- Un curseur en forme de beignet ou de tore fonctionne pour de nombreuses applications.
- Choisissez une couleur et une forme qui représentent le mieux l’expérience que vous créez.
- Les curseurs sont particulièrement sujets à la séparation des couleurs.
- Un petit curseur avec une opacité équilibrée le garde informatif sans dominer la hiérarchie visuelle.
- N’ignorez pas l’utilisation d’ombres ou de surbrillances derrière votre curseur, car elles risquent d’entraver le contenu et de distraire la tâche en cours.
- Les curseurs doivent s’aligner sur les surfaces de votre application et les embrasser. Les utilisateurs auront l’impression que le système peut voir où ils cherchent, mais aussi que le système est conscient de leur environnement. Par exemple, le curseur dans le système d’exploitation Mixed Reality s’aligne sur les surfaces du monde de l’utilisateur, ce qui crée un sentiment de conscience du monde même lorsque l’utilisateur ne regarde pas directement un hologramme.
- Le verrouillage magnétique du curseur sur un élément interactif lorsqu’il est proche de l’utilisateur peut améliorer la certitude que l’utilisateur interagira avec cet élément lorsqu’il utilise une action de sélection.
Signaux visuels
- Si votre expérience est axée sur un seul hologramme, votre curseur doit aligner et embrasser uniquement cet hologramme et changer de forme lorsque vous regardez loin de cet hologramme. Cela peut indiquer à l’utilisateur que l’hologramme peut être actionnable et qu’il peut interagir avec lui.
- Si votre application utilise le mappage spatial, votre curseur peut aligner et embrasser chaque surface qu’il voit. Cela donne aux utilisateurs des commentaires indiquant que HoloLens et votre application peuvent voir leur espace. Cela renforce le fait que les hologrammes sont réels et dans notre monde et contribue à combler le fossé entre le réel et le virtuel.
- Avoir une idée de ce que le curseur doit faire lorsqu’il n’y a pas d’hologrammes ou de surfaces en vue. Le placer à une distance prédéterminée devant l’utilisateur est une option.
Actions possibles
- Le curseur peut être représenté par différentes icônes pour transmettre les actions possibles d’un hologramme, telles que la mise à l’échelle ou la rotation.
- Ajoutez uniquement des informations supplémentaires sur le curseur si cela signifie quelque chose pour l’utilisateur. Sinon, les utilisateurs risquent de ne pas remarquer les changements d’état ou d’être confus par le curseur.
État d’entrée
Nous pouvons utiliser le curseur pour afficher l’état ou l’intention d’entrée de l’utilisateur. Par exemple, nous pouvons afficher une icône indiquant à l’utilisateur que le système voit l’état de sa main et que l’application sait qu’il est prêt à agir.
Nous pourrions également utiliser le curseur pour montrer aux utilisateurs que les commandes vocales ont été entendues par le système via un changement de couleur momentané
Les états de curseur suivants peuvent être implémentés de différentes manières. Vous pouvez implémenter ces différents états en modélisant le curseur comme une machine à états. Par exemple :
- L’état d’inactivité est l’emplacement où vous affichez le curseur par défaut.
- L’état Prêt est lorsque vous avez détecté la main de l’utilisateur dans la position prête.
- L’état d’interaction est lorsque l’utilisateur effectue une interaction particulière.
- L’état Actions possibles ou l’état de pointage est lorsque vous transmettez des actions possibles qui peuvent être effectuées sur un hologramme.
Vous pouvez également implémenter ces états de manière à pouvoir afficher différentes ressources artistiques lorsque vous détectez différents états.
Passer à « sans curseur »
La conception sans curseur est recommandée lorsque le sentiment d’immersion est un élément clé d’une expérience et que les interactions pointantes (par le regard et le mouvement) ne nécessitent pas une grande précision. Le système doit toujours répondre aux exigences normales d’un curseur : fournir aux utilisateurs des commentaires continus sur la compréhension du pointage du système et les aider à communiquer leurs intentions au système. Cela peut être possible grâce à d’autres changements d’état notables.
Curseur dans MRTK (Mixed Reality Toolkit) pour Unity
Par défaut, MRTK fournit un préfabriqué de curseur (DefaultCursor.prefab) qui a le même état visuel que le curseur système de l’interpréteur de commandes. Il est attribué dans le profil d’entrée de MRTK, sous Pointeurs. Vous pouvez remplacer/personnaliser ce curseur pour votre expérience. Pour l’expérience avec l’entrée de suivi oculaire, MRTK fournit également EyeGazeCursor, qui a un visuel subtil pour réduire la distraction.