Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Importante
Les tutoriels Mixed Reality Academy ont été conçus avec HoloLens (1ère génération), Unity 2017 et Mixed Reality casques immersifs à l’esprit. Par conséquent, nous pensons qu’il est important de laisser ces tutoriels en place pour les développeurs qui recherchent toujours des conseils sur le développement pour ces appareils. Ces didacticiels ne seront pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2 et peuvent ne pas être compatibles avec les versions plus récentes d’Unity. Ils seront conservés pour continuer à travailler sur les appareils pris en charge. Une nouvelle série de tutoriels a été publiée pour HoloLens 2.
Le regard est la première forme d’entrée et révèle l’intention et la sensibilisation de l’utilisateur. Mr Input 210 (aka Project Explorer) est une présentation approfondie des concepts liés au regard pour Windows Mixed Reality. Nous allons ajouter une prise de conscience contextuelle à notre curseur et à nos hologrammes, en tirant pleinement parti de ce que votre application sait sur le regard de l’utilisateur.
Nous avons un astronaute amical ici pour vous aider à apprendre les concepts du regard. Dans MR Basics 101, nous avions un curseur simple qui suivait votre regard. Aujourd’hui, nous allons au-delà du simple curseur :
- Nous rendons le curseur et nos hologrammes sensibles au regard : les deux changent en fonction de l’endroit où l’utilisateur recherche ou de l’endroit où l’utilisateur ne regarde pas . Cela les rend sensibles au contexte.
- Nous ajouterons des commentaires à notre curseur et à nos hologrammes pour donner à l’utilisateur plus de contexte sur ce qui est ciblé. Ces commentaires peuvent être audio et visuel.
- Nous allons vous montrer des techniques de ciblage pour aider les utilisateurs à atteindre des cibles plus petites.
- Nous allons vous montrer comment attirer l’attention de l’utilisateur sur vos hologrammes avec un indicateur directionnel.
- Nous allons vous apprendre des techniques pour prendre vos hologrammes avec l’utilisateur à mesure qu’il se déplace dans votre monde.
Importante
Les vidéos incorporées dans chacun des chapitres ci-dessous ont été enregistrées à l’aide d’une version antérieure d’Unity et du Mixed Reality Toolkit. Bien que les instructions pas à pas soient précises et à jour, vous pouvez voir des scripts et des visuels dans les vidéos correspondantes qui sont obsolètes. Les vidéos restent incluses pour la postérité et parce que les concepts abordés s’appliquent toujours.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| Entrée MR 210 : Regard | ✔️ | ✔️ |
Avant de commencer
Configuration requise
- Un Windows 10 PC configuré avec les outils appropriés installés.
- Une capacité de programmation C# de base.
- Vous devez avoir terminé MR Basics 101.
- Un appareil HoloLens configuré pour le développement.
Fichiers projet
- Téléchargez les fichiers requis par le projet. Nécessite Unity 2017.2 ou version ultérieure.
- Annulez l’archivage des fichiers sur votre bureau ou à un autre emplacement facile à atteindre.
Remarque
Si vous souhaitez examiner le code source avant le téléchargement, il est disponible sur GitHub.
Errata et notes
- Dans Visual Studio, « Mon code uniquement » doit être désactivé (désactivé) sous Outils-Options-Débogage>> afin d’atteindre les points d’arrêt de votre code.
Chapitre 1 : Configuration d’Unity
Objectifs
- Optimisez Unity pour le développement HoloLens.
- Importez des ressources et configurez la scène.
- Regardez l’astronaute dans l’HoloLens.
Instructions
- Démarrez Unity.
- Sélectionnez Nouveau projet.
- Nommez le projet ModelExplorer.
- Entrez l’emplacement comme dossier De regard que vous avez précédemment dé archiver.
- Vérifiez que le projet est défini sur 3D.
- Cliquez sur Créer un projet.
Paramètres Unity pour HoloLens
Nous devons informer Unity que l’application que nous essayons d’exporter doit créer une vue immersive au lieu d’une vue 2D. Pour ce faire, nous ajoutons HoloLens en tant qu’appareil de réalité virtuelle.
- Accédez au lecteur Modifier > les paramètres > du projet.
- Dans le panneau Inspecteur des paramètres du lecteur, sélectionnez l’icône du Windows Store .
- Développez le groupe Paramètres XR .
- Dans la section Rendu, case activée la case Virtual Reality Supported (Réalité virtuelle prise en charge) pour ajouter une nouvelle liste de Kits de développement logiciel (SDK) de réalité virtuelle.
- Vérifiez que Windows Mixed Reality s’affiche dans la liste. Si ce n’est pas le cas, sélectionnez le + bouton en bas de la liste et choisissez Windows Holographic.
Ensuite, nous devons définir notre back-end de script sur .NET.
- Accédez au Lecteur Modifier > les paramètres > du projet (vous avez peut-être encore ce que vous avez à l’étape précédente).
- Dans le panneau Inspecteur des paramètres du lecteur, sélectionnez l’icône du Windows Store .
- Dans la section Configuration des autres paramètres , vérifiez que Le serveur principal de script est défini sur .NET
Enfin, nous allons mettre à jour nos paramètres de qualité pour obtenir des performances rapides sur HoloLens.
- Accédez à Modifier la > qualité des paramètres > du projet.
- Cliquez sur la flèche pointant vers le bas dans la ligne Par défaut sous l’icône du Windows Store.
- Sélectionnez Très faible pour les applications du Windows Store.
Importer des ressources de projet
- Cliquez avec le bouton droit sur le dossier Ressources dans le panneau Projet .
- Cliquez sur Importer le package > personnalisé.
- Accédez aux fichiers projet que vous avez téléchargés et cliquez sur ModelExplorer.unitypackage.
- Cliquez sur Ouvrir.
- Une fois le package chargé, cliquez sur le bouton Importer .
Configurer la scène
- Dans la hiérarchie, supprimez la caméra principale.
- Dans le dossier HoloToolkit , ouvrez le dossier Input , puis ouvrez le dossier Prefabs .
- Faites glisser et déposez le préfabriqué MixedRealityCameraParent du dossier Prefabs dans la hiérarchie.
- Cliquez avec le bouton droit sur la lumière directionnelle dans la hiérarchie, puis sélectionnez Supprimer.
- Dans le dossier Holograms , faites glisser et déposez les ressources suivantes dans la racine de la hiérarchie :
- AstroMan
- Lumières
- SpaceAudioSource
- SpaceBackground
- Démarrez le mode lecture ▶ pour afficher l’astronaute.
- Cliquez de nouveau sur Mode ▶ lecture pour Arrêter.
- Dans le dossier Holograms , recherchez la ressource Fitbox et faites-la glisser vers la racine de la hiérarchie.
- Sélectionnez fitbox dans le panneau Hiérarchie .
- Faites glisser la collection AstroMande hierarchy vers la propriété Hologram Collection de la boîte de réception dans le panneau Inspector .
Enregistrer le projet
- Enregistrez la nouvelle scène : Fichier > Enregistrer la scène sous.
- Cliquez sur Nouveau dossier et nommez le dossier Scenes.
- Nommez le fichier « ModelExplorer » et enregistrez-le dans le dossier Scenes .
Générez le projet.
- Dans Unity, sélectionnez Paramètres de génération de fichiers>.
- Cliquez sur Ajouter des scènes ouvertes pour ajouter la scène.
- Sélectionnez plateforme Windows universelle dans la liste Plateforme, puis cliquez sur Changer de plateforme.
- Si vous développez spécifiquement pour HoloLens, définissez Appareil cible sur HoloLens. Sinon, laissez-le sur n’importe quel appareil.
- Vérifiez que Le type de build est défini sur D3D et que sdk est défini sur Dernier installé (qui doit être sdk 16299 ou version ultérieure).
- Cliquez sur Générer.
- Créez un dossier nommé « App ».
- Cliquez un seul clic sur le dossier Application .
- Appuyez sur Sélectionner un dossier.
Une fois Unity terminé, une fenêtre Explorateur de fichiers s’affiche.
- Ouvrez le dossier Application .
- Ouvrez la solution Visual Studio ModelExplorer.
En cas de déploiement sur HoloLens :
- À l’aide de la barre d’outils supérieure dans Visual Studio, modifiez la cible de Débogage à Version et d’ARM à x86.
- Cliquez sur la flèche déroulante en regard du bouton Ordinateur local, puis sélectionnez Ordinateur distant.
- Entrez l’adresse IP de votre appareil HoloLens et définissez Mode d’authentification sur Universel (protocole non chiffré). Cliquez sur Sélectionner. Si vous ne connaissez pas l’adresse IP de votre appareil, consultez Paramètres > Réseau & Options internet > avancées.
- Dans la barre de menus supérieure, cliquez sur Déboguer -> Démarrer sans débogage ou appuyez sur Ctrl+F5. S’il s’agit du premier déploiement sur votre appareil, vous devez l’associer à Visual Studio.
- Une fois l’application déployée, fermez la boîte de réception avec un mouvement de sélection.
En cas de déploiement sur un casque immersif :
- À l’aide de la barre d’outils supérieure dans Visual Studio, modifiez la cible de Débogage à Version et d’ARM à x64.
- Vérifiez que la cible de déploiement est définie sur Ordinateur local.
- Dans la barre de menus supérieure, cliquez sur Déboguer -> Démarrer sans débogage ou appuyez sur Ctrl+F5.
- Une fois l’application déployée, ignorez le Fitbox en extrayant la gâchette sur un contrôleur de mouvement.
Chapitre 2 : Commentaires sur le curseur et la cible
Objectifs
- Conception et comportement du visuel de curseur.
- Retour du curseur basé sur le regard.
- Retour d’hologramme basé sur le regard.
Nous allons baser notre travail sur certains principes de conception de curseur, à savoir :
- Le curseur est toujours présent.
- Ne laissez pas le curseur devenir trop petit ou trop grand.
- Évitez d’entraver le contenu.
Instructions
- Dans le dossier HoloToolkit\Input\Prefabs , recherchez la ressource InputManager .
- Faites glisser et déposez le InputManager sur la hiérarchie.
- Dans le dossier HoloToolkit\Input\Prefabs , recherchez la ressource Cursor .
- Faites glisser et déposez le curseur sur la hiérarchie.
- Sélectionnez l’objet InputManager dans la hiérarchie.
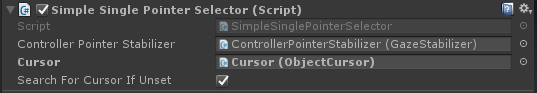
- Faites glisser l’objet Cursor de la hiérarchie dans le champ Curseur de l’objet SimpleSinglePointerSelector d’InputManager, en bas de l’inspecteur.

Générer et déployer
- Régénérez l’application à partir des paramètres de génération de fichiers>.
- Ouvrez le dossier Application.
- Ouvrez la solution Visual Studio ModelExplorer.
- Cliquez sur Déboguer -> Démarrer sans débogage ou appuyez sur Ctrl+F5.
- Observez comment le curseur est dessiné et comment il change d’apparence s’il touche un hologramme.
Instructions
- Dans le panneau Hierarchy, développez l’objet AstroMan-GEO_G-Back_Center.>>
- Double-cliquez sur Interactible.cs pour l’ouvrir dans Visual Studio.
- Supprimez les marques de commentaire dans les rappels IFocusable.OnFocusEnter() et IFocusable.OnFocusExit() dans Interactible.cs. Elles sont appelées par le InputManager du Mixed Reality Toolkit lorsque le focus (par le regard ou par le pointage du contrôleur) entre et sort du collider du GameObject spécifique.
/* TODO: DEVELOPER CODING EXERCISE 2.d */
void IFocusable.OnFocusEnter()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to highlight the material when gaze enters.
defaultMaterials[i].EnableKeyword("_ENVIRONMENT_COLORING");
}
}
void IFocusable.OnFocusExit()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to remove highlight on material when gaze exits.
defaultMaterials[i].DisableKeyword("_ENVIRONMENT_COLORING");
}
}
Remarque
Nous utilisons EnableKeyword et DisableKeyword versions ultérieures. Pour pouvoir les utiliser dans votre propre application avec le nuanceur Standard du Kit de ressources, vous devez suivre les instructions Unity pour accéder aux documents via un script. Dans ce cas, nous avons déjà inclus les trois variantes de matériau en surbrillance nécessaires dans le dossier Ressources (recherchez les trois matériaux avec mise en surbrillance dans le nom).
Générer et déployer
- Comme précédemment, générez le projet et déployez-le sur HoloLens.
- Observez ce qui se passe lorsque le regard est dirigé vers un objet et quand il ne l’est pas.
Chapitre 3 : Techniques de ciblage
Objectifs
- Facilitez le ciblage des hologrammes.
- Stabiliser les mouvements naturels de la tête.
Instructions
- Dans le panneau Hierarchy , sélectionnez l’objet InputManager .
- Dans le panneau Inspecteur , recherchez le script Stabilisateur du regard . Cliquez dessus pour l’ouvrir dans Visual Studio, si vous souhaitez y jeter un coup d’œil.
- Ce script itère sur des échantillons de données Raycast et aide à stabiliser le regard de l’utilisateur pour le ciblage de précision.
- Dans l’inspecteur, vous pouvez modifier la valeur Exemples de stabilité stockés . Cette valeur représente le nombre d’échantillons sur lequel le stabilisateur itère pour calculer la valeur stabilisée.
Chapitre 4 - Indicateur directionnel
Objectifs
- Ajoutez un indicateur directionnel sur le curseur pour vous aider à trouver des hologrammes.
Instructions
Nous allons utiliser le fichier DirectionIndicator.cs qui :
- Afficher l’indicateur directionnel si l’utilisateur ne regarde pas les hologrammes.
- Masquez l’indicateur directionnel si l’utilisateur observe les hologrammes.
- Mettez à jour l’indicateur directionnel pour qu’il pointe vers les hologrammes.
C’est parti !
- Cliquez sur l’objet AstroMan dans le panneau Hierarchy , puis cliquez sur la flèche pour le développer.
- Dans le panneau Hierarchy , sélectionnez l’objet DirectionalIndicator sous AstroMan.
- Dans le panneau Inspecteur , cliquez sur le bouton Ajouter un composant .
- Dans le menu, tapez dans la zone de recherche Indicateur de direction. Sélectionnez le résultat de la recherche.
- Dans le panneau Hierarchy , faites glisser et déposez l’objet Cursor sur la propriété Cursor de l’inspecteur.
- Dans le panneau Projet, dans le dossier Holograms, faites glisser et déposez la ressource DirectionalIndicator sur la propriété Indicateur directionnel de l’inspecteur.
- Générez et déployez l’application.
- Regardez comment l’objet indicateur directionnel vous aide à trouver l’astronaute.
Chapitre 5 - Billboarding
Objectifs
- Utilisez le panneau d’affichage pour que les hologrammes toujours face à vous.
Nous allons utiliser le fichier Billboard.cs pour conserver un GameObject orienté de sorte qu’il soit confronté à l’utilisateur à tout moment.
- Dans le panneau Hierarchy , sélectionnez l’objet AstroMan .
- Dans le panneau Inspecteur , cliquez sur le bouton Ajouter un composant .
- Dans le menu, tapez dans la zone de recherche Billboard. Sélectionnez le résultat de la recherche.
- Dans l’inspecteur, définissez l’axe croisé dynamique sur Y.
- Essayez ! Générez et déployez l’application comme auparavant.
- Voyez comment l’objet Billboard vous fait face, quelle que soit la façon dont vous changez le point de vue.
- Supprimez le script de l’AstroMan pour l’instant.
Chapitre 6 - Tag-Along
Objectifs
- Utilisez Tag-Along pour que nos hologrammes nous suivent dans la pièce.
À mesure que nous travaillons sur ce problème, nous serons guidés par les contraintes de conception suivantes :
- Le contenu doit toujours être à un coup d’œil.
- Le contenu ne doit pas être dans le chemin.
- Le contenu de verrouillage de la tête est inconfortable.
La solution utilisée ici consiste à utiliser une approche « tag-along ».
Un objet tag-along ne quitte jamais complètement la vue de l’utilisateur. Vous pouvez considérer le tag-along comme un objet attaché à la tête de l’utilisateur par des bandes de caoutchouc. À mesure que l’utilisateur se déplace, le contenu reste dans un coup d’œil facile en glissant vers le bord de la vue sans quitter complètement. Lorsque l’utilisateur regarde vers l’objet tag-along, il est plus complet.
Nous allons utiliser le fichier SimpleTagalong.cs qui :
- Déterminez si l’objet Tag-Along se trouve dans les limites de la caméra.
- S’il n’est pas dans le frustum de la vue, positionnez le Tag-Along partiellement dans le frustum de la vue.
- Sinon, positionnez le Tag-Along sur une distance par défaut de l’utilisateur.
Pour ce faire, nous devons d’abord modifier le script Interactible.cs pour appeler tagalongAction.
- Modifiez Interactible.cs en effectuant l’exercice de codage 6.a (en supprimant les marques de commentaire des lignes 84 à 87).
/* TODO: DEVELOPER CODING EXERCISE 6.a */
// 6.a: Uncomment the lines below to perform a Tagalong action.
if (interactibleAction != null)
{
interactibleAction.PerformAction();
}
Le script InteractibleAction.cs , associé à Interactible.cs effectue des actions personnalisées lorsque vous appuyez sur des hologrammes. Dans ce cas, nous allons en utiliser un spécifiquement pour le tag-along.
- Dans le dossier Scripts , cliquez sur TagalongAction.cs ressource à ouvrir dans Visual Studio.
- Effectuez l’exercice de codage ou remplacez-le par ceci :
- En haut de la hiérarchie, dans la barre de recherche, tapez ChestButton_Center et sélectionnez le résultat.
- Dans le panneau Inspecteur , cliquez sur le bouton Ajouter un composant .
- Dans le menu, tapez dans la zone de recherche Action Tagalong. Sélectionnez le résultat de la recherche.
- Dans le dossier Holograms , recherchez la ressource Tagalong .
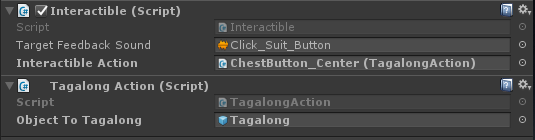
- Sélectionnez l’objet ChestButton_Centerdans hierarchy. Faites glisser et déposez l’objet TagAlong du panneau Project sur l’inspecteur dans la propriété Object To Tagalong .
- Faites glisser l’objet Action Tagalong de l’inspecteur vers le champ Action interactible du script Interactible .
- Double-cliquez sur le script TagalongAction pour l’ouvrir dans Visual Studio.

Nous devons ajouter les éléments suivants :
- Ajoutez des fonctionnalités à la fonction PerformAction dans le script TagalongAction (hérité de InteractibleAction).
- Ajoutez un panneau d’affichage à l’objet orienté et définissez l’axe croisé dynamique sur XY.
- Ajoutez ensuite des Tag-Along simples à l’objet .
Voici notre solution, de TagalongAction.cs :
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
using HoloToolkit.Unity;
using UnityEngine;
public class TagalongAction : InteractibleAction
{
[SerializeField]
[Tooltip("Drag the Tagalong prefab asset you want to display.")]
private GameObject objectToTagalong;
private void Awake()
{
if (objectToTagalong != null)
{
objectToTagalong = Instantiate(objectToTagalong);
objectToTagalong.SetActive(false);
/* TODO: DEVELOPER CODING EXERCISE 6.b */
// 6.b: AddComponent Billboard to objectToTagAlong,
// so it's always facing the user as they move.
Billboard billboard = objectToTagalong.AddComponent<Billboard>();
// 6.b: AddComponent SimpleTagalong to objectToTagAlong,
// so it's always following the user as they move.
objectToTagalong.AddComponent<SimpleTagalong>();
// 6.b: Set any public properties you wish to experiment with.
billboard.PivotAxis = PivotAxis.XY; // Already the default, but provided in case you want to edit
}
}
public override void PerformAction()
{
// Recommend having only one tagalong.
if (objectToTagalong == null || objectToTagalong.activeSelf)
{
return;
}
objectToTagalong.SetActive(true);
}
}
- Essayez ! Générez et déployez l’application.
- Regardez comment le contenu suit le centre du point de regard, mais pas en continu et sans le bloquer.