Comment créer un pinceau dégradé linéaire
Pour créer un pinceau dégradé linéaire, utilisez la méthode CreateLinearGradientBrush et spécifiez les propriétés du pinceau dégradé linéaire ainsi que la collection de points de dégradé. Certaines surcharges vous permettent de spécifier les propriétés du pinceau. Le code suivant montre comment créer un pinceau dégradé linéaire pour remplir un carré et un pinceau noir plein pour dessiner le contour du carré.
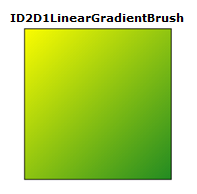
Le code produit le résultat présenté sur l’illustration suivante.

Déclarez une variable de type ID2D1LinearGradientBrush.
ID2D1LinearGradientBrush *m_pLinearGradientBrush;Utilisez la méthode ID2D1RenderTarget::CreateGradientStopCollection pour créer la collection ID2D1GradientStopCollection avec un tableau déclaré de structuresD2D1_GRADIENT_STOP, comme illustré dans le code suivant.
Remarque
À compter de Windows 8, vous pouvez utiliser la méthode ID2D1DeviceContext::CreateGradientStopCollection pour créer une collection ID2D1GradientStopCollection1 à la place. Cette interface ajoute des dégradés de couleur élevée et l’interpolation de dégradés dans des couleurs droites ou prémultipliées. Pour plus d’informations, consultez la page ID2DDeviceContext::CreateGradientStopCollection.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Utilisez ID2D1RenderTarget::CreateLinearGradientBrush pour créer un pinceau dégradé linéaire, remplir le carré avec le pinceau et dessiner le carré avec le pinceau de couleur noire.
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
Rubriques connexes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour