Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
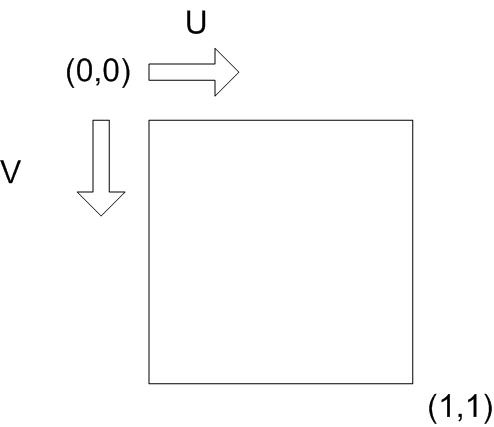
La plupart des textures, comme les bitmaps, sont un tableau à deux dimensions de valeurs de couleur. Les textures de carte d’environnement cube sont une exception. Pour plus d’informations, consultez mappage d’environnement cube (Direct3D 9). Les valeurs de couleur individuelles sont appelées un élément de texture ou un texel. Chaque texel a une adresse unique dans la texture. L’adresse peut être considérée comme une colonne et un numéro de ligne, qui sont étiquetés vous et v respectivement dans l’illustration suivante.

Les coordonnées de texture sont dans l’espace de texture. Autrement dit, ils sont relatifs à l’emplacement (0,0) dans la texture. Lorsqu’une texture est appliquée à une primitive dans un espace 3D, ses adresses texels doivent être mappées en coordonnées d’objet. Ils doivent ensuite être traduits en coordonnées d’écran ou en emplacements de pixels.
Mappage des Texels à l’espace d’écran
Direct3D mappe les texels dans l’espace de texture directement aux pixels de l’espace d’écran, en ignorant l’étape intermédiaire pour améliorer l’efficacité. Ce processus de mappage est en fait un mappage inverse. Autrement dit, pour chaque pixel dans l’espace d’écran, la position texel correspondante dans l’espace de texture est calculée. La couleur de texture à ou autour de ce point est échantillonné. Le processus d’échantillonnage est appelé filtrage de texture. Pour plus d’informations, consultez filtrage de textures (Direct3D 9).
Chaque texel dans une texture peut être spécifié par sa coordonnée texel. Toutefois, pour mapper des texels sur des primitives, Direct3D nécessite une plage d’adresses uniforme pour tous les texels de toutes les textures. Par conséquent, il utilise un schéma d’adressage générique dans lequel toutes les adresses texels sont comprises entre 0,0 et 1,0 inclus. Les applications Direct3D spécifient des coordonnées de texture en termes de valeurs v, comme les coordonnées 2D cartesiennes sont spécifiées en termes de coordonnées x,y. Techniquement, le système peut réellement traiter les coordonnées de texture en dehors de la plage 0.0 et 1.0, et le fait à l’aide des paramètres que vous définissez pour l’adressage de texture. Pour plus d’informations, consultez modes d’adressage de texture (Direct3D 9).
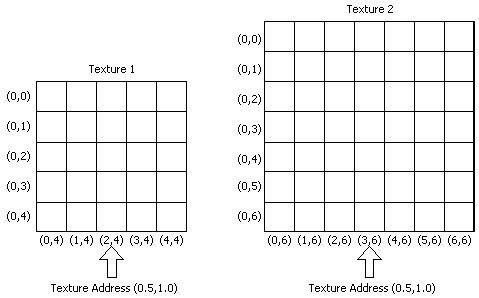
En conséquence, les adresses de texture identiques peuvent être mappées à différentes coordonnées texels dans différentes textures. Dans l’illustration suivante, l’adresse de texture est (0,5,1.0). Toutefois, étant donné que les textures sont de différentes tailles, l’adresse de texture est mappée à différents texels. La texture 1, à gauche, est de 5 x 5. L’adresse de texture (0,5,1.0) est mappée à texel (2,4). La texture 2, à droite, est de 7 x 7. L’adresse de texture (0,5,1.0) est mappée à texel (3,6).

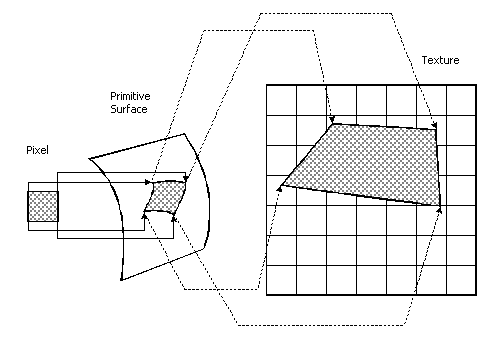
Une version simplifiée du processus de mappage texel est illustrée dans l’illustration suivante. Certes, cet exemple est extrêmement simple. Pour plus d’informations, consultez mappage direct de Texels en pixels (Direct3D 9).

Pour cet exemple, un pixel, affiché à gauche de l’illustration, est idéalisé en carré de couleur. Les adresses des quatre coins du pixel sont mappées dans la primitive 3D dans l’espace objet. La forme du pixel est souvent déformée en raison de la forme de la primitive dans l’espace 3D et en raison de l’angle d’affichage. Les angles de la zone de surface sur la primitive qui correspondent aux angles du pixel sont ensuite mappés dans l’espace de texture. Le processus de mappage déforme à nouveau la forme du pixel, ce qui est courant. La valeur de couleur finale du pixel est calculée à partir des texels de la région à laquelle le pixel est mappé. Vous déterminez la méthode utilisée par Direct3D pour arriver à la couleur de pixel lorsque vous définissez la méthode de filtrage de texture. Pour plus d’informations, consultez filtrage de textures (Direct3D 9).
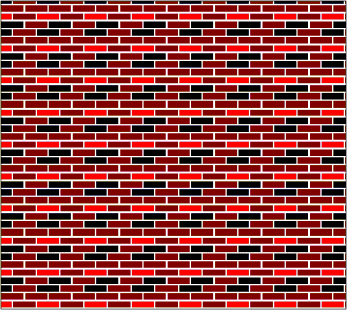
Votre application peut affecter des coordonnées de texture directement aux sommets. Cette fonctionnalité vous permet de contrôler la partie d’une texture mappée dans une primitive. Par exemple, supposons que vous créez une primitive rectangulaire qui correspond exactement à la taille de la texture dans l’illustration suivante. Dans cet exemple, vous souhaitez que votre application mappe l’ensemble de la texture sur l’ensemble du mur. Les coordonnées de texture que votre application affecte aux sommets de la primitive sont (0,0,0,0,0), (1.0,0.0), (1.0,1.0) et (0,0,1.0).
 mur mappé de texture
mur mappé de texture
Si vous décidez de réduire la hauteur du mur d’une moitié, vous pouvez déformer la texture pour s’adapter au mur plus petit, ou vous pouvez affecter des coordonnées de texture qui provoquent Direct3D à utiliser la moitié inférieure de la texture.
Si vous décidez de déformer ou de mettre à l’échelle la texture pour ajuster le mur plus petit, la méthode de filtrage de texture que vous utilisez influencera la qualité de l’image. Pour plus d’informations, consultez filtrage de textures (Direct3D 9).
Si, au lieu de cela, vous décidez d’affecter des coordonnées de texture pour que Direct3D utilise la moitié inférieure de la texture pour le mur plus petit, les coordonnées de texture que votre application affecte aux sommets de la primitive dans cet exemple sont (0,0,0,5), (1.0,0.5), (1.0,1.0) et (0.0,1.0). Direct3D applique la moitié inférieure de la texture au mur.
Il est possible que les coordonnées de texture d’un sommet soient supérieures à 1,0. Lorsque vous affectez des coordonnées de texture à un sommet qui ne se trouvent pas dans la plage comprise entre 0,0 et 1.0 inclus, vous devez également définir le mode d’adressage de texture. Pour plus d’informations, consultez modes d’adressage de texture (Direct3D 9).
Coordonnées de texture et étapes de texture
Les coordonnées de texture sont associées à des textures au moyen d’étapes de texture. Les textures sont affectées aux étapes de texture avec SetTexture(stageIndex, pTexture). Voir IDirect3DDevice9 ::SetTexture.
Un code de format de vertex flexible (FVF) peut définir jusqu’à huit ensembles de coordonnées de texture. Les données de coordonnées de texture sont fournies par l’utilisateur dans les données de vertex. Les données sont référencées avec un index de base zéro : 0 à 7. Il existe jusqu’à huit étapes de fusion de texture. Une texture est associée à une étape particulière à l’aide de SetTexture( stageIndex, pTexture).
Une fois cette opération effectuée, n’importe quel ensemble de coordonnées de texture peut être utilisé par n’importe quelle étape. Chaque ensemble de coordonnées est associé à une étape à l’aide de SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex). Consultez IDirect3DDevice9 ::SetTextureStageState. De cette façon, les étapes de fusion peuvent être configurées pour utiliser n’importe quelle texture et n’importe quelle coordonnée de texture. Plusieurs étapes peuvent utiliser les mêmes textures ou coordonnées de texture.
Des informations supplémentaires sont contenues dans les rubriques suivantes.
Rubriques connexes