Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Les icônes sont des représentations picturales d’objets, importantes non seulement pour des raisons esthétiques dans le cadre de l’identité visuelle d’un programme, mais aussi pour des raisons utilitariens comme raccourcis pour transmettre la signification que les utilisateurs perçoivent presque instantanément. Windows Vista introduit un nouveau style d’iconographie qui apporte un niveau de détail et de sophistication plus élevé à Windows.
Remarque : Instructions relatives aux icônes standard sont présentées dans un article distinct.
Concepts de conception
Aero est le nom de l’expérience utilisateur de Windows Vista, représentant les valeurs incorporées dans la conception de l’esthétique, ainsi que la vision derrière l’interface utilisateur (UI). Aero signifie : authentique, énergique, réfléchissant et ouvert. Aero vise à établir un design qui est à la fois professionnel et beau. L’esthétique Aero crée une expérience de haute qualité et élégante qui facilite la productivité de l’utilisateur et même conduit à une réponse émotionnelle.
Les icônes Windows Vista diffèrent des icônes de style Windows XP de la manière suivante :
- Le style est plus réaliste que l’illustration, mais pas assez photoréaliste. Les icônes sont des images symboliques qu’elles devraient être mieux que photoréalistes !
- Les icônes ont une taille maximale de 256 x 256 pixels, ce qui les rend adaptées aux écrans à haute résolution (points par pouce). Ces icônes haute résolution permettent une qualité visuelle élevée dans les affichages de liste avec de grandes icônes.
- Partout où elles sont pratiques, les icônes de document fixes sont remplacées par des miniatures du contenu, ce qui facilite l’identification et la recherche des documents.
- Les icônes de barre d’outils ont moins de détails et aucun point de vue, pour optimiser les tailles plus petites et la spécificité visuelle.
Icônes bien conçues :
- Améliorez la communication visuelle de votre programme.
- Impactez fortement l’impression globale des utilisateurs de la conception visuelle de votre programme et l’appréciation de son ajustement et de sa finition.
- Améliorez l’utilisation en rendant les programmes, les objets et les actions plus faciles à identifier, apprendre et trouver.
Les images suivantes illustrent ce qui rend le style Aero de l’iconographie dans Windows Vista différent de celui utilisé dans Windows XP.
![]()
Les icônes Windows Vista (le verrou et la touche à gauche) sont authentiques, nettes et détaillées. Ils sont rendus plutôt que dessinés, mais ne sont pas complètement photoréalistes.
![]()
Les icônes Windows Vista (les deux à gauche) sont professionnelles et belles, avec une attention particulière aux détails qui améliorent la qualité de production des icônes.
![]()
Ces icônes Windows Vista affichent l’équilibre optique et la précision perçue dans la perspective et les détails. Cela leur permet d’avoir l’air grand ou petit, à proximité ou à distance. De plus, ce style d’iconographie fonctionne pour les écrans haute résolution.
![]()
![]()
![]()
Ces exemples montrent différents types d’icônes, notamment un objet tridimensionnel en perspective, une icône frontale (plate) et une icône de barre d’outils.
Lignes directrices
Perspective
Les icônes dans Windows Vista sont soit trois dimensions et affichées en perspective sous forme d’objets solides, soit des objets à deux dimensions affichés directement. Utilisez des icônes plates pour les fichiers et pour les objets réellement plats, tels que des documents ou des morceaux de papier.

Icônes 3D et plates typiques.
objets tridimensionnels sont représentés en perspective sous forme d’objets solides, vus d’une vue à l’œil faible avec deux points de disparaître.

Cet exemple montre des points de perspective et de disparaître typiques des icônes 3D.
Dans les tailles plus petites, la même icône peut changer de perspective à droite. À la taille de 16 x 16 pixels et plus petite, affichez les icônes directement sur (face avant). Pour les icônes plus grandes, utilisez la perspective.
- Exception : icônes de barre d’outils sont toujours frontales, même dans des tailles plus grandes.

Cet exemple montre comment la même icône est traitée différemment, en fonction de la taille.
Source lumineuse
- La source de lumière pour les objets dans la grille de perspective est au-dessus, légèrement devant et légèrement à gauche de l’objet.
- La source de lumière génère des ombres légèrement à l’arrière et à droite de la base de l’objet.
- Tous les rayons lumineux sont parallèles et frappent l’objet le long du même angle (comme le soleil). L’objectif est d’avoir une apparence uniforme d’éclairage sur toutes les icônes et effets de projecteur. Les rayons lumineux parallèles produisent des ombres qui ont toutes la même longueur et densité, fournissant une unité supplémentaire sur plusieurs icônes.
Ombre
général
Utilisez des ombres pour lever visuellement des objets à partir de l’arrière-plan et pour faire apparaître des objets 3D au sol, plutôt que de flotter maladroitement dans l’espace.
Utilisez une plage d’opacité de 30 à 50 % pour les ombres. Parfois, un niveau d’ombre différent doit être utilisé, en fonction de la forme ou de la couleur d’une icône.
Plume ou raccourcir l’ombre si nécessaire, pour éviter qu’elle ne soit rognée par la taille de la zone d’icône.
N’utilisez pas d’ombres dans les icônes à 24 x 24 ou plus petites tailles.

Ombres d’icônes classiques.
icônes plates
- icônes plates sont généralement utilisées pour les icônes de fichier et les objets réels plats, tels qu’un document ou un morceau de papier.
- éclairage de l’icône plate provient de la partie supérieure gauche à 130 degrés.
- Les icônes plus petites (par exemple, 16x16 et 32 x 32) sont simplifiées pour la lisibilité. Toutefois, s’ils contiennent une réflexion dans l’icône (souvent simplifiée), ils peuvent avoir une ombre déroulante serrée. Les plages d’ombres déroulantes en opacité de 30 à 50 %.
- Les effets de couche peuvent être utilisés pour les icônes plates, mais doivent être comparés à d’autres icônes plates. Les ombres pour les objets varient un peu, en fonction de ce qui semble le mieux et est le plus cohérent dans le jeu de tailles et avec les autres icônes dans Windows Vista. À certaines occasions, il peut même être nécessaire de modifier les ombres. Cela sera particulièrement vrai lorsque les objets sont placés sur d’autres.
- Une plage subtile de couleurs peut être utilisée pour obtenir les résultats souhaités. Les ombres aident les objets à s’asseoir dans l’espace. La couleur affecte le poids perçu de l’ombre et peut fausser l’image si elle est trop lourde.
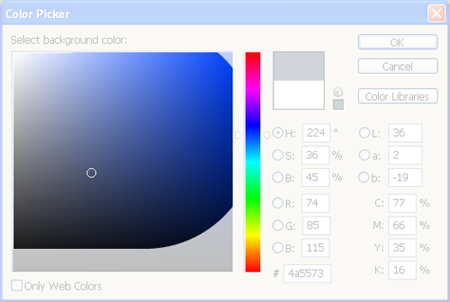
![]()
![]()
Option Déposer l’ombre dans la boîte de dialogue Style de calque et ombre classique pour une icône plate.
plages d’ombres d’icône plate de base
| Caractéristique | Gamme |
|---|---|
| Couleur |
Noir |
| Mode Blend |
Multiplier |
| Opacité |
22 à 50 % en fonction de la couleur de l’élément |
| Angle |
120-130 (utiliser la lumière globale) |
| Distance |
3 pour 256 x 256, allant jusqu’à 1 pour 32 x 32 |
| Propagation |
0 |
| Taille |
7 pour 256 x 256, allant jusqu’à 2 pour 32 x 32 |
icônes tridimensionnelles
- Créez des ombres pour les icônes 3D en cas par cas, avec un effort pour s’adapter à une plage de distance de cast et de plumement à une transparence totale. Créez les images d’une taille un peu plus petite que les demandes globales de taille d’icône pour permettre l’espace d’une ombre portée (pour ces tailles qui en nécessiteront une). Assurez-vous que l’ombre ne se termine pas brusquement au bord de l’icône.
![]()
![]()
Ces exemples aident à illustrer les variations créées en fonction de la forme et de la position de l’objet lui-même. L’ombre doit parfois être plumenée ou raccourcie pour éviter qu’elle ne soit rognée par la taille de la zone d’icône.
Couleur et saturation
Couleurs sont généralement moins saturées que Windows XP.
Utiliser des dégradés pour créer une image plus réaliste.
Bien qu’il n’existe aucune palette de couleurs spécifique pour les icônes standard, n’oubliez pas qu’elles doivent fonctionner correctement ensemble dans de nombreux contextes et thèmes. Préférer l’ensemble standard de couleurs ; ne recoloriez pas les icônes standard, telles que les icônes d’avertissement, car cela interrompt la capacité des utilisateurs à interpréter la signification. Pour plus d’instructions, consultez couleur.
fichiers icônes nécessitent également des versions de palette 8 bits et 4 bits, prendre en charge le paramètre par défaut dans un bureau à distance. Ces fichiers peuvent être créés par le biais d’un processus par lots, mais ils doivent être examinés, car certains nécessitent une retouche pour une meilleure lisibilité.

Il n’existe aucune restriction de palette de couleurs stricte. Seule la saturation complète (en haut à droite) est évitée.
Niveaux de bits : conception ICO pour 32 bits (alpha inclus) + 8 bits + 4 bits (déversé automatiquement le pixel poke uniquement le plus critique). Seule une copie 32 bits de l’image de 256 x 256 pixels doit être incluse, et seule l’image de 256 x 256 pixels doit être compressée pour réduire la taille du fichier. Plusieurs outils d’icône offrent une compression pour Windows Vista.
Niveaux de bits : barres d’outils 24 bits + alpha (masque 1 bits), 8 bits et 4 bits.
Barres d’outils ou fichiers AVI : utilisez magenta (R255 G0 B255) comme couleur de transparence d’arrière-plan.
Exigences en matière de taille
général
-
Portez une attention particulière aux icônes de haute visibilité, telles que les icônes principales de l’application, les icônes de fichier qui peuvent apparaître dans l’Explorateur Windows et les icônes apparaissant dans le menu Démarrer ou sur le bureau.
- icônes d’application et éléments du Panneau de configuration : Le jeu complet comprend 16x16, 32x32, 48x48 et 256x256 (le code est mis à l’échelle entre 32 et 256). Le format de fichier .ico est requis. Pour le mode classique, l’ensemble complet est de 16 x 16, 24 x 24, 32 x 32, 48 x 48 et 64 x 64.
- options d’icône d’élément de liste : Utiliser des miniatures actives ou des icônes de fichier du type de fichier (par exemple, .doc) ; ensemble complet.
- icônes de barre d’outils : 16x16, 24x24, 32x32. Notez que les icônes de barre d’outils sont toujours plates, pas 3D, même à la taille 32x32.
- icônes boîte de dialogue et Assistant : 32 x 32 et 48 x 48.
- superpositions : code shell Core (par exemple, un raccourci) 10x10 (pour 16x16), 16x16 (pour 32x32), 24x24 (pour 48x48), 128x128 (pour 256x256). Notez que certains d’entre eux sont légèrement plus petits, mais sont proches de cette taille, en fonction de la forme et de l’équilibre optique.
- zone de lancement rapide : icônes seront mises à l’échelle de 48 x 48 dans les superpositions dynamiques Alt+Tab, mais pour une version plus nette, ajoutez un fichier 40x40 à .ico fichier.
- icônes de bulle : 32 x 32 et 40 x 40.
- tailles supplémentaires : Il est utile d’avoir en main des ressources pour créer d’autres fichiers (par exemple, annotations, bandes de barres d’outils, superpositions, ppp élevés et cas spéciaux) : 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 et 8x8. Vous pouvez utiliser .ico, .png, .bmpou d’autres formats de fichier, en fonction du code de cette zone.
Pour les de ppp élevés
- Windows Vista cible 96 ppp et 120 ppp.
Les tableaux suivants montrent des exemples de ratios de mise à l’échelle appliqués à deux tailles d’icône courantes. Notez que toutes ces tailles ne doivent pas être incluses dans le fichier .ico. Le code effectue une mise à l’échelle plus importante.
| Dpi | Taille de l’icône | Facteur d’échelle |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24 x 24 |
1.5 (150%) |
| 192 |
32 x 32 |
2.0 (200%) |
| Dpi | Taille de l’icône | Facteur d’échelle |
|---|---|---|
| 96 |
32 x 32 |
1.0 (100%) |
| 120 |
40 x 40 |
1.25 (125%) |
| 144 |
48 x 48 |
1.5 (150%) |
| 192 |
64 x 64 |
2.0 (200%) |
.ico tailles de fichiers (standard)
![]()
.ico tailles de fichier (cas spéciaux)
![]()
annotations et superpositions
- Les annotations vont dans le coin inférieur droit de l’icône et doivent remplir 25 % de la zone d’icône.
- Exception : icônes 16x16 prennent 10 annotations x 10.
- N’utilisez pas plusieurs annotations sur une icône.
- Les superpositions s’affichent dans le coin inférieur gauche de l’icône et doivent remplir 25 % de la zone d’icône.
- Exception : icônes 16x16 prennent 10 x 10 superpositions.
Niveau de détail
La taille 16x16 de plusieurs de ces icônes est toujours largement utilisée et est donc importante.
Les détails d’une icône de cette taille doivent clairement afficher le point clé de l’icône.
Comme une icône devient plus petite, la transparence et certains détails spéciaux trouvés dans des tailles plus grandes doivent être sacrifiés afin de simplifier et d’obtenir le point à travers.
Les attributs et les couleurs doivent être exagérés et utilisés pour mettre en évidence les formes clés.

À 16x16, l’icône de l’appareil audio portable pourrait facilement être confondue pour un téléphone cellulaire afin que la pièce d’oreille soit un détail visuel clé à afficher.
Le scale-down de la taille 256x256 ne fonctionne pas.
Toutes les tailles ont besoin d’un niveau de détail pertinent ; plus l’icône est petite, plus vous devez exagérer les détails de définition.


Développement d’icônes
Conception et production d’icônes
- Embauchez un concepteur graphique expérimenté. Pour des graphiques, des images et des icônes exceptionnels fonctionnent avec des experts. L’expérience dans les illustrations à l’aide de l’art vectoriel ou des programmes 3D est recommandée.
- Planifier une série d’itérations, des croquis de concept initiaux, aux maquettes dans le contexte, à la révision finale de la production et à l’ajustement et à la fin des icônes dans le produit de travail.
- La création d’icônes à l’avance peut être coûteuse. Rassemblez tous les détails et exigences existants, tels que : l’ensemble complet d’icônes nécessaires ; la fonction principale et la signification de chacun ; familles ou clusters dans l’ensemble que vous souhaitez être apparent ; exigences de marque ; les noms de fichiers exacts ; formats d’image utilisés dans votre code ; et les exigences de taille. Assurez-vous d’avance que vous pouvez tirer le meilleur parti de votre temps avec le concepteur.
- N’oubliez pas que le concepteur n’est peut-être pas familiarisé avec votre produit. Fournissez donc des informations fonctionnelles, des captures d’écran et des sections de spécifications, selon les besoins.
- Plan pour les examens géopolitiques et juridiques selon les besoins.
- mapper une période et avoir une communication régulière.
De l’croquis de concept au produit final
![]()
- Créez des croquis de concept.
- Essayez le concept dans différentes tailles.
- Afficher en 3D si nécessaire.
- Testez les tailles sur différentes couleurs d’arrière-plan.
- Évaluez les icônes dans le contexte de l’interface utilisateur réelle.
- Produisez un fichier .ico final ou d’autres formats de ressources graphiques.
Outils
- crayon et papier : idées initiales de concept, répertoriées et croquis.
- 3D Studio Max : Afficher les objets 3D en perspective.
- Adobe Photoshop : Sketch et itérer, simuler dans le contexte et finaliser les détails.
- Adobe Illustrator/ Macromedia Freehand : Sketch et itérer, finaliser les détails.
- Gamani Gif Movie Gear : Produire .ico fichier (avec compression si nécessaire).
- Atelier icône De Disponibilité : Produire .ico fichier (avec compression si nécessaire).
- Microsoft Visual Studio ne prend pas en charge les icônes Windows Vista (il n’existe aucune prise en charge du canal alpha ou de plus de 256 couleurs).
production
Pourboire
Suivez ces étapes pour créer un fichier .ico unique qui contient plusieurs tailles d’image et profondeurs de couleur.
Étape 1 : Conceptualiser
- Utilisez les concepts établis si possible, pour garantir la cohérence des significations de l’icône et sa pertinence pour d’autres utilisations.
- Réfléchissez à l’apparence de l’icône dans le contexte de l’interface utilisateur et à la façon dont elle peut fonctionner dans le cadre d’un ensemble d’icônes.
- Si vous modifiez une icône existante, déterminez si la complexité peut être réduite.
- Tenez compte de l’impact culturel de vos graphismes. Évitez d’utiliser des lettres, des mots, des mains ou des visages dans des icônes. Représenter des représentations de personnes ou d’utilisateurs aussi génériquement que possible, si nécessaire.
- Si vous combinez plusieurs objets en une seule image dans une icône, réfléchissez à la façon dont l’image sera mise à l’échelle à des tailles plus petites. N’utilisez pas plus de trois objets dans une icône (deux sont préférés). Pour la taille de 16 x 16, envisagez de supprimer des objets ou de simplifier l’image pour améliorer la reconnaissance.
- N’utilisez pas l’indicateur Windows dans les icônes.
Étape 2 : Illustrer
- Pour illustrer les icônes de style Windows Aero, utilisez un outil vectoriel tel que Macromedia Freehand ou Adobe Illustrator. Utilisez les caractéristiques de palette et de style décrites précédemment dans cet article.
- Illustrez l’image à l’aide de Freehand ou d’Illustrateur. Copiez et collez les images vectorielles dans Adobe Photoshop.
- Effectuez et utilisez une couche de modèle dans Photoshop pour vous assurer que le travail est effectué dans les régions carrées des tailles réglementées.
- Créez les images d’une taille un peu plus petite que les demandes globales de taille d’icône pour permettre l’espace d’une ombre portée (pour ces tailles qui en nécessitent une).
- Placez des images au bas des carrés, afin que toutes les icônes d’un répertoire soient positionnées de manière cohérente. Évitez de couper les ombres.
- Si vous ajoutez un autre objet à une image ou à une série, conservez l’objet principal dans une position fixe et placez des images de taille plus petite plate dans une position fixe, comme la partie inférieure gauche ou supérieure droite en fonction du cas.
Étape 3 : Créer les images 24 bits
- Une fois que vous avez collé des tailles dans Photoshop, vérifiez la lisibilité des images, en particulier à 16 x 16 et des tailles plus petites. L’utilisation de pourcentages de couleurs peut être nécessaire. La réduction de la transparence peut également être nécessaire. Il est courant d’exagérer les aspects à des tailles plus petites et d’éliminer les aspects également, afin de se concentrer sur le point clé.
- Les icônes 8 bits s’affichent en mode couleur inférieur à 32 bits et n’auront pas le canal alpha 8 bits. Ils peuvent donc avoir besoin d’avoir leurs bords ou plus nettoyés, car il n’y a pas d’anticrénelage (les bords peuvent être débordés et l’image peut être difficile à lire).
- Dans Photoshop, dupliquez la couche d’images 24 bits et renommez la couche en images 4 bits. Indexer des images 4 bits dans la palette de couleurs Windows 16.
- Nettoyez les images en utilisant uniquement les couleurs de la palette de couleurs 16. Les contours fabriqués à partir de versions plus sombres ou plus claires des couleurs de l’objet sont généralement préférables au gris ou au noir.
- Si vous travaillez sur une bitmap, assurez-vous que la couleur d’arrière-plan n’est pas utilisée dans l’image elle-même, car cette couleur sera la couleur transparente. Magenta (R255 G0 B255) est souvent utilisé comme couleur de transparence d’arrière-plan.
Étape 4 : Créer les images 8 bits et 4 bits
- Maintenant que les images 24 bits sont prêtes à être créées en icônes 32 bits, les versions 8 bits doivent être créées.
- Il s’agit d’un excellent moment pour tester les captures d’écran contextuelles. C’est incroyable ce qui peut être découvert en affichant d’autres icônes ou une famille d’icônes dans le contexte. Cette étape peut gagner du temps et de l’argent. Il est beaucoup mieux d’intercepter les problèmes avant que les fichiers passent en production et soient remis.
- Ajoutez l’ombre déroulante à vos images en tailles qui les nécessitent.
- Fusionnez l’ombre déroulante et les images 24 bits ensemble.
- Créez un fichier Photoshop pour chaque taille. Copiez et collez l’image appropriée. Enregistrez chaque fichier sous la forme d’un fichier .psd.
- Ne fusionnez pas la couche image avec la couche d’arrière-plan. Il est utile d’inclure la taille et la profondeur de couleur dans le nom du fichier tout en travaillant, mais le fichier peut finalement avoir besoin d’être renommé.
Étape 5 : Créer le fichier .ico
- Choisissez l’application qui répond le mieux aux besoins et aux compétences des artistes. N’oubliez pas que les icônes à utiliser dans un produit d’expédition doivent être créées dans un outil qui a été acheté ou concédé sous licence. Cela signifie que les versions d’évaluation ne peuvent pas être utilisées.
- Les deux produits répertoriés ci-dessous ont été utilisés par des concepteurs qui ont produit des icônes pour Windows Vista, et chacun offre la possibilité d’exporter vers Adobe Photoshop CS.
- Gamani Gif Movie Gear : Produire .ico fichier
- Atelier de l’icône Udpis : Produire un fichier de .ico
- Visual Studio ne prend pas en charge les icônes Windows Vista (il n’existe aucune prise en charge du canal alpha ou de plus de 256 couleurs), son utilisation n’est donc pas recommandée.
- Les fichiers d’icône (format .ico) doivent contenir les versions 4 et 8 bits, ainsi que les fichiers 24 bits + alpha.
- Enregistrez des fichiers sous la forme d’une « icône Windows (.ico) » quel que soit le programme de création d’icône que vous choisissez d’utiliser.
- Certaines ressources iconographiques peuvent être des bandes bitmap, qui nécessitent également un canal alpha (par exemple, pour les barres d’outils) ou .png fichiers enregistrés avec transparence. Tous ne sont pas nécessairement .ico format ; vérifiez le format pris en charge dans le code.
Étape 6 : Évaluer
- Examinez toutes les tailles.
- Examinez ensemble la famille pour évaluer la ressemblance familiale, l’équilibre optique et la distinction.
- Examinez dans le contexte pour évaluer les pondérations et la visibilité relatives (assurez-vous qu’il ne domine pas).
- Considérez les cas qui ne peuvent pas être utilisés maintenant, mais pourraient être dans un avenir proche. Cette icône peut-elle jamais être annotée ou avoir une superposition ?
- Examinez le code.
Icônes dans le contexte des affichages de liste, des barres d’outils et des arborescences
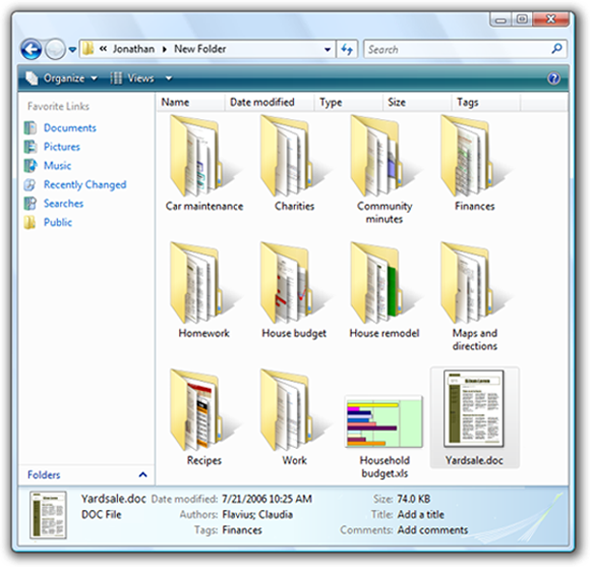
affichages liste
Pour Windows Vista, utilisez des miniatures pour les fichiers contenant du contenu qui est visuellement distinct à petite échelle, afin que les utilisateurs puissent reconnaître directement le fichier qu’ils recherchent. (Utilisez l’interface de programmation d’applications miniatures Windows pour cela.)

Les superpositions d’icônes d’application (non affichées ici) sur les miniatures aident à s’associer à l’application pour le type de fichier, en plus d’afficher l’aperçu du fichier.
Remarque : Pour les fichiers sans contenu visuellement distinct, n’utilisez pas de miniatures. Utilisez plutôt des icônes de fichier symbolique traditionnelles montrant la représentation d’objet et l’application ou le type associé.
barres d’outils
- Les icônes qui apparaissent dans une barre d’outils doivent avoir un équilibre optique en taille, couleur et complexité.
- Testez les icônes potentielles dans une capture d’écran contextuelle pour éviter toute domination ou déséquilibre non souhaité.
- Le test dans les captures d’écran permet d’éviter facilement les itérations coûteuses dans le code.
- Passez également en revue les icônes dans le code. Le mouvement et d’autres facteurs peuvent avoir un impact sur la réussite d’une icône ; dans certains cas, d’autres itérations peuvent être nécessaires.
![]()
Dans l’exemple ci-dessus, l’équilibre optique n’a pas encore été atteint.
![]()
Essayez les itérations dans le contexte.
arborescences
- L’équilibre optique est nécessaire pour conserver la hiérarchie dans un contrôle d’arborescence.
- Par conséquent, les icônes généralement utilisées dans ce contexte doivent être évaluées. Parfois, une icône 16x16 particulière doit être rendue plus petite, car sa forme a une domination optique sur d’autres.
- La compensation des déséquilibres optiques est une partie importante de la production d’icônes de qualité supérieure.
![]()