Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
La couleur est un élément visuel important de la plupart des interfaces utilisateur. Au-delà de l’esthétique pure, la couleur a associé des significations et suscite des réponses émotionnelles. Pour éviter toute confusion dans la signification, la couleur doit être utilisée de manière cohérente. Pour obtenir les réponses émotionnelles souhaitées, la couleur doit être utilisée de manière appropriée.
La couleur est souvent considérée comme un espace de couleur, où RVB (rouge, vert, bleu), HSL (teinte, saturation, luminosité) et HSV (teinte, saturation, valeur) sont les espaces de couleurs les plus couramment utilisés.

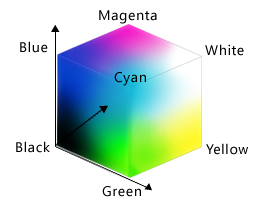
L’espace de couleur RVB peut être visualisées en tant que cube.
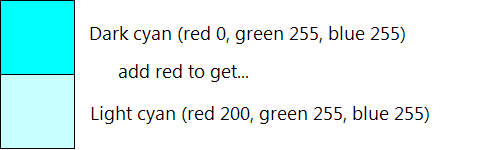
Bien que la technologie d’affichage utilise des valeurs RVB et, par conséquent, les développeurs pensent souvent aux couleurs en termes de RVB, l’espace de couleurs RVB ne correspond pas à la façon dont les personnes perçoivent la couleur. Par exemple, si vous ajoutez du rouge au cyan foncé, le résultat n’est pas perçu comme plus rouge mais comme cyan plus clair.

Dans cet exemple, l’ajout de rouge au cyan foncé rend plus clair, pas plus rouge. L’espace de couleur RVB ne correspond pas à la façon dont les personnes perçoivent la couleur.
Les espaces de couleurs HSL/HSV se composent de trois composants : teinte, saturation et luminosité ou valeur. Ces espaces de couleur sont souvent utilisés au lieu de RVB, car ils correspondent mieux à la façon dont les personnes perçoivent la couleur.
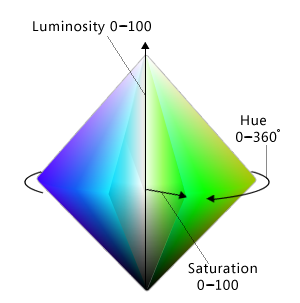
L’espace de couleur HSL forme un cône double qui est blanc sur le dessus, noir sur le bas et neutre au milieu :
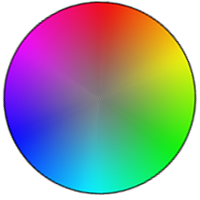
Hue : La couleur de base dans la roue de couleur, allant de 0 à 360 degrés où les deux 0 et 360 degrés sont rouges.

La roue de couleur, où le rouge est de 0 degrés, le jaune est de 60 degrés, le vert est de 120 degrés, le cyan est de 180 degrés, le bleu est de 240 degrés et magenta est de 300 degrés.
Saturation : comment la couleur pure (vs. terne) est, allant de 0 à 100, où 100 est entièrement saturé et 0 est gris.
luminosité : comment la couleur est claire, allant de 0 à 100, où 100 est aussi clair que possible (blanc, quelle que soit la teinte et la saturation) et 0 est aussi sombre que possible (noir).
figure

L’espace de couleur HSL peut être visualisées sous la forme d’un cône double.
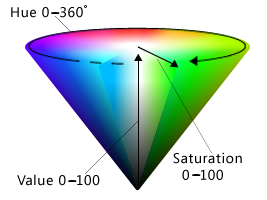
L’espace de couleur HSV est similaire, sauf que son espace forme un seul cône :
Hue : La couleur de base dans la roue de couleur, allant de 0 à 360 degrés où les deux 0 et 360 degrés sont rouges.
Saturation : comment la couleur pure (vs. terne) est, allant de 0 à 100, où 100 est entièrement saturé et 0 est gris.
Valeur : Comment la couleur est brillante, allant de 0 à 100, où 100 est aussi lumineux que possible (qui est la moitié de luminosité dans l’espace HSL) et 0 est aussi sombre que possible (noir).
figure

L’espace de couleur HSV peut être visualisées sous la forme d’un seul cône.
Dans les espaces HSL et HSV, si la saturation est 0, la luminosité spécifie une nuance de gris. Dans Windows, les espaces HSL et HSV sont généralement remappés à une échelle comprise entre 0 et 240 afin que les couleurs puissent être représentées avec une valeur 32 bits.
Remarque : Instructions relatives aux polices et d’accessibilité sont présentées dans des articles distincts.
Concepts de conception
L’utilisation efficace de la couleur peut rendre l’interface utilisateur de votre programme plus efficace. La couleur peut aider les utilisateurs à comprendre certaines significations en un clin d’œil. La couleur peut également rendre votre produit plus esthétiquement agréable et affiné.
Malheureusement, il est trop facile d’utiliser la couleur de manière inefficace, surtout si vous n’êtes pas entraîné dans la conception visuelle. L’utilisation médiocre de la couleur entraîne des conceptions qui semblent peu professionnelles, obsolètes, déroutantes ou tout simplement laids simples. Une mauvaise utilisation de la couleur peut être pire que ne pas utiliser de couleur du tout.
Cette section explique ce que vous devez savoir pour utiliser efficacement la couleur.
Utilisation de la couleur
La couleur est généralement utilisée dans l’interface utilisateur pour communiquer :
- Signification. La signification d’un message peut être résumée par couleur. Par exemple, la couleur est souvent utilisée pour communiquer l’état où le rouge est un problème ou une erreur, jaune est prudent ou avertissement, et le vert est bon.
- État. L’état d’un objet peut être indiqué par la couleur. Par exemple, Windows utilise la couleur pour indiquer les états de sélection et de pointage. Les liens dans les pages Web utilisent le bleu pour les pages web nonvisées et violettes pour les visites.
- Différenciation. Les personnes supposent qu’il existe une relation entre les éléments de la même couleur, de sorte que le codage des couleurs est un moyen efficace de différencier les objets. Par exemple, dans un élément du panneau de configuration, les volets Office utilisent un arrière-plan vert pour les séparer visuellement du contenu principal. En outre, Microsoft Outlook permet aux utilisateurs d’attribuer différents indicateurs colorés aux messages.
- Emphase. La couleur peut être utilisée pour attirer l’attention des utilisateurs. Par exemple, Windows utilise des instructions bleues pour les aider à se distinguer de l’autre texte.
Bien sûr, la couleur est souvent utilisée dans les graphiques pour des raisons purement esthétiques. Bien que l’esthétique soit importante, vous devez choisir les couleurs des éléments d’interface utilisateur principalement en fonction de ce qu’ils signifient, et non de leur apparence.
Interprétation des couleurs
L’interprétation de la couleur par les utilisateurs dépend souvent de la culture. Par exemple, aux États-Unis, les tenues de mariage pour la mariée sont largement associées à la couleur blanche, tandis que le noir est associé aux funérailles. Cependant, il y a longtemps au Japon, le symbolisme de couleur était juste le contraire : blanc était la couleur prédominante aux funérailles, et le noir était considéré comme une couleur qui apporte de la chance pour les mariages.
Cela dit, l’interprétation de rouge, jaune et vert pour l’état est cohérente globalement. Ceci est dû au convention de Vienne sur les panneaux routiers et les signaux, qui définit la convention mondiale pour les feux de circulation (où les moyens rouges s’arrêtent, les moyens verts continuent et les moyens jaunes continuent avec prudence). Vous pouvez utiliser ces couleurs d’état sans préoccupation pour les interprétations culturellement dépendantes.
Au-delà des couleurs d’état, Windows attribue des significations aux couleurs en fonction de la convention, comme indiqué dans la section Instructions de cet article. Assurez-vous que l’utilisation des couleurs de votre programme est compatible avec ces conventions de couleur.
Accessibilité des couleurs
L’utilisation de la couleur affecte l’accessibilité de votre logiciel au public le plus large possible. Les utilisateurs atteints de aveuglement ou de faible vision peuvent ne pas être en mesure de voir les couleurs bien, si du tout. Environ 8 p. 100 des mâles adultes ont une certaine forme de confusion de couleur (souvent incorrectement appelée « daltonisme »), dont la confusion de couleur rouge-vert est la plus courante.

Couleurs primaires comme vu avec la vision de couleur normale.

Les couleurs primaires comme on le voit avec Protanopia (1% de la population masculine).

Les couleurs primaires comme on le voit avec deuteranopia (6% de la population masculine).

Les couleurs primaires, comme le voit Tritanopia (1% de la population masculine).
Pour plus d’informations, consultez Peut-il Color-Blind utilisateurs voient votre site ?
Utiliser la couleur pour renforcer visuellement
La meilleure solution à l’interprétation des couleurs et aux problèmes d’accessibilité consiste à utiliser la couleur pour renforcer visuellement la signification de l’une de ces méthodes principales de communication :
- SMS. Le texte concis est généralement la communication principale la plus efficace directement sur l’interface utilisateur ou via une info-bulle.
 d’info-bulle
d’info-bulle
Dans cet exemple, le texte d’info-bulle est utilisé pour communiquer la signification d’une icône.
- Concevoir. Les icônes sont facilement distinguées par les conceptions, en particulier leur forme de contour.

Dans cet exemple, les icônes standard sont facilement distinguées en fonction de leurs conceptions.
- Emplacement. L’emplacement relatif peut également être utilisé, mais cette approche est plus faible que les alternatives. Pour être efficace, l’emplacement doit être standard et bien connu, comme avec les feux de circulation.
Bien que la couleur soit l’attribut le plus évident de nombreuses conceptions, elle doit toujours être redondante.
Conception avec couleur
Ironiquement, la meilleure façon de concevoir pour la couleur consiste à commencer par concevoir sans couleur, à l’aide de filaires ou monochromes, puis d’ajouter la couleur ultérieurement. Cela permet de s’assurer que les informations ne sont pas communiquées à l’aide de la couleur seule. Il permet également de s’assurer que vos imprimés sont parfaits sur les imprimantes monochromes.
Utiliser des couleurs de thème ou système
Bien qu’il existe de nombreux facteurs complexes dans l’utilisation efficace de la couleur, dans l’interface utilisateur Windows, le choix de couleur se résume souvent à choisir simplement la couleur de thème appropriée ou couleur système en fonction de quelques règles simples. Les utilisateurs peuvent ensuite sélectionner et personnaliser ces jeux de couleurs au fur et à mesure de leur choix.
En procédant ainsi, non seulement vous devez prendre en charge les préférences de couleur de tous vos utilisateurs, mais vous éliminez le fardeau de choisir le jeu de couleurs parfait qui fonctionne pour tous les goûts, styles et cultures (qui, bien sûr, est sinon impossible).
Si vous ne faites qu’une seule chose...
Choisissez des couleurs en sélectionnant la couleur de thème ou la couleur système appropriée. N’utilisez jamais de couleur comme méthode principale de communication, mais comme méthode secondaire pour renforcer visuellement la signification. Concevez à l’aide de wireframes ou de monochromes pour vous assurer que la couleur est secondaire.
Utiliser correctement les couleurs du thème ou du système
Supposons que les utilisateurs choisissent des couleurs de thème ou système en fonction de leurs besoins personnels et que les couleurs du thème ou du système sont construites de manière appropriée. En fonction de cette hypothèse, si vous choisissez toujours des couleurs de thème ou système en fonction de leur objectif prévu et associez des premier plan à leurs arrière-plans associés, les couleurs sont garanties d’être lisibles et respectent les souhaits des utilisateurs dans tous les modes vidéo, y compris mode à contraste élevé. Par exemple, la couleur du système de texte de fenêtre est garantie d’être lisible par rapport à la couleur système d’arrière-plan de la fenêtre.
Plus précisément, toujours :
- Choisissez des couleurs en fonction de leur objectif. Ne choisissez pas de couleurs en fonction de leur apparence actuelle, car cette apparence peut être modifiée par l’utilisateur ou les futures versions de Windows.
- Mettre en correspondance les couleurs de premier plan avec leurs couleurs d’arrière-plan associées. Les couleurs de premier plan sont garanties d’être lisibles uniquement par rapport à leurs couleurs d’arrière-plan associées. Ne mélangez pas et ne correspondent pas aux couleurs de premier plan avec d’autres couleurs d’arrière-plan, ou pire encore, d’autres couleurs de premier plan.
- Ne mélangez pas les types de couleurs. Autrement dit, faites toujours correspondre les couleurs de thème avec leurs couleurs de thème associées, les couleurs système avec leurs couleurs système associées et les couleurs câblées avec d’autres couleurs câblées. Par exemple, une couleur de texte de thème n’est pas garantie d’être lisible par rapport à un arrière-plan câblé.
- Si vous devez afficher des couleurs en dur, gérez le mode contraste élevé en tant que cas spécial.
Si vous ne faites qu’une seule chose...
Choisissez toujours des couleurs de thème ou système en fonction de leur objectif prévu et associez les premier plan à leurs arrière-plans associés.
Utilisation d’autres couleurs
Bien que le thème Windows définit un ensemble complet de parties de thème, vous pouvez constater que votre programme a besoin de couleurs qui ne sont pas définies dans le fichier de thème. Bien que vous puissiez mettre en dur ces couleurs, une meilleure approche consiste à dériver les couleurs du thème ou des couleurs système. L’utilisation stratégique de cette approche vous offre tous les avantages de l’utilisation des couleurs du thème et du système, mais avec beaucoup plus de flexibilité.
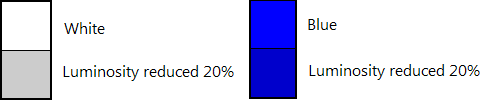
Par exemple, supposons que vous avez besoin d’un arrière-plan de fenêtre plus sombre que la couleur d’arrière-plan de la fenêtre de thème. Dans l’espace de couleur HSL, avoir une couleur plus foncée signifie une couleur avec une luminosité inférieure. Par conséquent, vous pouvez dériver une couleur d’arrière-plan de fenêtre plus sombre à l’aide des étapes suivantes :
- Obtenez la couleur de thème d’arrière-plan de la fenêtre RVB.
- Convertissez le RVB en sa valeur HSL.
- Réduisez la valeur de luminosité (par exemple, 20 pour cent).
- Revenez aux valeurs RVB.
À l’aide de cette approche, la couleur dérivée est garantie d’être perçue comme une nuance plus foncée de la couleur d’origine (sauf si la couleur d’origine était très foncée pour commencer.)
illustration 
Dans cet exemple, une couleur d’arrière-plan de fenêtre plus sombre est dérivée de la couleur de thème.
Tester les couleurs
Pour déterminer si l’utilisation de la couleur de votre programme est accessible et n’est pas utilisée comme méthode de communication principale, nous vous recommandons d’utiliser les utilitaires de de couleur Fujitsu ou les utilitaires Vischeck pour vérifier :
- Dépendance globale sur la couleur à l’aide du filtre d’échelle gris.
- Problèmes de confusion de couleur spécifiques à l’aide des filtres Protanopia, Deuteranopia et Tritanopia.
Pour déterminer si l’utilisation de la couleur de votre programme est correctement programmée, testez votre programme dans les modes suivants :
- Thèmes activés à l’aide du thème Windows par défaut.
- Thèmes activés à l’aide d’un thème non par défaut.
- Thèmes désactivés (« Style Windows Classic » dans les paramètres du thème dans l’élément Du Panneau de configuration de personnalisation).
- Thème noir à contraste élevé (texte blanc sur un arrière-plan noir, appelé Aquatique dans Windows 11).
- Thème blanc à contraste élevé (texte noir sur un arrière-plan blanc, appelé Désert sur Windows 11).
Tous les éléments d’écran doivent être lisibles et apparaître comme prévu, même immédiatement après les modifications du mode.
Lignes directrices
Généralités
- n’utilisez jamais de couleur comme méthode principale de communication, mais comme méthode secondaire pour renforcer visuellement la signification.
Utilisation des couleurs du thème et du système
- Dans la mesure du possible, choisir des couleurs en sélectionnant la couleur de thème ou la couleur système appropriée. En procédant ainsi, vous pouvez toujours respecter les préférences de couleur des utilisateurs.
- Choisissez les couleurs du thème et du système en fonction de leur objectif. Ne choisissez pas de couleurs en fonction de leur apparence actuelle, car cette apparence peut être modifiée par l’utilisateur ou les futures versions de Windows.
- Mettre en correspondance les couleurs de premier plan avec leurs couleurs d’arrière-plan associées. Les couleurs de premier plan sont garanties d’être lisibles uniquement par rapport à leurs couleurs d’arrière-plan associées. Ne mélangez pas et ne correspondent pas aux couleurs de premier plan avec d’autres couleurs d’arrière-plan, ou pire encore, d’autres couleurs de premier plan.
- Ne mélangez pas les types de couleurs. Autrement dit, faites toujours correspondre les couleurs de thème avec leurs couleurs de thème associées, les couleurs système avec leurs couleurs système associées et les couleurs câblées avec d’autres couleurs câblées. Par exemple, une couleur de texte de thème n’est pas garantie d’être lisible par rapport à un arrière-plan câblé.
-
Si vous devez utiliser une couleur qui n’est pas un thème ou une couleur système :
- Préférez dériver la couleur d’un thème ou d’une couleur système par rapport à sa valeur. Utilisez le processus décrit précédemment dans cet article, dans Utilisation d’autres couleurs.
- Gérer le mode à contraste élevé en tant que cas spécial.
- Gérer les modifications de thème. Les modifications de thème sont gérées automatiquement par les fenêtres avec des cadres de fenêtre standard et des contrôles courants. Windows avec des cadres de fenêtre personnalisés, des contrôles personnalisés ou de dessin propriétaire et d’autres utilisations de couleur doivent gérer explicitement les modifications de thème.
- Développeurs : Vous pouvez répondre aux événements de modification de thème en gérant le message WM_THEMECHANGED.
Signification de couleur
- Bien que vous deviez utiliser des couleurs de thème et système (ou des couleurs dérivées) chaque fois que vous pouvez, assurez-vous que toute autre utilisation de couleur est compatible avec l’utilisation suivante de la couleur dans Windows.
| Teinte | Signification | Utiliser dans Windows |
|---|---|---|
| bleu/vert |
Marque Windows |
Arrière-plan : Personnalisation De Windows. |
| verre, noir, gris, blanc |
neutre |
Arrière-plan : cadres de fenêtre standard, menu Démarrer, barre des tâches, Barre latérale. Premier plan : texte normal. |
| bleu |
start, commit |
Arrière-plan : boutons de commande par défaut, recherche, ouverture de session. Icônes : informations, Aide. Premier plan : instructions principales, liens. |
| rouge |
erreur, arrêt, vulnérable, critique, attention immédiate, restreint |
Arrière-plan : état, progression arrêtée (barres de progression). Icônes : erreur, arrêt, fermer la fenêtre, supprimer, entrée requise, manquante, indisponible. |
| jaune |
avertissement, prudence, questionnable |
Arrière-plan : état, progression suspendue (barres de progression). Icônes : avertissement |
| vert |
go, continue, progress, safe |
Arrière-plan : état, progression normale (barres de progression). Icônes : go, done, refresh. Premier plan : Chemins et URL (dans les résultats de la recherche). |
| pourpre |
Visité |
Premier plan : liens visités (pour les liens dans Windows Internet Explorer et les documents). |
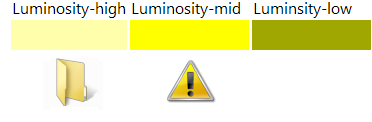
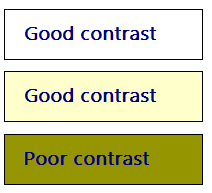
- Pour éviter de communiquer les significations précédentes, choisissez les couleurs ayant une saturation moyenne à faible et une luminosité élevée ou faible. Les utilisateurs associent les significations précédentes aux couleurs qui ont une saturation complète ou élevée et une luminosité de niveau moyen, afin de pouvoir éviter ces associations en choisissant différentes nuances.

Dans cet exemple, il existe trois nuances différentes de jaune, mais seules les nuances de luminosité très saturées de niveau moyen communiquent l’avertissement. L’icône de dossier jaune ne ressemble pas à un avertissement.
Utilisation de la couleur avec des données
Lorsqu’il est utile, attribuer des couleurs aux données pour aider les utilisateurs à les différencier. Notez que les utilisateurs supposent que les données avec des couleurs similaires ont des significations similaires.
Affectez des couleurs par défaut faciles à distinguer. En règle générale, les couleurs sont faciles à distinguer si elles sont éloignées les unes des autres dans les espaces de couleurs HSL/HSV, tout en conservant un contraste élevé avec leur arrière-plan :
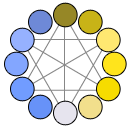
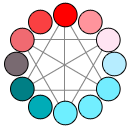
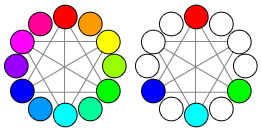
Lorsque vous choisissez des couleurs, préférez les harmonies triad ou les teintes complémentaires, mais pas les teintes adjacentes.

Dans cet exemple, si la première affectation de couleur est rouge, la couleur suivante doit être bleu, vert ou cyan, mais pas magenta, violet, orange ou jaune.
Les couleurs ont un contraste élevé s’il y a une grande différence dans leur teinte, saturation ou luminosité.

Dans cet exemple, la couleur de base bleu clair contraste avec les arrière-plans avec de grandes différences de teinte, de saturation ou de luminosité.
L’utilisation d’un arrière-plan blanc ou très clair facilite la distinction entre les couleurs de premier plan.

Dans cet exemple, les couleurs d’arrière-plan blanches et claires rendent la couleur de premier plan plus facile à distinguer.
Autoriser les utilisateurs à personnaliser ces affectations de couleurs car le choix de couleur est subjectif et une préférence personnelle. S’il existe de nombreuses couleurs coordonnées, autorisez les utilisateurs à les modifier en tant que groupe à l’aide de jeux de couleurs.
Autoriser les utilisateurs à étiqueter ces attributions de couleurs. Cela permet de les rendre plus faciles à identifier et à trouver.
Contrairement aux couleurs de l’interface utilisateur, les données ne doivent pas changer lorsque les couleurs système changent.
Documentation
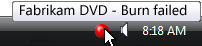
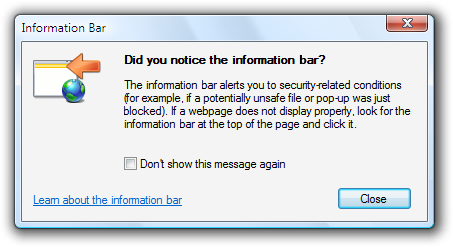
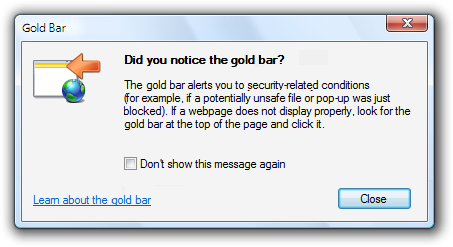
- Reportez-vous aux éléments d’interface utilisateur par leur nom, et non par leurs couleurs. Ces références ne sont pas accessibles et les couleurs système peuvent changer. Si le nom d’un élément d’interface utilisateur n’est pas bien connu ou n’est pas suffisamment descriptif, affichez une capture d’écran pour clarifier.
correct :

Incorrect :
 « barre d’or »
« barre d’or »
Dans l’exemple incorrect, le message fait référence à la barre d’informations Windows Internet Explorer par sa couleur au lieu de son nom.