RadioButtons.Header Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le contenu de l’en-tête de groupe.
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }var object = radioButtons.header;
radioButtons.header = object;Public Property Header As ObjectValeur de propriété
Contenu de l’en-tête de groupe. Par défaut, il s’agit de null.
Exemples
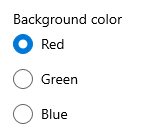
Cet exemple montre un RadioButtons groupe dont la Header valeur est « Couleur d’arrière-plan ».
<RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>

Cet exemple montre un RadioButtons groupe avec un en-tête complexe avec une icône et du texte.
<RadioButtons>
<RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</RadioButtons>
![]()
Remarques
Pour plus d’informations, des conseils de conception et des exemples de code, consultez Cases d’option.
Vous utilisez généralement une chaîne pour l’en-tête, qui s’affiche sous forme d’étiquette de texte au-dessus du groupe de cases d’option. D’autres objets peuvent également être utilisés au lieu d’une chaîne.
Vous pouvez définir un modèle de données pour l’en-tête à l’aide de la propriété HeaderTemplate . Si la HeaderTemplate propriété est définie, elle est utilisée pour l’en-tête et la Header propriété est ignorée.