Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les boutons radio, également appelés boutons d’option, permettent aux utilisateurs de sélectionner une option parmi une collection de deux ou plusieurs options qui sont mutuellement exclusives, mais reliées. Les boutons radio sont toujours utilisés en groupes, et chaque option est représentée par un bouton radio dans le groupe.
Dans l'état par défaut, aucun bouton radio dans un groupe de boutons radio n'est sélectionné. Autrement dit, tous les boutons radio sont désélectionnés. Toutefois, une fois qu’un utilisateur a sélectionné un bouton radio, il ne peut pas désélectionner le bouton pour restaurer le groupe à son état initial effacé.
Le comportement singulier d’un groupe de boutons radio le distingue des cases à cocher, qui permettent la sélection multiple, la désélection ou l'effacement.

Est-ce le bon dispositif de contrôle ?
Utilisez des boutons radio pour permettre aux utilisateurs de sélectionner parmi deux options ou plus qui s’excluent mutuellement.

Utilisez les boutons radio lorsque les utilisateurs doivent voir toutes les options avant d’effectuer une sélection. Les boutons radio mettent en évidence toutes les options de façon égale, ce qui signifie que certaines options peuvent attirer plus d’attention que nécessaire ou souhaitée.
Sauf si toutes les options méritent une attention égale, envisagez d’utiliser d’autres contrôles. Par exemple, pour recommander une option optimale pour la plupart des utilisateurs et dans la plupart des cas, utilisez une zone de liste déroulante pour afficher cette meilleure option comme option par défaut.

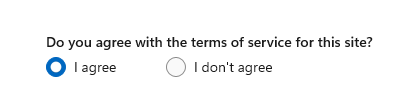
S'il n'existe que deux options possibles qui peuvent être exprimées clairement sous la forme d'un choix binaire unique, comme activé/désactivé ou oui/non, combinez-les en une seule case à cocher ou interrupteur à bascule commande. Par exemple, utilisez une case à cocher unique pour « J’accepte » au lieu de deux cases d’option pour « J’accepte » et « Je ne suis pas d’accord ».
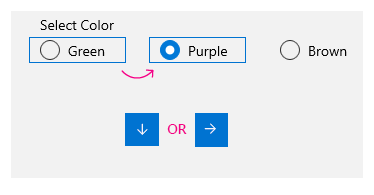
N’utilisez pas deux boutons radio pour une option binaire unique :

Utilisez plutôt une case à cocher :

Lorsque les utilisateurs peuvent sélectionner plusieurs options, utilisez cases à cocher.

Lorsque les options des utilisateurs se trouvent dans une gamme de valeurs (par exemple, 10, 20, 30, ... 100), utilisez un contrôle curseur .

S’il existe plus de huit options, utilisez une zone de liste déroulante .

Si les options disponibles sont basées sur le contexte actuel d’une application ou qu’elles peuvent autrement varier dynamiquement, utilisez un contrôle de liste.
Recommandations
- Assurez-vous que le but et l’état actuel d’un ensemble de boutons radio sont explicites.
- Limitez l’étiquette de texte du bouton radio à une seule ligne.
- Si l’étiquette de texte est dynamique, réfléchissez à la façon dont le bouton sera automatiquement redimensionné et à ce qui se passera pour tous les visuels autour de celui-ci.
- Utilisez la police par défaut, sauf si vos instructions de marque vous indiquent autrement.
- Ne placez pas deux groupes RadioButtons côte à côte. Lorsque deux groupes RadioButtons sont juste à côté des autres, il peut être difficile pour les utilisateurs de déterminer quels boutons appartiennent à quel groupe.
Vue d’ensemble de RadioButtons
RadioButtons ou RadioButton ?
Il existe deux façons de créer des groupes de boutons radio : RadioButtons et RadioButton.
- Nous recommandons le contrôle des boutons radio . Ce contrôle simplifie la disposition, gère la navigation au clavier et l’accessibilité, et prend en charge la liaison à une source de données.
- Vous pouvez utiliser des groupes de contrôles RadioButton individuels.
L’accès au clavier et le comportement de navigation ont été optimisés dans le contrôle RadioButtons. Ces améliorations permettent aux utilisateurs de l’accessibilité et du clavier de parcourir la liste des options plus rapidement et plus facilement.
En plus de ces améliorations, la disposition visuelle par défaut des boutons radio individuels dans un groupe RadioButtons a été optimisée grâce aux paramètres d’orientation, d’espacement et de marge automatisés. Cette optimisation élimine la nécessité de spécifier ces propriétés, car vous devrez peut-être le faire lorsque vous utilisez un contrôle de regroupement plus primitif, tel que StackPanel ou Grid.
Navigation dans un groupe RadioButtons
Le contrôle RadioButtons a un comportement de navigation spécial qui permet aux utilisateurs du clavier de naviguer plus rapidement et plus facilement dans la liste.
Mise au point du clavier
Le contrôle RadioButtons prend en charge deux états :
- Aucune case d’option n’est sélectionnée
- Une case d’option est sélectionnée
Les sections suivantes décrivent le comportement de focus du contrôle dans chaque état.
Aucune case d’option n’est sélectionnée
Quand aucun bouton radio n’est sélectionné, le premier bouton radio de la liste reçoit le focus.
Remarque
L’élément qui reçoit le focus de l'onglet lors de la navigation initiale par tabulation n’est pas sélectionné.
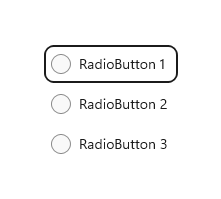
Liste sans focus de tabulation, aucune sélection

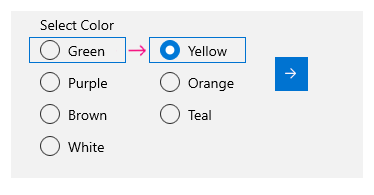
Liste avec le focus d’onglet initial, aucune sélection

Une case d’option est sélectionnée
Lorsqu'un utilisateur accède à la liste où un bouton radio est déjà sélectionné, le bouton radio sélectionné reçoit le focus.
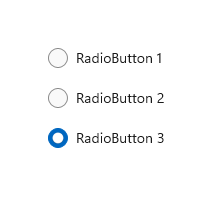
Liste sans focus de tabulation

Liste avec focus initial sur l’onglet

Navigation au clavier
Pour plus d'informations sur les comportements généraux de navigation au clavier, consultez interactions au clavier - Navigation.
Lorsqu’un élément d’un groupe RadioButtons a déjà le focus, l’utilisateur peut utiliser des touches de direction pour la « navigation interne » entre les éléments du groupe. Les touches de direction Haut et Bas passent à l’élément logique « suivant » ou « précédent », tel que défini dans votre balisage XAML. Les touches de direction gauche et droite se déplacent spatialement.
Navigation dans des dispositions à une seule colonne ou à une seule ligne
Dans une disposition à une seule colonne ou à une seule ligne, la navigation au clavier entraîne le comportement suivant :
une seule colonne

La touche Flèche haut et la touche Flèche bas se déplacent entre les éléments.
La touche Flèche gauche et la touche Flèche droite ne font rien.
ligne unique

Les touches de direction Gauche et Haut se déplacent vers l’élément précédent, et les touches de direction Droite et Bas se déplacent vers l’élément suivant.
Navigation dans des dispositions à plusieurs colonnes et à plusieurs lignes
Dans une disposition de grille à plusieurs colonnes et à plusieurs lignes, la navigation au clavier entraîne ce comportement :
touches de direction gauche/droite

Les touches de direction gauche et droite déplacent le focus horizontalement entre les éléments d’une ligne.

Lorsque le focus se trouve sur le dernier élément d’une colonne et que la flèche droite ou gauche est enfoncée, le focus se déplace vers le dernier élément de la colonne suivante ou précédente (le cas échéant).
touches de direction haut/bas

Les touches de direction Haut et Bas déplacent le focus verticalement entre les éléments d’une colonne.

Lorsque le focus se trouve sur le dernier élément d’une colonne et que la touche flèche bas est enfoncée, le focus se déplace vers le premier élément de la colonne suivante (le cas échéant). Lorsque le focus se trouve sur le premier élément d’une colonne et que la touche Flèche haut est enfoncée, le focus se déplace vers le dernier élément de la colonne précédente (le cas échéant)
Pour plus d’informations, consultez interactions du clavier.
Emballage
Le groupe RadioButtons n’encapsule pas le focus de la première ligne ou de la première colonne au dernier, ou de la dernière ligne ou de la dernière colonne au premier. Cela est dû au fait que, lorsque les utilisateurs utilisent un lecteur d’écran, un sens de la limite et une indication claire du début et de la fin est perdue, ce qui rend difficile pour les utilisateurs présentant une déficience visuelle de naviguer dans la liste.
Le contrôle RadioButtons ne prend pas également en charge l’énumération, car le contrôle est destiné à contenir un nombre raisonnable d’éléments (voir Est-ce le bon contrôle ?).
La sélection suit le focus
Lorsque vous utilisez le clavier pour naviguer entre les éléments d’un groupe RadioButtons, lorsque le focus passe d’un élément à l’autre, l’élément nouvellement concentré est sélectionné et l’élément précédemment ciblé est effacé.
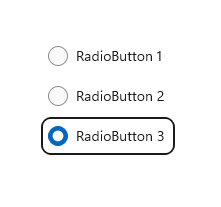
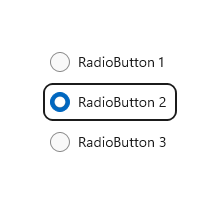
Avant la navigation au clavier
 de navigation au clavier
de navigation au clavier
Focus et sélection avant la navigation au clavier.
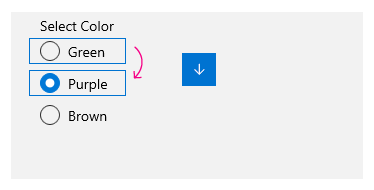
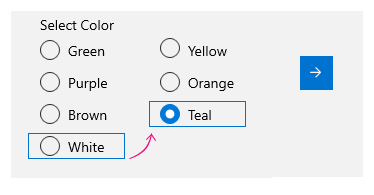
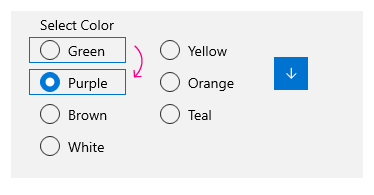
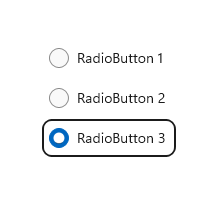
après la navigation au clavier

Focus et sélection après la navigation au clavier, où la touche flèche bas déplace le focus sur le bouton radio 3, le sélectionne et désactive le bouton radio 2.
Vous pouvez déplacer le focus sans modifier la sélection à l’aide de ctrl+touches de direction pour naviguer. Une fois le focus déplacé, vous pouvez utiliser la barre d’espace pour sélectionner l’élément qui a actuellement le focus.
Navigation avec la manette de jeu et la télécommande
Si vous utilisez une manette de jeu ou une télécommande pour naviguer entre les boutons radio, le comportement « sélection suit le focus » est désactivé et l’utilisateur doit appuyer sur le bouton « A » pour sélectionner le bouton radio qui est actuellement sélectionné.
Comportement d’accessibilité
Le tableau suivant décrit comment le Narrateur gère un groupe RadioButtons et ce qui est annoncé. Ce comportement dépend de la façon dont un utilisateur a défini les préférences de détail du Narrateur.
| Action | Annonce du Narrateur |
|---|---|
| Le focus se déplace vers un élément sélectionné | «name, RadioButton, sélectionné, sur de N» |
| Le focus se déplace vers un élément non sélectionné (si vous naviguez avec des touches ctrl/flèche ou un boîtier de commande Xbox, ce qui indique que la sélection ne suit pas le focus.) |
«name, bouton radio, non-sélectionné, x de N» |
Remarque
Le nom que le Narrateur annonce pour chaque élément est la valeur de la propriété jointe AutomationProperties.Name s’il est disponible pour l’élément ; sinon, il s’agit de la valeur retournée par la méthode ToString de l’élément.
x est le numéro de l'élément actuel. N correspond au nombre total d’éléments du groupe.
Créer un groupe WinUI RadioButtons
L’application WinUI 3 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 3. Téléchargez l’application depuis le Microsoft Store ou obtenez le code source sur GitHub
Le contrôle RadioButtons utilise un modèle de contenu similaire à un ItemsControl. Cela signifie que vous pouvez :
- Remplissez-le en ajoutant des éléments directement à la collection Items ou en liant des données à sa propriété ItemsSource.
- Utilisez les propriétés SelectedIndex ou SelectedItem pour obtenir et définir l’option sélectionnée.
- Gérez l’événement SelectionChanged pour agir lorsqu’une option est choisie.
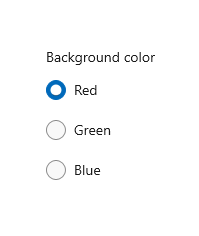
Ici, vous déclarez un contrôle RadioButtons simple avec trois options. La propriété Header est définie pour donner au groupe une étiquette et la propriété SelectedIndex est définie pour fournir une option par défaut.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
Le résultat ressemble à ceci :

Pour effectuer une action lorsque l’utilisateur sélectionne une option, gérez l’événement SelectionChanged. Ici, vous modifiez la couleur d’arrière-plan d’un élément border
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Conseil / Astuce
Vous pouvez également obtenir l’élément sélectionné à partir de la propriété SelectionChangedEventArgs.AddedItems. Il n’y aura qu’un seul élément sélectionné, à l’index 0, afin que vous puissiez obtenir l’élément sélectionné comme suit : string colorName = e.AddedItems[0] as string;.
États de sélection
Un bouton radio a deux états : sélectionné ou désélectionné. Lorsqu’une option est sélectionnée dans un groupe RadioButtons, vous pouvez obtenir sa valeur à partir de la propriété SelectedItem et son emplacement dans la collection à partir de la propriété SelectedIndex. Un bouton radio peut être désélectionné si un utilisateur sélectionne un autre bouton radio dans le même groupe, mais il ne peut pas être désélectionné si l'utilisateur le sélectionne à nouveau. Toutefois, vous pouvez effacer un groupe de cases d’option par programmation en le réglant sur SelectedItem = nullou SelectedIndex = -1. (Définir SelectedIndex sur n’importe quelle valeur en dehors de la plage de la collection Items n’entraîne aucune sélection.)
Contenu des boutons-radio
Dans l’exemple précédent, vous avez rempli le contrôle RadioButtons avec des chaînes simples. Le contrôle a fourni les cases d’option et a utilisé les chaînes comme étiquette pour chacune d’elles.
Toutefois, vous pouvez remplir le contrôle RadioButtons avec n’importe quel objet. En règle générale, vous souhaitez que l’objet fournisse une représentation sous forme de chaîne qui peut être utilisée comme étiquette de texte. Dans certains cas, une image peut être appropriée à la place du texte.
Ici, les éléments SymbolIcon sont utilisés pour alimenter le contrôle.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Vous pouvez également utiliser des contrôles individuels de type « RadioButton » pour remplir les éléments RadioButtons. C’est un cas particulier que nous abordons plus tard. Voir les boutons radio dans un groupe de boutons radio.
L’avantage d’utiliser n’importe quel objet est que vous pouvez lier le contrôle RadioButtons à un type personnalisé dans votre modèle de données. La section suivante illustre cela.
Liaison de données
Le contrôle RadioButtons prend en charge la liaison de données avec sa propriété ItemsSource. Cet exemple montre comment lier le contrôle à une source de données personnalisée. L’apparence et la fonctionnalité de cet exemple sont identiques à l’exemple de couleur d’arrière-plan précédent, mais ici, les pinceaux de couleur sont stockés dans le modèle de données au lieu d’être créés dans le gestionnaire d’événements SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Contrôles RadioButton dans un groupe RadioButtons
Vous pouvez utiliser des contrôles RadioButton individuels pour remplir les éléments RadioButtons. Vous pouvez le faire pour obtenir l’accès à certaines propriétés, comme AutomationProperties.Name; ou vous pouvez avoir un code RadioButton existant, mais vous souhaitez tirer parti de la disposition et de la navigation de RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Lorsque vous utilisez des contrôles RadioButton dans un groupe RadioButtons, le contrôle RadioButtons sait comment présenter le RadioButton. Vous ne finirez donc pas par deux cercles de sélection.
Toutefois, certains comportements doivent être pris en compte. Nous vous recommandons de gérer l’état et les événements soit sur les contrôles individuels, soit sur le RadioButtons, mais pas simultanément, pour éviter les conflits.
Ce tableau affiche les événements et propriétés associés sur les deux contrôles.
| RadioButton | Boutons radio |
|---|---|
| coché, non coché, Cliquez sur | ChangementDeSélection |
| IsChecked | ÉlémentSélectionné, IndexSélectionné |
Si vous gérez des événements sur un RadioButtonindividuel, tel que Checked ou Unchecked, et que vous gérez également l’événement RadioButtons.SelectionChanged, les deux événements seront déclenchés. L’événement RadioButton se produit en premier, puis l’événement RadioButtons.SelectionChanged se produit, ce qui peut entraîner des conflits.
Les propriétés IsChecked, SelectedItemet SelectedIndex restent synchronisées. Une modification apportée à une propriété met à jour les deux autres.
La propriété RadioButton.GroupName est ignorée. Le groupe est créé par la commande RadioButtons.
Définition de plusieurs colonnes
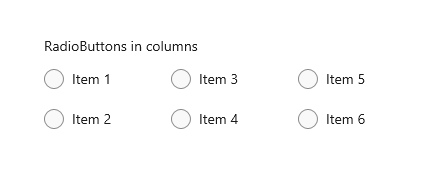
Par défaut, le contrôle RadioButtons dispose ses boutons radio verticalement dans une seule colonne. Vous pouvez définir la propriété MaxColumns pour que le contrôle organise les boutons radio dans plusieurs colonnes. (Lorsque vous effectuez cette opération, elles sont disposées dans l’ordre principal des colonnes, où les éléments se remplissent de haut en bas, puis de gauche à droite.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Conseil / Astuce
Pour que les éléments aient été organisés dans une ligne horizontale unique, définissez MaxColumns égal au nombre d’éléments du groupe.
Créer votre propre groupe RadioButton
Important
Nous vous recommandons d’utiliser le contrôle RadioButtons pour regrouper les éléments RadioButton.
Les boutons radio fonctionnent dans des groupes. Vous pouvez regrouper des contrôles RadioButton de deux façons :
- Placez-les dans le même conteneur parent.
- Définissez la propriété GroupName pour chaque bouton radio à la même valeur.
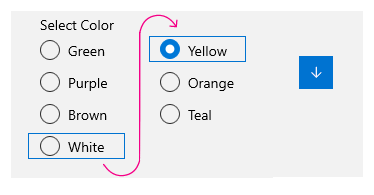
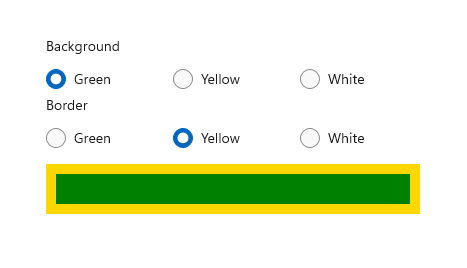
Dans cet exemple, le premier groupe de boutons radio est implicitement regroupé en se trouvant dans le même panneau empilé. Le deuxième groupe est divisé entre deux stack panels. Par conséquent, GroupName est utilisé pour les regrouper explicitement en un seul groupe.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Ces deux groupes de contrôles RadioButton ressemblent à ceci :

États des boutons radio
Un bouton radio a deux états : sélectionné ou désélectionné. Lorsqu’un bouton radio est sélectionné, sa propriété IsChecked est true. Lorsqu’un bouton radio est désélectionné, sa propriété IsChecked est false. Un bouton radio peut être désélectionné si un utilisateur sélectionne un autre bouton radio dans le même groupe, mais il ne peut pas être désélectionné si l'utilisateur le sélectionne à nouveau. Toutefois, vous pouvez effacer un bouton radio par programmation en définissant sa propriété IsChecked sur false.
Visuels à prendre en compte
L’espacement par défaut des contrôles de RadioButton individuels est différent de l’espacement fourni par un groupe RadioButtons. Pour appliquer l’espacement RadioButtons à des contrôles de RadioButton individuels, utilisez une valeur Margin de 0,0,7,3, comme indiqué ici.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
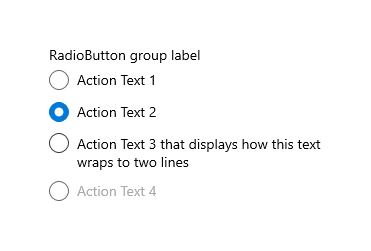
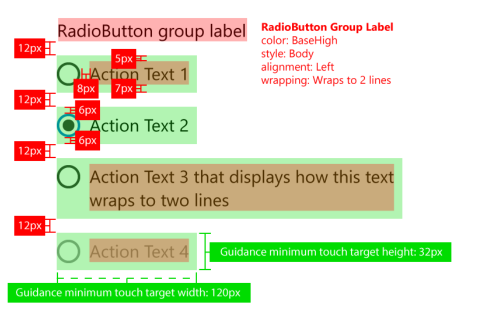
Les images suivantes montrent l’espacement préféré des cases d’option dans un groupe.

Image 
Remarque
Si vous utilisez un contrôle RadioButtons WinUI, l’espacement, les marges et l’orientation sont déjà optimisés.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Le contrôle RadioButtons pour les applications UWP est inclus dans le cadre de WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ces contrôles existent dans les espaces de noms Windows.UI.Xaml.Controls et Microsoft.UI.Xaml.Controls.
- API UWP: classe RadioButton, propriété IsChecked, événement Checked
- API WinUI 2: classe RadioButtons, propriété SelectedItem, propriété SelectedIndex, événement SelectionChanged
- Ouvrir l’application galerie WinUI 2 et voir RadioButton en action. L’application WinUI 2 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Il existe deux façons de créer des groupes de boutons radio.
- À compter de WinUI 2.3, nous vous recommandons le contrôle RadioButtons . Ce contrôle simplifie la disposition, gère la navigation au clavier et l’accessibilité, et prend en charge la liaison à une source de données.
- Vous pouvez utiliser des groupes de contrôles RadioButton individuels. Si votre application n’utilise pas WinUI 2.3 ou version ultérieure, il s’agit de la seule option.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Rubriques connexes
Windows developer
