ScrollView.VerticalScrollRailMode Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit une valeur qui indique si le rail de défilement est activé pour l’axe vertical.
public:
property ScrollingRailMode VerticalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
ScrollingRailMode VerticalScrollRailMode();
void VerticalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")]
public ScrollingRailMode VerticalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultVerticalScrollRailMode")] set; }var scrollingRailMode = scrollView.verticalScrollRailMode;
scrollView.verticalScrollRailMode = scrollingRailMode;Public Property VerticalScrollRailMode As ScrollingRailModeValeur de propriété
Valeur qui indique si le rail de défilement est activé pour l’axe vertical. Par défaut, il s’agit de Enabled.
- Attributs
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
Remarques
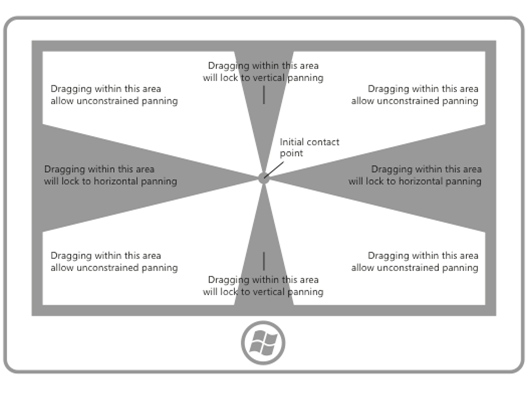
Lorsque le contenu est défilé sans manipuler directement la barre de défilement, par exemple, par interaction tactile, nous l’appelons panoramique. Étant donné que le contenu peut être à la fois plus large et plus haut que la zone d’affichage, un panoramique à deux dimensions (horizontal et vertical) est souvent nécessaire. Les rails améliorent l’expérience utilisateur dans ces cas-là en verrouillant le mouvement panoramique sur l’axe de mouvement, vertical ou horizontal, comme si le contenu était sur un rail.
Le schéma suivant explique le concept des rails.

Pour plus d’informations, consultez Recommandations pour le mouvement panoramique.