UIElement.Transform3D Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit l’effet de transformation 3D à appliquer lors du rendu de cet élément.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DValeur de propriété
Effet de transformation 3D à appliquer lors du rendu de cet élément. Par défaut, il s’agit de null.
Remarques
Utilisez la Transform3D propriété pour appliquer une matrice de transformation 3D à un élément XAML. Cela vous permet de créer des effets où l’interface utilisateur bidimensionnelle semble exister dans un espace 3D par rapport à l’utilisateur.
Transform3D se comporte comme RenderTransform, mais autorise les transformations dans un espace tridimensionnel et pas seulement dans deux dimensions.
PerspectiveTransform3D et CompositeTransform3D
Il existe deux sous-classes de Transform3D que vous pouvez utiliser pour remplir la Transform3D propriété. Vous devez toujours utiliser ces sous-classes ensemble pour créer une scène 3D. En termes très simples, vous appliquez une perspectiveTransform3D à l’élément racine de votre scène pour fournir une fenêtre d’affichage commune pour tous les éléments qu’elle contient. Ensuite, vous appliquez un CompositeTransform3D à des éléments individuels de la scène pour les faire pivoter, les mettre à l’échelle et les déplacer par rapport à la fenêtre d’affichage commune.
PerspectiveTransform3D représente une matrice de transformation de perspective 3D et crée un cadre de référence et une fenêtre d’affichage pour une scène 3D. Sous un effet de perspective, les éléments plus loin de l’utilisateur semblent se rétrécir vers un point de disparaître commun, comme s’ils étaient réellement vus dans un espace tridimensionnel. Étant donné que l’effet de perspective doit s’appliquer à tous les éléments d’une scène 3D partagée, il est généralement appliqué à la racine du contenu 3D, comme l’élément Page . L’effet est hérité par les enfants de cet élément.
PerspectiveTransform3D conserve les coordonnées dans le plan Z=0, où les éléments d’interface utilisateur résident par défaut. Par conséquent, PerspectiveTransform3D (hérité de l’élément racine) affecte l’apparence d’un élément uniquement si l’élément est également transformé par un CompositeTransform3D, ce qui le déplace hors du plan Z=0.
CompositeTransform3D représente un groupe de transformations affine 3D sur un élément, y compris la rotation, l’échelle et la traduction. Cette classe est utilisée pour positionner des éléments dans un espace 3D.
Voici un exemple d’utilisation des sous-classes Transform3D pour obtenir un effet 3D pour votre interface utilisateur :
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

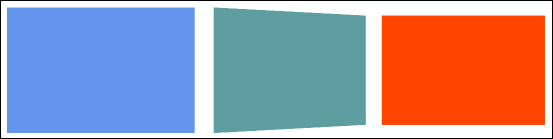
Dans cet exemple, une perspectiveTransform3D est attachée au StackPanel racine et fournit une fenêtre d’affichage de perspective partagée pour les enfants du panneau.
- Le rectangle à gauche n’ayant pas de transformation, il apparaît comme normal.
- Le rectangle au centre est pivoté de -30 degrés autour de son axe central et traduit de 75 pixels, ce qui entraîne une coordonnée Z de -150 pixels sur son bord droit.
- Le rectangle à droite est traduit de 150 pixels.
Les bords des trois rectangles semblent être contigus, car ils partagent une perspective commune.
Animation de CompositeTransform3D
Vous pouvez animer chaque propriété d’un CompositeTransform3D indépendamment. Pour plus d’informations sur les animations, consultez Animations de storyboard et Animations de fonction d’accélération et d’image clé.
Dans cet exemple, les animations sont appliquées aux propriétés RotationY et TranslateZ pour faire en sorte que le rectangle central semble tomber en place. Le résultat final lorsque les animations se sont arrêtées est le même que l’exemple précédent.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D et PlaneProjection
Avant Windows 10, la seule façon de créer des effets 3D était de définir la propriété Projection. Lors de l’utilisation de Projection, les transformations 3D ne sont pas héritées dans l’arborescence XAML. Par conséquent, projection convient uniquement pour appliquer des effets où les éléments sont transformés en coordonnées locales, et non par rapport à une fenêtre d’affichage de perspective partagée. Ce même effet peut être obtenu en définissant PerspectiveTransform3D sur un élément local. Pour cette raison, nous vous recommandons d’utiliser Transform3D pour tous les effets 3D les plus simples, et chaque fois que vous avez besoin d’une perspective partagée.
Notes
Transform3D n’affecte pas l’ordre dans lequel les éléments sont dessinés. Les éléments plus loin de la visionneuse le long de l’axe Z peuvent toujours être rendus au-dessus des éléments qui sont plus proches. Vous pouvez utiliser la propriété jointe Canvas.ZIndex et la position des éléments dans l’arborescence visuelle XAML pour gérer l’ordre de dessin des éléments dans votre interface utilisateur.