RadialGradientBrush Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
RadialGradientBrush peint une zone avec un dégradé radial. Un point central définit l’origine du dégradé et une ellipse définit les limites externes du dégradé.
Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Héritage
-
RadialGradientBrush
- Attributs
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Exemples
Conseil
Pour plus d’informations, des conseils de conception et des exemples de code, consultez Pinceaux.
Les applications WinUI 3 Gallery et WinUI 2 Gallery incluent des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 3 et WinUI 2.
Si elles sont déjà installées, ouvrez-les en cliquant sur les liens suivants : WinUI 3 Gallery ou WinUI 2 Gallery.
Si elles ne sont pas installées, vous pouvez télécharger WinUI 3 Gallery et WinUI 2 Gallery à partir du Microsoft Store.
Vous pouvez également obtenir le code source des deux applications à partir de GitHub (utilisez la branche main pour WinUI 3 et la branche winui2 pour WinUI 2).
L’exemple suivant crée un dégradé radial avec six points de dégradé et l’utilise pour peindre un rectangle.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

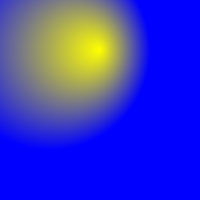
Cet exemple crée un dégradé radial qui utilise le mode de mappage Absolu avec des valeurs personnalisées pour Center, RadiusXet RadiusYGradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Remarques
Disposition en dégradé
Le dégradé est dessiné dans une ellipse définie par les propriétés Center, RadiusX et RadiusY . Les couleurs du début du dégradé se trouvent au centre de l’ellipse et se terminent au niveau du rayon.
Les couleurs du dégradé radial sont définies par des points de couleur ajoutés à la propriété de collection GradientStops. Chaque point de dégradé spécifie une couleur et un décalage le long du dégradé.
L’origine du dégradé est définie par défaut au centre et peut être décalée à l’aide de la propriété GradientOrigin.
MappingMode définit si Center, RadiusX, RadiusY et GradientOrigin représentent des coordonnées relatives ou absolues.
Lorsque MappingMode a la valeur RelativeToBoundingBox, les valeurs X et Y des trois propriétés sont traitées comme relatives aux limites de l’élément, où (0,0) représente le haut à gauche et (1,1) représente le bas à droite des limites d’élément pour les propriétés Center, RadiusX et RadiusY , et (0,0) représente le centre de la propriété GradientOrigin .
Quand MappingMode a la valeur Absolute, les valeurs X et Y des trois propriétés sont traitées comme des coordonnées absolues dans les limites d’élément.
Prise en charge des versions Windows 10
Le rendu de dégradé est pris en charge sur Windows 10 version 1903 (v10.0.18362.0) et versions ultérieures. Sur les versions précédentes du système d’exploitation, le pinceau affiche une couleur unie spécifiée par la FallbackColor propriété .
Pinceaux en tant que ressources XAML
Chacun des types de pinceau qui peuvent être déclarés en XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) est destiné à être défini en tant que ressource, afin que vous puissiez réutiliser ce pinceau en tant que ressource dans votre application. La syntaxe XAML indiquée pour les types Brush est appropriée pour définir le pinceau en tant que ressource. Lorsque vous déclarez un pinceau en tant que ressource, vous avez également besoin d’un attribut x:Key que vous utiliserez ultérieurement pour faire référence à cette ressource à partir d’autres définitions d’interface utilisateur. Pour plus d’informations sur les ressources XAML et sur l’utilisation de l’attribut x:Key, consultez ResourceDictionary et références de ressources XAML.
L’avantage de déclarer des pinceaux en tant que ressources est qu’il réduit le nombre d’objets runtime nécessaires à la construction d’une interface utilisateur : le pinceau est désormais partagé en tant que ressource commune qui fournit des valeurs pour plusieurs parties du graphique d’objets.
Si vous examinez les définitions de modèle de contrôle existantes pour Windows Runtime contrôles XAML, vous verrez que les modèles utilisent largement les ressources de pinceau (bien qu’il s’agisse généralement de SolidColorBrush, et non de LinearGradientBrush). La plupart de ces ressources sont des ressources système et utilisent l’extension de balisage {ThemeResource} pour la référence de ressource plutôt que l’extension de balisage {StaticResource}. Pour plus d’informations sur l’utilisation des pinceaux de ressources système dans votre propre modèle de contrôle XAML, consultez Ressources de thème XAML.
Constructeurs
| RadialGradientBrush() |
Initialise une nouvelle instance de la classe RadialGradientBrush. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
Propriétés
| Center |
Obtient ou définit le centre de l’ellipse qui contient le dégradé. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| CenterProperty |
Identifie la propriété de dépendance Center. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| GradientOrigin |
Obtient ou définit l’origine du dégradé (par rapport au coin supérieur gauche). Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| GradientOriginProperty |
Identifie la propriété de dépendance GradientOrigin. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| GradientStops |
Obtient ou définit les points de dégradé du pinceau. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| InterpolationSpace |
Obtient ou définit l’espace de couleur utilisé pour interpoler les couleurs du dégradé. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| InterpolationSpaceProperty |
Identifie la propriété de dépendance InterpolationSpace. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| MappingMode |
Obtient ou définit si les coordonnées de positionnement du pinceau de dégradé sont absolues ou relatives à la zone de sortie. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| MappingModeProperty |
Identifie la propriété de dépendance MappingMode. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| RadiusX |
Obtient ou définit le rayon de l’axe X de l’ellipse qui contient le dégradé. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| RadiusXProperty |
Identifie la propriété de dépendance RadiusX. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| RadiusY |
Obtient ou définit le rayon de l’axe Y de l’ellipse qui contient le dégradé. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| RadiusYProperty |
Identifie la propriété de dépendance RadiusY. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| SpreadMethod |
Obtient ou définit le type de méthode d’engraissement qui indique comment dessiner un dégradé qui commence ou se termine à l’intérieur des limites de l’objet à peindre. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |
| SpreadMethodProperty |
Identifie la propriété de dépendance SpreadMethod. Cette documentation s’applique à WinUI 2 pour UWP (pour WinUI dans le SDK d'application Windows, consultez les espaces de noms SDK d'application Windows). |