Flou visualElement sur iOS
Cette plateforme iOS spécifique est utilisée pour flouter le contenu en couches sous elle, et peut être appliquée à n’importe quel VisualElement. Elle est consommée en XAML en définissant la VisualElement.BlurEffect propriété jointe sur une valeur de l’énumération BlurEffectStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Vous pouvez également la consommer à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
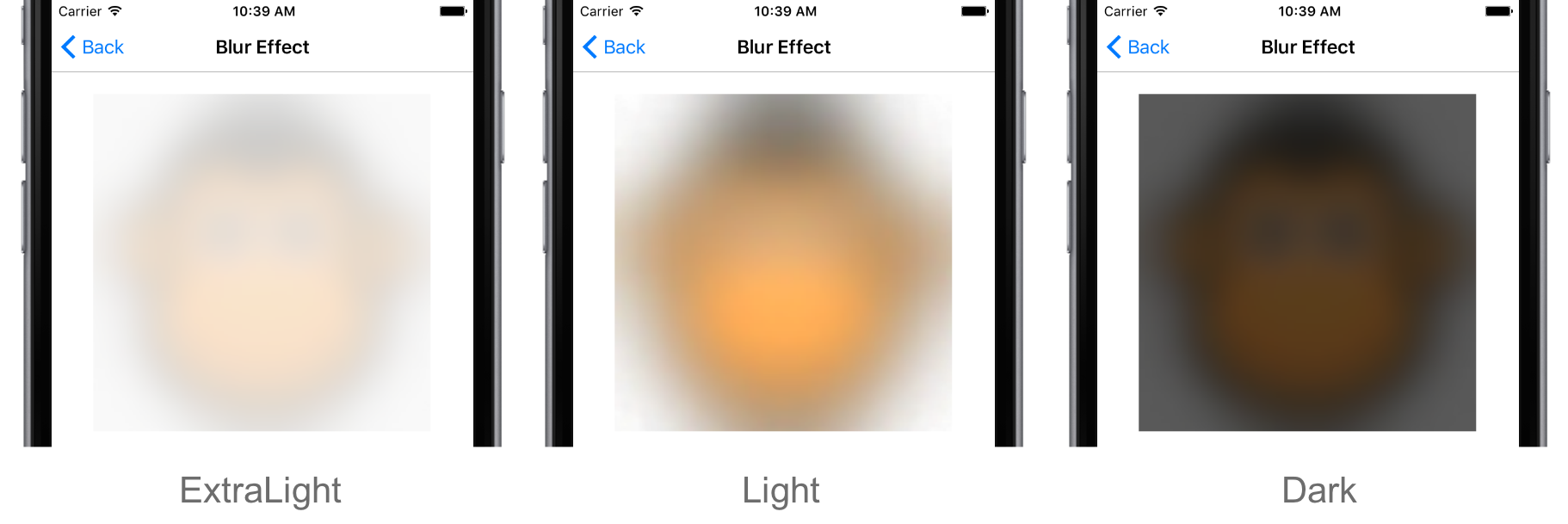
La Image.On<iOS> méthode spécifie que cette méthode spécifique à la plateforme s’exécutera uniquement sur iOS. La VisualElement.UseBlurEffect méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, est utilisée pour appliquer l’effet de flou, l’énumération BlurEffectStyle fournissant quatre valeurs :
Le résultat est qu’un spécifié BlurEffectStyle est appliqué à :Image

Notes
Lors de l’ajout d’un effet de flou à un VisualElement, les événements tactiles sont toujours reçus par le VisualElement.
 Télécharger l’exemple
Télécharger l’exemple