Styles Xamarin.Forms d’applications à l’aide de feuilles de style en cascade (CSS)
Xamarin.Forms prend en charge le style des éléments visuels à l’aide de feuilles de style en cascade (CSS).
Xamarin.Forms les applications peuvent être stylisées à l’aide de CSS. Une feuille de style se compose d’une liste de règles, chaque règle se composant d’un ou de plusieurs sélecteurs et d’un bloc de déclaration. Un bloc de déclaration se compose d’une liste de déclarations en accolades, chaque déclaration se composant d’une propriété, d’un signe deux-points et d’une valeur. Lorsqu’il existe plusieurs déclarations dans un bloc, un point-virgule est inséré en tant que séparateur. L’exemple de code suivant montre des Xamarin.Forms css conformes :
navigationpage {
-xf-bar-background-color: lightgray;
}
^contentpage {
background-color: lightgray;
}
#listView {
background-color: lightgray;
}
stacklayout {
margin: 20;
}
.mainPageTitle {
font-style: bold;
font-size: medium;
}
.mainPageSubtitle {
margin-top: 15;
}
.detailPageTitle {
font-style: bold;
font-size: medium;
text-align: center;
}
.detailPageSubtitle {
text-align: center;
font-style: italic;
}
listview image {
height: 60;
width: 60;
}
stacklayout>image {
height: 200;
width: 200;
}
Dans Xamarin.Forms, les feuilles de style CSS sont analysées et évaluées au moment de l’exécution, plutôt qu’au moment de la compilation, et les feuilles de style sont ré-analysées lors de leur utilisation.
Notes
Actuellement, tous les styles possibles avec le style XAML ne peuvent pas être exécutés avec CSS. Toutefois, les styles XAML peuvent être utilisés pour compléter CSS pour les propriétés qui ne sont actuellement pas prises en charge par Xamarin.Forms. Pour plus d’informations sur les styles XAML, consultez Styles d’applications Xamarin.Forms à l’aide de styles XAML.
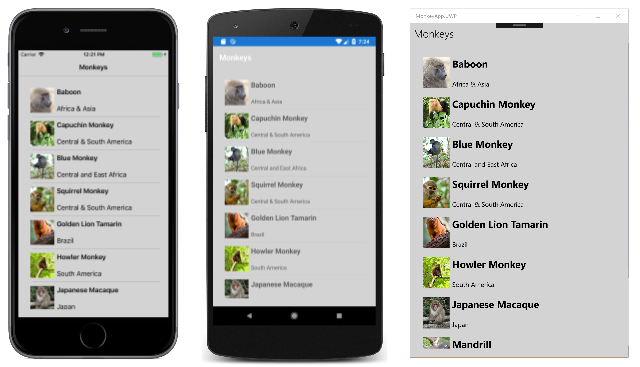
L’exemple MonkeyAppCSS illustre l’utilisation de CSS pour appliquer un style à une application simple, et est illustré dans les captures d’écran suivantes :
Utilisation d’une feuille de style
Le processus d’ajout d’une feuille de style à une solution est le suivant :
- Ajoutez un fichier CSS vide à votre projet de bibliothèque .NET Standard.
- Définissez l’action de génération du fichier CSS sur EmbeddedResource.
Chargement d’une feuille de style
Il existe un certain nombre d’approches qui peuvent être utilisées pour charger une feuille de style.
Notes
Il n’est actuellement pas possible de modifier une feuille de style au moment de l’exécution et d’appliquer la nouvelle feuille de style.
XAML
Une feuille de style peut être chargée et analysée avec la StyleSheet classe avant d’être ajoutée à un ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Assets/styles.css" />
</Application.Resources>
</Application>
La StyleSheet.Source propriété spécifie la feuille de style en tant qu’URI par rapport à l’emplacement du fichier XAML englobant, ou par rapport à la racine du projet si l’URI commence par un /.
Avertissement
Le chargement du fichier CSS échoue si son action de génération n’est pas définie sur EmbeddedResource.
Vous pouvez également charger et analyser une feuille de style avec la StyleSheet classe , avant d’être ajoutée à un ResourceDictionary, en l’inlinant dans une CDATA section :
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet>
<![CDATA[
^contentpage {
background-color: lightgray;
}
]]>
</StyleSheet>
</ContentPage.Resources>
...
</ContentPage>
Pour plus d’informations sur les dictionnaires de ressources, consultez Dictionnaires de ressources.
C#
En C#, une feuille de style peut être chargée à partir d’un StringReader et ajoutée à un ResourceDictionary:
public partial class MyPage : ContentPage
{
public MyPage()
{
InitializeComponent();
using (var reader = new StringReader("^contentpage { background-color: lightgray; }"))
{
this.Resources.Add(StyleSheet.FromReader(reader));
}
}
}
L’argument de la StyleSheet.FromReader méthode est le TextReader qui a lu la feuille de style.
Sélection d’éléments et application de propriétés
CSS utilise des sélecteurs pour déterminer les éléments à cibler. Les styles avec des sélecteurs correspondants sont appliqués consécutivement, dans l’ordre de définition. Les styles définis sur un élément spécifique sont toujours appliqués en dernier. Pour plus d’informations sur les sélecteurs pris en charge, consultez Référence du sélecteur.
CSS utilise des propriétés pour appliquer un style à un élément sélectionné. Chaque propriété a un ensemble de valeurs possibles, et certaines propriétés peuvent affecter n’importe quel type d’élément, tandis que d’autres s’appliquent à des groupes d’éléments. Pour plus d’informations sur les propriétés prises en charge, consultez Référence des propriétés.
Les feuilles de style enfants remplacent toujours les feuilles de style parentes si elles définissent les mêmes propriétés. Par conséquent, les règles de précédence suivantes sont suivies lors de l’application de styles qui définissent les mêmes propriétés :
- Un style défini dans les ressources d’application est remplacé par un style défini dans les ressources de page, s’ils définissent les mêmes propriétés.
- Un style défini dans les ressources de page est remplacé par un style défini dans les ressources de contrôle, s’ils définissent les mêmes propriétés.
- Un style défini dans les ressources d’application est remplacé par un style défini dans les ressources de contrôle, s’ils définissent les mêmes propriétés.
Important
Les variables CSS ne sont pas prises en charge.
Sélection d’éléments par type
Les éléments de l’arborescence visuelle peuvent être sélectionnés par type avec le sélecteur non sensible à element la casse :
stacklayout {
margin: 20;
}
Ce sélecteur identifie tous StackLayout les éléments des pages qui consomment la feuille de style et définit leurs marges sur une épaisseur uniforme de 20.
Notes
Le element sélecteur n’identifie pas les sous-classes du type spécifié.
Sélection d’éléments par classe de base
Les éléments de l’arborescence visuelle peuvent être sélectionnés par la classe de base avec le sélecteur qui ne respecte pas la casse ^base :
^contentpage {
background-color: lightgray;
}
Ce sélecteur identifie tous ContentPage les éléments qui consomment la feuille de style et définit leur couleur d’arrière-plan sur lightgray.
Notes
Le ^base sélecteur est spécifique à Xamarin.Formset ne fait pas partie de la spécification CSS.
Sélection d’un élément par nom
Vous pouvez sélectionner des éléments individuels dans l’arborescence visuelle avec le sélecteur respectant la casse #id :
#listView {
background-color: lightgray;
}
Ce sélecteur identifie l’élément dont StyleId la propriété a la valeur listView. Toutefois, si la StyleId propriété n’est pas définie, le sélecteur revient à utiliser le x:Name de l’élément . Par conséquent, dans l’exemple XAML suivant, le #listView sélecteur identifie le dont x:Name l’attribut ListView est défini sur listView, et définit sa couleur d’arrière-plan sur lightgray.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<StackLayout>
<ListView x:Name="listView" ...>
...
</ListView>
</StackLayout>
</ContentPage>
Sélection d’éléments avec un attribut de classe spécifique
Les éléments avec un attribut de classe spécifique peuvent être sélectionnés avec le sélecteur respectant la casse .class :
.detailPageTitle {
font-style: bold;
font-size: medium;
text-align: center;
}
.detailPageSubtitle {
text-align: center;
font-style: italic;
}
Une classe CSS peut être affectée à un élément XAML en définissant la StyleClass propriété de l’élément sur le nom de la classe CSS. Par conséquent, dans l’exemple XAML suivant, les styles définis par la .detailPageTitle classe sont affectés au premier Label, tandis que les styles définis par la .detailPageSubtitle classe sont affectés au second Label.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<ScrollView>
<StackLayout>
<Label ... StyleClass="detailPageTitle" />
<Label ... StyleClass="detailPageSubtitle"/>
...
</StackLayout>
</ScrollView>
</ContentPage>
Sélection d’éléments enfants
Les éléments enfants de l’arborescence visuelle peuvent être sélectionnés avec le sélecteur non sensible à element element la casse :
listview image {
height: 60;
width: 60;
}
Ce sélecteur identifie tous Image les éléments qui sont des enfants d’éléments ListView et définit leur hauteur et leur largeur sur 60. Par conséquent, dans l’exemple XAML suivant, le listview image sélecteur identifie le Image qui est un enfant de et ListViewdéfinit sa hauteur et sa largeur sur 60.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<StackLayout>
<ListView ...>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
...
<Image ... />
...
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
Notes
Le element element sélecteur ne nécessite pas que l’élément enfant soit un enfant direct du parent . L’élément enfant peut avoir un parent différent. La sélection a lieu à condition qu’un ancêtre soit le premier élément spécifié.
Sélection d’éléments enfants directs
Les éléments enfants directs dans l’arborescence visuelle peuvent être sélectionnés avec le sélecteur ne respectant pas la casse element>element :
stacklayout>image {
height: 200;
width: 200;
}
Ce sélecteur identifie tous Image les éléments qui sont des enfants directs d’éléments StackLayout et définit leur hauteur et leur largeur sur 200. Par conséquent, dans l’exemple XAML suivant, le stacklayout>image sélecteur identifie le Image qui est un enfant direct du StackLayoutet définit sa hauteur et sa largeur sur 200.
<ContentPage ...>
<ContentPage.Resources>
<StyleSheet Source="/Assets/styles.css" />
</ContentPage.Resources>
<ScrollView>
<StackLayout>
...
<Image ... />
...
</StackLayout>
</ScrollView>
</ContentPage>
Notes
Le element>element sélecteur nécessite que l’élément enfant soit un enfant direct du parent.
Référence du sélecteur
Les sélecteurs CSS suivants sont pris en charge par Xamarin.Forms:
| Sélecteur | Exemple | Description |
|---|---|---|
.class |
.header |
Sélectionne tous les éléments dont la StyleClass propriété contient « header ». Notez que ce sélecteur respecte la casse. |
#id |
#email |
Sélectionne tous les éléments avec StyleId la valeur définie sur email. Si StyleId n’est pas défini, secours sur x:Name. Lors de l’utilisation de XAML, x:Name est préféré à StyleId. Notez que ce sélecteur respecte la casse. |
* |
* |
Sélectionne tous les éléments. |
element |
label |
Sélectionne tous les éléments de type Label, mais pas les sous-classes. Notez que ce sélecteur ne respecte pas la casse. |
^base |
^contentpage |
Sélectionne tous les éléments avec ContentPage comme classe de base, y compris ContentPage lui-même. Notez que ce sélecteur ne respecte pas la casse et ne fait pas partie de la spécification CSS. |
element,element |
label,button |
Sélectionne tous les Button éléments et tous les Label éléments. Notez que ce sélecteur ne respecte pas la casse. |
element element |
stacklayout label |
Sélectionne tous les Label éléments à l’intérieur d’un StackLayout. Notez que ce sélecteur ne respecte pas la casse. |
element>element |
stacklayout>label |
Sélectionne tous les Label éléments avec StackLayout comme parent direct. Notez que ce sélecteur ne respecte pas la casse. |
element+element |
label+entry |
Sélectionne tous les Entry éléments directement après un Label. Notez que ce sélecteur ne respecte pas la casse. |
element~element |
label~entry |
Sélectionne tous les Entry éléments précédés d’un Label. Notez que ce sélecteur ne respecte pas la casse. |
Les styles avec des sélecteurs correspondants sont appliqués consécutivement, dans l’ordre de définition. Les styles définis sur un élément spécifique sont toujours appliqués en dernier.
Conseil
Les sélecteurs peuvent être combinés sans limitation, tels que StackLayout>ContentView>label.email.
Les sélecteurs suivants ne sont actuellement pas pris en charge :
[attribute]@mediaet@supports:et::
Notes
Les remplacements de spécificité et de spécificité ne sont pas pris en charge.
Informations de référence sur les propriétés
Les propriétés CSS suivantes sont prises en charge par Xamarin.Forms (dans la colonne Valeurs , les types sont italiques, tandis que les littéraux de chaîne sont gray) :
| Propriété | S’applique à | Valeurs | Exemple |
|---|---|---|---|
align-content |
FlexLayout |
stretch | center | start | end | spacebetween | spacearound | spaceevenly | flex-start | flex-end | space-between | space-around | initial |
align-content: space-between; |
align-items |
FlexLayout |
stretch | center | start | end | flex-start | flex-end | initial |
align-items: flex-start; |
align-self |
VisualElement |
auto | stretch | center | start | end | flex-start | flex-end | initial |
align-self: flex-end; |
background-color |
VisualElement |
Couleur | initial |
background-color: springgreen; |
background-image |
Page |
String | initial |
background-image: bg.png; |
border-color |
Button, Frame, ImageButton |
Couleur | initial |
border-color: #9acd32; |
border-radius |
BoxView, Button, Frame, ImageButton |
Double | initial |
border-radius: 10; |
border-width |
Button, ImageButton |
Double | initial |
border-width: .5; |
color |
ActivityIndicator, BoxView, Button, CheckBox, DatePicker, Editor, Entry, Label, Picker, ProgressBar, SearchBar, Switch, TimePicker |
Couleur | initial |
color: rgba(255, 0, 0, 0.3); |
column-gap |
Grid |
Double | initial |
column-gap: 9; |
direction |
VisualElement |
ltr | rtl | inherit | initial |
direction: rtl; |
flex-direction |
FlexLayout |
column | columnreverse | row | rowreverse | row-reverse | column-reverse | initial |
flex-direction: column-reverse; |
flex-basis |
VisualElement |
float | auto | initial. En outre, un pourcentage dans la plage de 0 % à 100 % peut être spécifié avec le % signe . |
flex-basis: 25%; |
flex-grow |
VisualElement |
Flotteur | initial |
flex-grow: 1.5; |
flex-shrink |
VisualElement |
Flotteur | initial |
flex-shrink: 1; |
flex-wrap |
VisualElement |
nowrap | wrap | reverse | wrap-reverse | initial |
flex-wrap: wrap-reverse; |
font-family |
Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span |
String | initial |
font-family: Consolas; |
font-size |
Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span |
Double | namedsize | initial |
font-size: 12; |
font-style |
Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span |
bold | italic | initial |
font-style: bold; |
height |
VisualElement |
Double | initial |
min-height: 250; |
justify-content |
FlexLayout |
start | center | end | spacebetween | spacearound | spaceevenly | flex-start | flex-end | space-between | space-around | initial |
justify-content: flex-end; |
letter-spacing |
Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, SearchHandler, Span, TimePicker |
Double | initial |
letter-spacing: 2.5; |
line-height |
Label, Span |
Double | initial |
line-height: 1.8; |
margin |
View |
Épaisseur | initial |
margin: 6 12; |
margin-left |
View |
Épaisseur | initial |
margin-left: 3; |
margin-top |
View |
Épaisseur | initial |
margin-top: 2; |
margin-right |
View |
Épaisseur | initial |
margin-right: 1; |
margin-bottom |
View |
Épaisseur | initial |
margin-bottom: 6; |
max-lines |
Label |
Int | initial |
max-lines: 2; |
min-height |
VisualElement |
Double | initial |
min-height: 50; |
min-width |
VisualElement |
Double | initial |
min-width: 112; |
opacity |
VisualElement |
Double | initial |
opacity: .3; |
order |
VisualElement |
Int | initial |
order: -1; |
padding |
Button, ImageButton, Layout, Page |
Épaisseur | initial |
padding: 6 12 12; |
padding-left |
Button, ImageButton, Layout, Page |
Double | initial |
padding-left: 3; |
padding-top |
Button, ImageButton, Layout, Page |
Double | initial |
padding-top: 4; |
padding-right |
Button, ImageButton, Layout, Page |
Double | initial |
padding-right: 2; |
padding-bottom |
Button, ImageButton, Layout, Page |
Double | initial |
padding-bottom: 6; |
position |
FlexLayout |
relative | absolute | initial |
position: absolute; |
row-gap |
Grid |
Double | initial |
row-gap: 12; |
text-align |
Entry, EntryCell, Label, SearchBar |
left | top | right | bottom | start | center | middle | end | initial. left et right doivent être évités dans les environnements de droite à gauche. |
text-align: right; |
text-decoration |
Label, Span |
none | underline | strikethrough | line-through | initial |
text-decoration: underline, line-through; |
text-transform |
Button,Editor, Entry, Label, SearchBar, SearchHandler |
none | default | uppercase | lowercase | initial |
text-transform: uppercase; |
transform |
VisualElement |
none, rotate, rotateX, rotateY, scale, scaleX, scaleY, translate, translateX, translateY, initial |
transform: rotate(180), scaleX(2.5); |
transform-origin |
VisualElement |
double, double | initial |
transform-origin: 7.5, 12.5; |
vertical-align |
Label |
left | top | right | bottom | start | center | middle | end | initial |
vertical-align: bottom; |
visibility |
VisualElement |
true | visible | false | hidden | collapse | initial |
visibility: hidden; |
width |
VisualElement |
Double | initial |
min-width: 320; |
Notes
initial est une valeur valide pour toutes les propriétés. Il efface la valeur (rétablit la valeur par défaut) qui a été définie à partir d’un autre style.
Les propriétés suivantes ne sont actuellement pas prises en charge :
all: initial.- Propriétés de disposition (zone ou grille).
- Propriétés abrégées, telles que
font, etborder.
En outre, il n’y a pas inherit de valeur et l’héritage n’est donc pas pris en charge. Par conséquent, vous ne pouvez pas, par exemple, définir la font-size propriété sur une disposition et vous attendre à ce que toutes les Label instances de la disposition héritent de la valeur. La seule exception est la direction propriété, qui a une valeur par défaut de inherit.
Le ciblage des Span éléments présente un problème connu empêchant les étendues d’être la cible des styles CSS par l’élément et le nom (à l’aide du # symbole). L’élément Span dérive de GestureElement, qui n’a pas la propriété, de sorte que les étendues ne prennent pas en charge le StyleClass ciblage de classe CSS. Pour plus d’informations, consultez Impossible d’appliquer le style CSS au contrôle Span.
Xamarin.Forms propriétés spécifiques
Les propriétés CSS spécifiques suivantes Xamarin.Forms sont également prises en charge (dans la colonne Valeurs , les types sont italiques, tandis que les littéraux de chaîne sont gray) :
| Propriété | S’applique à | Valeurs | Exemple |
|---|---|---|---|
-xf-bar-background-color |
NavigationPage, TabbedPage |
Couleur | initial |
-xf-bar-background-color: teal; |
-xf-bar-text-color |
NavigationPage, TabbedPage |
Couleur | initial |
-xf-bar-text-color: gray |
-xf-horizontal-scroll-bar-visibility |
ScrollView |
default | always | never | initial |
-xf-horizontal-scroll-bar-visibility: never; |
-xf-max-length |
Entry, Editor, SearchBar |
Int | initial |
-xf-max-length: 20; |
-xf-max-track-color |
Slider |
Couleur | initial |
-xf-max-track-color: red; |
-xf-min-track-color |
Slider |
Couleur | initial |
-xf-min-track-color: yellow; |
-xf-orientation |
ScrollView, StackLayout |
horizontal | vertical | both | initial. both est uniquement pris en charge sur un ScrollView. |
-xf-orientation: horizontal; |
-xf-placeholder |
Entry, Editor, SearchBar |
texte entre guillemets | initial |
-xf-placeholder: Enter name; |
-xf-placeholder-color |
Entry, Editor, SearchBar |
Couleur | initial |
-xf-placeholder-color: green; |
-xf-spacing |
StackLayout |
Double | initial |
-xf-spacing: 8; |
-xf-thumb-color |
Slider, Switch |
Couleur | initial |
-xf-thumb-color: limegreen; |
-xf-vertical-scroll-bar-visibility |
ScrollView |
default | always | never | initial |
-xf-vertical-scroll-bar-visibility: always; |
-xf-vertical-text-alignment |
Label |
start | center | end | initial |
-xf-vertical-text-alignment: end; |
-xf-visual |
VisualElement |
String | initial |
-xf-visual: material; |
Xamarin.Forms Propriétés spécifiques à l’interpréteur de commandes
Les propriétés CSS spécifiques à l’interpréteur de commandes suivantes Xamarin.Forms sont également prises en charge (dans la colonne Valeurs , les types sont italiques, tandis que les littéraux de chaîne sont gray) :
| Propriété | S’applique à | Valeurs | Exemple |
|---|---|---|---|
-xf-flyout-background |
Shell |
Couleur | initial |
-xf-flyout-background: red; |
-xf-shell-background |
Element |
Couleur | initial |
-xf-shell-background: green; |
-xf-shell-disabled |
Element |
Couleur | initial |
-xf-shell-disabled: blue; |
-xf-shell-foreground |
Element |
Couleur | initial |
-xf-shell-foreground: yellow; |
-xf-shell-tabbar-background |
Element |
Couleur | initial |
-xf-shell-tabbar-background: white; |
-xf-shell-tabbar-disabled |
Element |
Couleur | initial |
-xf-shell-tabbar-disabled: black; |
-xf-shell-tabbar-foreground |
Element |
Couleur | initial |
-xf-shell-tabbar-foreground: gray; |
-xf-shell-tabbar-title |
Element |
Couleur | initial |
-xf-shell-tabbar-title: lightgray; |
-xf-shell-tabbar-unselected |
Element |
Couleur | initial |
-xf-shell-tabbar-unselected: cyan; |
-xf-shell-title |
Element |
Couleur | initial |
-xf-shell-title: teal; |
-xf-shell-unselected |
Element |
Couleur | initial |
-xf-shell-unselected: limegreen; |
Color
Les valeurs suivantes color sont prises en charge :
X11couleurs, qui correspondent aux couleurs CSS, aux couleurs prédéfinies UWP et aux Xamarin.Forms couleurs. Notez que ces valeurs de couleur ne respectent pas la casse.- couleurs hexadécimal :
#rgb,#argb,#rrggbb,#aarrggbb - couleurs rvb :
rgb(255,0,0),rgb(100%,0%,0%). Les valeurs sont comprises entre 0 et 255 ou 0 %-100 %. - couleurs rgba :
rgba(255, 0, 0, 0.8),rgba(100%, 0%, 0%, 0.8). La valeur d’opacité est comprise entre 0.0 et 1.0. - Couleurs hsl :
hsl(120, 100%, 50%). La valeur h est comprise entre 0 et 360, tandis que s et l sont dans la plage 0%-100%. - Couleurs hsla :
hsla(120, 100%, 50%, .8). La valeur d’opacité est comprise entre 0.0 et 1.0.
Thickness
Une, deux, trois ou quatre thickness valeurs sont prises en charge, chacune séparée par un espace blanc :
- Une valeur unique indique une épaisseur uniforme.
- Deux valeurs indiquent l’épaisseur verticale puis horizontale.
- Trois valeurs indiquent le haut, puis l’horizontale (gauche et droite), puis l’épaisseur inférieure.
- Quatre valeurs indiquent l’épaisseur supérieure, droite, inférieure, puis gauche.
Notes
Les valeurs CSS thickness diffèrent des valeurs XAML Thickness . Par exemple, en XAML, une valeur à deux indique Thickness l’épaisseur horizontale puis verticale, tandis qu’une valeur Thickness à quatre indique l’épaisseur gauche, supérieure, droite, puis inférieure. En outre, les valeurs XAML Thickness sont séparées par des virgules.
NamedSize
Les valeurs non sensibles à namedsize la casse suivantes sont prises en charge :
defaultmicrosmallmediumlarge
La signification exacte de chaque namedsize valeur est dépendante de la plateforme et de la vue.
Fonctions
Les dégradés linéaires et radials peuvent être spécifiés à l’aide des linear-gradient() fonctions CSS et radial-gradient() , respectivement. Le résultat de ces fonctions doit être affecté à la background propriété d’un contrôle .
CSS dans Xamarin.Forms avec Xamarin.University
Xamarin.Forms Vidéo CSS 3.0
 Télécharger l’exemple
Télécharger l’exemple