Inicio rápido: Implementación de una aplicación web de ASP.NET
Nota:
A partir del 1 de junio de 2024, las aplicaciones de App Service recién creadas pueden generar un nombre de host predeterminado único que use la convención de nomenclatura <app-name>-<random-hash>.<region>.azurewebsites.net. Los nombres de aplicación existentes permanecen sin cambios. Por ejemplo:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Para obtener más información, consulte Nombre de host predeterminado único para el recurso de App Service.
En este inicio rápido, aprenderá a crear e implementar su primera aplicación web de ASP.NET en Azure App Service. App Service admite varias versiones de aplicaciones .NET. Proporciona un servicio de hospedaje web muy escalable y con aplicación de revisiones de un modo automático. Las aplicaciones web de ASP.NET son multiplataforma y se pueden hospedar tanto en Linux como en Windows. Cuando termine, tendrá un grupo de recursos de Azure que incluirá un plan de hospedaje de App Service y un recurso de App Service con una aplicación web implementada.
Como alternativa, puede implementar una aplicación web de ASP.NET como parte de un contenedor Windows o Linux en App Service.
Sugerencia
Busque sugerencias de GitHub Copilot en los pasos de Visual Studio, Visual Studio Code y Azure Portal.
Nota:
Todavía no se admite la compilación de aplicaciones de .NET 9 (STS) con Windows App Service mediante MSBuild o SCM_DO_BUILD. La compatibilidad con estos escenarios de compilación está prevista para después de la fecha de disponibilidad general inicial y para el 4 de diciembre de 2024. Las implementaciones que se compilan fuera de App Service a través de Visual Studio, Visual Studio Code, GitHub Actions y Azure DevOps son totalmente compatibles.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web
- (Opcional) Para probar GitHub Copilot, una cuenta de GitHub Copilot. Hay disponible una evaluación gratuita de 30 días.
Si ya ha instalado Visual Studio 2022:
- Para instalar las actualizaciones más recientes de Visual Studio, seleccione Ayuda>Buscar actualizaciones.
- Para agregar la carga de trabajo, seleccione Herramientas>Obtener herramientas y características.
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Visual Studio Code.
- La extensión Azure Tools.
- El SDK de .NET 8.0 más reciente.
- (Opcional) Para probar GitHub Copilot, una cuenta de GitHub Copilot. Hay disponible una evaluación gratuita de 30 días.
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- LaCLI de Azure.
- El SDK de .NET 8.0 más reciente.
- (Opcional) Para probar GitHub Copilot, una cuenta de GitHub Copilot. Hay disponible una evaluación gratuita de 30 días.
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Azure PowerShell.
- El SDK de .NET 8.0 más reciente.
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Cuenta de GitHub Crear una cuenta gratuita.
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Azure Developer CLI.
- El SDK de .NET 8.0 más reciente.
Creación de una aplicación web de ASP.NET
Inicialice la plantilla de aplicación web de ASP.NET
Abra Visual Studio y seleccione Crear un proyecto.
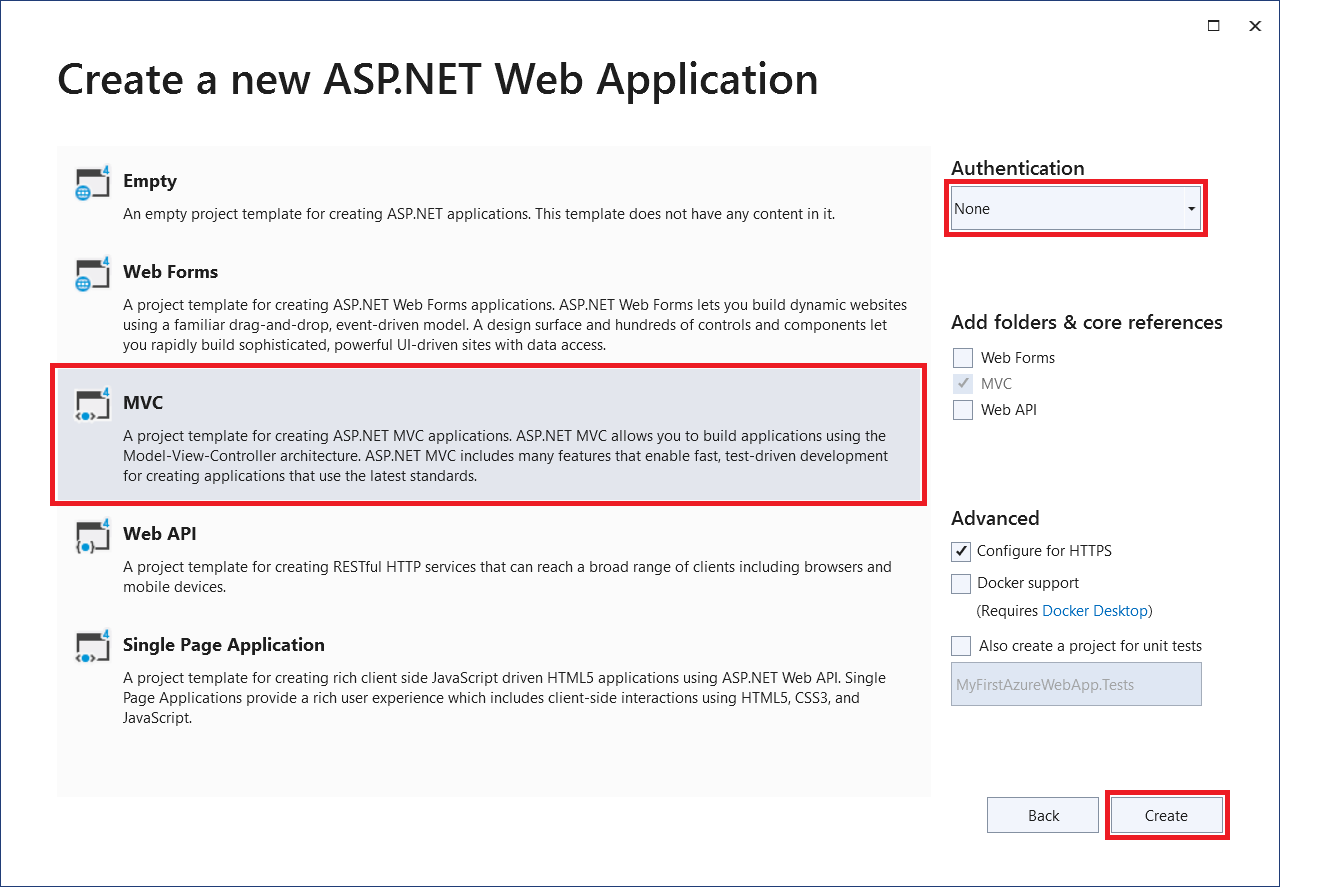
En Crear un proyecto, busque y seleccione Aplicación web ASP.NET Core (Razor Pages) y, después, seleccione Siguiente.
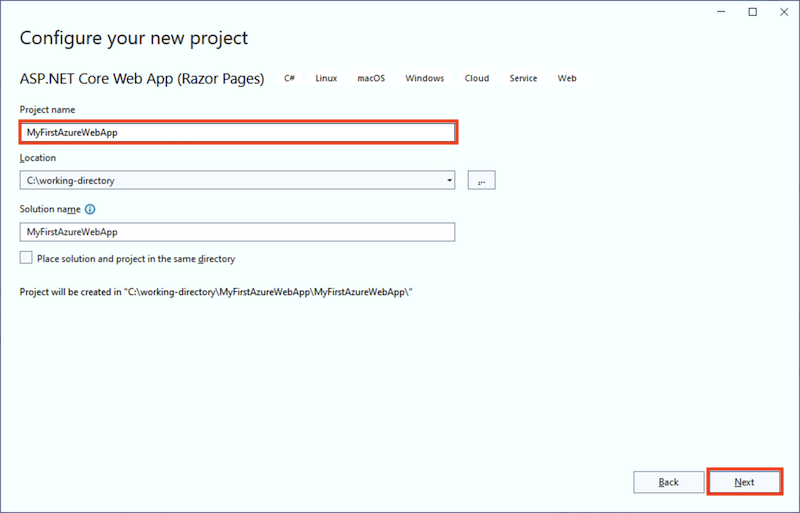
En Configurar el nuevo proyecto, asigne a la aplicación el nombre MyFirstAzureWebApp y seleccione Siguiente.
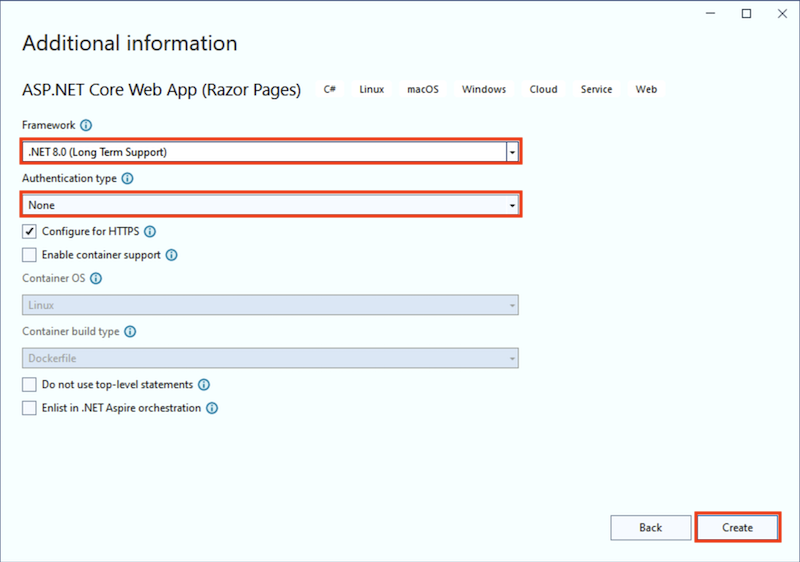
Seleccione .NET 8.0 (Compatibilidad a largo plazo).
Asegúrese de que en Tipo de autenticación se ha seleccionado la opción Ninguno. Seleccione Crear.
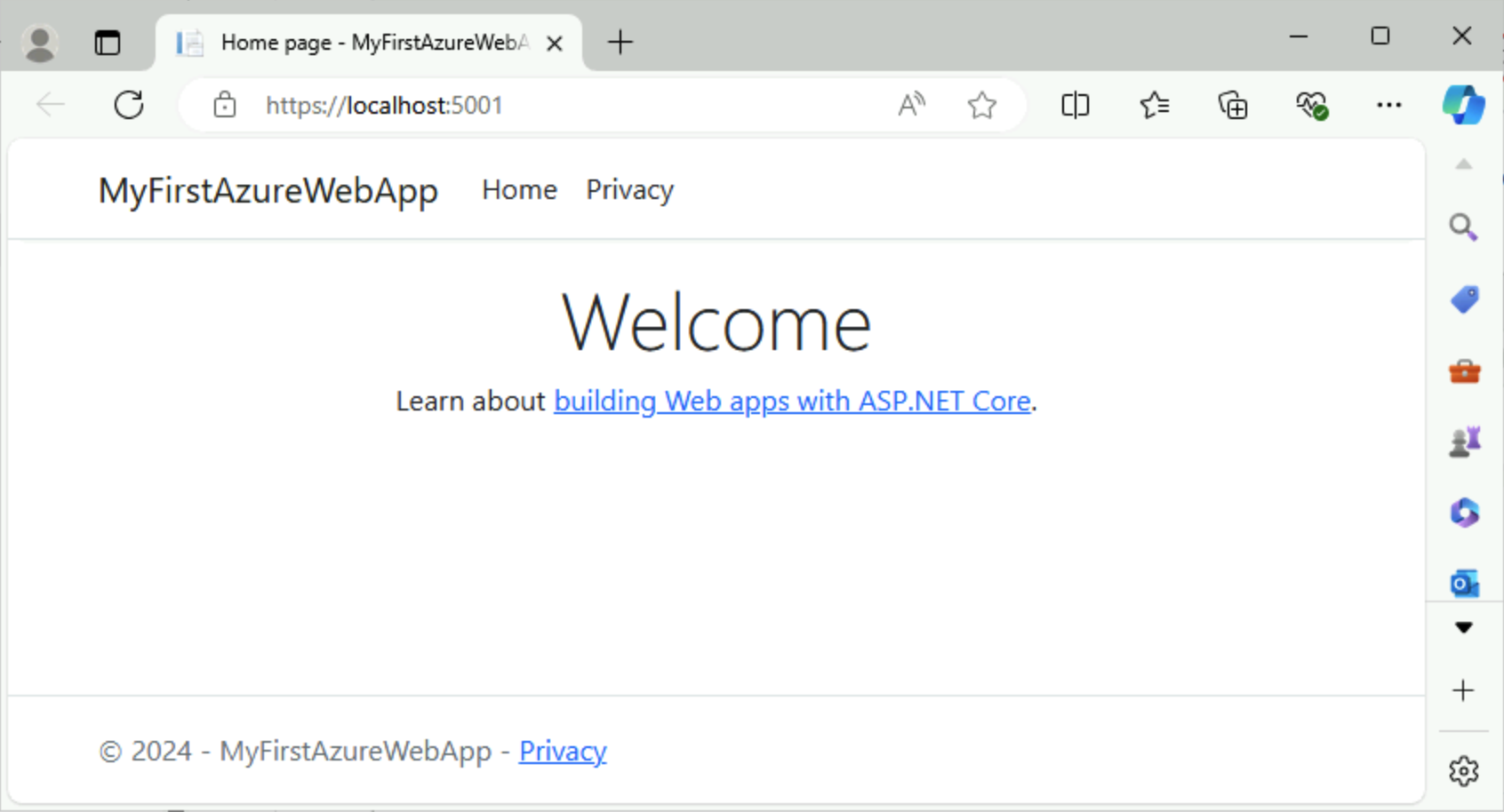
En el menú de Visual Studio, seleccione Depurar>Iniciar sin depurar para ejecutar la aplicación web localmente. Si ve un mensaje que le pide que confíe en un certificado autofirmado, seleccione Sí.
Sugerencia
Si tiene una cuenta de GitHub Copilot, pruebe a obtener las características de GitHub Copilot para Visual Studio.
Abra una ventana de terminal en la máquina en un directorio de trabajo. Cree una nueva aplicación web .NET utilizando el comando aplicación web dotnet y luego cambie los directorios a la aplicación recién creada.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppEn la misma sesión de terminal, ejecute la aplicación localmente mediante el comando dotnet run.
dotnet run --urls=https://localhost:5001/Abra un explorador web y vaya a la aplicación en
https://localhost:5001.Verá que la aplicación web de la plantilla de ASP.NET Core 8.0 se muestra en la página.
En este paso, se bifurcará un proyecto de demostración que se va a implementar.
- Vaya a la aplicación de ejemplo de .NET 8.0.
- Seleccione el botón Fork (Bifurcación) en la esquina superior derecha de la página de GitHub.
- Seleccione el propietario y deje el nombre del repositorio predeterminado.
- Seleccione Crear bifurcación.
En esta guía de inicio rápido se usa Azure Developer CLI (azd) para crear recursos de Azure y para implementar código. Para obtener más información, consulte Instalación de Azure Developer CLI y Compilación e implementación de aplicaciones con Azure Developer CLI.
Para obtener e inicializar la plantilla de aplicación web de ASP.NET Core, siga estos pasos:
Abra una ventana de terminal en su equipo en un directorio de trabajo vacío. Ejecute el siguiente comando:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitCuando el sistema le pida un nombre para el entorno, escriba
dev.En la misma sesión de terminal, ejecute la aplicación localmente mediante el comando
dotnet run. Use el parámetro--projectpara especificar el directoriosrcde la plantillaazd, que es donde reside el código de la aplicación.dotnet run --project src --urls=https://localhost:5001/Abra un explorador web y vaya a la aplicación, que está en
https://localhost:5001. La plantilla de aplicación web de ASP.NET Core 8.0 se muestra en la página.
Publicación de la aplicación web
Siga estos pasos para crear los recursos de App Service y publicar el proyecto:
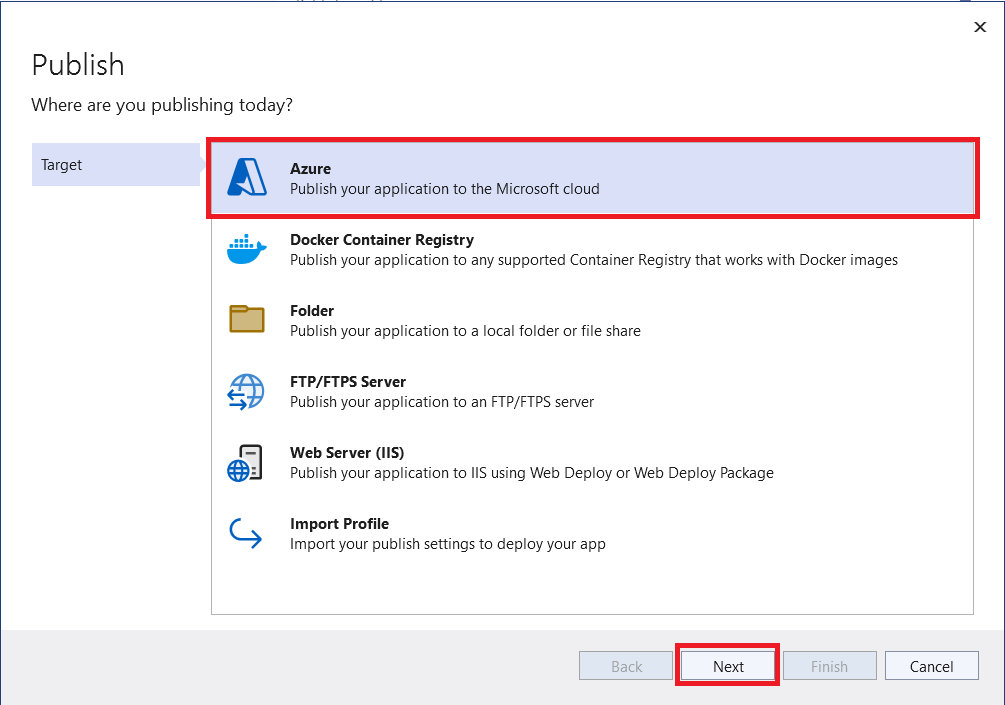
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto MyFirstAzureWebApp y seleccione Publicar.
En Publicar, seleccione Azure y, después, Siguiente.
Elija el valor de Destino específico, sea Azure App Service (Linux) o Azure App Service (Windows) . Seleccione Siguiente.
Importante
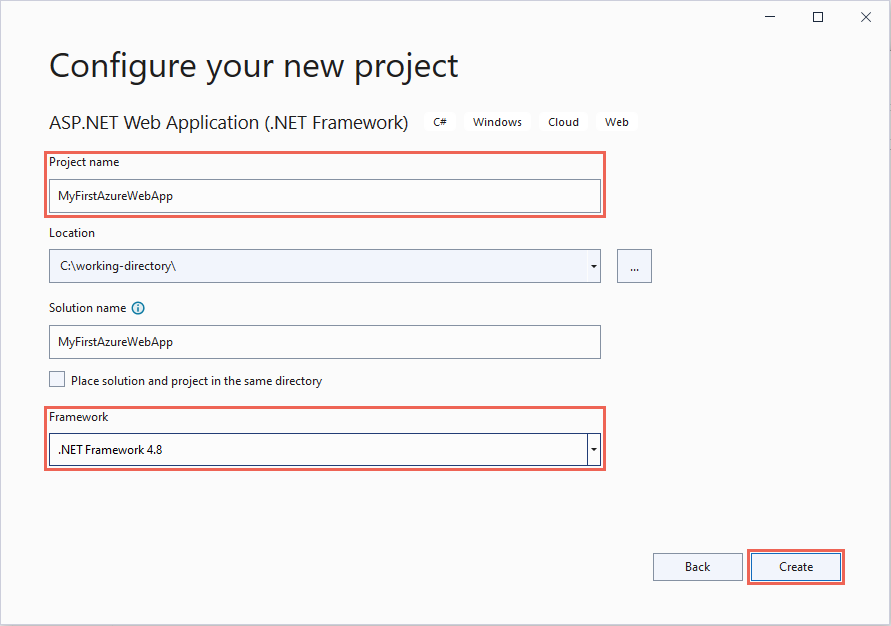
Cuando el destino sea ASP.NET Framework 4.8, use Azure App Service (Windows) .
Las opciones dependen de si ya ha iniciado sesión en Azure y de si tiene una cuenta de Visual Studio vinculada a una cuenta de Azure. Seleccione Agregar una cuenta o Iniciar sesión para iniciar sesión en la suscripción de Azure. Si ya ha iniciado sesión, seleccione la cuenta que desee.
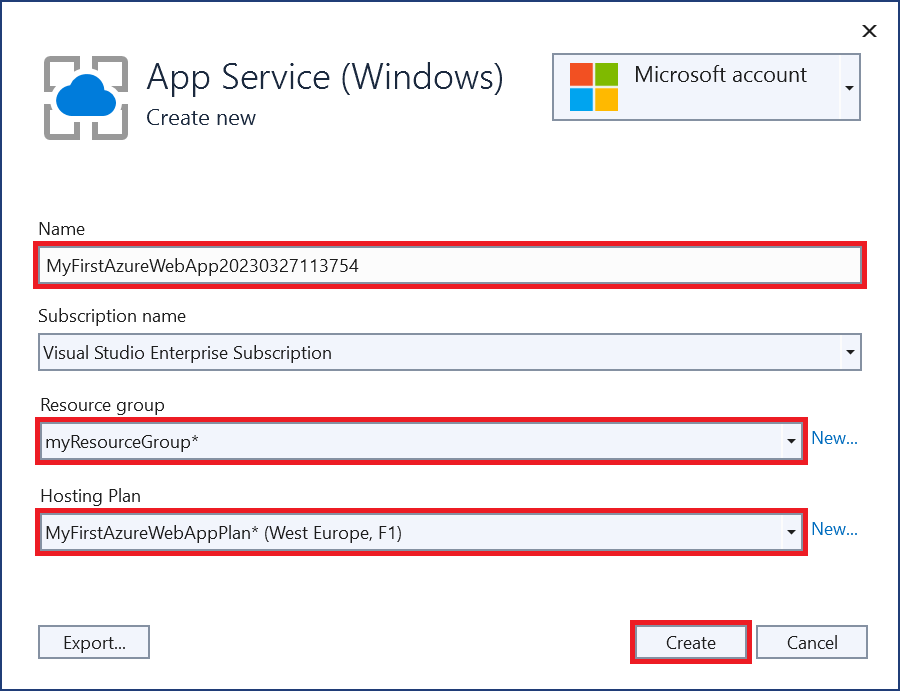
A la derecha de App Service instances (Instancias de App Service), seleccione +.
En Suscripción, acepte la suscripción que aparece o seleccione otra en la lista desplegable.
En Grupo de recursos, seleccione Nuevo. En Nuevo nombre de grupo de recursos, escriba myResourceGroup y seleccione Aceptar.
En Plan de hospedaje, seleccione Nuevo.
En el cuadro de diálogo Plan de hospedaje: Crear nuevo, escriba los valores especificados en la tabla siguiente:
Configuración Valor sugerido Descripción Plan de hospedaje MyFirstAzureWebAppPlan Nombre del plan de App Service. Ubicación Oeste de Europa El centro de datos donde se hospeda la aplicación web. Tamaño Elija el nivel más bajo. Los niveles de precios definen las características de hospedaje. En Nombre, escriba un nombre de aplicación único. Incluya solo caracteres
a-z,A-Z,0-9y-. Puede aceptar el nombre único generado automáticamente. La dirección URL de la aplicación web eshttp://<app-name>.azurewebsites.net, donde<app-name>es el nombre de la aplicación.Seleccione Crear para crear los recursos de Azure.
Una vez completado el proceso, los recursos de Azure se crean automáticamente. Está listo para publicar el proyecto de ASP.NET Core.
En el cuadro de diálogo Publicar, asegúrese de que la nueva aplicación de App Service esté seleccionada; luego, seleccione Finalizar y, luego, Cerrar. Visual Studio crea automáticamente un perfil de publicación para la aplicación de App Service seleccionada.
En la página Publicar, seleccione Publicar. Si ve un mensaje de advertencia, seleccione Continuar.
Visual Studio compila, empaqueta y publica la aplicación en Azure y, luego, la inicia en el explorador predeterminado.
Verá que la aplicación web de ASP.NET Core 8.0 se muestra en la página.
Abra Visual Studio Code desde el directorio raíz del proyecto.
code .Si el sistema le pregunta, seleccione Sí, confío en los autores.
Sugerencia
Si tiene una cuenta de GitHub Copilot, pruebe a obtener las características de GitHub Copilot para Visual Studio Code.
En Visual Studio Code, seleccione Ver>Paleta de comandos para abrir la Paleta de comandos.
Busque y seleccione Azure App Service: Crear nueva aplicación web (avanzado).
Responda a los mensajes como se indica a continuación:
- Si se le pide, inicie sesión en su cuenta de Azure.
- Seleccione su suscripción.
- Seleccione Create new Web App...Advanced (Crear aplicación web...Avanzada).
- En Escriba un nombre único global para la nueva aplicación web, use un nombre que sea único en todas las instancias de Azure. Los caracteres válidos son
a-z,0-9y-. Un buen patrón es usar una combinación del nombre de la empresa y un identificador de la aplicación. - Seleccione Crear nuevo grupo de recursos y escriba un nombre, por ejemplo,
myResourceGroup. - Cuando se le pida que seleccione una pila del entorno en tiempo de ejecución, seleccione .NET 8 (LTS).
- Seleccione un sistema operativo (Windows o Linux).
- Seleccione una ubicación cerca de usted.
- Seleccione Crear un nuevo plan de App Service, especifique un nombre y seleccione el plan de tarifaGratis (F1).
- En el recurso de Application Insights, seleccione Omitir por ahora para el recurso de Application Insights.
- Cuando se le solicite, seleccione Implementar.
- Seleccione MyFirstAzureWebApp como la carpeta que se va a implementar.
- Seleccione Agregar configuración cuando se le solicite.
En el elemento emergente Implementar siempre el área de trabajo "MyFirstAzureWebApp" en <app-name>", seleccione Sí para que Visual Studio Code se implemente en la misma aplicación de App Service cada vez que se encuentre en esa área de trabajo.
Cuando se complete la publicación, seleccione Examinar sitio web en la notificación y seleccione Abrir cuando se le solicite.
Verá que la aplicación web de ASP.NET Core 8.0 se muestra en la página.
Inicie sesión en su cuenta de Azure con el comando az login y siga la indicación:
az login- Si no se reconoce el comando
az, asegúrese de tener instalada la CLI de Azure, como se describe en los Requisitos previos.
- Si no se reconoce el comando
Use az webapp up para implementar el código en el directorio local MyFirstAzureWebApp:
az webapp up --sku F1 --name <app-name> --os-type <os>- Reemplace
<app-name>por un nombre que sea único en todo Azure. Los caracteres válidos sona-z,0-9y-. Un buen patrón es usar una combinación del nombre de la empresa y un identificador de la aplicación. - El argumento
--sku F1crea la aplicación web en el plan de tarifaGratis. Omita este argumento para usar un nivel Premium más rápido, lo que supondrá un costo por hora. - Reemplace
<os>porlinuxowindows. - Opcionalmente, incluya el argumento
--location <location-name>, donde<location-name>es una región de Azure disponible. Para obtener una lista de regiones permitidas para su cuenta de Azure, ejecute el comando az account list-locations.
El comando puede tardar unos minutos en completarse. Mientras se ejecuta, el comando proporciona mensajes sobre cómo crear el grupo de recursos, el plan de App Service y la aplicación de hospedaje, configurar el registro y, a continuación, realizar la implementación del archivo ZIP. Luego, se muestra un mensaje con la dirección URL de la aplicación:
You can launch the app at http://<app-name>.azurewebsites.net- Reemplace
Abra un explorador web y vaya a dicha dirección. Verá que la aplicación web de ASP.NET Core 8.0 se muestra en la página.
Nota:
Se recomienda Azure PowerShell para crear aplicaciones en la plataforma de hospedaje de Windows. Para crear aplicaciones en Linux, use otra herramienta, como la CLI de Azure.
Inicie sesión en su cuenta de Azure mediante el comando Connect-AzAccount y siguiendo la indicación:
Connect-AzAccountCree una aplicación mediante el comando New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Reemplace
<app-name>por un nombre que sea único en todo Azure. Los caracteres válidos sona-z,0-9y-. Una combinación del nombre de la empresa y un identificador de aplicación es un buen patrón. - Opcionalmente, incluya el parámetro
-Location <location-name>, donde<location-name>es una región de Azure disponible. Para obtener una lista de regiones permitidas para su cuenta de Azure, ejecute el comando Get-AzLocation.
El comando puede tardar unos minutos en completarse. El comando crea un grupo de recursos, un plan de App Service y el recurso de App Service.
- Reemplace
En la carpeta raíz de la aplicación, ejecute el comando dotnet publish para preparar la aplicación local MyFirstAzureWebApp para la implementación:
dotnet publish --configuration ReleaseCambie al directorio de versión y cree un archivo ZIP a partir del contenido:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublique el archivo ZIP en la aplicación de Azure mediante el comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathnecesita la ruta de acceso completa del archivo ZIP.Abra un explorador web y vaya a dicha dirección. Verá que la aplicación web de ASP.NET Core 8.0 se muestra en la página.
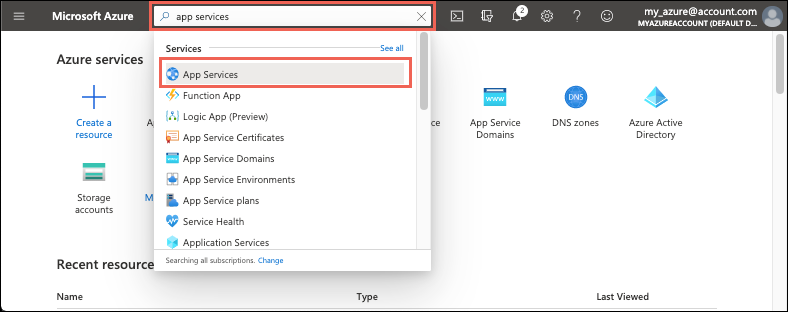
Escriba app services en la búsqueda. En Servicios, seleccione App Services.
En la página App Services, seleccione Crear>Aplicación web.
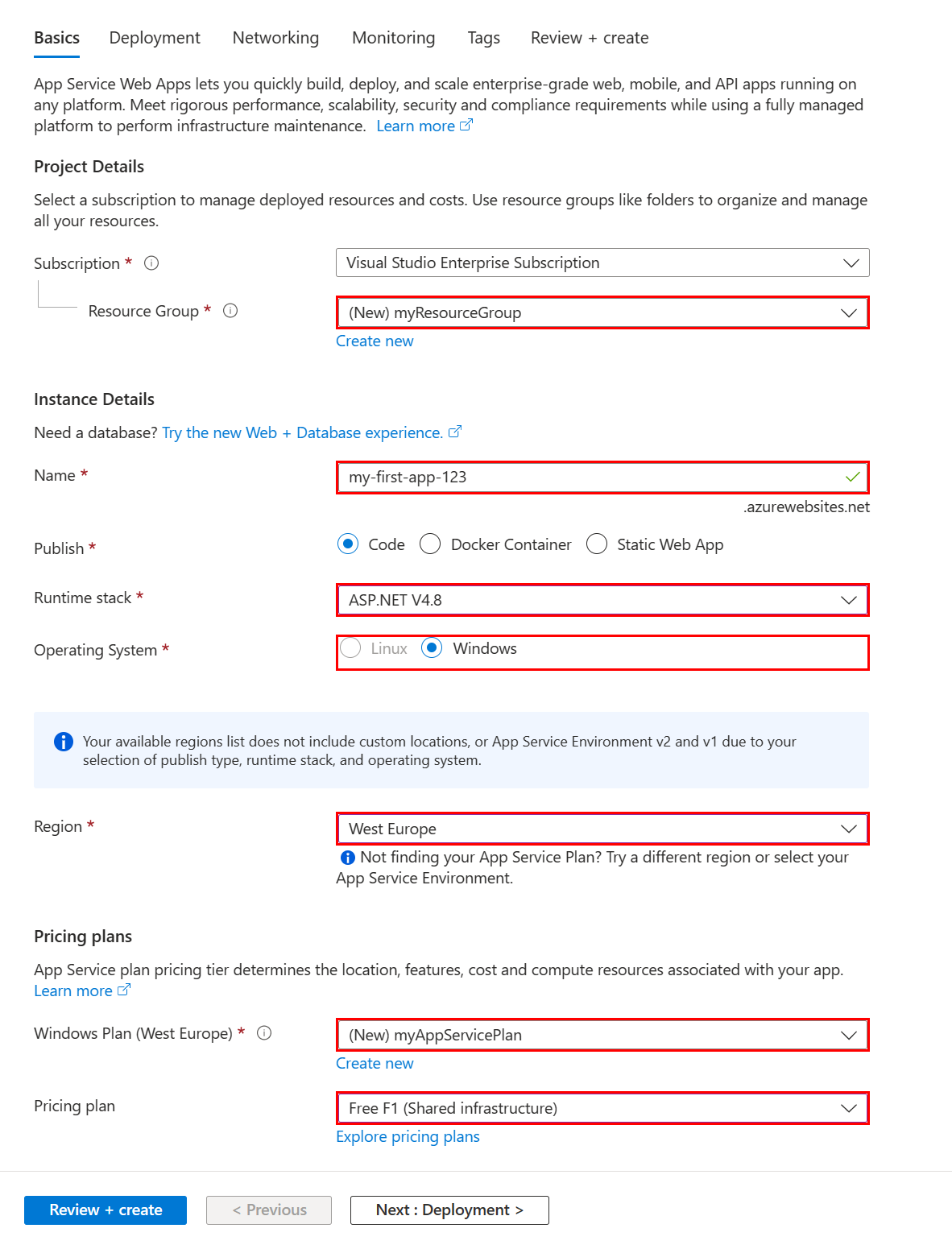
En la pestaña Básica:
- En Grupo de recursos, seleccione Crear nuevo. Escriba myResourceGroup como nombre.
- En Nombre, escriba un nombre único global para la aplicación web.
- En Publicar, seleccione Código.
- En Pila en tiempo de ejecución, seleccione .NET 8 (LTS).
- En Sistema operativo, seleccione Windows. Si selecciona Linux, no puede configurar la implementación de GitHub en el paso siguiente, pero todavía puede hacerlo después de crear la aplicación en la página Centro de implementación.
- Seleccione la Región desde la que quiere atender la aplicación.
- En Plan de App Service, seleccione Crear nuevo y escriba myAppServicePlan como nombre.
- En Plan de precios, seleccione Gratis F1.
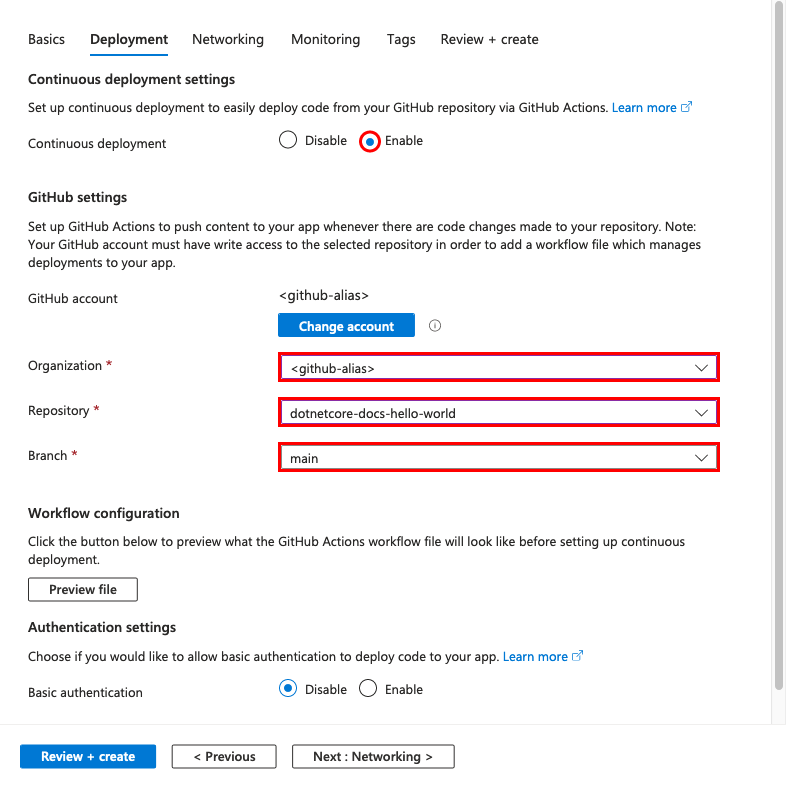
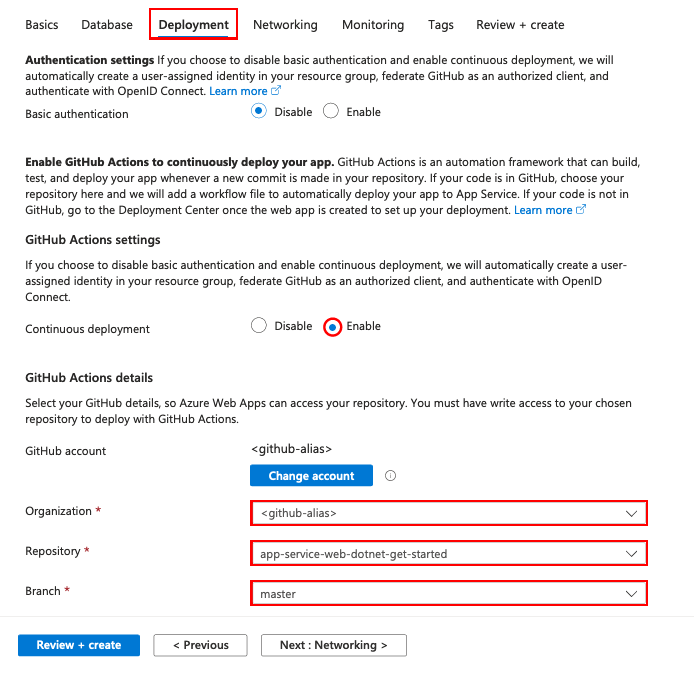
Seleccione la pestaña Implementación en la parte superior de la página
En Configuración de Acciones de GitHub, establezca Implementación continua en Habilitar.
En Detalles de Acciones de GitHub, autentíquese con su cuenta de GitHub y seleccione las siguientes opciones:
- En Organización, seleccione la organización en la que bifurcó el proyecto de demostración.
- En Repositorio, seleccione el proyecto dotnetcore-docs-hello-world.
- En Rama, seleccione main.
En la parte inferior de la página, seleccione Revisar y crear.
Después de ejecutar la validación, seleccione Crear en la parte inferior de la página.
Una vez finalizada la implementación, seleccione Ir al recurso.

Vaya a la aplicación implementada mediante el explorador web en la dirección URL
http://<app-name>.azurewebsites.net. Si ve el mensaje La aplicación web se está ejecutando y está esperando el contenido, la implementación de GitHub todavía se está ejecutando. Espere un par de minutos y actualice la página.
La plantilla de AZD contiene archivos que generarán los siguientes recursos necesarios para que la aplicación se ejecute en App Service:
- Un nuevo grupo de recursos que contendrá todos los recursos de Azure para el servicio.
- Un nuevo plan de App Service especifica la ubicación, el tamaño y las características de la granja de servidores web que hospeda la aplicación.
- Una nueva instancia de aplicación de App Service para ejecutar la aplicación implementada.
Inicie sesión en su cuenta de Azure mediante el comando
azd auth loginy siguiendo la indicación:azd auth loginCree los recursos de Azure e implemente la aplicación con el comando
azd up:azd upEl comando
azd uppuede tardar unos minutos en completarse.azd upusa los archivos de Bicep de los proyectos para crear el grupo de recursos, el plan de App Service y la aplicación de hospedaje. También configura algunas opciones, como habilitar los registros, e implementa el código de la aplicación compilada. Mientras se ejecuta, el comando proporciona mensajes sobre el proceso de aprovisionamiento e implementación, incluido un vínculo a la implementación en Azure. Cuando termina, el comando también muestra un vínculo a la aplicación implementada.Abra un explorador web y vaya a dicha dirección. Verá que la aplicación web de ASP.NET Core 8.0 se muestra en la página.
Actualización de la aplicación y nueva implementación
Realice un cambio en Index.cshtml y vuelva a implementar para ver los cambios. En la plantilla .NET 8.0, se encuentra en la carpeta Pages. En la plantilla de .NET Framework 4.8, se encuentra en la carpeta Views/Home. Siga estos pasos para actualizar y volver a implementar la aplicación web:
En el Explorador de soluciones, en el proyecto, haga doble clic en Pages>Index.cshtml para abrirlo.
Reemplace el primer elemento
<div>por el código siguiente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Sugerencia
Con GitHub Copilot habilitado en Visual Studio, pruebe los siguientes pasos:
- Seleccione el elemento
<div>y escriba Alt+/. - Pregunte a Copilot: "Cambie a una tarjeta de arranque que diga .NET 💜 Azure".
Guarde los cambios.
- Seleccione el elemento
Para volver a realizar la implementación en Azure, haga clic con el botón derecho en el proyecto MyFirstAzureWebApp en el Explorador de soluciones y seleccione Publicar.
En la página de resumen Publicar, seleccione Publicar.
Cuando se completa la publicación, Visual Studio inicia un explorador en la dirección URL de la aplicación web.
Verá que la aplicación web de ASP.NET Core 8.0 actualizada se muestra en la página.
Abra Pages/Index.cshtml.
Reemplace el primer elemento
<div>por el código siguiente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Sugerencia
Pruebe este enfoque con GitHub Copilot:
- Seleccione todo el elemento
<div>y seleccione .
. - Pregunte a Copilot: "Cambie a una tarjeta de arranque que diga .NET 💜 Azure".
Guarda los cambios.
- Seleccione todo el elemento
En Visual Studio Code, abra la Paleta de comandos: Ctrl+Shift+P.
Busque y seleccione Azure App Service: Implementar en aplicación web.
Seleccione la suscripción y la aplicación web que usó anteriormente.
Cuando se le solicite, seleccione Implementar.
Cuando finalice la publicación, seleccione Examinar sitio web en la notificación.
Verá que la aplicación web de ASP.NET Core 8.0 actualizada se muestra en la página.
Sugerencia
Para ver cómo Visual Studio Code con GitHub Copilot ayuda a mejorar la experiencia de desarrollo web, consulte los pasos de Visual Studio Code.
En el directorio local, abra el archivo Pages/Index.cshtml. Reemplace el primer elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Guarde los cambios y vuelva a implementar la aplicación con el comando az webapp up y reemplace <os> por linux o windows.
az webapp up --os-type <os>
Este comando utiliza valores que se almacenan en caché de forma local en el archivo .azure/config, incluidos el nombre de la aplicación, el grupo de recursos y el plan de App Service.
Después de que la implementación haya finalizado, vuelva a cambiar la ventana del explorador que se abrió en el paso Navegación hasta la aplicación y actualice la vista.
Verá que la aplicación web de ASP.NET Core 8.0 actualizada se muestra en la página.
En el directorio local, abra el archivo Pages/Index.cshtml. Reemplace el primer elemento
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>En la carpeta raíz de la aplicación, prepare la aplicación local MyFirstAzureWebApp para la implementación mediante el comando dotnet publish:
dotnet publish --configuration ReleaseCambie al directorio de versión y cree un archivo ZIP a partir del contenido:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublique el archivo ZIP en la aplicación de Azure mediante el comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathnecesita la ruta de acceso completa del archivo ZIP.Después de que la implementación haya finalizado, vuelva a cambiar la ventana del explorador que se abrió en el paso Navegación hasta la aplicación y actualice la vista.
Verá que la aplicación web de ASP.NET Core 8.0 actualizada se muestra en la página.
Vaya a la bifurcación de GitHub del código de ejemplo.
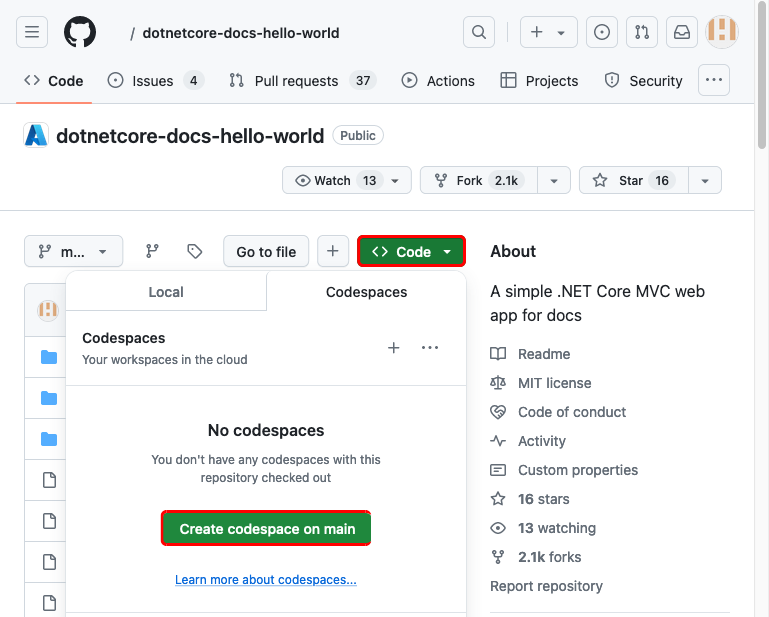
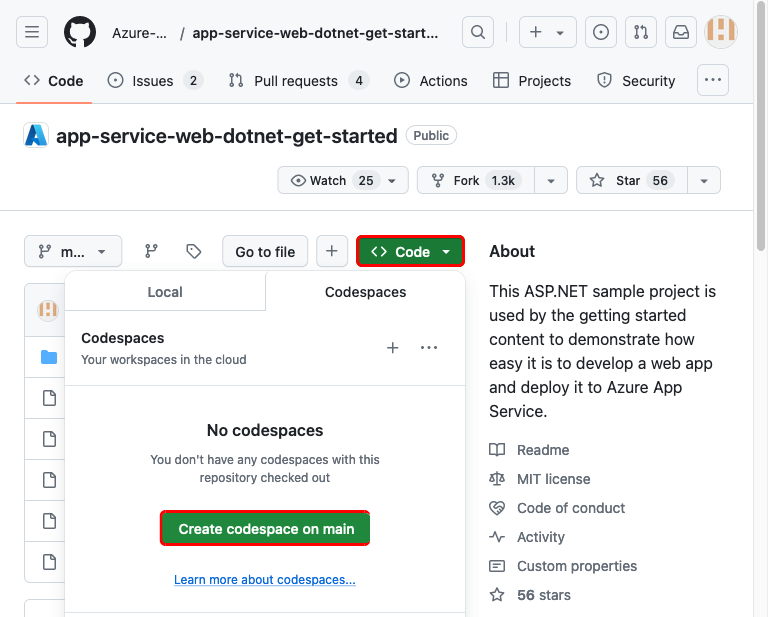
En la página del repositorio, cree un espacio de código seleccionando Código>Crear espacio de código en la principal.
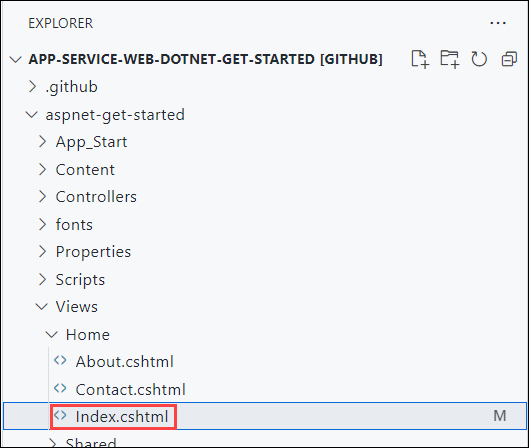
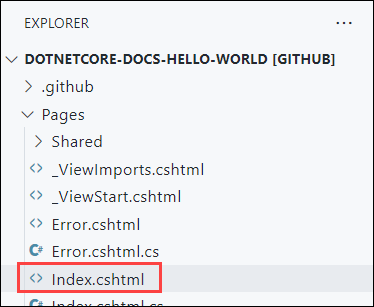
Abra index.cshtml.
Index.cshtml se encuentra en la carpeta Páginas.

Reemplace el primer elemento
<div>por el código siguiente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Los cambios se guardan automáticamente.
Sugerencia
Pruebe este enfoque con GitHub Copilot:
- Seleccione todo el elemento
<div>y seleccione .
. - Pregunte a Copilot: "Cambie a una tarjeta de arranque que diga .NET 💜 Azure".
- Seleccione todo el elemento
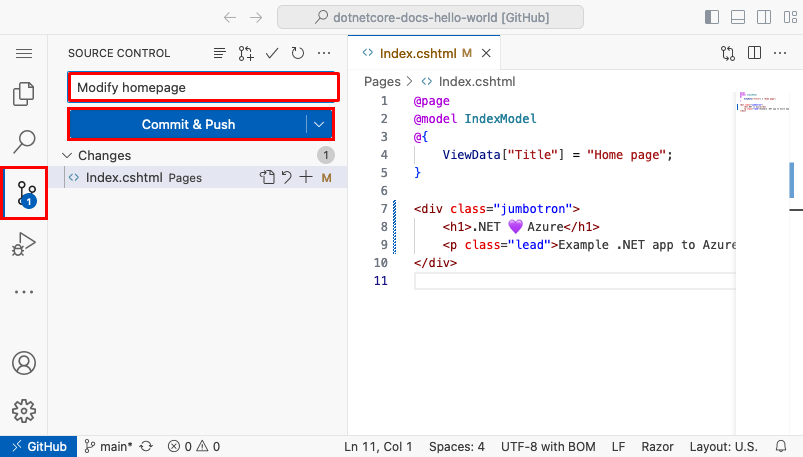
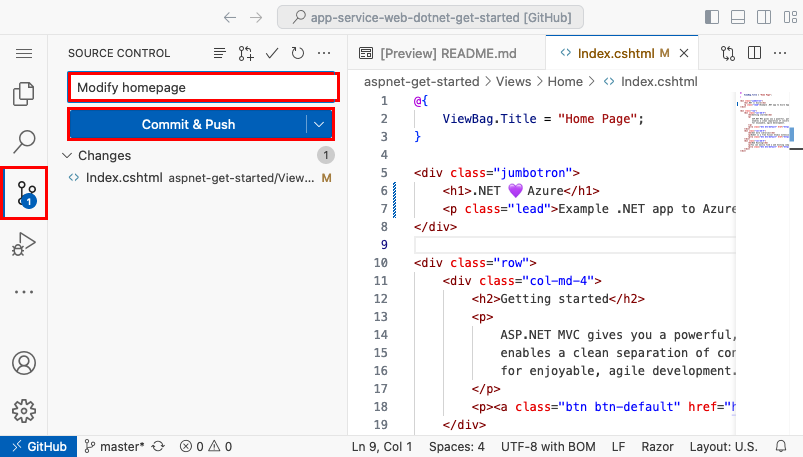
En el menú Control de código fuente, escriba un mensaje de confirmación como
Modify homepage. A continuación, seleccione Confirmar y confirme el almacenamiento provisional de los cambios; para ello, seleccione Sí.Seleccione Sincronizar cambios 1 y, a continuación, confirme; para ello, seleccione Aceptar.
La implementación tarda unos minutos en ejecutarse. Para ver el progreso, vaya a
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Vuelva a la ventana del explorador que se abrió en el paso Navegación hasta la aplicación y actualice la página.
Verá que la aplicación web de ASP.NET Core 8.0 actualizada se muestra en la página.
En el directorio local, abra el archivo src/Pages/Index.cshtml. Reemplace el primer elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Guarde los cambios y vuelva a implementar la aplicación con el comando azd up:
azd up
azd up omite el paso de aprovisionamiento de recursos esta vez y solo vuelve a implementar el código, ya que no ha habido cambios en los archivos de Bicep.
Una vez completada la implementación, el explorador se abre en la aplicación web actualizada ASP.NET Core 8.0.
Administración de la aplicación de Azure
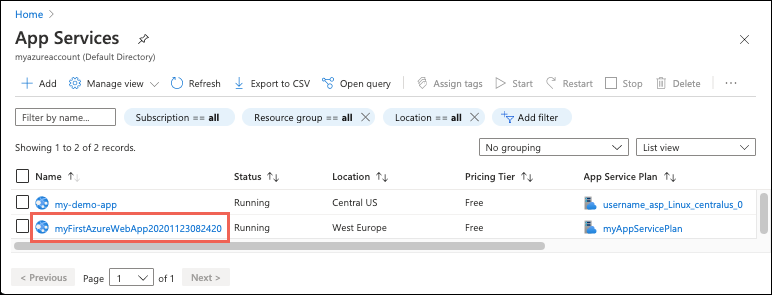
Para administrar la aplicación web, vaya a Azure Portal y busque y seleccione App Services.
En la página App Services, seleccione el nombre de la aplicación web.

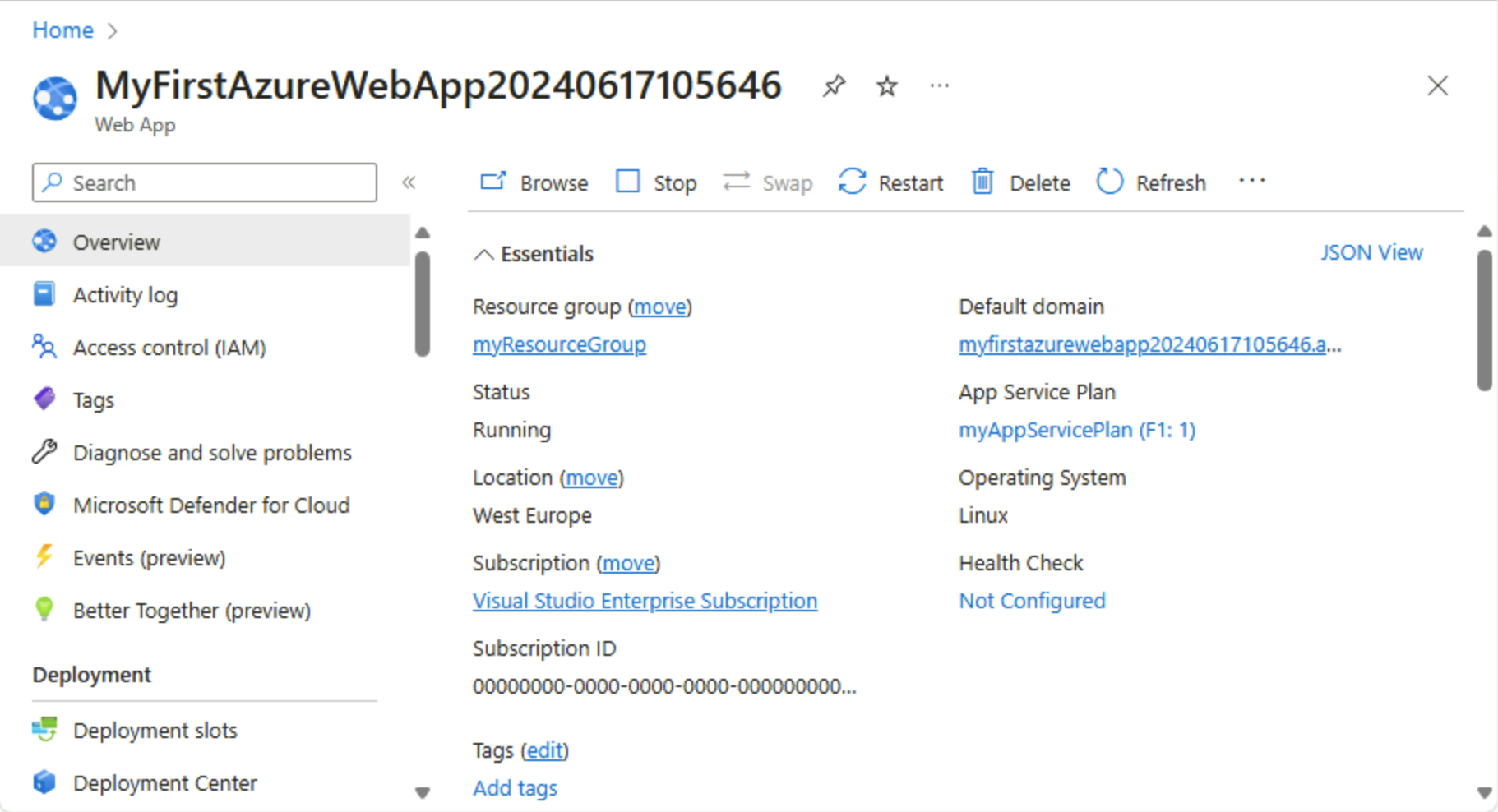
La página Información general de la aplicación web contiene opciones para la administración básica como examinar, detener, iniciar, reiniciar y eliminar. El menú izquierdo proporciona varias páginas para configurar la aplicación.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
- En la página Información general de la aplicación web de Azure Portal, seleccione el vínculo myResourceGroup en Grupo de recursos.
- En la página del grupo de recursos, asegúrese de que los recursos que aparecen son los que quiere eliminar.
- Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto y seleccione Eliminar.
- Vuelva a confirmar seleccionando Eliminar.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
- En la página Información general de la aplicación web de Azure Portal, seleccione el vínculo myResourceGroup en Grupo de recursos.
- En la página del grupo de recursos, asegúrese de que los recursos que aparecen son los que quiere eliminar.
- Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto y seleccione Eliminar.
- Vuelva a confirmar seleccionando Eliminar.
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si prevé que no necesitará estos recursos en el futuro, elimine el grupo de recursos ejecutando el siguiente comando en Cloud Shell:
az group delete
Para mayor comodidad, el comando az webapp up que ejecutó anteriormente en este proyecto guarda el nombre del grupo de recursos como el valor predeterminado siempre que ejecute comandos az desde este proyecto.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si prevé que no necesitará estos recursos en el futuro, ejecute el siguiente comando de PowerShell para eliminar el grupo de recursos:
Remove-AzResourceGroup -Name myResourceGroup
Este comando puede tardar un par de minutos en ejecutarse.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
- En la página Información general de la aplicación web de Azure Portal, seleccione el vínculo myResourceGroup en Grupo de recursos.
- En la página del grupo de recursos, asegúrese de que los recursos que aparecen son los que quiere eliminar.
- Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto y seleccione Eliminar.
- Vuelva a confirmar seleccionando Eliminar.
Limpieza de recursos
Use el comando azd down para quitar el grupo de recursos y todos los recursos asociados a él:
azd down
Consulte la documentación de Azure Developer CLI para conocer los pasos siguientes a la hora de trabajar con plantillas de azd y otras características.
Pasos siguientes
Pase al siguiente artículo para aprender a crear una aplicación de .NET Core y conectarla a una instancia de SQL Database:
Configure ASP.NET Core app (Configuración de una aplicación de ASP.NET Core)