Introducción al desarrollo de Azure CDN
Importante
Azure CDN Estándar de Microsoft (clásico) se retirará el 30 de septiembre de 2027. Para evitar interrupciones del servicio, es importante que migre los perfiles de Azure CDN Estándar de Microsoft (clásico) a los nivel Estándar o Prémium de Azure Front Door antes del 30 de septiembre de 2027. Para más información, consulte Retirada de Azure CDN Estándar de Microsoft (clásico).
Azure CDN de Edgio será retirado el 4 de noviembre de 2025. Debe migrar la carga de trabajo a Azure Front Door antes de esta fecha para evitar interrupciones del servicio. Para más información, consulte Preguntas frecuentes sobre retirada de Azure CDN de Edgio.
Puede usar el SDK de Azure CDN para JavaScript con el fin de automatizar la creación y administración de puntos de conexión y perfiles de CDN. Este tutorial explica paso a paso la creación de una aplicación de consola Node.js sencilla que muestra algunas de las operaciones disponibles. Su finalidad no es describir en detalle todos los aspectos del SDK de Azure CDN para JavaScript.
Para completar este tutorial, debe tener ya instalado y configurado Node.js 6.x.x o una versión posterior. Puede usar cualquier editor de texto que desee para crear la aplicación de Node.js. Para escribir este tutorial, se ha usado Visual Studio Code.
Requisitos previos
Antes de escribir el código de administración de la red CDN, tiene que realizar algunos preparativos para habilitar el código para que interactúe con Azure Resource Manager. Para hacer esta preparación, deberá:
- Crear un grupo de recursos que contenga el perfil de CDN creado en este tutorial.
- Configuración de Microsoft Entra ID para proporcionar autenticación para la aplicación
- Aplicar permisos al grupo de recursos para que solo los usuarios autorizados del inquilino de Microsoft Entra puedan interactuar con el perfil de CDN
Creación del grupo de recursos
Inicie sesión en Azure Portal.
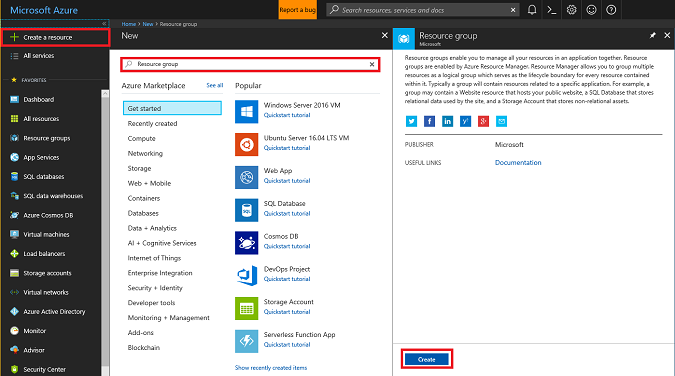
Haga clic en Crear un recurso.
Busque Grupo de recursos y, en el panel Grupo de recursos, haga clic en Crear.

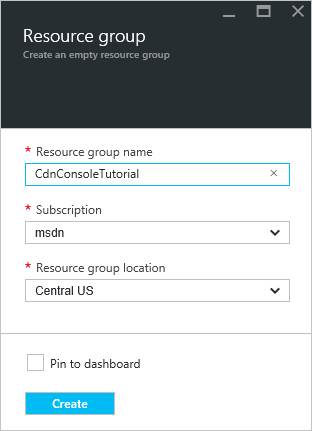
Llame al grupo de recursos CdnConsoleTutorial. Seleccione la suscripción y elija una ubicación cercana. Si lo desea, puede hacer clic en la casilla Anclar al panel para anclar el grupo de recursos al panel en el portal. El anclaje hará que sea más fácil encontrarlo luego. Cuando termine las selecciones, haga clic en Crear.

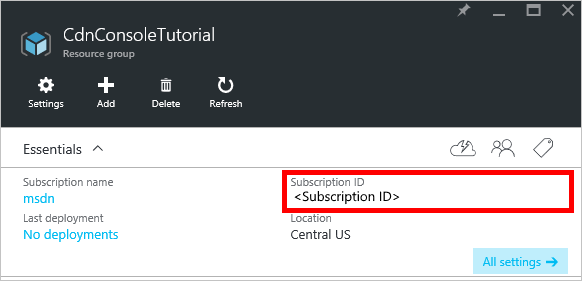
Una vez creado el grupo de recursos, si no lo ancló al panel, para buscarlo, haga clic en Examinar y en Grupos de recursos. Para abrirlo, haga clic en el grupo de recursos. Tome nota del valor en Id. de suscripción. Lo necesitará más adelante.

Creación de la aplicación de Microsoft Entra y aplicación de los permisos
Existen dos enfoques para la autenticación de la aplicación con Microsoft Entra ID: usuarios individuales o una entidad de servicio. Una entidad de servicio se parece a una cuenta de servicio en Windows. En lugar de conceder permisos a usuarios concretos para que interactúen con los perfiles de CDN, los permisos se conceden a la entidad de servicio. Las entidades de servicio se suelen utilizar para procesos automatizados no interactivos. Aunque en este tutorial escribimos una aplicación de consola interactiva, nos centraremos en el enfoque de entidad de servicio.
Para crear una entidad de servicio, se siguen varios pasos, incluida la creación de una aplicación de Microsoft Entra. Para crearlo, complete este tutorial.
Importante
Asegúrese de seguir los pasos descritos en el tutorial vinculado. Es importante que lo complete exactamente como se describe. No se olvide de tomar nota del identificador de inquilino, el nombre de dominio del inquilino (por lo general, un dominio .onmicrosoft.com, a menos que haya especificado uno personalizado), el identificador de cliente y la clave de autenticación de cliente, ya que se necesitará esta información más adelante. Tenga cuidado de proteger el identificador de cliente y la clave de autenticación de cliente, ya que cualquiera puede usar estas credenciales para ejecutar operaciones como entidad de servicio.
Cuando llegue al paso denominado Configuración de aplicación multiinquilino, seleccione No.
Cuando llegue al paso Asignación de aplicación a un rol, use el grupo de recursos que creó antes (CdnConsoleTutorial), pero en lugar del rol Lector, asigne el rol Colaborador de perfil de CDN. Después de asignar la aplicación al rol CDN Profile Contributor (Colaborador de perfil de CDN) en el grupo de recursos, vuelva a este tutorial.
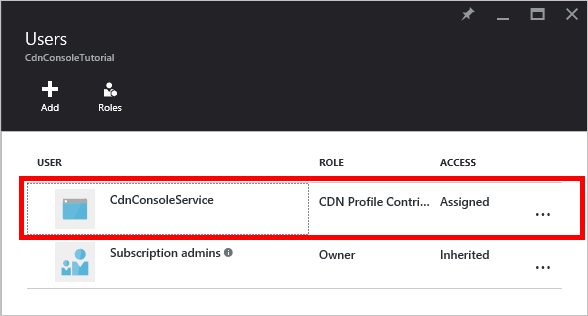
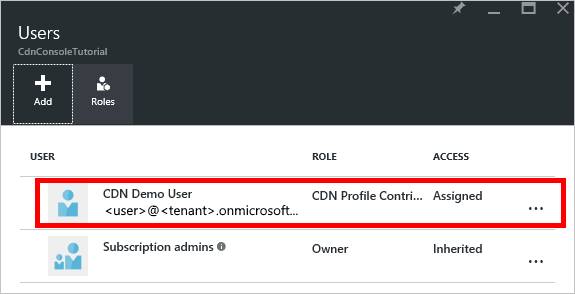
Una vez creada la entidad de servicio y asignado el rol CDN Profile Contributor (Colaborador de perfil de CDN), la hoja Usuarios del grupo de recursos debería parecerse a la imagen siguiente.

Autenticación interactiva de usuarios
Si, en lugar de una entidad de servicio, prefiere la autenticación interactiva de usuario individual, el proceso se parece al usado con una entidad de servicio. De hecho, debe seguir el mismo procedimiento, con algunos cambios menores.
Importante
Siga estos pasos únicamente si opta por usar la autenticación de usuario individual en lugar de una entidad de servicio.
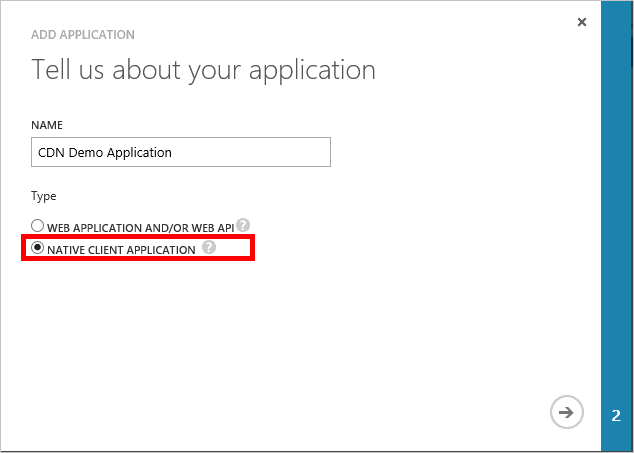
Al crear la aplicación, en lugar de Aplicación web, elija Aplicación nativa.

En la página siguiente, se le pedirá un URI de redirección. No se validará el URI, pero debe recordarlo. Lo necesitará más adelante.
No hay necesidad de crear una clave de autenticación de cliente.
En lugar de asignar una entidad de servicio al rol CDN Profile Contributor (Colaborador de perfil de CDN), vamos a asignar usuarios individuales o grupos. En este ejemplo, puede ver que hemos asignado Usuario de demostración de CDN al rol CDN Profile Contributor (Colaborador de perfil de CDN).

Creación del proyecto y adición de dependencias de npm
Ahora que hemos creado un grupo de recursos para los perfiles de CDN y concedido permiso a la aplicación de Microsoft Entra para administrar perfiles y puntos de conexión de CDN dentro de ese grupo, podemos comenzar a crear la aplicación.
Cree una carpeta para almacenar la aplicación. Desde una consola con las herramientas de Node.js en su ruta de acceso actual, establezca su ubicación actual en esta nueva carpeta e inicialice el proyecto ejecutando:
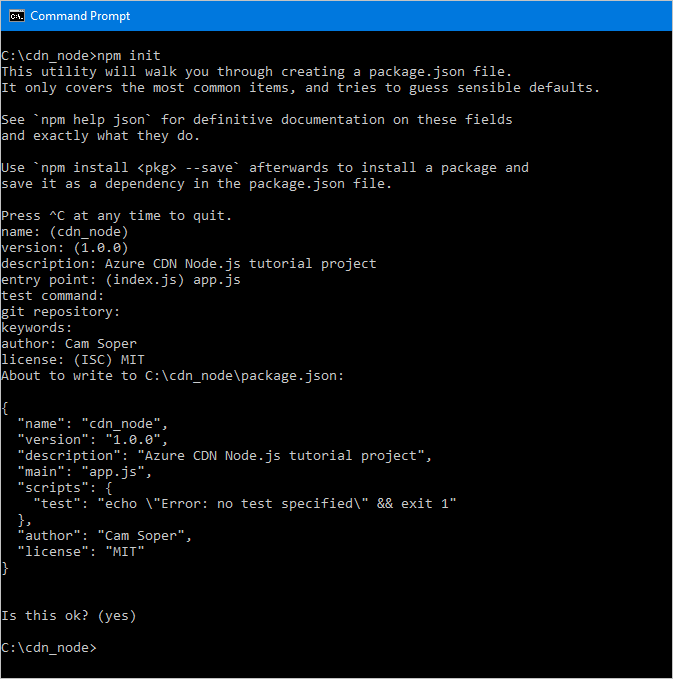
npm init
A continuación, se le ofrecerán una serie de preguntas para inicializar el proyecto. Para punto de entrada, este tutorial usa app.js. Puede ver las demás opciones en el ejemplo siguiente.

El proyecto se inicializa ahora con un archivo packages.json . Nuestro proyecto va a usar algunas bibliotecas de Azure contenidas en paquetes npm. Usaremos la biblioteca para la autenticación de Microsoft Entra en Node.js (@Azure/identity) y la biblioteca cliente de Azure CDN para JavaScript (@Azure/Azure Resource Manager-cdn). Vamos a agregar estos elementos al proyecto como dependencias.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Una vez que los paquetes se han instalado, el archivo package.json debe ser similar a este ejemplo (los números de versión pueden variar):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Por último, con el editor de texto, cree un archivo de texto en blanco y guárdelo en la raíz de la carpeta del proyecto como app.js. Ya está todo preparado para empezar a escribir código.
"Requieres", constantes, autenticación y estructura
Con apps.js abierto en el editor, vamos a escribir la estructura básica del programa.
En la parte superior agregue los "requiere" para los paquetes npm con lo siguiente:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Necesitamos definir algunas constantes que los métodos van a usar. Agregue lo siguiente. Asegúrese de reemplazar los marcadores de posición (incluidos los <corchetes angulares> ) con sus propios valores según sea necesario.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";A continuación, crearemos una instancia del cliente de administración de la red CDN y le asignaremos nuestras credenciales.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Nuestra aplicación de consola Node.js necesita algunos parámetros de línea de comandos. Vamos a dar por válido que por lo menos un parámetro se pasó.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Con esto llegamos a la parte principal del programa, donde vamos a derivar a otras funciones basadas en los parámetros que se pasaron.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }En varios lugares del programa, es necesario asegurarse de que se ha pasado la cantidad correcta de parámetros, si parece que esto no es así, hay que mostrar ayudas. Vamos a crear funciones para hacerlo.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Por último, las funciones que vamos a usar en el cliente de administración de la red CDN son asincrónicas, por lo que necesitan un método al que llamar cuando hayan terminado. Vamos a hacer uno que pueda mostrar el resultado desde el cliente de administración de la red CDN (si lo hubiera) y salir del programa sin contratiempos.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Ahora que ya hemos escrito la estructura básica del programa, deberíamos crear las funciones a las que se llama en base a los parámetros.
Lista de perfiles y puntos de conexión de CDN
Comencemos con código para enumera los perfiles y puntos de conexión existentes. Los comentarios de código proporcionan la sintaxis esperada para saber dónde va cada parámetro.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Creación de perfiles y puntos de conexión de CDN
A continuación, escribiremos las funciones para crear perfiles y puntos de conexión.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Purga de un punto de conexión
Suponiendo que se haya creado el punto de conexión, una tarea habitual que podríamos llevar a cabo en el programa es purgar el contenido del punto de conexión.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Eliminación de perfiles y puntos de conexión de CDN
La última función que incluiremos elimina puntos de conexión y perfiles.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Ejecución del programa
Ahora ya podemos ejecutar nuestro programa de Node.js usando nuestro depurador preferido o en la consola.
Sugerencia
Si usa código de Visual Studio como depurador, tiene que configurar su entorno para pasar los parámetros de línea de comandos. Visual Studio Code hace esto en el archivo launch.json. Busque una propiedad denominada args y agregue una matriz de valores de cadena para los parámetros, de forma que se parezca a esto: "args": ["list", "profiles"].
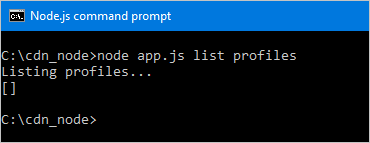
Vamos a empezar con una lista de nuestros perfiles.

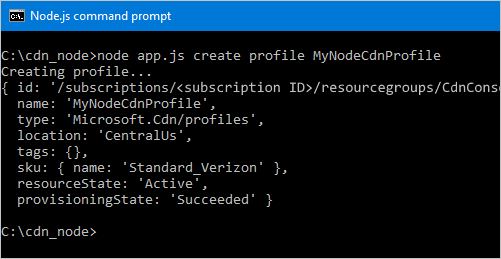
Recuperamos una matriz vacía. Esto es normal ya que no tenemos ningún perfil en nuestro grupo de recursos. Vamos a crear un perfil.

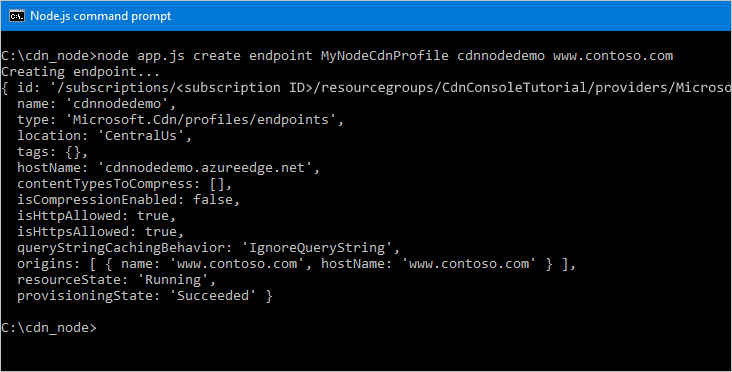
Ahora, vamos a agregar un punto de conexión.

Por último, vamos a eliminar el perfil.

Pasos siguientes
Puede consultar la referencia del SDK de Azure CDN para Node.js aquí.
Encontrará más documentación sobre el SDK de Azure para JavaScript en la referencia completa.
Administre sus recursos de red CDN con PowerShell.