Implementación de sitios web de Next.js híbridos en Azure Static Web Apps (versión preliminar)
En este tutorial, aprenderá a implementar un sitio web de Next.js en Azure Static Web Apps, para lo que usará la compatibilidad con las características de Next.js, como React Server Components, representación del lado servidor (SSR) y rutas de API.
Nota:
La compatibilidad híbrida de Next.js está en versión preliminar.
Requisitos previos
| Resource | Descripción |
|---|---|
| Cuenta de Azure | Si no tiene una cuenta de Azure con una suscripción activa, puede crear una de forma gratuita. |
| Cuenta de GitHub | Si no tiene una cuenta de GitHub, puede crear una cuenta gratis. |
| Node.js | Instale la última versión de Node.js. |
| Next.js CLI | Instale la versión más reciente de la CLI de Next.js. Consulte la guía de introducción de Next.js para obtener más información. |
Características no admitidas en versión preliminar
Las siguientes características de Static Web Apps no se admiten para Next.js con representación híbrida:
- Seleccionar servicios de Azure: API vinculadas que usan Azure Functions, Azure App Service, Azure Container Apps o Azure API Management.
- Características de la CLI de SWA: emulación e implementación local de la CLI de SWA.
-
Soporte parcial de características: no se admiten las siguientes propiedades en el archivo
staticwebapp.config.json:- No se admite la reserva de navegación.
- Las reescrituras de rutas a las rutas que se encuentran dentro de la aplicación de Next.js deben configurarse en
next.config.js. - La configuración que se encuentra dentro del archivo
staticwebapp.config.jsontiene prioridad sobre la configuración dentro denext.config.js. - La configuración del sitio de Next.js debe controlarse mediante
next.config.jspara obtener una compatibilidad completa con las características.
-
Compilación omitiendo: para aplicaciones de Next.js si
skip_api_build=true, Static Web Apps no quita las dependencias de desarrollo ni agrega el paquete sharp de manera predeterminada. Si quiere estas optimizaciones, agréguelas a los pasos de compilación personalizados antes de pasarskip_app_build=true. - Regeneración estática incremental (ISR): no se admite el almacenamiento en caché de imágenes.
Nota:
El tamaño máximo de la aplicación de Next.js híbrida es 250 MB. Use la característica independiente de Next.js para tamaños de aplicación optimizados. Si esto no fuera suficiente, considere la posibilidad de usar la exportación a HTML estático de Next.js si el requisito de tamaño de la aplicación es superior a 250 MB.
Creación de un repositorio
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que se implementa en Azure Static Web Apps.
Vaya a la siguiente ubicación para crear un repositorio.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Asigne el nombre my-first-static-web-app al repositorio.
Seleccione Create repository from template (Crear repositorio a partir de plantilla).

Creación de una aplicación web estática
Ahora que se ha creado el repositorio, puede crear una aplicación web estática desde Azure Portal.
- Vaya a Azure Portal.
- Seleccione Crear un recurso.
- Busque Static Web Apps.
- Seleccione Static Web Apps.
- Seleccione Crear.
En la sección Aspectos básicos, configure la nueva aplicación y vincúlela a un repositorio de GitHub.

| Configuración | Valor |
|---|---|
| Subscription | Seleccione su suscripción a Azure. |
| Grupo de recursos | Seleccione el vínculo Crear nuevo y escriba static-web-apps-test en el cuadro de texto. |
| Name | Escriba my-first-static-web-app en el cuadro de texto. |
| Tipo de plan | Seleccione Gratis. |
| Source | Seleccione GitHub e inicie sesión en GitHub si es necesario. |
Seleccione Iniciar sesión con GitHub y autentíquese con GitHub.
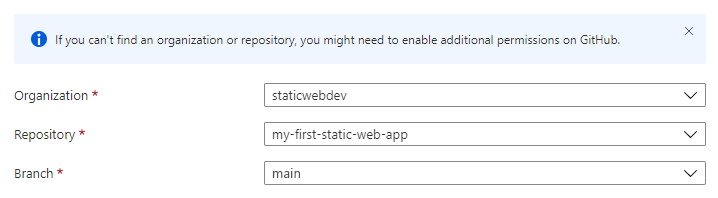
Tras iniciar sesión con GitHub, escriba la información del repositorio.
| Configuración | Valor |
|---|---|
| Organización | Seleccione su organización. |
| Repositorio | Seleccione my-first-web-static-app. |
| Rama | Seleccione main (principal). |

Nota:
Si no ve ningún repositorio:
- Quizá deba autorizar Azure Static Web Apps en GitHub. Vaya al repositorio de GitHub y, a continuación, a Configuración > Aplicaciones > Aplicaciones de OAuth autorizadas, seleccione Azure Static Web Apps y, después, Conceder.
- Es posible que tenga que autorizar Azure Static Web Apps en la organización de Azure DevOps. Debe ser propietario de la organización para conceder los permisos. Solicite acceso a las aplicaciones de terceros mediante OAuth. Para más información, consulte Autorización del acceso a las API REST con OAuth 2.0.
En la sección Build Details (Detalles de la compilación), agregue los detalles de configuración específicos del marco de front-end que prefiera.
Seleccione Next.js en la lista desplegable Valores preestablecidos de compilación.
Conserve el valor predeterminado en el cuadro Ubicación de la aplicación.
Deje en blanco el cuadro Ubicación de la aplicación.
Deje el cuadro Ubicación de salida vacío.
Seleccione Revisar + crear.

Vista del sitio web
Hay dos aspectos para implementar una aplicación estática. El primero crea los recursos de Azure subyacentes que componen la aplicación. El segundo es un flujo de trabajo que crea y publica la aplicación.
Para poder ir a un nuevo sitio estático, primero la compilación de implementación debe terminar de ejecutarse.
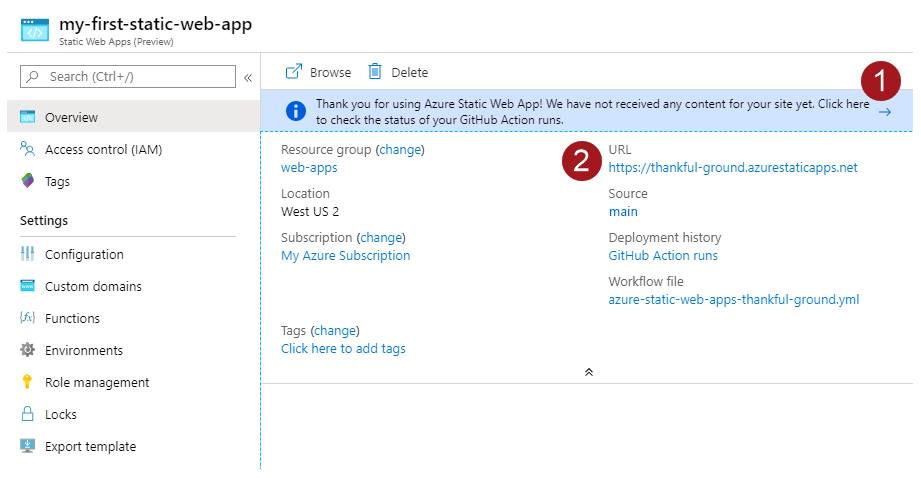
En la ventana Información general de Static Web Apps se muestran una serie de vínculos que le ayudarán a interactuar con la aplicación web.

Al seleccionar el banner con el texto, Seleccione esto para comprobar el estado de las ejecuciones de Acciones de GitHub, irá a las Acciones de GitHub en ejecución en su repositorio. Una vez que haya verificado que el trabajo de implementación se haya completado, puede ir a su sitio web a través de la URL generada.
Una vez completado el flujo de trabajo de Acciones de GitHub, puede seleccionar el vínculo con la dirección URL para abrir el sitio web en una pestaña nueva.
Configuración local de un proyecto de Next.js para poder realizar cambios
Clone el nuevo repositorio en la máquina. Asegúrese de reemplazar <GITHUB_ACCOUNT_NAME> por el nombre de su cuenta.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appAbra el proyecto en Visual Studio Code o en el editor de código que prefiera.
Configuración de la representación del lado servidor
Para todas las implementaciones híbridas de Next.js en todos los planes se dispone automáticamente de una copia de seguridad administrada. Sin embargo, puede ajustar el rendimiento y tener un mayor control del back-end asignando un back-end personalizado al sitio. Si cambia de un back-end administrado a un back-end vinculado, el sitio no experimentará ningún tiempo de inactividad.
Traiga su propio back-end
Puede mejorar el rendimiento y obtener más control sobre la representación del lado servidor de Next.js al traer un back-end propio. Siga estos pasos para configurar un back-end personalizado para el sitio.
Los siguientes pasos muestran cómo asociar un back-end personalizado al plan estándar y a las aplicaciones web estáticas superiores.
Nota:
Los back-end vinculados solo están disponibles para los sitios que usan el plan estándar o superior.
Vaya a la aplicación web estática en Azure Portal.
Seleccione Configuración y, después, API en el menú lateral.
Seleccione Configurar back-end vinculado.
Cree un nuevo plan de App Service o seleccione un plan de App Service existente.
El plan de App Service seleccionado debe usar al menos una SKU de S1.
Haga clic en Link.
Incorporación de datos representados por servidor con un componente del servidor
Para agregar datos representados por servidor en un proyecto de Next.js mediante App Router, edite un componente de Next.js para agregar una operación del lado servidor para representar datos en el componente. De forma predeterminada, los componentes de Next.js son componentes de servidor que puede representar el servidor.
Abra el archivo
app/page.tsxy agregue una operación que establezca el valor de una variable calculada del lado servidor. Entre los ejemplos se incluyen la captura de datos u otras operaciones que se realizan en el servidor.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importe
unstable_noStoredesdenext/cachey llámelo dentro del componenteHomepara asegurarse de que la ruta se representa dinámicamente.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Nota:
En este ejemplo se fuerza la representación dinámica de este componente para demostrar la representación por parte del servidor de la hora actual del servidor. El modelo App Router de Next.js recomienda almacenar en caché las solicitudes de datos individuales para optimizar el rendimiento de la aplicación de Next.js. Más información sobre la captura y el almacenamiento en caché de datos en Next.js.
Actualice el componente
Homeen app/pages.tsx para representar los datos del lado servidor.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Incorporación de una ruta de API
Además de los componentes del servidor, Next.js proporciona controladores de ruta que puede usar para crear rutas de API a cualquier aplicación de Next.js. Puede capturar estas API en Componentes de cliente.
Comience agregando una ruta de API.
Cree un archivo en
app/api/currentTime/route.tsx. Este archivo contiene el controlador de ruta del nuevo punto de conexión de la API.Agregue una función de controlador para devolver los datos de la API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Cree un archivo en
app/components/CurrentTimeFromAPI.tsx. Este componente crea un contenedor para el componente de cliente que captura la API del explorador.Agregue un componente de cliente que capture la API en este archivo.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Este componente captura la API con un useEffect enlace de React que represente el componente una vez completada la carga. La 'use client' directiva identifica este elemento como un componente de cliente. Para más información, consulte Componentes de cliente.
Edite app/page.tsx para importar y representar el
CurrentTimeFromAPIcomponente de cliente.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }El resultado de la ruta de la API se muestra en la página.

Configuración de la versión del runtime de Next.js
Algunas versiones de Next.js requieren versiones específicas de Node.js. Para configurar una versión concreta de Node, puede establecer la propiedad engines del archivo package.json para designar una versión.
{
...
"engines": {
"node": "18.17.1"
}
}
Establecimiento de variables de entorno para Next.js
Next.js usa variables de entorno tanto en tiempo de compilación como en tiempo de solicitud, para que puedan generarse de páginas de forma estática y dinámica de páginas con representación del lado servidor. Por consiguiente, establezca variables de entorno en las tareas de compilación e implementación, y en las variables de entorno del recurso de Azure Static Web Apps.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Habilitación de la característica independiente
Cuando el tamaño de la aplicación supera los 250 MB, la característica Seguimiento de archivos de salida de Next.js ayuda a optimizar el tamaño de la aplicación y mejorar el rendimiento.
Esta característica, además, crea una versión comprimida de toda la aplicación con las dependencias de paquetes necesarias. Este paquete está integrado en una carpeta denominada .next/standalone. Con este paquete, la aplicación puede implementarse por sí misma sin dependencias node_modules.
Para habilitar la característica standalone, agregue la siguiente propiedad a next.config.js:
module.exports ={
output:"standalone",
}
Después, configure el comando build en el archivo package.json para copiar archivos estáticos en la salida independiente.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Configuración del enrutamiento y el middleware para la implementación
Puede configurar el manipulador del proyecto de Next.js de rutas con redirecciones, reescrituras y middleware. Estos controladores se usan normalmente para la autenticación, la personalización, el enrutamiento y la internacionalización. El control personalizado afecta al enrutamiento predeterminado del sitio de Next.js y la configuración debe ser compatible con el hospedaje en Static Web Apps.
Static Web Apps valida que el sitio de Next.js se haya implementado correctamente agregando una página al sitio en tiempo de compilación. La página se denomina public/.swa/health.html y Static Web Apps comprueba el inicio y la implementación correctos del sitio. Para ello, vaya a /.swa/health.html y compruebe una respuesta correcta. El middleware y el enrutamiento personalizado, donde se incluyen redireccionamientos y reescrituras, pueden afectar al acceso de la ruta de acceso de /.swa/health.html, lo que puede impedir la validación de la implementación de Static Web Apps. Para configurar el middleware y el enrutamiento para una implementación correcta en Static Web Apps, siga estos pasos:
Excluya las rutas a partir de
.swaen el archivomiddleware.ts(o.js) en la configuración de middleware.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configure las redirecciones en
next.config.jspara excluir rutas a partir de.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configure las reglas de reescritura en
next.config.jspara excluir rutas a partir de.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Estos fragmentos de código excluyen las rutas de acceso que comienzan por .swa para detener el enrutamiento personalizado o el middleware y que no procesen estas solicitudes. Estas reglas garantizan que las rutas de acceso se resuelvan según lo previsto durante la validación de la implementación.
Habilitación del registro para Next.js
De acuerdo con los procedimientos recomendados para la solución de problemas de la API de servidor de Next.js, agregue el registro a la API para capturar estos errores. El registro en Azure usa Application Insights. Para precargar este SDK, debe crear un script de inicio personalizado. Para obtener más información:
- Ejemplo de script de precarga para Application Insights y Next.js
- Problema de GitHub
- Precarga con Next.js
Limpieza de recursos
Si no va a seguir usando esta aplicación, puede eliminar la instancia de Azure Static Web Apps mediante los siguientes pasos:
- Abra Azure Portal.
- Busque my-first-web-static-app en la barra de búsqueda superior.
- Seleccione el nombre de la aplicación.
- Seleccione Eliminar.
- Seleccione Sí para confirmar la acción de eliminación (esta acción puede tardar unos minutos en completarse).