Inicio rápido: Biblioteca cliente de Azure Queue Storage para JavaScript
Introducción a la biblioteca cliente de Azure Queue Storage para JavaScript. Azure Queue Storage es un servicio para almacenar gran cantidad de mensajes para su posterior recuperación y procesamiento. Siga estos pasos para instalar el paquete y probar el código de ejemplo para realizar tareas básicas.
Documentación de referencia de la API | Código fuente de la biblioteca | Paquete (npm) | Ejemplos
Use la biblioteca cliente de Azure Queue Storage para JavaScript para realizar las siguientes operaciones:
- Creación de una cola
- Adición de mensajes a una cola
- Leer los mensajes de una cola
- Eliminación de un mensaje de una cola
- la longitud de la cola
- mensajes de una cola
- Eliminación de mensajes de una cola
- Eliminación de una cola
Requisitos previos
- Una suscripción a Azure: cree una cuenta gratuita
- Una cuenta de Azure Storage: cree una cuenta de almacenamiento
- Node.js actual del sistema operativo.
Instalación
Esta sección le guía a través del proceso de preparación de un proyecto para que funcione con la biblioteca cliente de Azure Queue Storage para JavaScript.
Creación del proyecto
Cree una aplicación de Node.js denominada queues-quickstart.
En una ventana de la consola (como cmd, PowerShell o Bash), cree un directorio para el proyecto:
mkdir queues-quickstartCambie al directorio
queues-quickstartrecién creado:cd queues-quickstartCree un archivo package.json:
npm init -yAbra el proyecto en Visual Studio Code:
code .
Instalación de los paquetes
En el directorio del proyecto, instale los siguientes paquetes mediante el comando npm install.
Instale el paquete npm de Azure Queue Storage:
npm install @azure/storage-queueInstale el paquete npm de Identidad de Azure para admitir conexiones sin contraseña:
npm install @azure/identityInstale las demás dependencias que se usan en esta guía de inicio rápido:
npm install uuid dotenv
Instalación del marco de la aplicación
Desde el directorio del proyecto:
Abra un nuevo archivo de texto en el editor de código.
Agregue llamadas
requirepara cargar los módulos de Azure y Node.js.Cree la estructura del programa, incluido un control de excepciones básico.
Este es el código:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Guarde el nuevo archivo como
index.jsen el directorioqueues-quickstart.
Autentíquese en Azure
Deben autorizarse las solicitudes de aplicación a la mayor parte de servicios de Azure. El uso de la clase DefaultAzureCredential que proporciona la biblioteca cliente de Azure Identity es el enfoque recomendado para implementar conexiones sin contraseña a los servicios de Azure en el código.
También puede autorizar directamente las solicitudes a los servicios de Azure mediante contraseñas, cadenas de conexión u otras credenciales. Sin embargo, este enfoque debe usarse con precaución. Los desarrolladores deben ser meticulosos y no exponer nunca estos secretos en una ubicación que no sea segura. Cualquier persona que obtenga acceso a la contraseña o a la clave secreta puede autenticarse. DefaultAzureCredential ofrece ventajas de seguridad y administración mejoradas con respecto la clave de cuenta para permitir la autenticación sin contraseña. Ambas opciones se muestran en el ejemplo siguiente.
DefaultAzureCredential es una clase proporcionada por la biblioteca cliente de Azure Identity para JavaScript. Para más información sobre DefaultAzureCredential, consulte la información general sobre DefaultAzureCredential. DefaultAzureCredential admite varios métodos de autenticación y determina el que se debe usar en tiempo de ejecución. Este enfoque permite que la aplicación use diferentes métodos de autenticación en distintos entornos (local frente a producción) sin implementar código específico del entorno.
Por ejemplo, la aplicación puede autenticarse con las credenciales de inicio de sesión de la CLI de Azure cuando se trabaja en un desarrollo localmente y, después, usar una identidad administrada tras haberse implementado en Azure. No se necesitan cambios de código para esta transición.
Al desarrollar localmente, asegúrese de que la cuenta de usuario que accede a los datos de la cola tenga los permisos correctos. Necesitará el Colaborador de datos de cola de almacenamiento para leer y escribir datos de la cola. Para asignarse este rol a sí mismo, necesitará que se le asigne el rol Administrador de acceso de usuario u otro rol que incluya la acción Microsoft.Authorization/roleAssignments/write. Puede asignar roles RBAC de Azure a un usuario mediante Azure Portal, la CLI de Azure o Azure PowerShell. Puede obtener más información sobre los ámbitos disponibles para las asignaciones de roles en la página de información general del ámbito.
En este escenario, asignará permisos a la cuenta de usuario, cuyo ámbito es la cuenta de almacenamiento, a fin de seguir el principio de privilegios mínimos. Esta práctica solo proporciona a los usuarios los permisos mínimos necesarios y crea entornos de producción más seguros.
En el ejemplo siguiente se asignará el rol Colaborador de datos de cola de almacenamiento a la cuenta de usuario, que proporciona acceso de lectura y escritura a los datos de la cola de la cuenta de almacenamiento.
Importante
En la mayoría de los casos, la asignación de roles tardará un minuto o dos en propagarse en Azure, pero en casos excepcionales puede tardar hasta ocho minutos. Si recibe errores de autenticación al ejecutar por primera vez el código, espere unos instantes e inténtelo de nuevo.
En Azure Portal, busque la cuenta de almacenamiento mediante la barra de búsqueda principal o el panel de navegación de la izquierda.
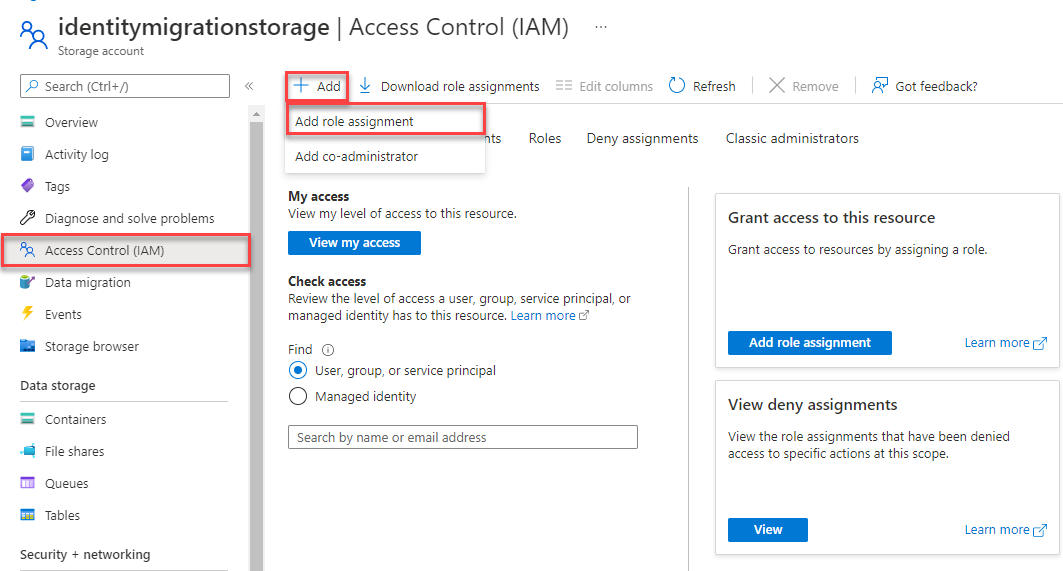
En la página de información general de la cuenta de almacenamiento, seleccione Control de acceso (IAM) en el menú de la izquierda.
En la página Control de acceso (IAM), seleccione la pestaña Asignación de roles.
Seleccione + Agregar en el menú superior y, a continuación, Agregar asignación de roles en el menú desplegable resultante.

Puede usar el cuadro de búsqueda para filtrar los resultados por el rol deseado. En este ejemplo, busque Colaborador de datos de cola de almacenamiento y seleccione el resultado coincidente y, a continuación, elija Siguiente.
En la pestaña Asignar acceso a, seleccione Usuario, grupo o entidad de servicio y, a continuación, elija + Seleccionar miembros.
En el cuadro de diálogo, busque el nombre de usuario de Microsoft Entra (normalmente su dirección de correo electrónico de user@domain) y, a continuación, elija Seleccionar en la parte inferior del cuadro de diálogo.
Seleccione Revisar y asignar para ir a la página final y, a continuación, de nuevo Revisar y asignar para completar el proceso.
Modelo de objetos
Azure Queue Storage es un servicio para almacenar grandes cantidades de mensajes, Un mensaje de la cola puede llegar a tener hasta 64 KB. Una cola puede contener millones de mensajes, hasta el límite de capacidad total de una cuenta de almacenamiento. Las colas se utilizan normalmente para crear un trabajo pendiente del trabajo que se va a procesar de forma asincrónica. Queue Storage ofrece tres tipos de recursos:
- Cuenta de almacenamiento:todo el acceso a Azure Storage se realiza a través de una cuenta de almacenamiento. Para más información sobre las cuentas de almacenamiento, consulte Introducción a las cuentas de Storage
- Cola: una cola contiene un conjunto de mensajes. Todos los mensajes deben encontrarse en una cola. Tenga en cuenta que el nombre de la cola debe ir en minúsculas. Para más información, consulte Asignar nombres a colas y metadatos.
- Mensaje: un mensaje, en cualquier formato, de hasta 64 KB. Un mensaje puede permanecer en la cola durante un máximo de 7 días. A partir de la versión del 2017-07-29, inclusive, el tiempo de vida máximo puede ser cualquier número positivo o -1, lo que indica que el mensaje no expira. Si se omite este parámetro, el tiempo de vida predeterminado es siete días.
En el siguiente diagrama se muestra la relación entre estos recursos.

Use las siguientes clases de JavaScript para interactuar con estos recursos:
QueueServiceClient: una instanciaQueueServiceClientrepresenta una conexión a una cuenta de almacenamiento determinada en una instancia de Queue service de Azure Storage. Este cliente permite administrar todas las colas de la cuenta de almacenamiento.QueueClient: una instanciaQueueClientrepresenta una sola cola en una cuenta de almacenamiento. Este cliente permite administrar y manipular una cola individual y sus mensajes.
Ejemplos de código
Estos fragmentos de código de ejemplo muestran cómo realizar las siguientes acciones con la biblioteca cliente de Azure Queue Storage para JavaScript:
- Autorización del acceso y creación de un objeto de cliente
- Creación de una cola
- Adición de mensajes a una cola
- Leer los mensajes de una cola
- Eliminación de un mensaje de una cola
- la longitud de la cola
- Recepción de mensajes de una cola
- Eliminación de mensajes de una cola
- Eliminación de una cola
Autorización del acceso y creación de un objeto de cliente
Asegúrese de que está autenticado con la misma cuenta de Microsoft Entra a la que asignó la función. Puede autenticarse a través de la CLI de Azure, Visual Studio Code o Azure PowerShell.
Inicie sesión en Azure a través de la CLI de Azure mediante el siguiente comando:
az login
Una vez que se autentique, puede crear y autorizar un objeto QueueClient mediante DefaultAzureCredential para acceder a los datos de la cola en la cuenta de almacenamiento. DefaultAzureCredential detecta y usa automáticamente la cuenta con la que ha iniciado sesión en el paso anterior.
Para autorizar mediante DefaultAzureCredential, asegúrese de que ha agregado el paquete @azure/identity, como se describe en Instalación de los paquetes. Además, asegúrese de cargar el módulo @azure/identity en el archivo index.js:
const { DefaultAzureCredential } = require('@azure/identity');
Decida un nombre para la cola y cree una instancia de la clase QueueClient mediante DefaultAzureCredential para la autorización. Usaremos este objeto de cliente para crear e interactuar con el recurso de cola en la cuenta de almacenamiento.
Importante
Los nombres de la cola solo puede incluir letras minúsculas, números y guiones y debe empezar por una letra o un número. Antes y después de cada guion debe ir un carácter que no sea otro guión. El nombre debe tener entre 3 y 63 caracteres. Para más información sobre la nomenclatura de las colas, consulte Asignación de nombres a colas y metadatos.
Agregue el código siguiente dentro del método main y asegúrese de reemplazar el valor del marcador de posición <storage-account-name>:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Nota
Los mensajes enviados mediante la clase QueueClient deben tener un formato que se pueda incluir en una solicitud XML con codificación UTF-8. Para incluir marcado en el mensaje, sus contenidos deben tener escape XML o codificación Base64.
Los mensajes de cola se almacenan como cadenas. Si necesita enviar un tipo de datos diferente, debe serializar ese tipo de datos en una cadena al enviar el mensaje y deserializar el formato de cadena al leer el mensaje.
Para convertir JSON en un formato de cadena y viceversa en Node.js, use las siguientes funciones auxiliares:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Creación de una cola
Con el objeto QueueClient, llame al método create para crear la cola en la cuenta de almacenamiento.
Agregue este código al final del método main:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Adición de mensajes a una cola
El siguiente fragmento de código agrega mensajes a la cola, para lo que debe llamar al método sendMessage. También guarda la clase QueueSendMessageResponse devuelta desde la tercera llamada a sendMessage. La clase sendMessageResponse devuelta se utiliza para actualizar el contenido del mensaje más adelante en el programa.
Agregue este código al final de la función main:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Lectura de los mensajes de una cola
Lea los mensajes de la cola, para lo que debe llamar al método peekMessages. Este método recupera uno o varios mensajes de la parte delantera de la cola, pero no modifica la visibilidad del mensaje. De forma predeterminada, peekMessages inspecciona un único mensaje.
Agregue este código al final de la función main:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Eliminación de un mensaje de una cola
Actualice el contenido de un mensaje mediante una llamada al método updateMessage. Este método puede cambiar tanto el contenido como el tiempo de espera de visibilidad de un mensaje. El contenido del mensaje debe ser una cadena con codificación UTF-8 de hasta 64 KB de tamaño. Junto con el nuevo contenido, pase messageId y popReceipt de la respuesta que se guardó anteriormente en el código. Las propiedades sendMessageResponse identifican el mensaje que se va a actualizar.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
la longitud de la cola
El método getProperties devuelve metadatos sobre la cola, junto con el número aproximado de mensajes que esperan en la cola.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
mensajes de una cola
Descargue los mensajes que ha agregado anteriormente, para lo que debe llamar al método receiveMessages. En el campo numberOfMessages, pase el número máximo de mensajes que se van a recibir para esta llamada.
Agregue este código al final de la función main:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Al llamar al método receiveMessages, opcionalmente puede especificar valores en QueueReceiveMessageOptions para personalizar la recuperación de mensajes. Puede especificar un valor para numberOfMessages, que es el número de mensajes que se van a recuperar de la cola. El valor predeterminado es 1 mensaje y el máximo es 32 mensajes. También puede especificar un valor para visibilityTimeout, que oculta los mensajes de otras operaciones durante el período de tiempo de espera. El valor predeterminado es 30 segundos.
Eliminación de mensajes de una cola
Puede eliminar los mensajes de la cola una vez recibidos y procesados. En este caso, el procesamiento solo muestra el mensaje en la consola.
Elimine los mensajes llamando el método deleteMessage. Los mensajes que no se eliminen explícitamente volverán a estar visibles en la cola para que se procesen.
Agregue este código al final de la función main:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Eliminación de una cola
El siguiente código limpia los recursos que creó la aplicación; para ello, elimina la cola mediante el método delete.
Agregue este código al final de la función main y guarde el archivo:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Ejecución del código
Esta aplicación crea y agrega tres mensajes a una cola de Azure. El código muestra los mensajes en la cola y, a continuación, los recupera y los elimina antes de eliminar la cola.
En la ventana de la consola, vaya al directorio que contiene el archivo index.js y use el siguiente comando node para ejecutar la aplicación.
node index.js
La salida de la aplicación es similar a la del ejemplo siguiente:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Recorra el código en el depurador y compruebe Azure Portal a lo largo del proceso. Compruebe la cuenta de almacenamiento para confirmar que los mensajes de la cola se crean y se eliminan.
Pasos siguientes
En este inicio rápido, ha aprendido a crear una cola y a agregarle mensajes mediante código de JavaScript. Después aprendió a ver, recuperar y eliminar mensajes. Por último, ha aprendido a eliminar una cola de mensajes.
Para ver tutoriales, ejemplos, artículos de inicio rápido y otra documentación, visite:
- Para más información, consulte Biblioteca cliente de Azure Queue Storage para JavaScript.
- Para ver más aplicaciones de ejemplo de Azure Queue Storage, consulte los ejemplos de la biblioteca de Azure Queue Storage para JavaScript.

