Sitio web de eventos personalizado e autoaloxado
Nota
O 1 de setembro de 2023, Dynamics 365 Marketing e Dynamics 365 Customer Insights venderanse xuntos cun único SKU de produto chamado Dynamics 365 Customer Insights. As aplicacións individuais pasarán a chamarse Dynamics 365 Customer Insights - Viaxes e Dynamics 365 Customer Insights - Datos, respectivamente. Para obter máis información, consulte as Preguntas frecuentes de Dynamics 365 Customer Insights
Ademais, o 1 de setembro de 2023, os novos clientes de Dynamics 365 Marketing recibirán só nas funcións de márketing en tempo real. Para obter máis información, consulte Instalación predefinida de márketing en tempo real. Actualmente, moitas páxinas de documentación fan referencia a funcións de saída que poden non estar dispoñibles ou poden funcionar de forma diferente en márketing en tempo real. O contido da documentación actualizarase en setembro para indicar se se aplica a márketing en tempo real ou de saída.
Antes de comezar a aloxar o sitio web de eventos personalizados autoaloxado, complete as accións mencionadas no tema Requisitos previos .
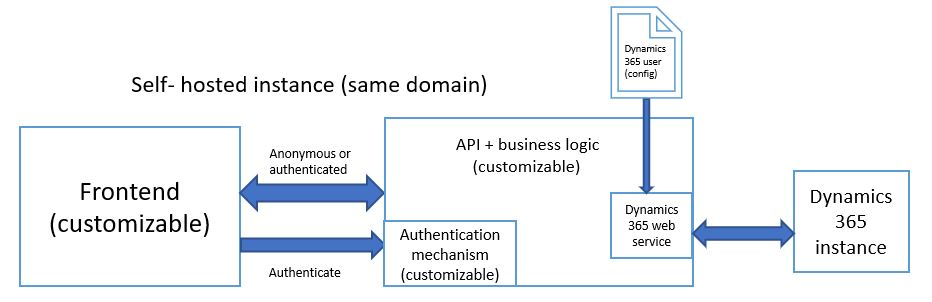
O frontend pode ser totalmente personalizado e aloxado por ti mesmo. Ademais, podes optar por utilizar o noso servizo de backend ou desenvolver o teu backend. Para interactuar co servizo de backend, consulta a documentación da API pública.
Se decides desenvolver o teu servizo de backend, debes encargarte só da Dynamics 365 Customer Insights - autenticación de Journeys e dos servizos web. Se queres que o rexistro do evento estea ligado ao usuario axeitado que o creou, asegúrate de crear o rexistro de contacto de Dynamics 365 Customer Insights - Journeys para cada novo usuario do sitio web.

Para dar aos usuarios o control total do sitio web do evento, podes aloxar o frontend por ti mesmo.
Rexistrar a súa aplicación web
Para usar a API pública xestión de eventos, necesitas un token de aplicación web. O token da aplicación web úsase para controlar as solicitudes de API asociadas á túa organización. Máis información: Rexistra a túa aplicación web.
Configuración do contorno da aplicación web
- Duplica o
environment.selfhosted.tsficheiro de configuración situado no cartafol \src\environments e nomeao como environment.ts. - Abre o
environment.tsficheiro de configuración no contorno de programador que elixas. - Cambia o valor da
apiEndpointvariable a{web-application-endpoint}/EvtMgmt/api/v2.0/onde hai que substituír{web-application-endpoint}polo valor do Punto final campo no rexistro da aplicación web recentemente creada na súa instancia. - Asegúrate de que a variable
useRestStackestea definida como verdadeira. - Actualiza o URL de
imagesEndpoint. Se queres servir as imaxes desde o mesmo servidor, o URL debería ter este aspecto:https://HOST/assets/images/(O HOST debe ser substituído polo teu nome de dominio). - Cambia a
emApplicationtokenvariable para que apunte ao URL desde o campo Token no recentemente creado no rexistro da aplicación web. - Se queres utilizar Azure Active Directory, debes establecer a
useAadB2Cvariable entruee modificar aaadB2CConfig. Máis información Configurar Azure Active Directory.
Configuración para Azure Active Directory
Para saber como configurar o arrendatario de AAD B2C e configurar o xestión de eventos para que funcione con AAD B2C, consulte Configuración de xestión de eventos para traballar con AAD B2C
Desenvolvemento
Abra o símbolo do sistema ou Windows PowerShell e execute o comando desde o directorio raíz para crear e servir localmente o sitio web. Ademais, este comando imprime o URL e o porto onde podes acceder á aplicación (A localización predeterminada é localhost:4200).
ng serve
Especificación directa do ambiente
A partir da versión de xuño de 2019, é posible especificar o ambiente directamente no comando ng serve .
Co seguinte comando, pode usar automaticamente a configuración do ficheiro environment.selfhosted.ts .
ng serve --configuration=self-hosted
Edificio
Abra o símbolo do sistema ou Windows PowerShell e execute o comando desde o directorio raíz para crear o sitio web para a produción.
ng build --prod
Podes atopar o sitio web creado no cartafol dist do directorio raíz.