Xestionar Customer Insights - Journeys formularios
Este artigo explica como editar, anular a publicación e xestionar formularios Customer Insights - Journeys.
Editar un formulario en directo
Se o teu formulario xa se publicou e precisas actualizalo, selecciona o botón Editar na fita superior. Podes seguir editando o teu formulario en directo e todos os cambios publícanse automaticamente unha vez que selecciones o botón Gardar .
Importante
Se optas por crear unha copia do formulario, terás que publicar a copia recentemente creada.
O formulario gárdase nun CDN onde todos os datos son almacenados na caché para ofrecer os tempos de carga máis curtos posibles aos visitantes da súa páxina web. Poden pasar ata 10 minutos antes de que se actualice a caché e antes de que poidas ver os cambios na túa páxina web. Podes comprobar o resultado dos cambios na túa páxina se engades este parámetro #d365mkt-nocache ao URL da túa páxina web. Nunca compartas a ligazón á túa páxina incluíndo este parámetro cos teus clientes. O parámetro ignora a caché CDN e ralentiza a carga da páxina.
Anular a publicación dun formulario
Para anular a publicación dun formulario en directo, selecciona o botón Deter . O formulario elimínase do CDN, polo que os visitantes da túa páxina web xa non poden envialo. É posible que o formulario aínda estea visible debido á caché do navegador, pero non se pode enviar. O estado do formulario cámbiase a Borrador.
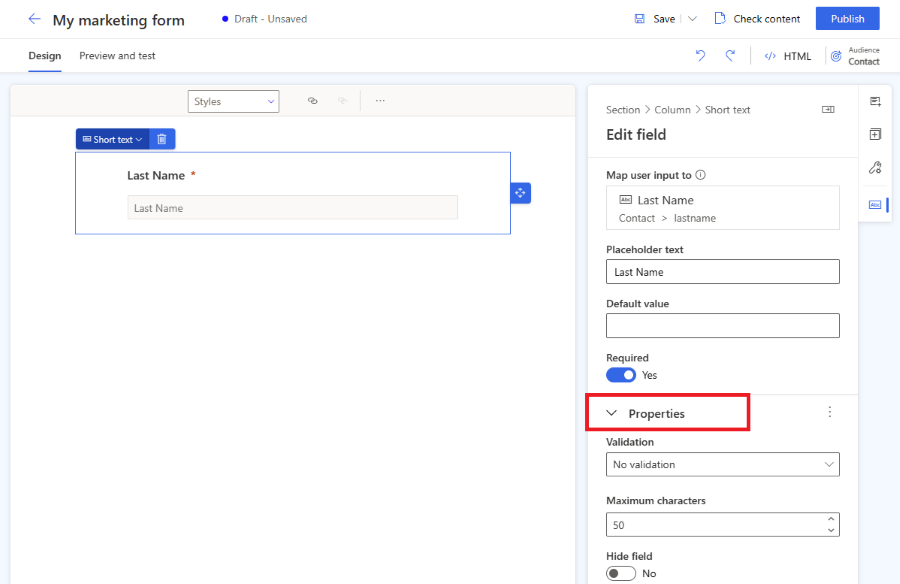
Propiedades do campo do formulario
Unha vez que seleccione un campo no lenzo, pode ver as súas propiedades no panel dereito.

- Texto do marcador de posición: o marcador de posición dentro do campo. O marcador de posición desaparece automaticamente cando o usuario comeza a escribir no campo.
- Valor predeterminado: establece o valor predeterminado para este campo. O marcador de posición non está visible se se establece o valor predeterminado.
- Obrigatorio: se está activado, o usuario non pode enviar o formulario se este campo está baleiro.
- Validación: configura unha regra que verifica o contido do campo. Se non se cumpre a regra de validación, o usuario non poderá enviar o formulario. É importante establecer a validación correcta para os campos de correo electrónico e número de teléfono.
- Ocultar campo: se está activado, o campo non está visible no formulario. Podes usar campos ocultos para almacenar metadatos adicionais xunto co envío do formulario.
Validación personalizada
Para crear unha validación personalizada, active a opción Validación e seleccione Personalizada. Aparece un diálogo emerxente onde podes introducir unha expresión regular (RegExp). Podes, por exemplo, usar un RegExp para comprobar se o valor introducido coincide cun formato de número de teléfono específico.
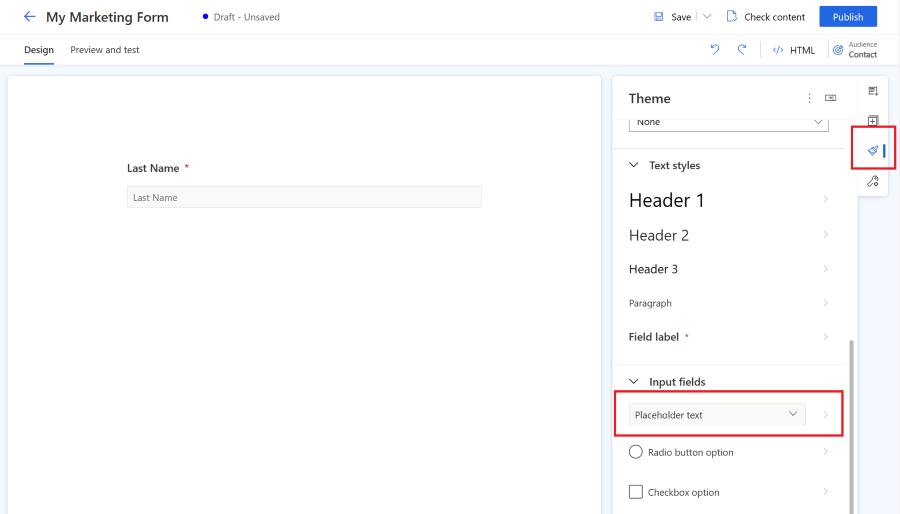
Estiliza os teus formularios usando Theme
A sección Tema pódese abrir seleccionando a icona do pincel no panel dereito. O tema controla o estilo de todo tipo de campos, botóns e texto. Unha vez que estableces o tema dun campo, afectará a todos os campos do mesmo tipo do teu formulario.
A función do tema é unha interface amigable para editar CSS definicións de clases en formato HTML. Funciona só con estilos de formulario sen caixa. As clases CSS personalizadas non se visualizan, pero aínda podes editar as túas clases CSS personalizadas mediante o editor de código HTML.

A sección Tema permítelle configurar:
- Fondo: define a cor de fondo interior e o estilo de bordo para todo o formulario.
- Estilos de texto: define o título 1, o título 2, o título 3, o parágrafo e a etiqueta de campo. O estilo da etiqueta do campo non afecta ás etiquetas das caixas de verificación e dos botóns de opción, xa que estas etiquetas pódense configurar por separado. A definición do estilo de texto inclúe a familia de fontes, o tamaño da fonte, a cor da fonte, o estilo de texto e a altura da liña. Tamén pode definir o espazamento interior e exterior, o ancho e o aliñamento. Ademais destes estilos de texto, tamén pode definir a posición da etiqueta (arriba, esquerda, dereita) e a cor necesaria para as etiquetas dos campos.
- Os campos de entrada agrúpanse en 3 categorías:
- Campos de entrada de texto, menú despregable e de busca: estes tres estilos visuais de campos comparten a mesma definición de estilo. Pode definir a familia de fontes, o tamaño, a cor e o estilo para o marcador de posición e os estilos de texto de entrada. Tamén pode definir a cor de fondo do campo, a cor de fondo do menú, as esquinas redondeadas, o bordo, a aliñación do tamaño e o espazamento interior e exterior. Teña en conta que a etiqueta do campo pódese configurar en estilos de texto.
- Botón de opción: o botón de opción ten a súa propia configuración de etiqueta, o que lle permite definir a familia de fontes e o tamaño. Pode definir a cor do texto, os estilos e a cor de fondo para todas as opcións e para a opción seleccionada. Tamén pode definir cantos arredondados, ancho e espazamento interior e exterior dos seus botóns de opción.
- Caixa de verificación: o campo da caixa de verificación ten a súa propia configuración de etiquetas que lle permite establecer a familia de fontes e o tamaño. Podes establecer diferentes cors de texto, estilos e cor de fondo para todas as opcións e para a opción seleccionada. Tamén pode definir cantos redondeados, ancho, o espazo interior e exterior das súas caixas de verificación.
- Botóns e ligazóns: a definición do botón permítelle definir a familia de fontes, o tamaño, a cor, os estilos de texto, a cor dos botóns, o aliñamento dos bordos e o espazamento interior e exterior. A definición da hiperligazón permítelle definir a familia de fontes, o tamaño, a cor e os estilos de texto.
Nota
Os estilos de formulario están a ser mellorados constantemente. Os formularios creados nunha versión antiga de viaxes en tempo real editor de formularios teñen opcións limitadas para cambiar o estilo do formulario mediante a función do tema. Podes activar máis opcións de estilo seleccionando o Activar botón na sección de temas. Isto actualiza os teus estilos de formulario á última versión compatible coa función do tema.
Fontes personalizadas
Hai dúas formas de usar fontes personalizadas no teu formulario:
- Establece o tipo de letra en "herdar": recomendado para formularios incrustado na súa propia páxina. O formulario herda o formulario da túa páxina.
- Engade o teu propio tipo de letra personalizado: recomendado para formularios aloxados como páxinas independentes. Podes cargar a túa fonte personalizada usando a función do tema na sección de fontes personalizadas. As fontes personalizadas cargadas pódense usar entón en todas as definicións de estilo de texto.
Versión preliminar: copiloto - Tema de formularios Asistente
Importante
A función versión preliminar é unha función que non está completa pero que está dispoñible antes de que estea oficialmente nunha versión para que os clientes poidan acceder anticipadamente e proporcionar comentarios. As funcionalidades de vista previa non se deseñaron para uso de produción e poden ter funcionalidade limitada ou restrinxida.
Microsoft non fornece soporte para esta funcionalidade de previsualización. Soporte técnico para Microsoft Dynamics 365 non poderá axudalo con problemas nin preguntas. As funcións de previsualización non están destinadas para o uso en produción, especialmente para procesar datos persoais ou outros datos que están suxeitos a requisitos de cumprimento legal ou regulamentario.
Importante
Só debes usar o tema Asistente cos sitios web que posúes e que xestionas. O tema Asistente non debe usarse para copiar sitios web de terceiros.
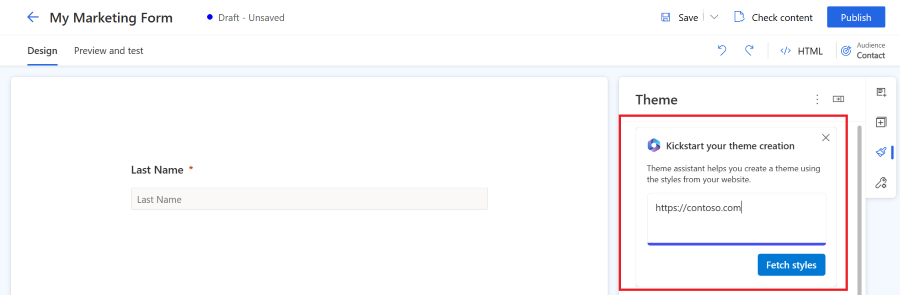
O tema Asistente é unha función de copiloto Customer Insights - Journeys. Podes usar o tema Asistente para buscar estilos dun sitio web existente que posúes e controlas. Para usar un tema, introduce o URL do sitio web e selecciona Obter estilos. Este proceso pode levar uns minutos. Podes continuar co teu traballo e volver máis tarde para comprobar o resultado. Unha vez que o Asistente obtén os estilos do teu sitio web, aplica os estilos ao tema do teu formulario.

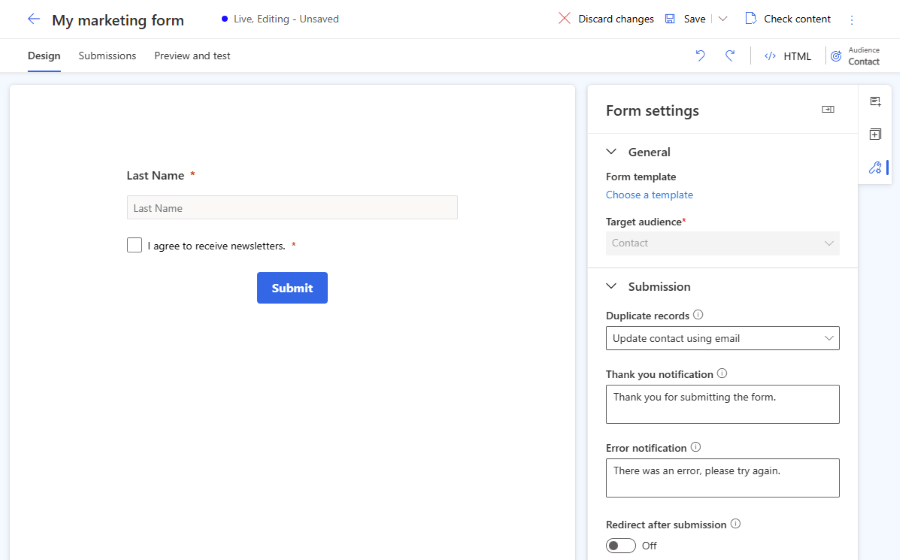
Configuración do formulario
A configuración do formulario permítelle configurar as propiedades avanzadas do formulario e definir o que ocorre despois do envío do formulario.

- Rexistros duplicados: escolle a túa estratexia sobre como xestionar rexistros duplicados.
- Notificación de agradecemento: esta mensaxe aparece se o usuario envía correctamente o formulario.
- Notificación de erro: esta mensaxe aparece se se produce un erro cando se envía o formulario.
- Redirixir despois do envío: se está activado, pode introducir un URL ao que se redirixirá o usuario despois do envío do formulario.
Como xestionar rexistros duplicados
O enfoque predeterminado para os rexistros duplicados é diferente para as entidades de contacto e líderes.
- Contacto (predeterminado: actualizar o contacto mediante o correo electrónico): se o usuario envía un formulario cun enderezo de correo electrónico existente, o envío do formulario actualiza o rexistro existente. Non se creou ningún rexistro novo.
- Cliente potencial (predeterminado: crear sempre un novo rexistro): se o usuario envía un formulario cun enderezo de correo electrónico existente, créase un novo rexistro co mesmo enderezo de correo electrónico.
Podes cambiar a estratexia predeterminada mediante o menú despregable Rexistros duplicados en Formularios de configuración. Tamén podes crear unha estratexia de coincidencia personalizada.
Crea unha estratexia de coincidencia personalizada
Podes escoller como xestionar os rexistros duplicados creando unha nova estratexia de coincidencia.
- Seleccione o menú inferior esquerdo para acceder a Configuración.
- Abre Estratexia de coincidencia de formularios na sección Compromiso do cliente .
- Seleccione a icona máis para crear unha nova estratexia de coincidencia.
- Nomea a estratexia de coincidencia e selecciona a entidade de destino.
- Garda a estratexia de coincidencia (non seleccione Gardar e pechar xa que precisa permanecer neste rexistro).
- Engade atributos de estratexia coincidentes (campos) que se usan para comprobar se o rexistro existe.
- Garda a túa nova estratexia de coincidencia.
- Agora pódese seleccionar a estratexia de coincidencia recentemente creada na lista Rexistros duplicados na configuración do formulario.
Tipos de campo
Os tipos e formatos de campo defínense polos metadatos do atributo. Non é posible cambiar os tipos e formatos de campo. Non obstante, pode cambiar o control de renderizado para os tipos de campo nos que o formato non estea definido.
| Tipo | Formato | Control de renderización | Descripción |
|---|---|---|---|
| Liña única de texto | Correo electrónico, texto, URL, teléfono, número | Establécese automaticamente en función do formato | Campo de entrada sinxelo. A validación establécese automaticamente en función do formato. |
| Varias liñas de texto | Área de texto | Área de texto | Campo de entrada da área de texto que acepta todo tipo de valores de texto. |
| Conxunto de opcións | n/d | Botóns de opción | Campo cun número limitado de valores predefinidos (tal e como se definen na base de datos). Representado como un conxunto de botóns de opción, cun botón para cada valor. |
| Conxunto de opcións | n/d | Despregable | Campo cun número limitado de valores predefinidos (tal e como se definen na base de datos). Presentouse como unha lista despregable para seleccionar un valor. |
| Dúas opcións | n/d | Caixa de verificación | Campo booleano, que acepta un valor verdadeiro ou falso. Preséntase como unha caixa de verificación, que se selecciona cando é verdadeira e clara cando é falsa. |
| Dúas opcións | n/d | Botóns de opción | Campo que acepta un dos dous valores posibles (normalmente verdadeiro ou falso). Representado como un par de botóns de opción, co texto de visualización de cada un definido na base de datos. |
| Data e hora | Só data | Selector de datas | Selector de datas para seleccionar unha data nunha pantalla de calendario emerxente. Non acepta un tempo. |
| Data e hora | Data e hora | Selector de data e hora | Selector de data e hora para seleccionar unha data dun calendario emerxente e unha hora dunha lista despregable. |
| Campo de busca | n/d | Busca | Un campo de busca está ligado a un tipo de entidade particular, o que lle permite engadir unha lista despregábel de opcións que se crearon previamente ao formulario. Máis información. |
Campo do número de teléfono
Para obter os mellores resultados con Customer Insight - Journeys, só debes usar o formato de número de teléfono internacional que comeza cun signo "+". Isto garante que se poida recoller o consentimento para enviar mensaxes de texto. Para mellorar a experiencia dos teus clientes, recomendamos que utilices a etiqueta do número de teléfono ou o marcador de posición para explicar o formato esperado do número de teléfono.
Asegúrate de que a validación do campo do número de teléfono estea configurada como Número de teléfono. Esta validación lista comproba se o formato do número de teléfono é compatible cos requisitos do formato do número de teléfono para a creación de consentimento punto de contacto. O formato de número de teléfono esperado é o internacional que comeza cun signo "+". Se o seu cliente introduce un valor incorrecto para o número de teléfono, móstrase a mensaxe de erro predeterminada xerada polo navegador. Os formularios usan a validación predeterminada do navegador para mostrar mensaxes de erro se o valor do campo introducido non coincide co patrón esperado. Podes anular a validación predeterminada do navegador con JavaScript personalizado para introducir as túas propias mensaxes de erro.
Se non pensas usar o número de teléfono para enviar mensaxes de texto, podes recollelo en calquera formato. En tal caso, debes evitar engadir o consentimento para a canle "Texto" ao formulario. O consentimento punto de contacto require estrictamente o formato de número de teléfono internacional. Se se utiliza un formato incompatible, o envío do formulario procédese cunha advertencia sobre o fallo ao tentar crear o consentimento punto de contacto para o número de teléfono introducido.
Nota
Se falla o envío do formulario para un formulario que contén un campo de número de teléfono, actualice a súa aplicación á versión máis recente para obter as últimas correccións e melloras no procesamento do formato do número de teléfono.
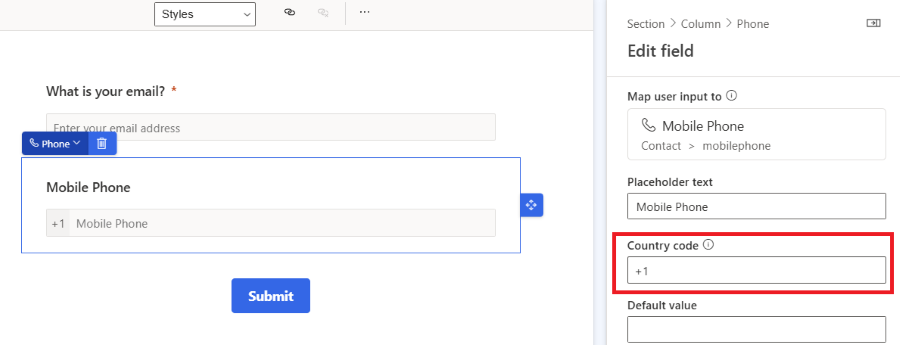
Código do país do número de teléfono predefinido
Se a túa empresa está situada nunha única rexión co mesmo código de país do número de teléfono, podes predefinir o parámetro Código de país do campo do número de teléfono.

Se o código de país está predefinido, o código de país do número de teléfono correcto engádese automaticamente unha vez que se envíe o formulario. Se o cliente introduce un número de teléfono que inclúe o código do país, ignorarase o código do país do número de teléfono predefinido.
Campos de busca
Un campo de busca está ligado a un tipo de entidade particular, o que lle permite engadir unha lista despregábel de opcións que se crearon previamente ao formulario. Por exemplo, podes usar un campo de busca chamado "Moeda" para mostrar unha lista despregábel de todas as moedas do teu formulario.
Despois de engadir un campo de busca, ou se o campo de busca non funciona, asegúrate de que o usuario do servizo utilizado ten permisos para configurar as entidades que estás a usar co campo de busca. O rol extensible de usuario de servizos de marketing utilizado polo editor de formularios debe ter acceso de lectura á entidade utilizada no campo de busca. Tamén tes que activar Facer que os datos de busca sexan visibles publicamente nas propiedades de busca. Todos os valores da busca están dispoñibles para calquera persoa que vexa o formulario. Asegúrese de que os datos sensibles non estean expostos ao público. Máis información: Engadir campos de busca.
Campos personalizados
O editor de formularios permítelle utilizar todos os atributos das entidades de contacto ou clientes potenciales como campos de formulario. Se creas un novo atributo personalizado dun contacto ou da entidade principal, estará dispoñible automaticamente como campo de formulario no editor. Usando este enfoque, pode crear facilmente campos de formulario reutilizables.
Nota
Os campos personalizados sen asignar de formulario (campos de formulario non vinculados a ningún atributo de contacto ou cliente potencial) están actualmente na nosa folla de ruta. Hai unha posible solución alternativa mencionada nesta publicación de blog.
Validación de formularios
O proceso de validación lánzase automaticamente cando se publica un formulario borrador ou cando se garda un formulario de edición en directo. A validación comproba o contido do formulario e pode deixar de publicarse se se atopan erros de bloqueo ou pode mostrar advertencias sobre posibles cuestións.
Podes iniciar o proceso de validación do formulario manualmente mediante o botón Comprobar contido .
Erros que bloquean a publicación do formulario
As seguintes condicións impiden que se publiquen formularios e amosen unha mensaxe de erro:
- Inclúese un botón Enviar ?
- Os campos do formulario están ligados a un atributo editable?
- O formulario contén campos duplicados?
- O formulario inclúe todos os atributos requiridos pola estratexia de coincidencia (campo de correo electrónico por defecto)?
- Establécese o público obxectivo?
Avisos que non deixan de publicar formularios
As seguintes condicións non impiden que se publiquen formularios. Móstrase unha mensaxe de aviso:
- O formulario inclúe todos os campos vinculados a atributos dunha entidade seleccionada que son obrigatorios para crear ou actualizar un rexistro?
- Todos os atributos obrigatorios están etiquetados como requiridos="obrigatorios" en HTML?
Personalización avanzada de formularios
Para abrir o editor HTML e mostrar o código fonte dun formulario, selecciona o botón HTML na esquina superior dereita.
- Customer Insights - Journeys os formularios pódense representar mediante a API de JavaScript, o que lle permite cargar o formulario de forma dinámica.
- Podes inxectar un formulario de márketing nunha aplicación de reacción.
- Tamén é posible ampliar eventos do formulario como formLoad, formSubmit, etc.
- Hai outras posibilidades para personalizar os teus formularios. Aprender máis
Personalizar formulario CSS
Podes cambiar as CSS definicións de clase no editor HTML. A edición CSS permíteche conseguir personalizacións de deseño máis avanzadas ademais das posibilidades do editor de formularios.
Engade JavaScript personalizado ao teu formulario
Importante
Coa Customer Insights - Journeys versión 1.1.38813.80 ou máis recente, podes engadir código JavaScript á sección <body> do HTML. Se engades JavaScript á sección <head> , moverase automaticamente á parte superior da sección <body> . A <script> etiqueta chámase automaticamente <safe-script> para evitar a execución do script no editor de formularios. Despois, a <safe-script> etiqueta volve renomearse automaticamente a <script> no formulario HTML final que ofrece o script formLoader.
Importante
Coa Customer Insights - Journeys versión máis antiga que 1.1.38813.80, só pode engadir código JavaScript personalizado á sección <head> do código fonte HTML usando o editor HTML. Se o código JavaScript se coloca dentro da sección <body> , o editor de formularios elimina automaticamente o código sen previo aviso.
Todos os onEvent atributos HTML que desencadean a execución de código JavaScript, como onClick ou onChange , desinfectanse automaticamente (elimináranse do código).
O seguinte exemplo non é compatible:
<button onClick="runMyFunction()">
Como se mostra nos seguintes exemplos, pode colocar os EventListeners dentro do código JavaScript para activar a execución de funcións JavaScript.
Exemplo 1: actualice o valor do campo do formulario utilizando valores doutros campos do formulario
Neste exemplo, créase un script que combina os valores do campo nome e apelidos no nome completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemplo 2: enche un campo oculto cun valor de parámetro UTM desde un URL
As fontes UTM proporcionan información importante sobre de onde proceden os teus novos clientes potenciales. Este script de exemplo extrae o parámetro fonte UTM dun URL e enchégao no valor dun campo oculto.
- Crea un novo atributo personalizado da túa entidade principal chamado "Fonte UTM" co nome lóxico
utmsource. - Crea un novo formulario con "lead" como público obxectivo. Podes ver o atributo personalizado "Fonte UTM" na lista de campos.
- Engade o campo de orixe UTM ao lenzo e configúrao como oculto nas propiedades do campo.
- Abra o editor HTML.
- Pon o seguinte script na sección do corpo. Asegúrese de poñer o ID de campo correcto no código.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Podes reutilizar este exemplo para enriquecer os teus clientes potenciales con máis parámetros UTM como utm_campaign, utm_medium, utm_term, utm_content.
Personaliza o formulario e as entidades de envío de formularios
Podes engadir atributos personalizados ao formulario ou ás entidades de envío do formulario para mellorar a túa experiencia co editor de formularios.
Integre un captcha personalizado no formulario
Podes integrar servizos de protección de bots personalizados de captcha como Google reCAPTCHA no teu formulario.
Validación back-end personalizada do envío de formularios
É posible crear unha validación de envío de formularios back-end personalizada que impide o procesamento de envío de formularios. Mostra unha mensaxe de erro ao usuario que intentou enviar o formulario. Podes atopar a inspiración para esta validación de fondo no artigo sobre integración de captcha personalizado, onde o formulario realiza a validación de fondo para avaliar o resultado dun desafío de captcha.