Engadir unha pantalla
As pantallas preconstruídas permiten aos creadores crear facilmente unha aplicación moderna e sensible seleccionando unha pantalla. As pantallas están deseñadas pensando en escenarios e composicións comúns de aplicacións e contan con contedores sensibles e controis modernos.
As seguintes pantallas novas están dispoñibles:
- Pantalla de benvida
- Cabeceira e galería
- Solicitude de aprobación
- Encabezado e formulario
- Cabeceira e táboa
- Táboa e formulario
Engade unha nova pantalla
Cando engades unha nova pantalla, tamén podes seleccionar un deseño de pantalla, como unha pantalla en branco ou dividida, que se adapte aos diferentes tamaños de pantalla.
- Iniciar sesión en Power Apps.
- Crea unha aplicación de lenzo en formato tablet.
- En Power Apps Studio, na barra de comandos, seleccione Nova pantalla e, a continuación, seleccione unha pantalla.
- Cando remates, versión preliminar a aplicación e mira como se mostra a aplicación en diferentes dispositivos. Máis información, ver versión preliminar unha aplicación.
Cando o Escala para encaixar A opción está desactivada, o deseño da pantalla da aplicación adáptase ao tamaño da pantalla do dispositivo no que se está a executar.
Pantalla de benvida
O Pantalla de benvida é ideal para a pantalla de inicio dunha aplicación. Contén mosaicos individuais que podes personalizar cunha imaxe, un título e un texto de descrición. O número de tellas na pantalla pódese cambiar facilmente engadindo ou eliminando as tellas dentro do recipiente do corpo. Cada mosaico pódese usar para navegar aos usuarios a outras partes da aplicación.
O Pantalla de benvida contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Recipiente corporal
- Contedor
- Contedor de imaxes
- Imaxe (clásica)
- Contedor de título
- Botón de elemento de función
- Mensaxe de texto
- Contedor de imaxes
- Contedor
Engade e personaliza a pantalla de benvida
- En Power Apps Studio, seleccione Engadir pantalla> Pantalla de benvida.
- Para cambiar a imaxe, seleccione a imaxe e, a continuación, seleccione Editar.
- Seleccione Elemento de características botón de control e engade o teu propio texto.
- Seleccione Breve descrición ou mensaxe atractiva e editar o texto de descrición.
- Para engadir máis mosaicos, na vista en árbore copie e pegue a Recipiente elemento.
- Para eliminar un mosaico, faga clic co botón dereito do rato na vista en árbore a Recipiente e selecciona Eliminar.
Pantalla de cabeceira e galería
Usa o Cabeceira e galería pantalla para mostrar unha ampla gama de información sobre produtos ou servizos, como un catálogo de produtos. Cando conectas un control de galería a un orixe de datos, xérase automaticamente un catálogo sen necesidade de personalización.
O control de galería en Cabeceira e galería pantalla é un control clásico. Non obstante, cando se libera o control moderno da galería, o Cabeceira e galería pantalla use o control moderno da galería. Para obter máis información, consulte Visión xeral dos controis e temas modernos nas aplicacións de lenzo.
O Cabeceira e galería pantalla contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contenedor principal
- Galería (clásico)
- Contedor de imaxes
- Imaxe (clásica)
- Contedor de imaxes
- Contedor de título
- Texto do título
- Texto de descrición
- Contenedor de botóns
- Button
- Galería (clásico)
Engade e personaliza a pantalla de cabeceira e galería
En Power Apps Studio, seleccione Engadir pantalla> Cabeceira e galería.
Na vista en árbore, seleccione Galería e conéctao a un orixe de datos como Dataverse.
Selecciona controis específicos dentro da galería, como a imaxe, o texto do título e a descrición do texto.
Na propiedade Imaxe, utiliza o Este elemento sintaxe para definir a imaxe desexada. Aplique o mesmo método ao texto do título e á descrición do texto.
Pantalla de solicitude de aprobación
A pantalla Solicitude de aprobación inclúe unha cabeceira, un formulario que inclúe un botón de envío e unha galería con etapas predefinidas. A pantalla Solicitude de aprobación é útil nos escenarios nos que se activan accións mediante envíos de formularios, como enviar unha solicitude de aprobación ou mostrar un proceso de fluxo de traballo para unha empresa.
A pantalla Solicitude de aprobación contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contedor principal
- Forma recipiente
- Texto do título do formulario
- Formulario de aprobación
- Botón de enviar
- Contedor da barra lateral
- Mensaxe de texto
- Galería (Clásico)
- Forma recipiente
Engadir e personalizar a pantalla de solicitude de aprobación
En Power Apps Studio, seleccione Engadir pantalla>Solicitude de aprobación.
Na vista en árbore, selecciona Formulario de aprobación e conéctao a un orixe de datos como Dataverse.
Para ver os detalles das fases de aprobación, na vista en árbore, seleccione Galería de revisores e no panel de propiedades seleccione Avanzado a17>pestana e vai a Elementos.
Os seguintes detalles forman parte da fase de aprobación:
Nome: nome da etapa ou da aprobación
Título: Subtítulo da etapa ou aprobador
Estado: estado da etapa
Actual: fase actual da solicitude de aprobación
Tamén podes engadir un Power Automate fluxo de traballo de aprobación no botón para notificar ao aprobador. Para obter máis información, consulta Crear e probar un fluxo de traballo de aprobación con Power Automate.
Cabeceira e formulario
A pantalla Encabezado e formulario contén o encabezado, o formulario e dous botóns para enviar e cancelar o envío do formulario. Esta pantalla é ideal para usar un formulario en toda a pantalla.
A pantalla Encabezado e formulario contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contedor principal
- Forma recipiente
- Formulario
- Recipiente de botón
- Botón Cancelar
- Botón de enviar
- Forma recipiente
Engadir e personalizar a pantalla de cabeceira e formulario
- En Power Apps Studio, seleccione Engadir pantalla>Encabezado e formulario.
- Na vista en árbore, seleccione Formulario e conécteo a un orixe de datos.
- [Opcional] Para garantir a mellor capacidade de resposta da pantalla, escolle cada dato cartón no formulario e configura a propiedade Axuste de ancho en Activado no panel Propiedades .
Cabeceira e táboa
A pantalla Encabezado e táboa contén dous controis, un control de cabeceira e un control de táboa. Este modelo é ideal para mostrar unha táboa de datos detallada nunha pantalla.
A pantalla Encabezado e táboa contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contedor principal
- Table
Engadir e personalizar a pantalla de cabeceira e táboa
- En Power Apps Studio, seleccione Engadir pantalla>Encabezado e táboa.
- Na vista en árbore, selecciona Táboa e conéctaa a un orixe de datos.
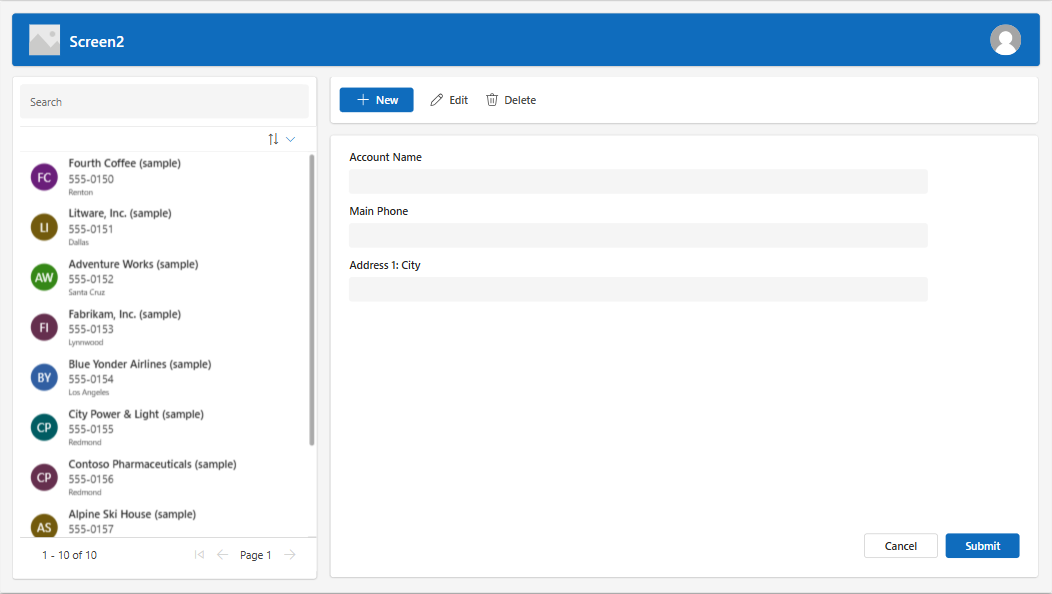
Táboa e formulario
A pantalla Táboa e formulario contén dous controis principais: o control de táboa moderna e o control de formulario moderno. Este modelo ten Power Fx fórmulas integradas para permitir a conexión e personalización de datos sinxelas. Este modelo é ideal para seleccionar e editar un rexistro mediante un formulario.
A pantalla Táboa e formulario contén os seguintes controis:
- Recipiente de pantalla
- Contedor de cabeceira
- Control de cabeceira
- Recipiente corporal
- Introdución de texto (Buscar)
- Control de mesa
- Control de formularios
- Botón
- Nova
- Editar
- SUPR
- Enviar
- Cancelar
- Contedor de cabeceira
Engadir e personalizar a pantalla de táboa e formulario
En Power Apps Studio:
Seleccione Engadir pantalla>Táboa e formulario.
Seleccione a pantalla no lenzo.
Seleccione Datos na barra de accións en liña.
Seleccione o orixe de datos desexado.

Unha vez conectados, os controis da táboa e do formulario están ligados ao orixe de datos.
Pode seleccionar un rexistro no control da táboa e o formulario mostra os detalles do rexistro seleccionado.
Todos os botóns deste modelo teñen Power Fx preconstruídos, polo que non é necesario personalizar máis. Cando conectas a pantalla ao orixe de datos seleccionado, a pantalla agora está totalmente funcional.

Reordenar as pantallas
Cando tes máis dunha pantalla, podes reordenalas.
No panel esquerdo, pasa o rato sobre a pantalla que queres mover cara arriba ou abaixo e, a continuación, selecciona Mover cara arriba ou Mover cara abaixo.
Nota
Use a propiedade StartScreen para definir que pantalla se mostrará primeiro.
Engadir navegación
Cando creas unha aplicación de lenzo con varias pantallas, podes engadir navegación para que os teus usuarios poidan navegar entre as pantallas.
Coa pantalla seleccionada, seleccione Inserir e na caixa de busca escriba Frecha seguinte e, a continuación, selecciónea.
(opcional) Mova a frecha para que apareza na esquina inferior dereita da pantalla.
Coa frecha seleccionada, establece a propiedade OnSelect na función Navegación .

Cando un usuario selecciona a frecha, a pantalla Obxectivo aparece.
Na pantalla Obxectivo , engade unha icona frecha cara atrás e configure a súa OnSelect propiedade desta fórmula:
Navigate(Target, ScreenTransition.Fade)Nota
Nesta fórmula onde di Destino introduce o nome da pantalla pola que queres navegar.
