Compilar aplicacións de lenzo con capacidade de resposta
A capacidade de resposta refírese á capacidade dunha aplicación para adaptarse automaticamente a diferentes tamaños de pantalla e factores de forma para usar o espazo dispoñible na pantalla de forma sensata, proporcionando unha excelente interface de usuario e experiencia de usuario en todos os dispositivos, factor de forma e tamaño de pantalla.
A capacidade de resposta permite aos diferentes elementos da aplicación especificar como:
Estender ou redimensionar cos cambios de tamaño da pantalla.
Manter ou cambiar de posición cos cambios de tamaño da pantalla.
Por que debería crear aplicacións con capacidade de resposta
Os usuarios finais poden acceder á súa aplicación desde diferentes dispositivos, como teléfonos, tabletas, portátiles e escritorios con monitores grandes, diferentes tamaños de pantalla e cun número variado de píxeles.
Para garantir unha gran experiencia de usuario e usabilidade da aplicación en cada factor de forma e dispositivo, é necesario deseñar a aplicación con principios de deseño con capacidade de resposta. Mesmo se a aplicación está pensada para usarse só no navegador web ou nos teléfonos móbiles, os tamaños de pantalla dos dispositivos de usuario poden ser diferentes, polo que o deseño da aplicación con principios de capacidade de resposta é unha boa idea.
Deseño da aplicación con principios de capacidade de resposta
Antes de comezar a deseñar a interface de usuario da súa aplicación, ten que considerar os seguintes aspectos:
Que factores de forma ou dispositivos quere admitir.
Como debería verse a aplicación en cada factor de forma?
Que elementos da aplicación necesitan estirar ou redimensionar?
Os elementos están agochados nalgúns factores de forma?
A aplicación compórtase diferente nalgúns factores de forma?
Unha vez reunidos todos estes requisitos, debería comezar a pensar como se poden crear estes diferentes deseños de interface de usuario nunha única aplicación coas ferramentas con capacidade de resposta dispoñibles en Power Apps.
Antes de comezar a usar os deseños con capacidade de resposta, cómpre facer o seguinte:
Vaia a Power Apps.
Abra a aplicación onde queira usar o deseño con capacidade de resposta.
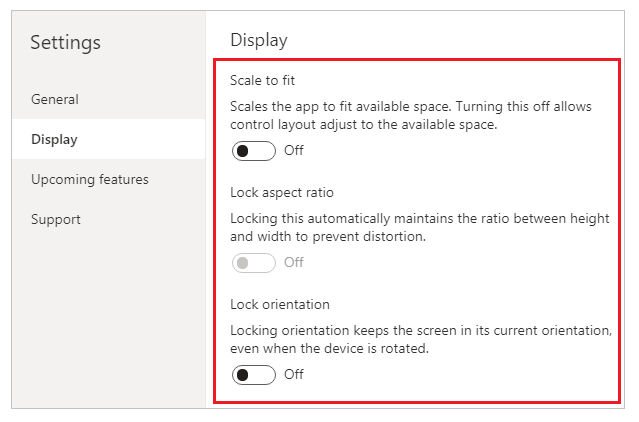
Vaia a Configuración > Mostrar para desactivar Escalar para adaptarse, Bloquear relación de aspecto e Bloquear orientación e seleccione Aplicar.

Deseños con capacidade de resposta
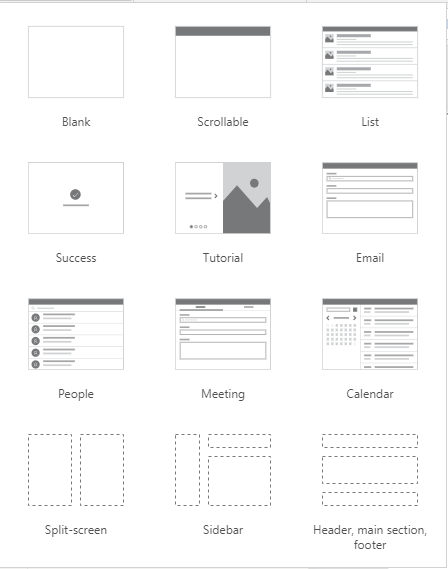
Os seguintes deseños con capacidade de resposta pódense crear engadindo unha nova pantalla e seleccionando a opción axeitada desde o separador Deseño:

Nota
Os novos deseños con capacidade de resposta están dispoñibles para os formatos de aplicacións, pero os novos modelos de pantalla só están dispoñibles para o formato de Tableta.
Pantalla dividida
O deseño de pantalla dividida ten dúas seccións, cada unha ocupa o 50% de ancho da pantalla nos escritorios. Nos dispositivos móbiles, as seccións colócanse unha debaixo da outra, ocupando cada unha ata o ancho completo da pantalla.
Barra lateral
O deseño da barra lateral ten unha barra lateral de ancho fixo á esquerda. O corpo principal consta dunha cabeceira de altura fixa e a sección principal ocupa o resto do ancho da pantalla. De xeito predeterminado, o modelo ten o mesmo comportamento no móbil, con todo recoméndanse algunhas personalizacións en función do padrón de interface de usuario desexado para a experiencia móbil.
Traballar con contedores
Os contedores son bloques de construción de todo o deseño con capacidade de resposta. Un contedor pode ser un contedor de deseño automático en dirección vertical ou horizontal ou nun contedor de deseño fixo, que no futuro soportará as restricións.
A continuación amósanse algúns consellos para construír a interface de usuario da súa aplicación con contedores:
Cree sempre elementos de interface de usuario que formen unha táboa de interface de usuario dentro dun contedor.
Permite que o contedor teña as súas propias propiedades e axustes con capacidade de resposta para especificar como se coloca ou se redimensiona en diferentes tamaños de pantalla.
Permite cambiar como se compoñen os seus compoñentes secundarios con respecto á capacidade de resposta.
Escolla un dos dous modos de deseño para un contedor: deseño manual ou deseño automático (horizontal ou vertical)
Contedores de deseño automático
Dous controis, Contedor horizontal e Contedor vertical pódese usar para deseñar automaticamente os compoñentes secundarios. Estes contedores determinan a posición dos compoñentes secundarios para que nunca teña que establecer X, Y para un compoñente dentro do contedor. Ademais, pode distribuír o espazo dispoñible aos seus compoñentes secundarios en función da configuración, así como determinar o aliñamento vertical e horizontal dos compoñentes secundarios.
Cando usar os contedores de deseño automático
Pode usar contedores de deseño automático nos seguintes escenarios:
- A interface de usuario debe responder ao tamaño da pantalla ou aos cambios de factor de forma.
- Hai máis dun compoñente secundario que precisa cambiar o tamaño ou moverse segundo o tamaño da pantalla ou os cambios do factor de forma.
- Cando precisa amontoar elementos en vertical ou horizontal (independentemente do seu tamaño).
- Cando precisa establecer un espazo entre os elementos de xeito uniforme na pantalla.
Exemplo para contedor de deseño automático
Para crear unha pantalla con capacidade de resposta:
Cree unha aplicación de lenzo en branco cun deseño de Tableta.
Seleccione Configuración > Mostrar e desactive Escalar para adaptarse, Bloquear relación de aspecto e Bloquear orientación e seleccione Aplicar.
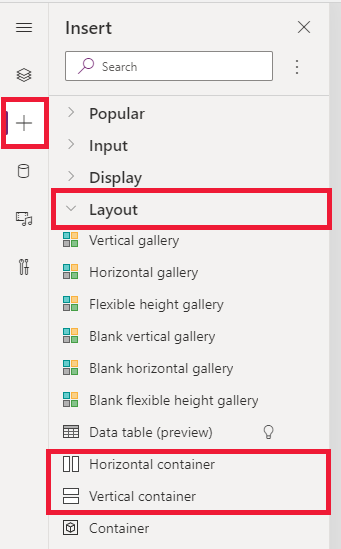
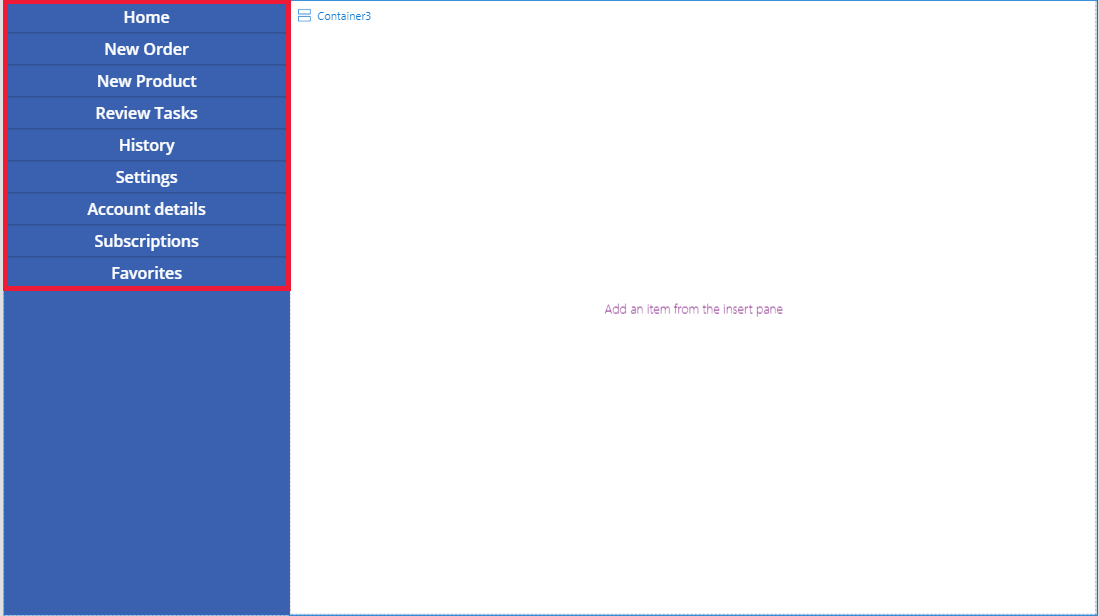
Agora dende os paneis Inserir da barra lateral esquerda, no separador Deseño, seleccione Contedor horizontal.

O contedor máis alto ten que ser dimensionado para ocupar todo o espazo con estas propiedades. Terá o mesmo tamaño que a pantalla ao redimensionarse.
- X = 0
- Y= 0
- Ancho = Ancho principal
- Altura = principal. Altura
Agora, dende o panel Inserir, engada dous Contedores verticais no contedor horizontal.

Para facer os contedores, encha o espazo vertical completo e seleccione Contedor1 e configure a propiedade
Align (vertical)enStretch.
Para dividir a pantalla entre o contido, use a propiedade
Fill portionsnos dous colectores secundarios. O contedor esquerdo ocupará 1/4 do espazo da pantalla.- Seleccione Contedor2. Verá que a propiedade
Flexible widthestá activada. EstablezaFill portionsen 1. - Seleccione Contedor3. Verá que a propiedade
Flexible widthestá activada. EstablezaFill portionsen 3.
- Seleccione Contedor2. Verá que a propiedade
Seleccione Contedor2. Configure a propiedade
Fill = RGBA(56, 96, 178, 1)na barra de fórmulas. DefinaAlign (horizontal)comoStretch.Engada algúns botóns para crear un menú. Cambie o nome dos botóns segundo sexa necesario.

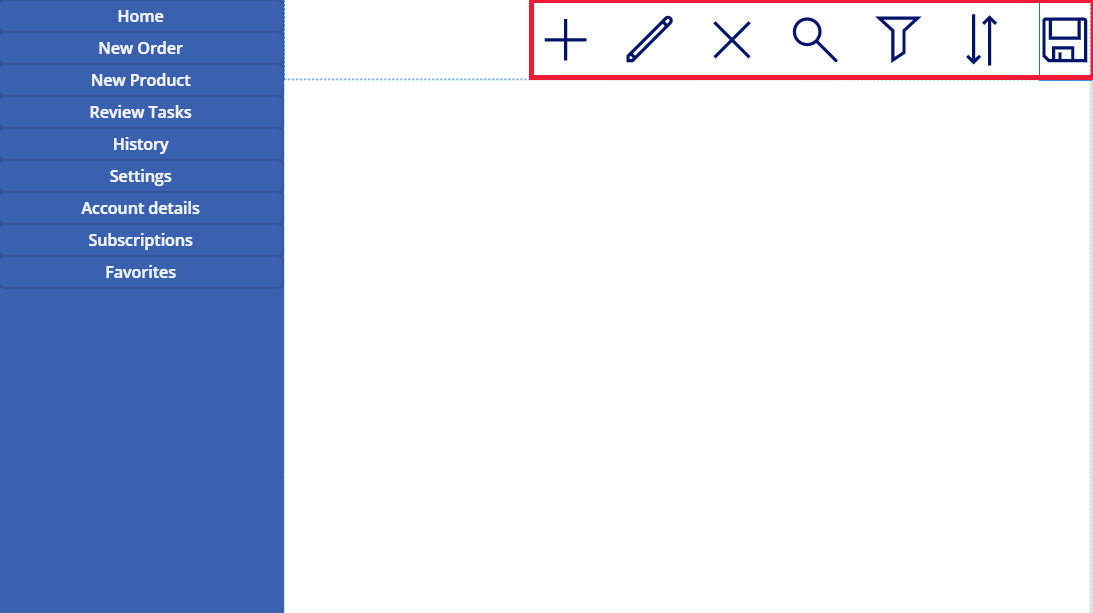
Seleccione Contedor3 e engada un contedor horizontal e apague a propiedade
Flexible height. AxusteHeighten 100. DefinaAlign (vertical)comoStretch.Engada algunhas Iconas a Contedor4. Cambie as iconas para que sexan diferentes coa propiedade da icona.

Seleccione Contedor4. Estableza a propiedade
Justify (horizontal)enEnd. AxusteAlign (vertical)enCenter. AxusteGapen 40 para crear espazo entre as iconas.Seleccione Contedor3. Defina
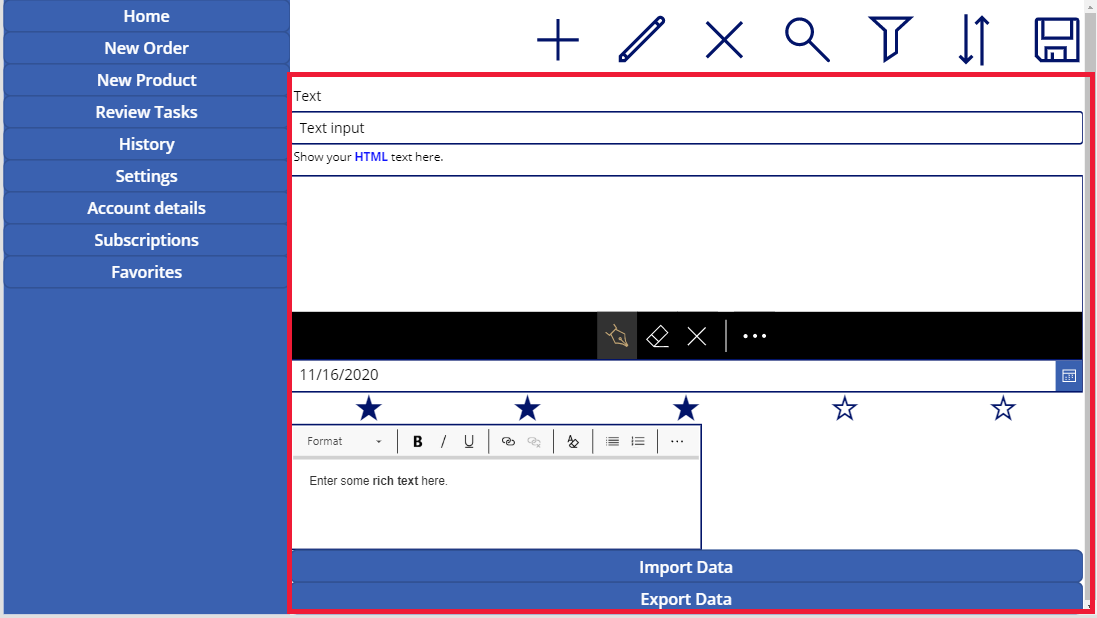
Align (horizontal)comoStretch. DefinaVertical OverflowcomoScroll.Engada diferentes Etiquetas, Entradas e Medios ata que se estendan máis alá do contedor. Cambie a cor dos rectángulos para que sexan diferentes. Verá unha barra de desprazamento para acceder ao contido invisible.

Seleccione Previsualización ou F5. Cambie o tamaño da xanela do navegador para ver como se axusta a súa aplicación aos diferentes tamaños de pantalla.
Problemas coñecidos
Certas combinacións de propiedades do contedor de deseño son incompatibles ou poden producir saídas indesexables, por exemplo:
- Se a propiedade
Wrapdo contedor está activada, a configuración da propiedadeAlignignórase nos controis secundarios. - Se a propiedade
Wrapdo contedor está desactivada e o desbordamento do eixo primario do contedor está definido como Desprazamento (Desbordamento horizontal para contedores horizontais ou Desbordamento vertical para contedores verticais), recoméndase configurar a propiedadeJustifypara Inicio ou Espazo entre. - As opcións Centro ou Fin poden facer que os controis secundarios sexan inaccesibles cando o contedor é demasiado pequeno para mostrar todos os controis, aínda que a propiedade
Overflowestea definida como Desprazamento.
- Se a propiedade
Non pode cambiar o tamaño nin cambiar a posición dos controis da aplicación de lenzo porque os controis de arrastrar e soltar están desactivados nos contedores de deseño. En lugar diso, use as propiedades do contedor de deseño para acadar o tamaño e o posicionamento desexados. A orde de control pódese cambiar a través da Vista en árbore ou empregando as teclas de frecha como atallos.
Os controis Táboa de datos, Gráficos e Engadir imaxe actualmente non se admiten nos contedores de deseño.
Algunhas das propiedades dos contedores de deseño están ocultas para os controis secundarios. As propiedades ocultas aínda poden ser accesibles a través da barra de fórmulas ou dende o panel avanzado. Non obstante, estas propiedades ignoraranse aínda que estean establecidas nestes lugares.
Cando os controis se moven a un contedor de deseño (por exemplo, cando se copian ou pegan os controis), insírense no contedor pola súa orde na Vista en árbore.
Consulte tamén
Crear deseños con capacidade de resposta
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios