Control de caixa de lista en Power Apps
Lista na que o usuario pode seleccionar un ou varios elementos.
Descripción
Un control de Caixa de lista sempre mostra todas as opcións dispoñibles (a diferenza do control Drop down) e no que o usuario pode escoller máis dun elemento á vez (a diferenza do control Radio).
Propiedades clave
Predeterminado: O valor inicial dun control antes de que o usuario o cambie.
Nota
Só pode ter un elemento seleccionado predefinido. Se precisa varios elementos seleccionados, use o control Combo Box.
Elementos – A orixe de datos que aparece nun control como unha galería, unha lista ou unha gráfica.
Cando engada unha galería, unha lista ou un gráfico, a lista de propiedades amosará Elementos de xeito predeterminado para que poida especificar facilmente os datos que debería mostrar o novo control. Por exemplo, pode configurar a propiedade Items dunha galería na táboa Conta en Salesforce, unha táboa chamada Inventario que creou en Excel e cargou na nube, ou unha lista chamada ConferenceSpeakers.
Propiedades adicionais
AccessibleLabel: etiqueta para lectores de pantalla.
BorderColor: cor do bordo dun control.
BorderStyle: se un bordo dun control é Sólido, A trazos, Punteado ou Ningún.
BorderThickness: grosor do bordo dun control.
Cor – A cor do texto dun control.
DisplayMode: se o control permite a entrada do usuario (Editar), só mostra datos (Ver) ou está desactivado (Desactivado).
DisabledBorderColor – A cor do bordo dun control se a propiedade DisplayMode do control está establecida en Desactivado.
DisabledColor – A cor do texto dun control se a súa propiedade DisplayMode está establecida en Desactivado.
DisabledFill – A cor de fondo dun control se a súa propiedade DisplayMode está establecida en Desactivado.
Enchemento: a cor de fondo dun control.
FocusedBorderColor: a cor do bordo dun control cando o control está enfocado.
FocusedBorderThickness: o grosor do bordo dun control cando o control está enfocado.
Tipo de letra - O nome da familia de tipos de letra na que aparece o texto.
FontWeight – Espesura do texto nun control: Negra, Semibold, Normal ou Máis claro.
Altura: distancia entre os bordos superior e inferior dun control.
HoverBorderColor – A cor do bordo dun control cando o usuario mantén o punteiro do rato sobre ese control.
HoverColor – A cor do texto dun control cando o usuario mantén o punteiro do rato sobre el.
HoverFill – A cor de fondo dun control cando o usuario mantén o punteiro do rato sobre el.
Cursiva - Se o texto dun control está en cursiva.
ItemPaddingLeft - A distancia entre o texto dunha caixa de lista e o seu bordo esquerdo.
LineHeight - A distancia entre, por exemplo, liñas de texto ou elementos dunha lista.
OnChange – Accións a realizar cando o usuario cambia o valor dun control (por exemplo, axustando un cursor da barra de desprazamento).
OnSelect – Accións a realizar cando o usuario toca ou fai clic nun control.
PaddingBottom - A distancia entre o texto dun control e o bordo inferior dese control.
PaddingLeft - A distancia entre o texto dun control e o bordo esquerdo dese control.
PaddingRight - A distancia entre o texto dun control e o bordo dereito dese control.
PaddingTop - A distancia entre o texto dun control e o bordo superior dese control.
PressedBorderColor – A cor do bordo dun control cando o usuario toca ou fai clic nese control.
PressedColor – A cor do texto dun control cando o usuario toca ou fai clic nese control.
PressedFill – A cor de fondo dun control cando o usuario toca ou fai clic nese control.
Restablecer: se un control se restablece ao seu valor predeterminado.
Seleccionado - O rexistro de datos que representa o elemento seleccionado.
Nota
Só pode ter un elemento seleccionado predefinido. Se precisa varios elementos seleccionados, use o control Combo Box.
SelectedItems - Só lectura. Representa unha táboa de datos de elementos seleccionados para unha caixa de lista de selección múltiple.
SelectedItemsText - Só lectura. Representa unha táboa de datos de texto de elementos seleccionados para unha caixa de lista de selección múltiple.
SelectedText (obsoleto) - Un valor de cadea que representa o elemento seleccionado.
SelectionColor – A cor do texto dun elemento ou elementos seleccionados dunha lista ou a cor da ferramenta de selección dun control de lapis.
SelectionFill – A cor de fondo dun elemento ou elementos seleccionados dunha lista ou unha zona seleccionada dun control de lapis.
SelectMultiple - Se un usuario pode seleccionar máis dun elemento dunha caixa de lista.
Tamaño - O tamaño do tipo de letra do texto que aparece nun control.
Strikethrough - Se unha liña aparece a través do texto que aparece nun control.
TabIndex - Orde de navegación do teclado en relación con outros controis.
Información sobre ferramentas: texto explicativo que aparece cando o usuario pasa o cursor do rato sobre un control.
Underline - Se unha liña aparece baixo o texto que aparece nun control.
Visible: se aparece un control ou está oculto.
Largura: distancia entre os bordos esquerdo e dereito dun control.
X: A distancia entre o bordo esquerdo dun control e o bordo esquerdo do seu contedor principal (pantalla, se non hai ningún contedor principal).
Y: A distancia entre o bordo superior dun control e o bordo superior do contedor principal (pantalla, se non hai ningún contedor principal).
Funcións relacionadas
Distinct( DataSource, ColumnName )
Exemplo
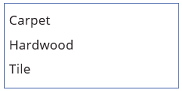
Engada un control de Caixa de lista, asígnelle o nome CategoryList e estableza a súa propiedade Items nesta fórmula:
["Carpet","Hardwood","Tile"]Non sabe como engadir, asignar un nome e configurar un control?

Engada tres controis Drop down, móvaos a CategoryList e asígnelles o nome CarpetList, HardwoodList e TileList.
Estableza a propiedade Items de cada control Drop down nun destes valores:
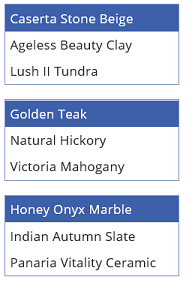
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Estableza a propiedade Visible de cada control Drop down nun destes valores:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
Quere obter máis información sobre a función Se ou outras funcións?
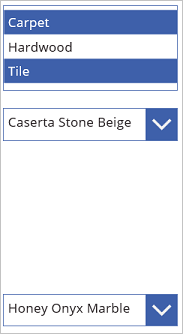
Prema F5 e logo escolla un ou varios elementos dentro de CategoryList.
Aparecerá o control ou controis Drop down en función da súa elección ou eleccións.

(opcional) Prema Esc para volver ao espazo de traballo predeterminado.
Directrices de accesibilidade
Contraste de cor
Debe haber un contraste de cor adecuado entre:
- SelectionColor e SelectionFill
- SelectionFill e Fill
- HoverFill e Fill
- PressedFill e Fill
Isto é ademais dos Requisitos estándar de contraste de cores.
Soporte do lector de pantalla
- AccessibleLabel debe estar presente.
Compatibilidade do teclado
TabIndex debe equivaler a cero ou ser superior para que os usuarios do teclado poidan navegar ata el.
Os indicadores de enfoque deben ser claramente visibles. Use FocusedBorderColor e FocusedBorderThickness para conseguilo.
Nota
A tecla do separador permite saír ou acceder á Caixa de lista. As teclas de frecha permiten navegar polos contidos da Caixa de lista.
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).