Comprender os formularios de aplicación de lenzo
Engada tres tipos de controis a unha aplicación de lenzo para que o usuario poida buscar un rexistro, amosar detalles sobre ese rexistro e editar ou crear un rexistro:
| Actividade | Control | Descripción |
|---|---|---|
| Explorar un rexistro | Control Galería | Filtre, ordene, busque e percorra os rexistros dunha orixe de datos e seleccione un rexistro específico. Mostre só algúns campos de cada rexistro para mostrar varios rexistros á vez, incluso nunha pequena pantalla. |
| Mostrar os detalles dun rexistro | Control Mostrar formulario | Para un único rexistro, amose moitos ou todos os campos dese rexistro. |
| Editar ou crear un rexistro | Control Editar formulario | Actualice un ou varios campos dun único rexistro (ou cree un rexistro que comece por valores predeterminados) e garde eses cambios de volta na orixe de datos subxacente. |
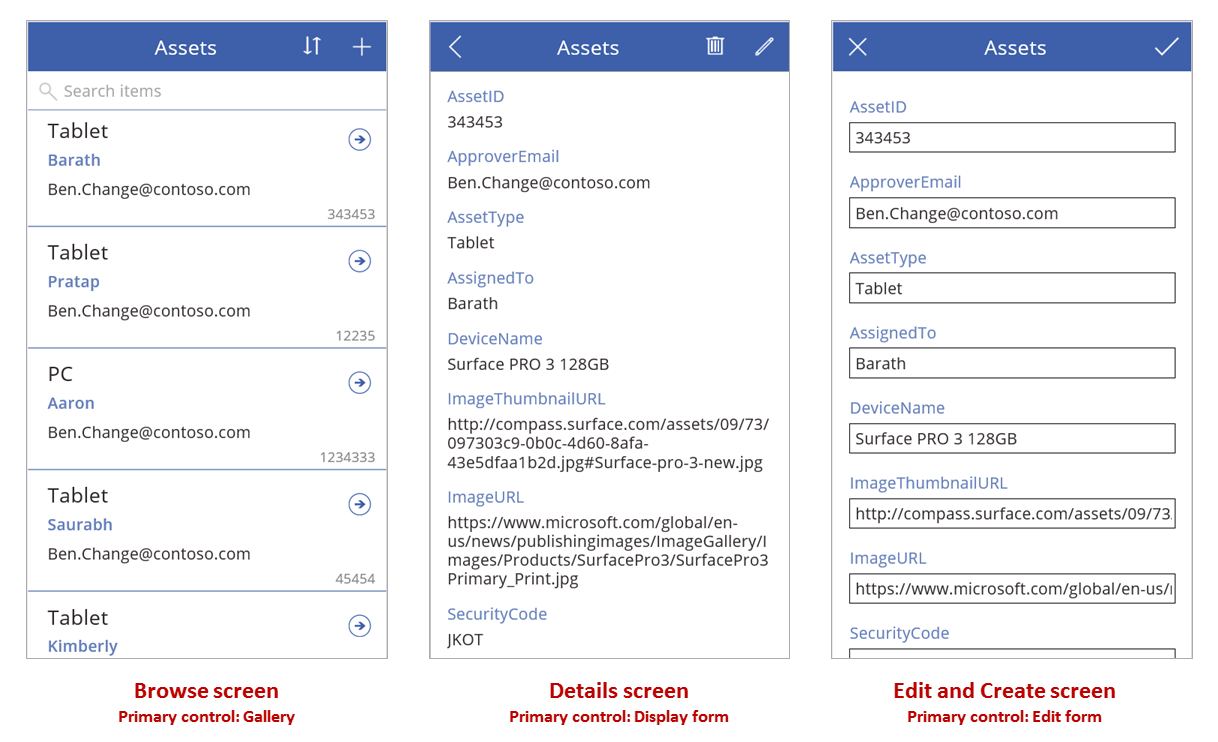
Poña cada control nunha pantalla diferente para que sexan máis fáciles de distinguir:

Como se describe neste tema, combine estes controis con fórmulas para crear a experiencia de usuario xeral.
Requisitos previos
- Rexístrese en Power Apps e, a continuación, inicie sesión coas mesmas credenciais que utilizou para rexistrarse.
- Descubra como configurar un control en Power Apps.
Explorar unha aplicación xerada
Power Apps pode xerar automaticamente unha aplicación baseada nunha orixe de datos que especifique. Cada aplicación contén tres pantallas cos controis descritos anteriormente e fórmulas que as conectan. Execute estas aplicacións "listas para usar", personalíceas para os seus obxectivos específicos ou examine como funcionan para que poida aprender conceptos útiles que se aplican ás súas propias aplicacións. Nas seguintes seccións, inspeccione as pantallas, controis e fórmulas que impulsan unha aplicación xerada.
Navegar pola pantalla

Esta pantalla inclúe estas fórmulas clave:
| CTRL | Comportamento compatible | Fórmula |
|---|---|---|
| BrowseGallery1 | Amosa os rexistros da orixe de datos Activos. | A propiedade Elementos da galería está definida nunha fórmula baseada na orixe de datos Activos. |
| ImageNewItem1 | Mostre a pantalla Editar e crear con cada campo axustado nun valor por defecto, de xeito que o usuario poida crear facilmente un rexistro. | A propiedade OnSelect da imaxe está definida nesta fórmula: NewForm (EditForm1); Navegar (EditScreen1, None) |
| NextArrow1 (na galería) | Abra a pantalla Detalles para ver moitos ou todos os campos do rexistro seleccionado actualmente. | A propiedade OnSelect da fila está definida nesta fórmula: Navegar (DetailScreen1, None) |
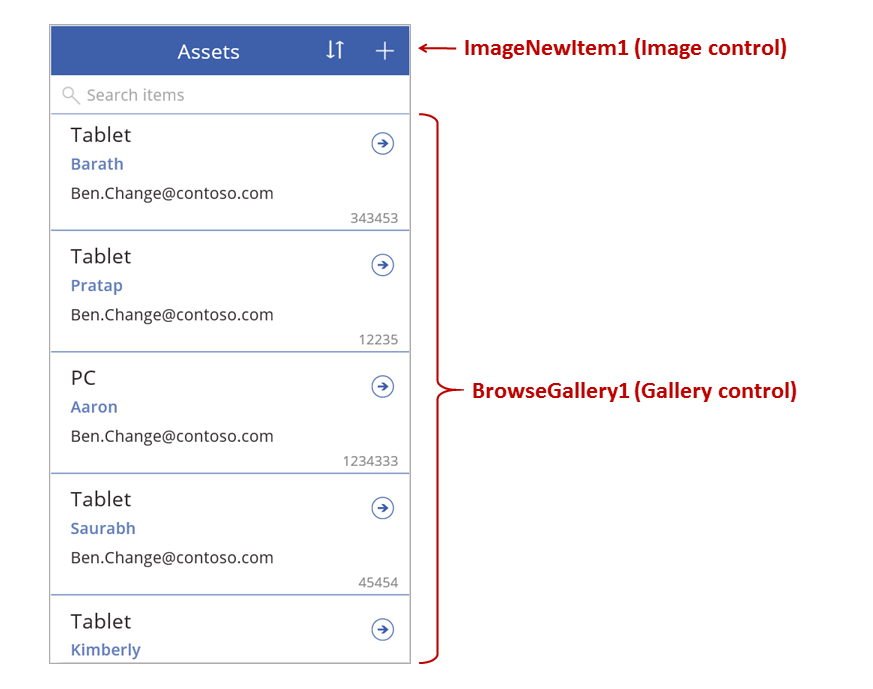
O control principal nesta pantalla, BrowseGallery1 abarca a maior parte da área da pantalla. O usuario pode desprazarse pola galería para atopar un rexistro específico para amosar máis campos ou actualizar.
Estableza a propiedade Elementos dunha galería para mostrar os rexistros dunha orixe de datos nela. Por exemplo, estableza esa propiedade en Activos para amosar rexistros dunha orixe de datos dese nome.
Nota
Nunha aplicación xerada, Elementos está establecido nunha fórmula moito máis complicada para que o usuario poida clasificar e buscar rexistros. Aprenderá a crear esa fórmula máis tarde neste tema; a versión máis sinxela é suficiente polo de agora.
En lugar de atopar un rexistro para mostrar ou editar, o usuario pode crear un rexistro seleccionando o símbolo "+" enriba da galería. Cree este efecto engadindo un control de Imaxe, mostrando nel un símbolo "+" e axustando a súa propiedade OnSelect nesta fórmula:
NewForm( EditForm1 ); Navegar( EditScreen1, None )
Esta fórmula abre a pantalla Editar e crear, que inclúe un control Editar formulario chamado EditForm1. A fórmula tamén cambia ese formulario ao modo Novo, no que o formulario mostra valores predeterminados da orixe de datos para que o usuario poida crear facilmente un rexistro dende cero.
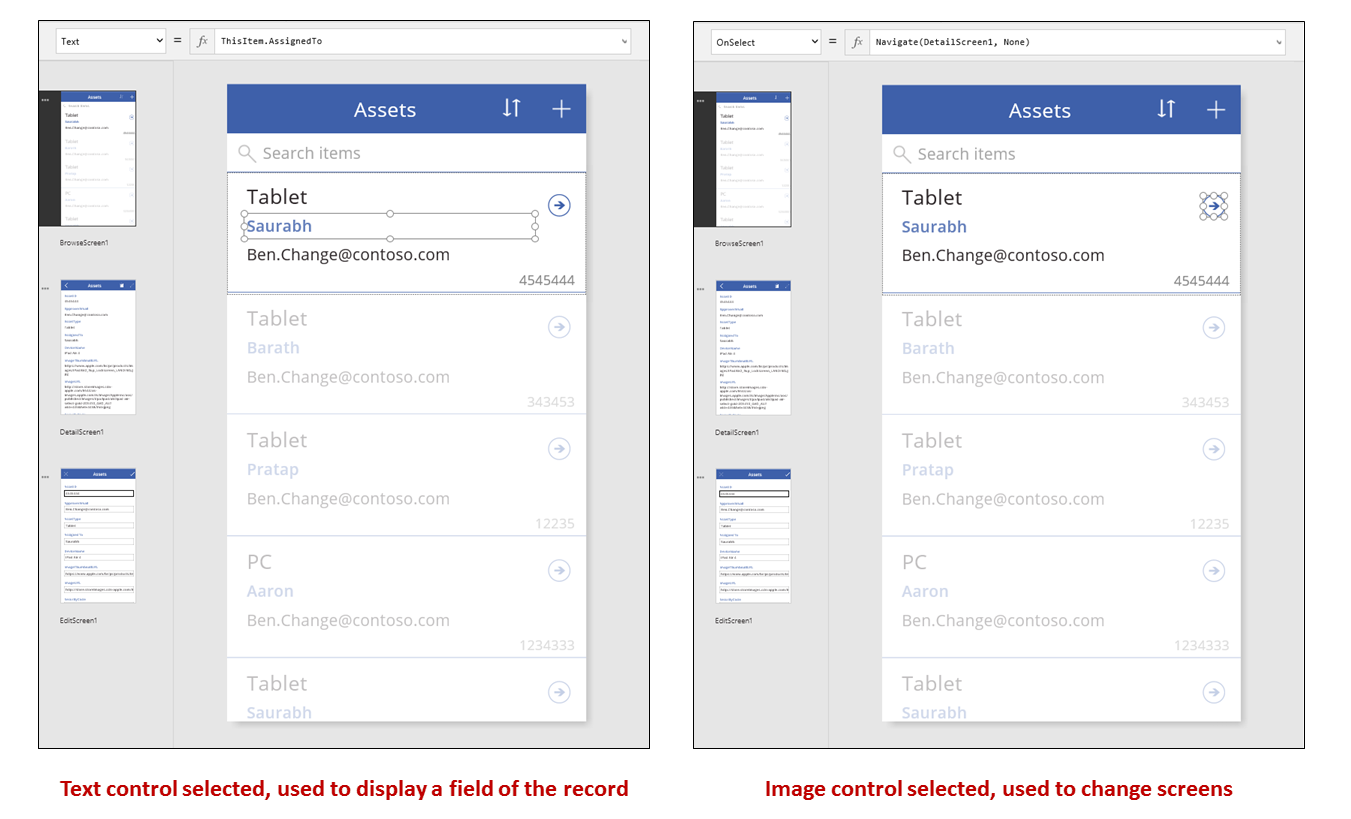
Para examinar calquera control que apareza en BrowseGallery1, seleccione ese control na primeira sección desa galería, o cal serve de modelo para o resto de seccións. Por exemplo, seleccione o control do medio de Etiqueta do bordo esquerdo:

Neste exemplo, a propiedade Texto do control está definida en ThisItem.AssignedTo, que é un campo da orixe de datos Activos. A propiedade Texto dos outros tres controis de Etiqueta da galería están definidos en fórmulas similares e cada control mostra un campo diferente na orixe de datos.
Seleccione o control Forma (a frecha) e confirme que a súa propiedade OnSelect estea establecida nesta fórmula:
Navegar (DetailScreen1, None)
Se o usuario atopa un rexistro en BrowseGallery1, o usuario pode seleccionar a frecha para que ese rexistro mostre máis información sobre el en DetailScreen1. Ao seleccionar unha frecha, o usuario cambia o valor da propiedade Seleccionado de BrowseGallery1. Nesta aplicación, esa propiedade determina que rexistro aparece non só en DetailScreen1, senón tamén se o usuario decide actualizar o rexistro, a pantalla Editar e crear.
Pantalla de detalles

Esta pantalla inclúe estas fórmulas clave:
| CTRL | Comportamento compatible | Fórmula |
|---|---|---|
| DetailForm1 | Mostra un rexistro da orixe de datos Activos | Estableza a propiedade DataSource en Activos. |
| DetailForm1 | Determina o rexistro a mostrar. Nunha aplicación xerada, mostra o rexistro que o usuario seleccionou na galería. | Estableza a propiedade Item deste control neste valor: BrowseGallery1.Selected |
| Controis Tarxeta | Nun control Mostrar formulario, mostra un único campo nun rexistro. | Estableza a propiedade DataField no nome dun campo, entre comiñas dobres (por exemplo, "Nome"). |
| ImageBackArrow1 | Cando o usuario seleccione este control, ábrese BrowseScreen1. | Axuste a propiedade OnSelect nesta fórmula: Back() |
| ImageDelete1 | Cando o usuario selecciona este control, elimina un rexistro. | Axuste a propiedade OnSelect nesta fórmula: Eliminar (activos, BrowseGallery1.Selected) |
| ImageEdit1 | Cando o usuario selecciona este control, abre a pantalla Editar e crear no rexistro actual. | Axuste a propiedade OnSelect nesta fórmula: Navegar (EditScreen1, None) |
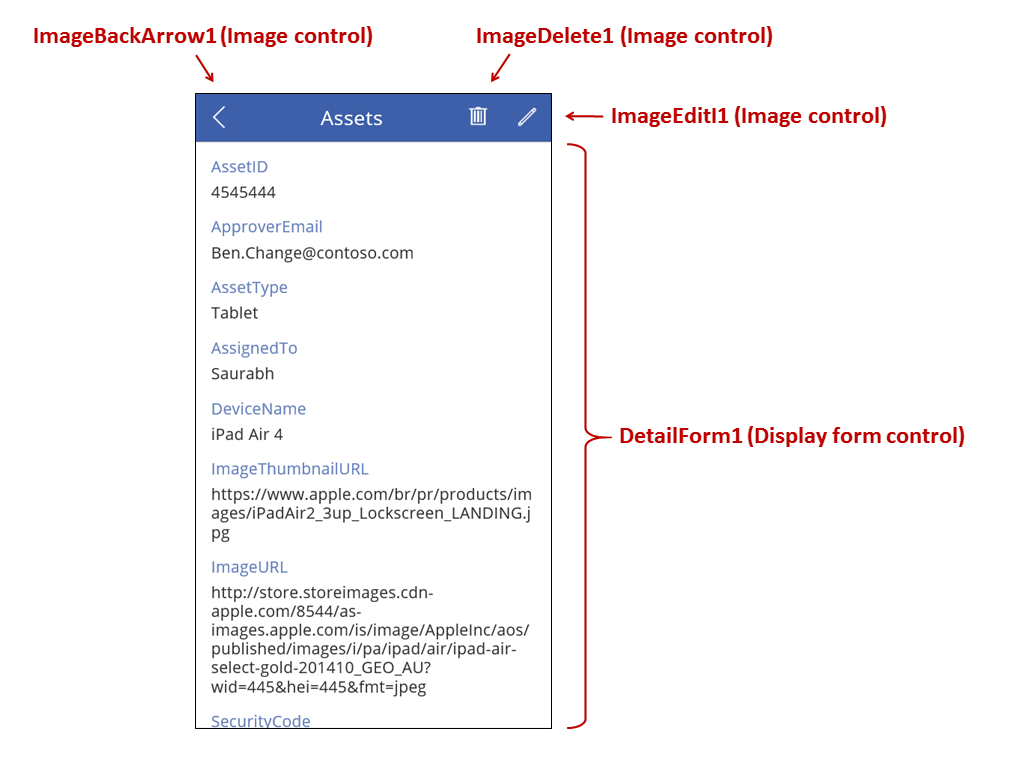
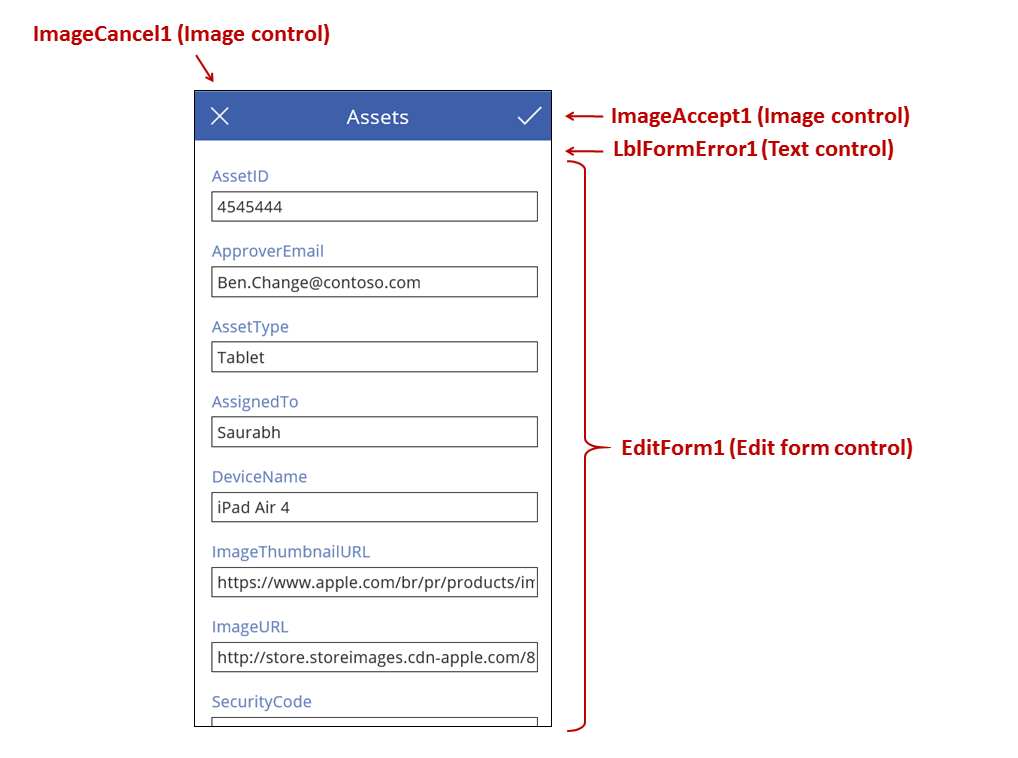
Na parte superior da pantalla, tres imaxes quedan fóra de DetailForm1 e actúan como botóns, orquestrando entre as tres pantallas da aplicación.
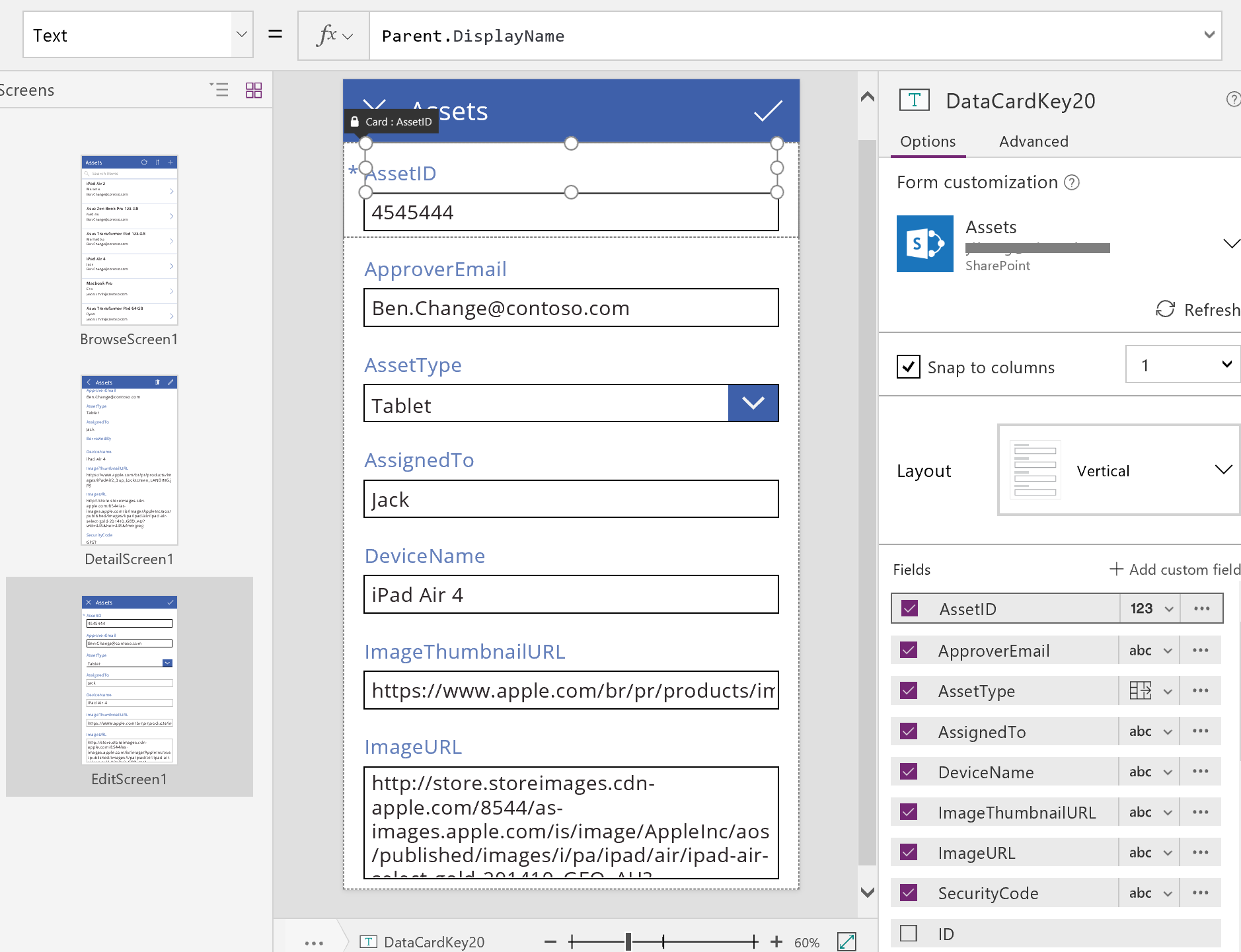
DetailForm1 domina esta pantalla e mostra o rexistro que o usuario seleccionou na galería (porque a propiedade Item do formulario está definida en BrowseGallery1.Selected). A propiedade DataSource do formulario tamén proporciona metadatos sobre a orixe de datos, como un nome para mostrar fácil de utilizar para cada campo.
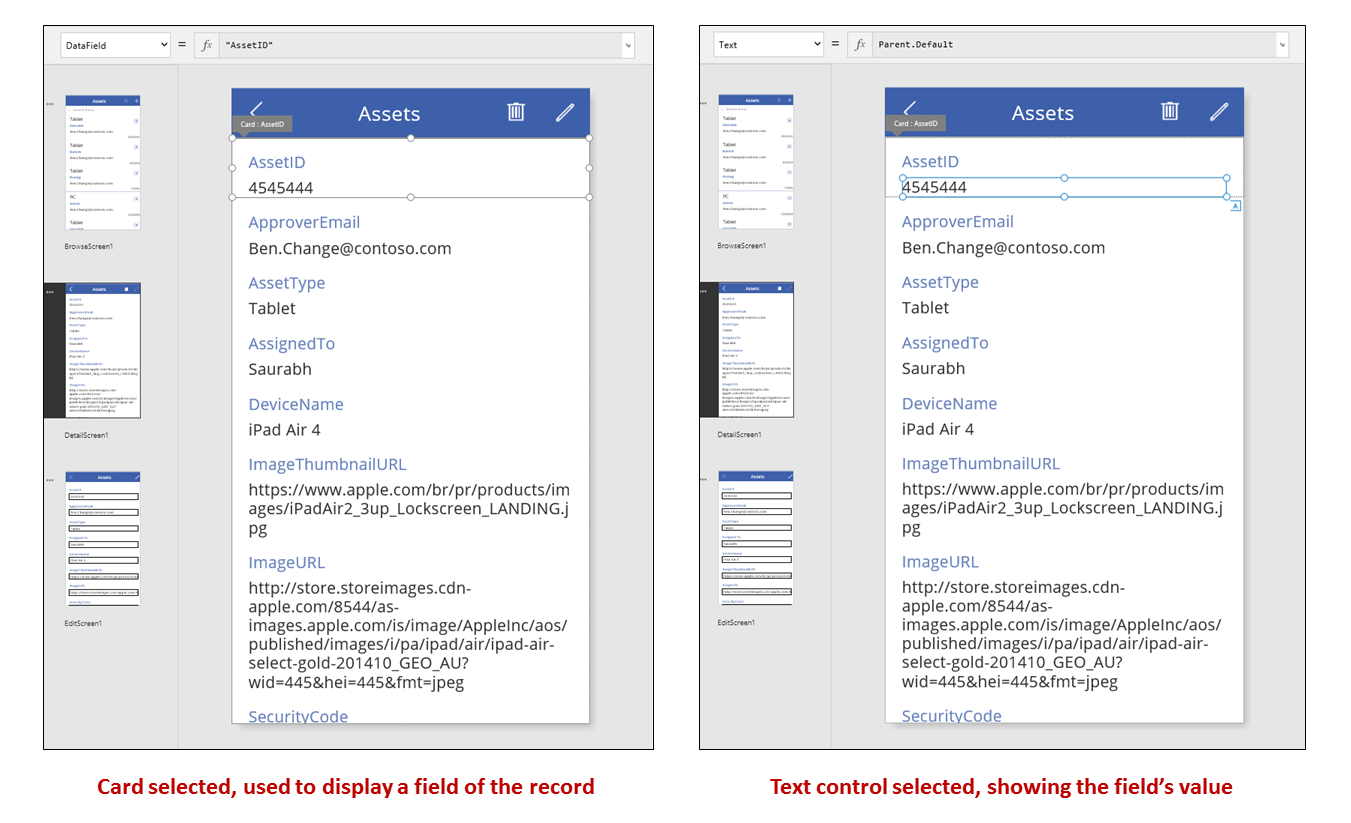
DetailForm1 contén varios controis de Tarxeta. Pode seleccionar o control Tarxeta ou o control que contén para descubrir información adicional.

A propiedade DataField dun control Tarxeta determina que campo amosa a tarxeta. Neste caso, esa propiedade está definida en AssetID. A tarxeta contén un control de Etiqueta para o que a propiedade Texto está definida en Parent.Default. Este control mostra o valor Por defecto da tarxeta, que se establece a través da propiedade DataField.
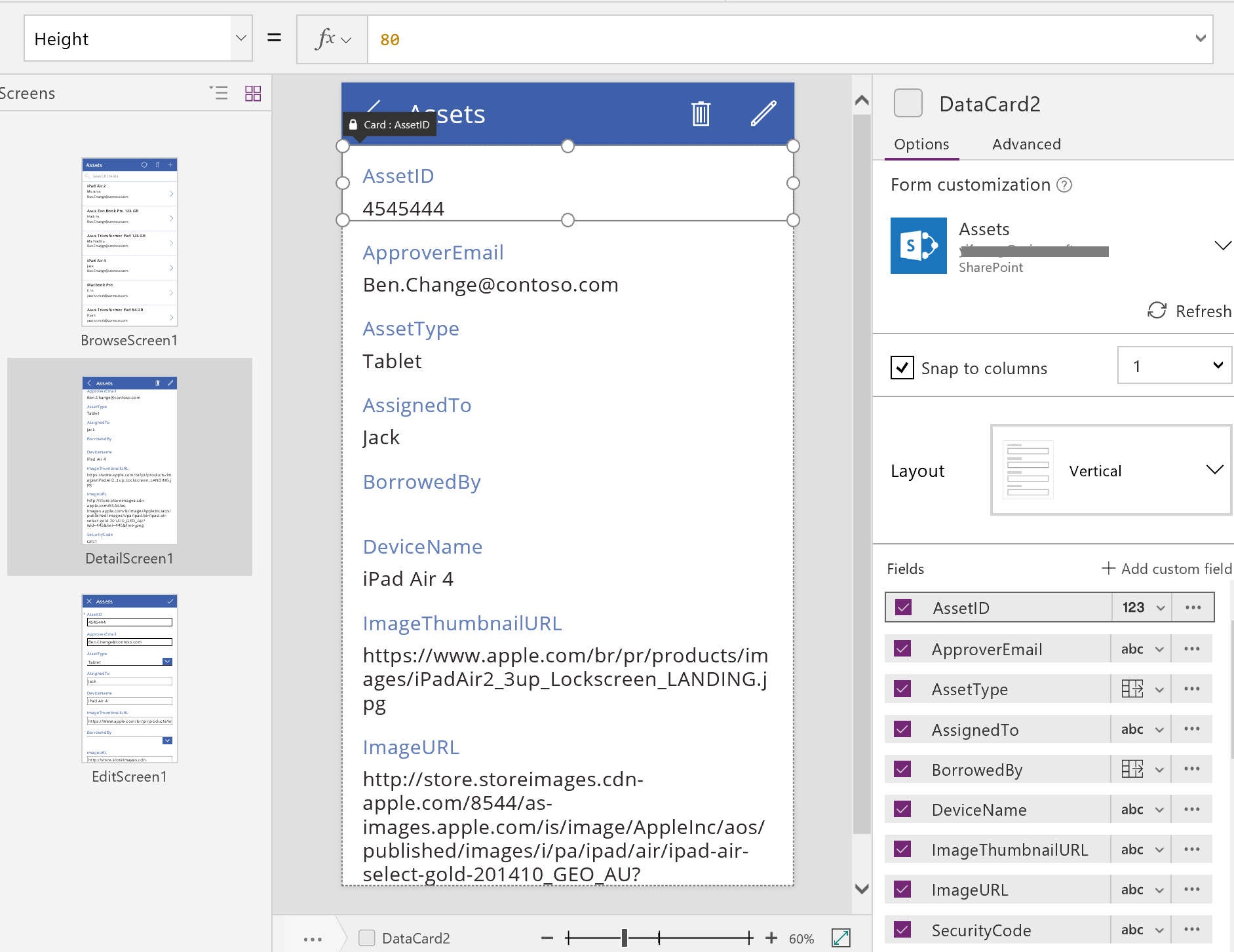
Nunha aplicación xerada, os controis Tarxeta están bloqueados de xeito predeterminado. Cando unha tarxeta está bloqueada, non pode modificar algunhas propiedades, como por exemplo DataField e a barra de fórmulas non está dispoñible para estas propiedades. Esta restrición axuda a garantir que as súas personalizacións non rompan a funcionalidade básica da aplicación xerada. Non obstante, pode cambiar algunhas propiedades dunha tarxeta e os seus controis no panel da dereita:

No panel da dereita pode seleccionar que campos se mostrarán e en que tipo de control aparece cada campo.
Pantalla Editar/Crear

Esta pantalla inclúe estas fórmulas clave:
| CTRL | Comportamento compatible | Fórmula |
|---|---|---|
| EditForm1 | Mostra un rexistro da orixe de datos Activos. | Estableza a propiedade DataSource en Activos. |
| EditForm1 | Determina o rexistro a mostrar. Nunha aplicación xerada, mostra o rexistro que o usuario seleccionou en BrowseScreen1. | Axuste a propiedade Item neste valor: BrowseGallery1.Selected |
| Controis Tarxeta | Nun control Editar formulario, fornece controis para que o usuario poida editar un ou varios campos dun rexistro. | Estableza a propiedade DataField no nome dun campo, entre comiñas dobres (por exemplo, "Nome"). |
| ImageCancel1 | Cando o usuario selecciona este control, descarta todos os cambios en curso e abre a pantalla Detalles. | Axuste a propiedade OnSelect nesta fórmula: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Cando o usuario selecciona este control, envía cambios á orixe de datos. | Axuste a propiedade OnSelect nesta fórmula: SubmitForm( EditForm1 ) |
| EditForm1 | Se se aceptan os cambios, volve á pantalla anterior. | Axuste a propiedade OnSuccess nesta fórmula: Back() |
| EditForm1 | Se non se aceptan os cambios, permaneza na pantalla actual para que o usuario poida resolver calquera problema e tentar enviar de novo. | Deixe a propiedade OnFailure en branco. |
| LblFormError1 | Se non se aceptan cambios, amosa unha mensaxe de erro. | Axuste a propiedade Texto neste valor: EditForm1.Error |
Como na pantalla Detalles, un control de formulario chamado EditForm1 domina a pantalla Editar e crear. Ademais, a propiedade Item de EditForm1 está configurada en BrowseGallery1.Selected, polo que o formulario mostra o rexistro que seleccionou o usuario en BrowseScreen1. Mentres que a pantalla Detalles mostra cada campo como de só lectura, o usuario pode actualizar o valor dun ou máis campos usando os controis de EditForm1. Tamén usa a propiedade DataSource propiedade para acceder aos metadatos sobre esta orixe de datos, como o nome de visualización fácil de usar de cada campo e a localización onde se deberían gardar os cambios.
Se o usuario selecciona a icona "X" para cancelar unha actualización, a función ResetForm descarta todos os cambios non gardados e a función Volver abre a pantalla Detalles. As pantallas Detalles e Editar e crear amosan o mesmo rexistro ata que o usuario selecciona outro diferente en BrowseScreen1. Os campos dese rexistro permanecen fixados nos valores que se gardaron máis recentemente, non en cambios que o usuario realizou e logo se abandonou.
Se o usuario cambia un ou máis valores do formulario e selecciona a icona "marca de verificación", a función SubmitForm envía os cambios do usuario á orixe de datos.
- Se os cambios se gardan con éxito, a fórmula OnSuccess do formulario execútase e a función Back() abre a pantalla de detalles para mostrar o rexistro actualizado.
- Se non se gardan correctamente os cambios, a fórmula OnFailure do formulario execútase, pero non cambia nada porque está en branco. A pantalla Editar e crear permanece aberta para que o usuario poida cancelar os cambios ou solucionar o erro. LblFormError1 mostra unha mensaxe de erro fácil de usar para a que está establecida a propiedade Erro do formulario.
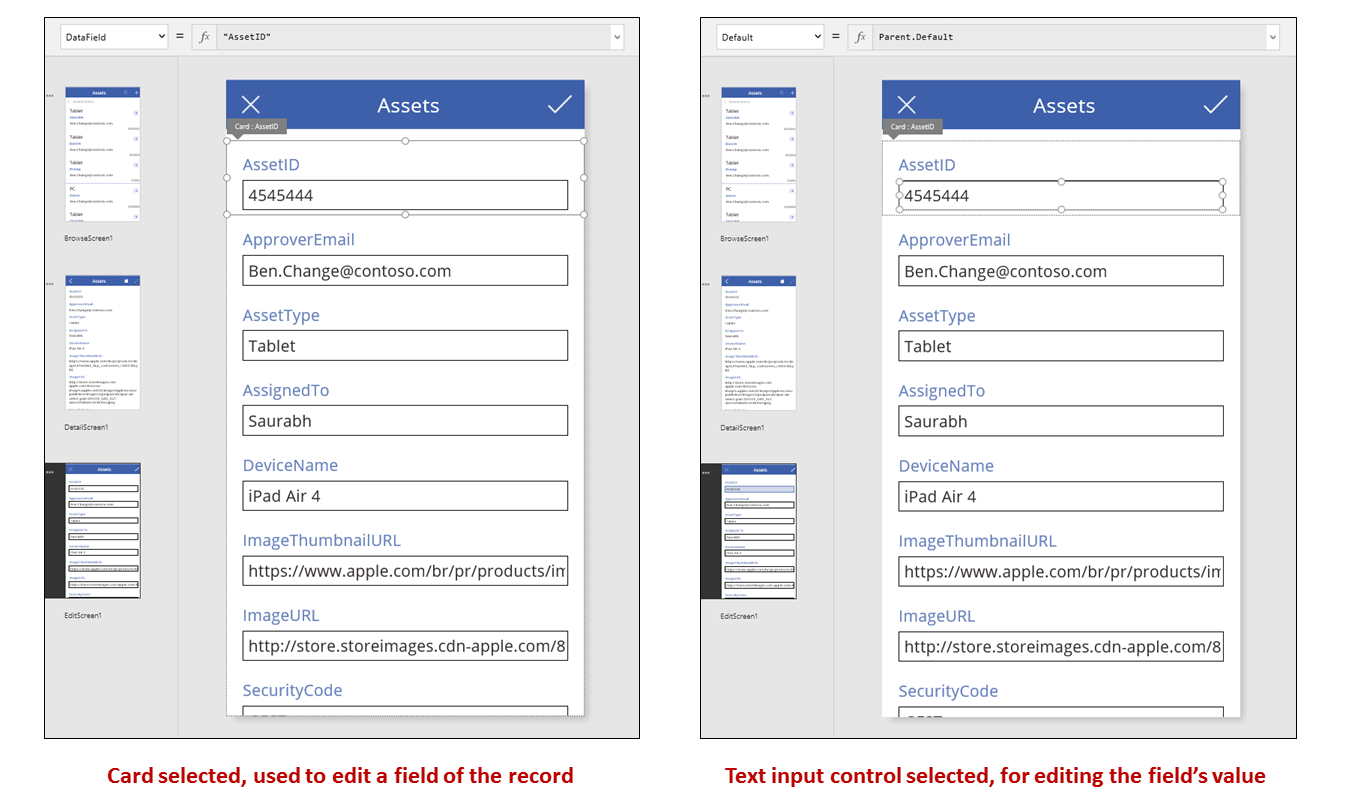
Ao igual que cun control de Mostrar formulario, un control Editar formulario contén controis de Tarxeta, que conteñen outros controis que mostran campos diferentes nun rexistro:

Na imaxe anterior, a tarxeta seleccionada mostra o campo AssetID e contén un control de Entrada de texto para que o usuario poida editar o valor dese campo. (En contraste, a pantalla de detalle mostra o mesmo campo nun control de Etiqueta, que é de só lectura). O control Entrada de texto ten unha propiedade Por defecto que está configurada en Parent.Default. Se o usuario estaba a crear un rexistro no canto de editar un, ese control mostraría un valor inicial que o usuario pode cambiar para o novo rexistro.
No panel dereito, pode mostrar ou ocultar cada tarxeta, reordenalas ou configuralas para que mostren campos en diferentes tipos de controis.

Compilar unha aplicación a partir de cero
Ao entender como xera Power Apps unha aplicación, pode construír unha que use os mesmos bloques e fórmulas de creación mencionadas anteriormente neste tema.
Identificar datos de proba
Para obter o máximo proveito deste tema, comece cunha orixe de datos coa que poida experimentar. Debe conter datos de proba que pode ler e actualizar sen preocupación.
Nota
Se usa unha lista creada mediante Microsoft Lists, unha biblioteca de SharePoint ou unha táboa de Excel que conteña nomes de columnas con espazos como a súa orixe de datos, Power Apps substituirá os espazos por "_x0020_". Por exemplo, "Nome da columna" en SharePoint ou Excel aparecerá como "Column_x0020_Name" en Power Apps cando se mostra no esquema de datos ou se usa nunha fórmula.
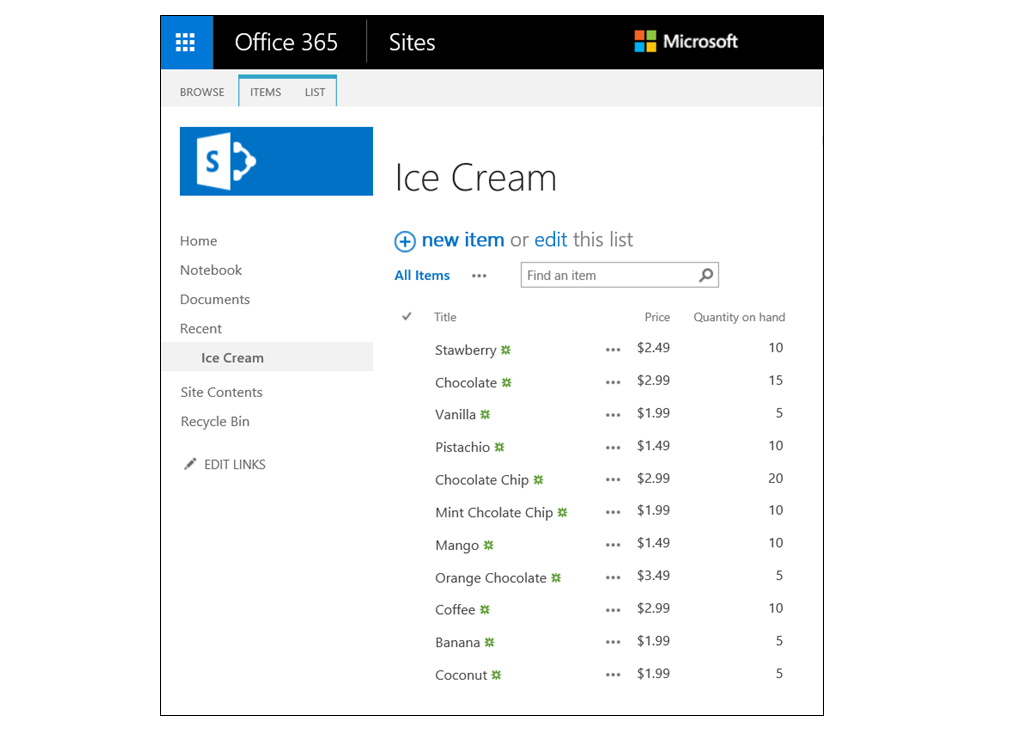
Para seguir o resto deste tema de xeito exacto, cree unha lista chamada "Xeado" que conteña estes datos:

Cree unha aplicación dende cero para teléfonos e conéctea á súa orixe de datos.
Nota
As aplicacións para tabletas son moi similares, pero pode seleccionar un deseño de pantalla diferente para aproveitar ao máximo o espazo extra da pantalla.
Os exemplos do resto do tema baséanse nunha orixe de datos chamada Xeado.
Examinar rexistros
Obteña información rápida dun rexistro atopándoo nunha galería dunha pantalla de exploración.
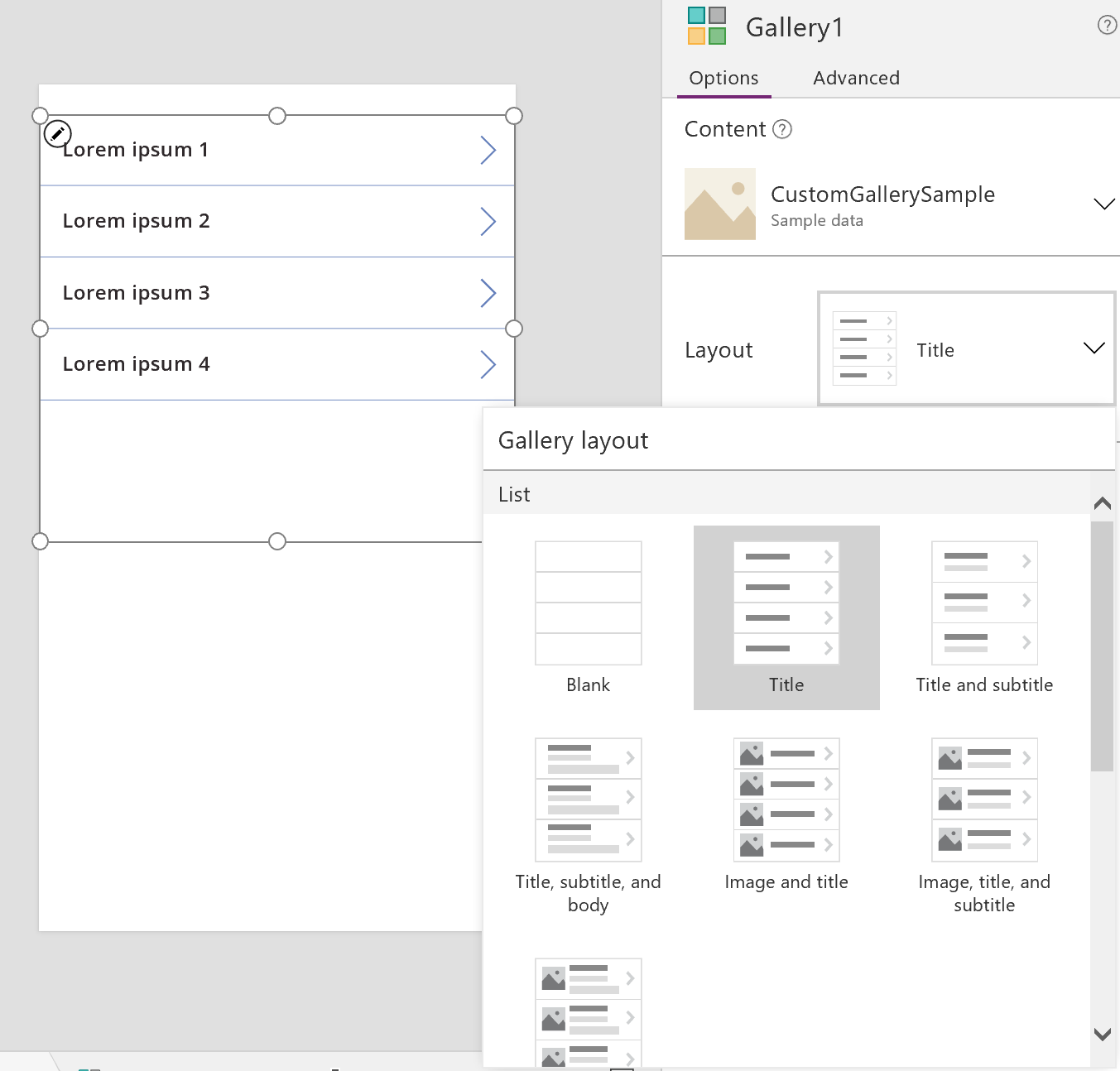
Engada unha galería Vertical e cambie o deseño a só Título.

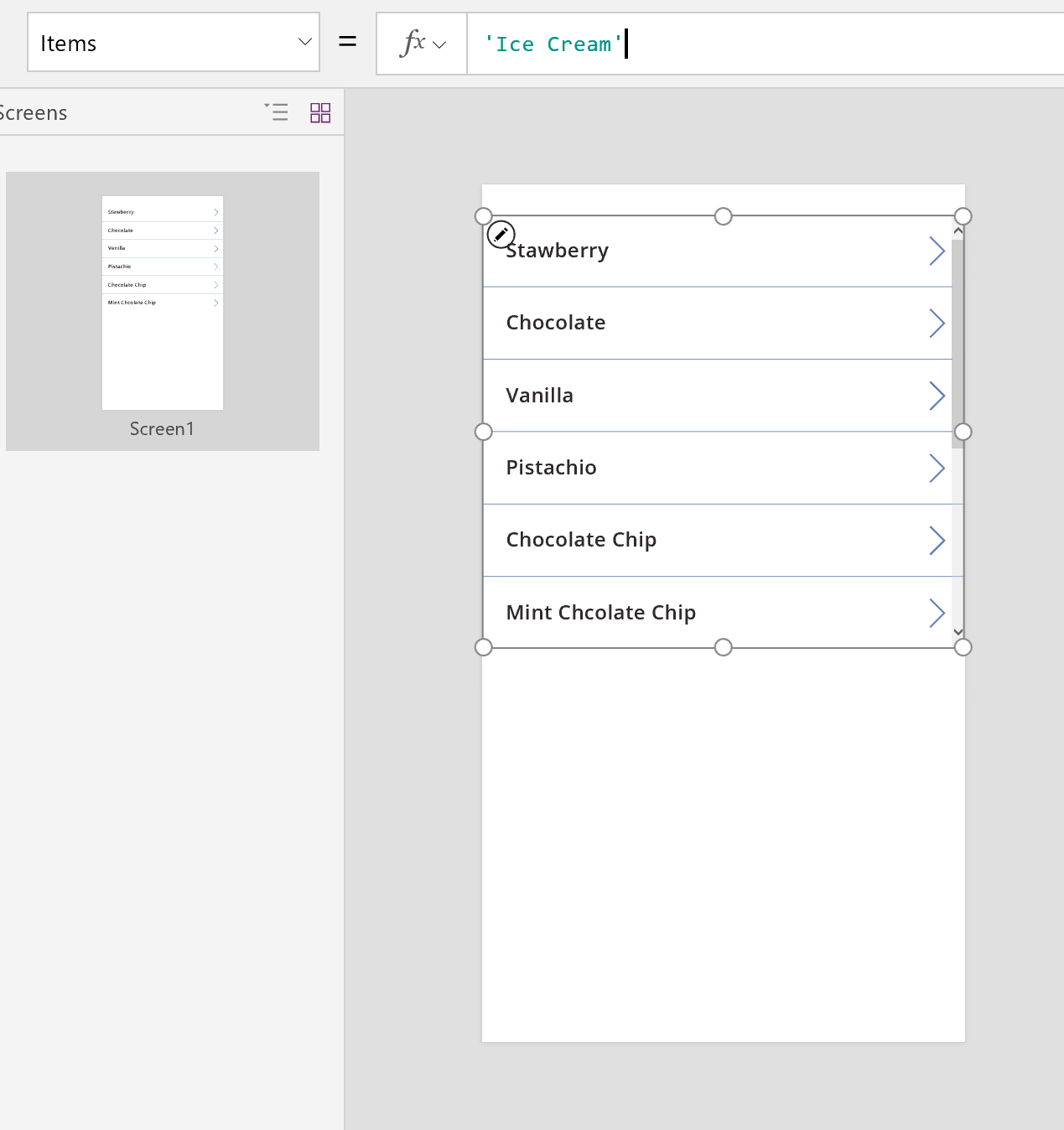
Estableza a propiedade Items da galería en Xeado.
Estableza a propiedade Text da primeira etiqueta da galería en ThisItem.Title se está configurada noutra cousa.
A etiqueta agora mostra o valor do campo Título para cada rexistro.

Redimensione a galería para cubrir a pantalla e configure a súa propiedade TemplateSize en 60.
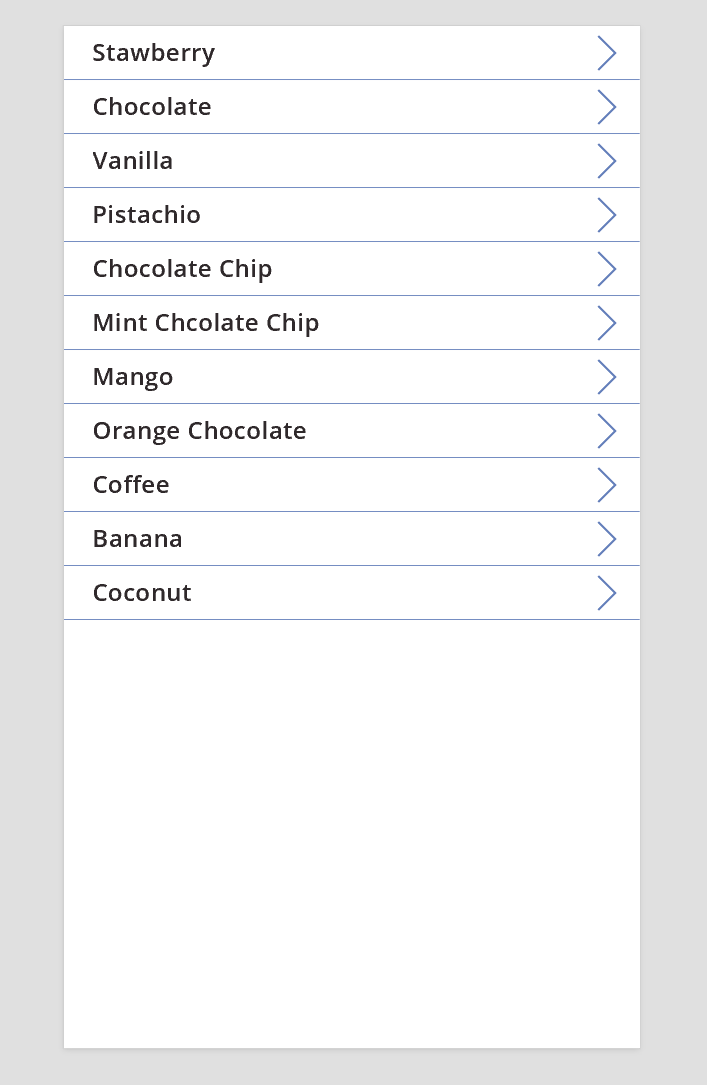
A pantalla semella este exemplo, que mostra todos os rexistros da orixe de datos:

Ver detalles
Se a galería non mostra a información que desexa, seleccione a frecha dun rexistro para abrir a pantalla de detalles. O control Mostrar formulario desa pantalla mostra máis campos, posiblemente, todos os campos do rexistro que seleccionou.
O control Mostrar formulario usa dúas propiedades para amosar o rexistro:
- Propiedade DataSource. O nome da orixe de datos que ten o rexistro. Esta propiedade enche o panel da dereita cos campos e determina o nome para mostrar e o tipo de datos (cadea, número, data, etc.) de cada campo.
- Propiedade Item. O rexistro para mostrar. Esta propiedade adoita estar conectada á propiedade Seleccionado do control Galería para que o usuario poida seleccionar un rexistro no control Galería e despois acceder a ese rexistro.
Unha vez establecida a propiedade DataSource, pode engadir e eliminar campos a través do panel da dereita e cambiar como se amosan.
Nesta pantalla, os usuarios non poden cambiar intencionadamente ou accidentalmente ningún valor do rexistro. O control Mostrar formulario é un control de só lectura, polo que non modificará un rexistro.
Para engadir un control Mostrar formulario:
- Engada unha pantalla e un control Mostrar formulario a ela
- Estableza a propiedade DataSource do control do formulario en "Xeado".
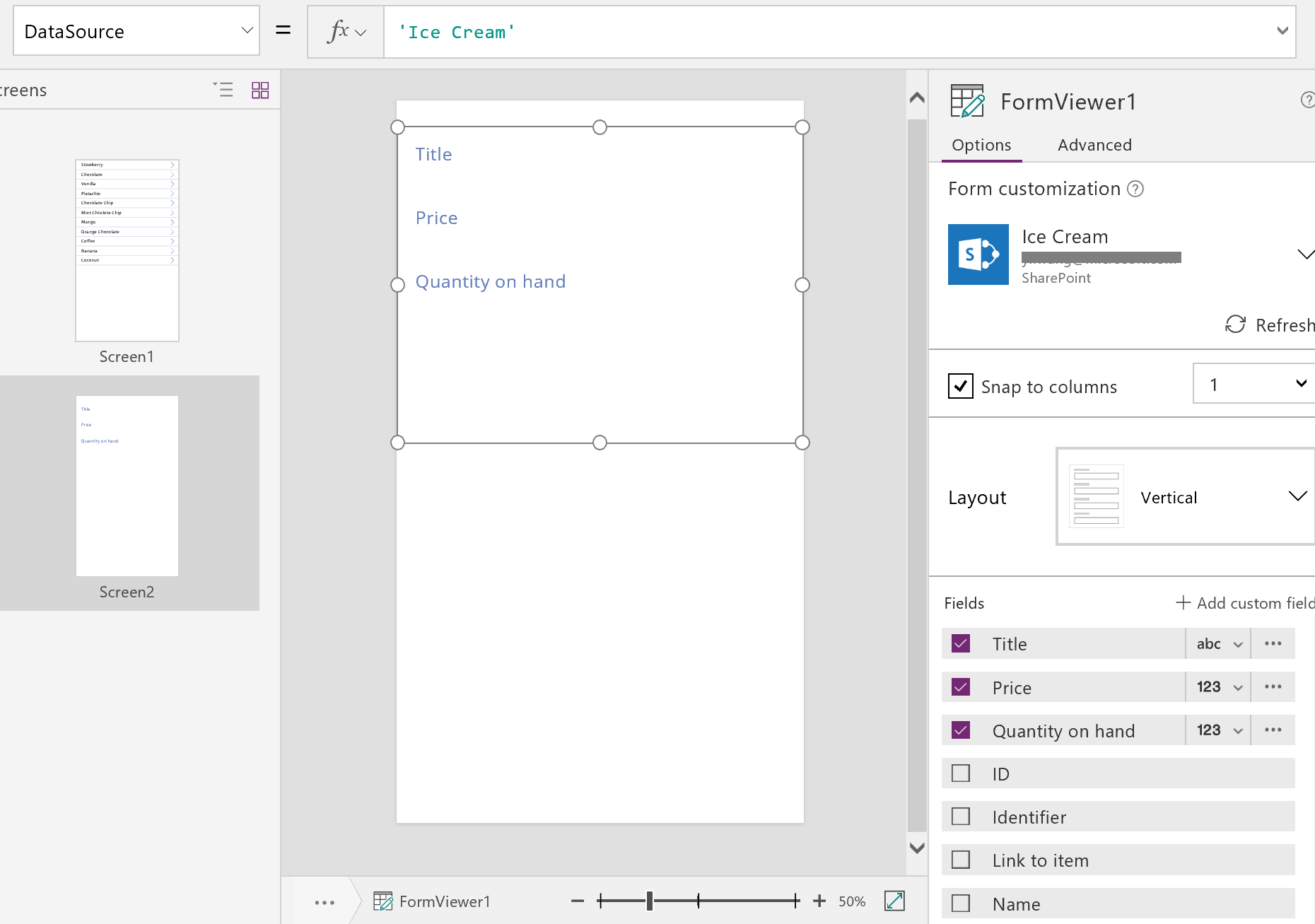
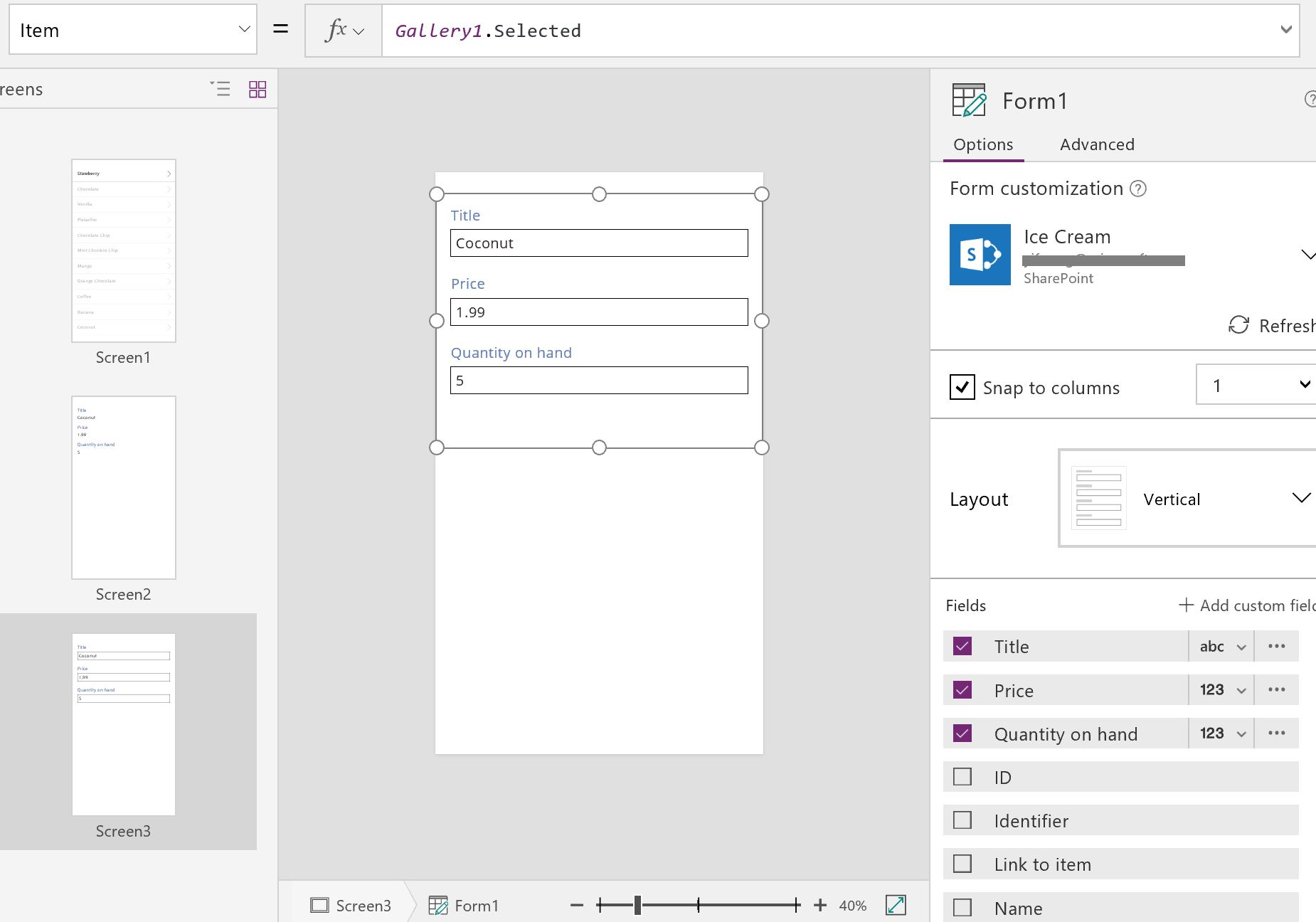
No panel da dereita, pode seleccionar os campos que se amosarán na súa pantalla e que tipo de tarxeta se mostrará para cada campo. Ao facer os cambios no panel da dereita, a propiedade DataField de cada control de Tarxeta está definida no campo co que o usuario interactuará. A súa pantalla debería ter un aspecto similar a este exemplo:

Finalmente, necesitamos conectar o control Mostrar formulario no control Galería para que poidamos mirar detalles sobre un rexistro específico. En canto completemos a configuración da propiedade Item, aparecerá o primeiro rexistro da galería no noso formulario.
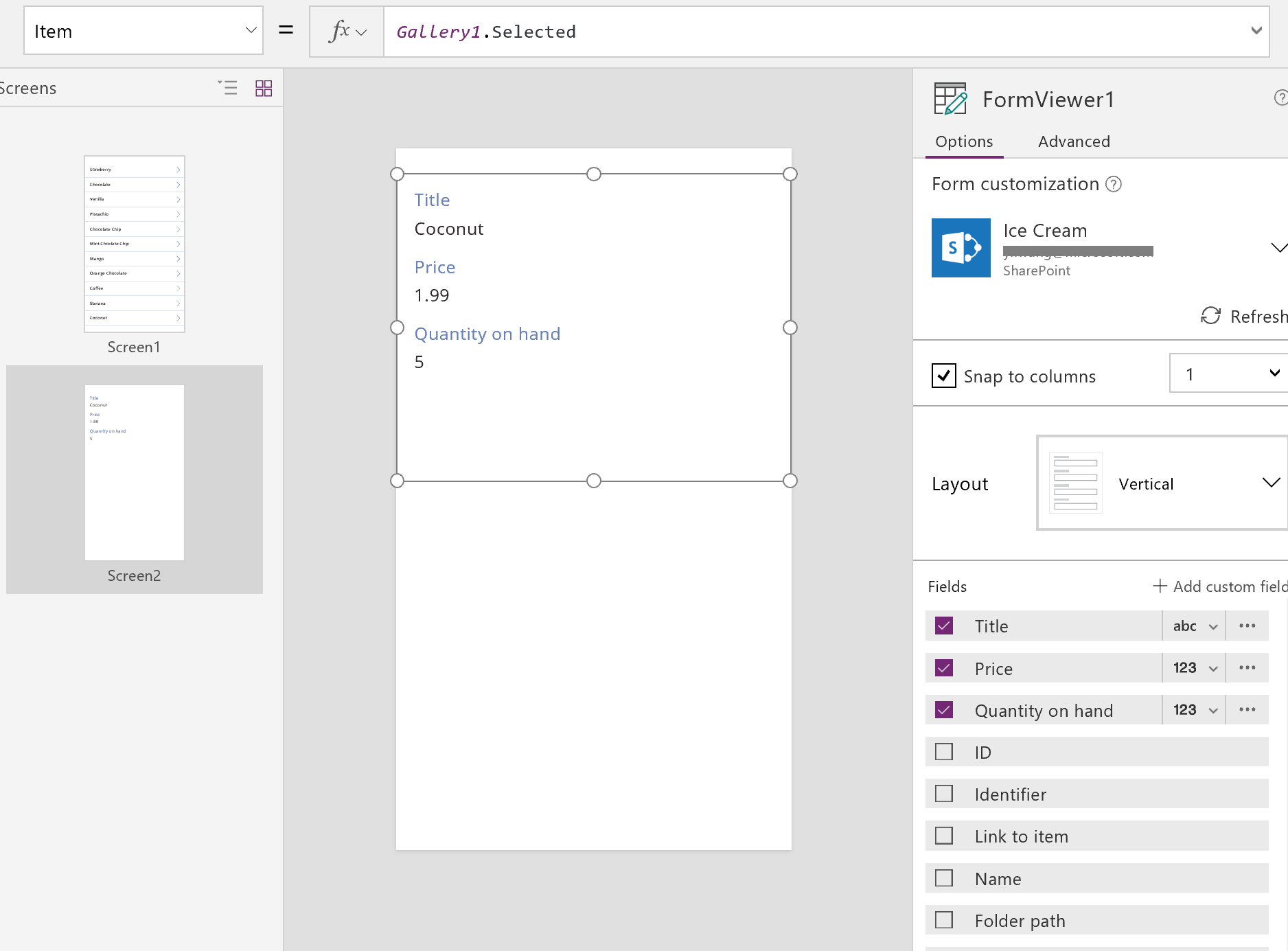
Estableza a propiedade Item do control Mostrar formulario en Gallery1.Selected.
Os detalles do elemento seleccionado aparecerán no formulario.

Excelente. Agora volvemos á navegación: como abre un usuario a pantalla de detalles desde a pantalla da galería e abre a pantalla da galería desde a pantalla de detalles.
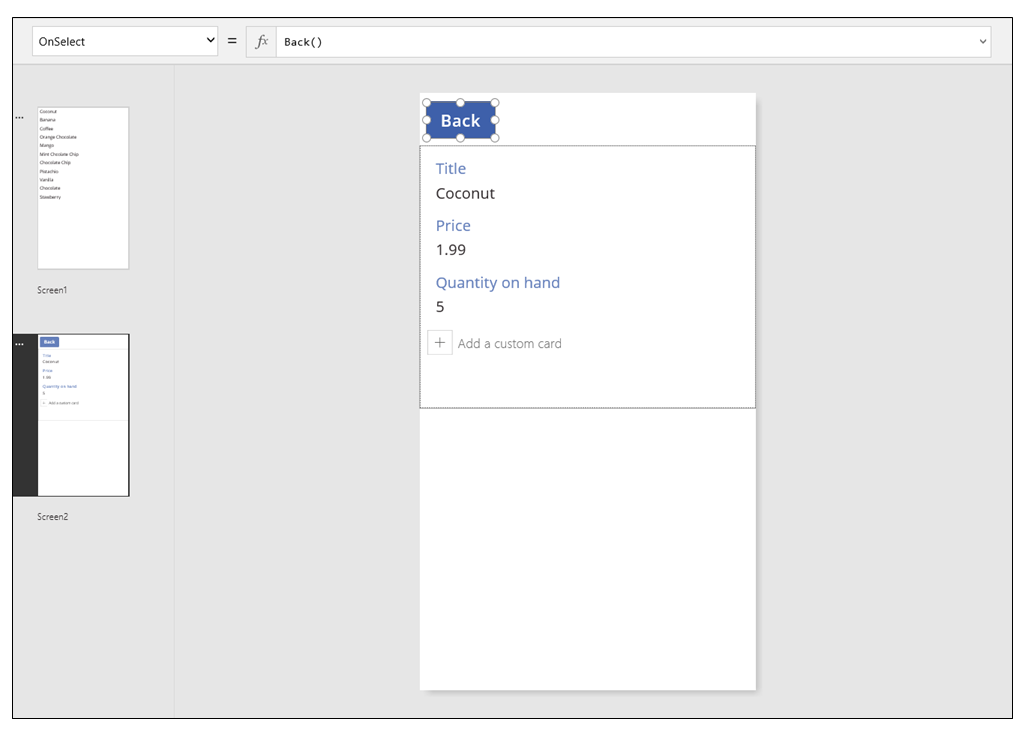
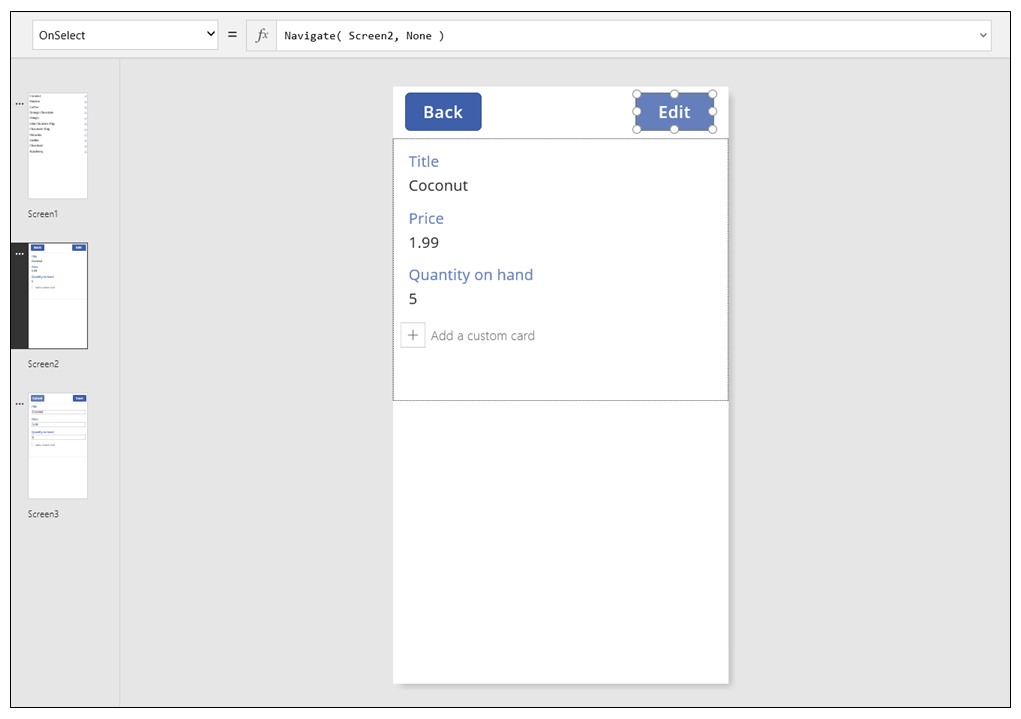
Engada un control Botón na pantalla, configure a súa propiedade Text para amosar Volver e estableza a súa propiedade OnSelect en Back().
Esta fórmula devolve ao usuario á galería cando remata de ver os detalles.

Agora, volvamos ao control Galería e engade algo de navegación á nosa pantalla de detalles.
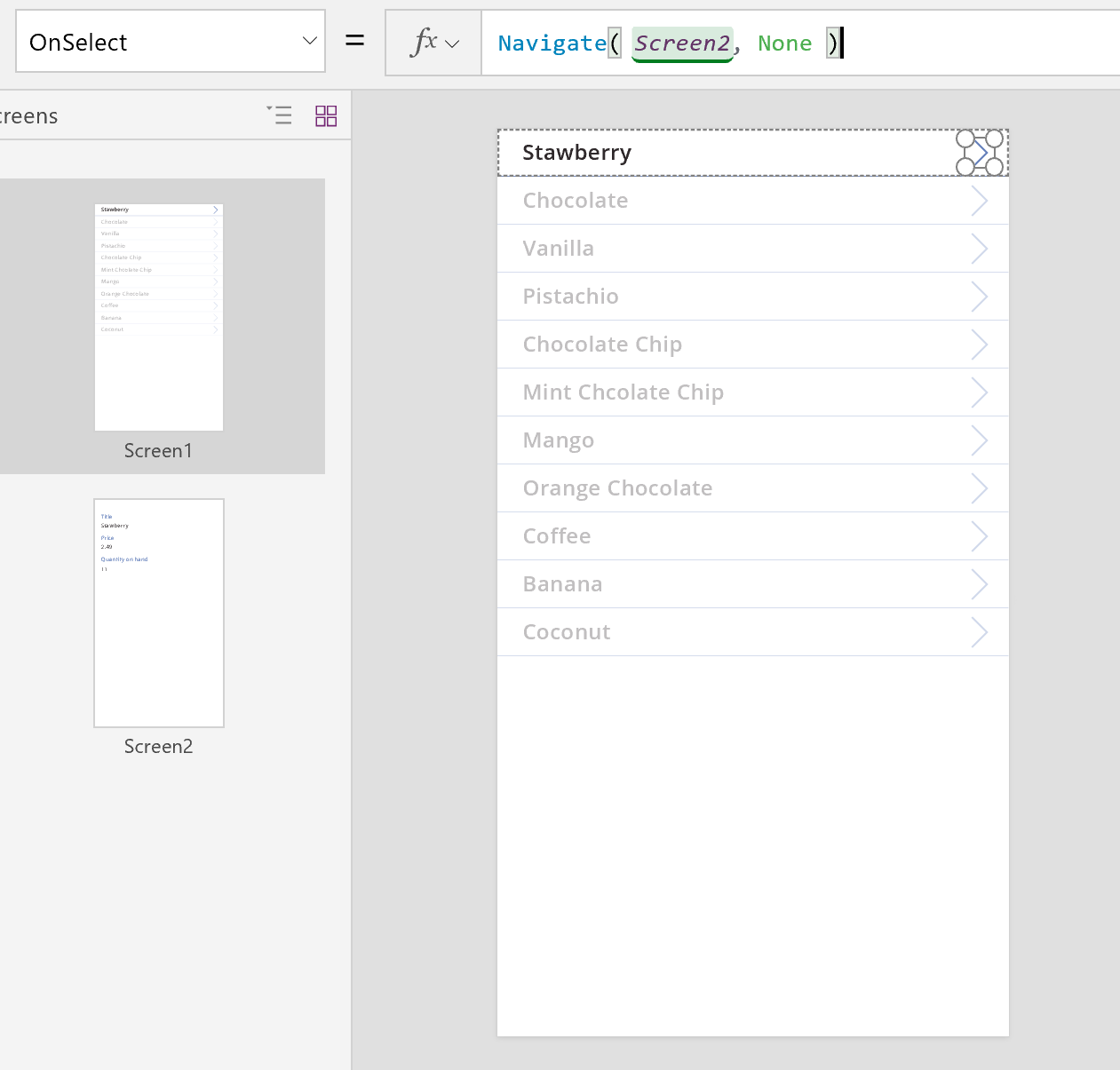
Cambie á primeira pantalla que está a acoller o noso control Galería e seleccione a frecha do primeiro elemento da galería.
Axuste a propiedade OnSelect da forma nesta fórmula:
Navegar( Screen2, None )
Prema F5 e logo seleccione unha frecha da galería para mostrar os detalles dun elemento.
Seleccione o botón Volver para volver á galería de produtos e, a continuación, prema Esc.
Edición de detalles
Finalmente, a nosa última actividade fundamental é cambiar o contido dun rexistro, que os usuarios conseguen mediante un control de Editar formulario.
O control Editar formulario usa dúas propiedades para amosar e editar o rexistro:
- Propiedade DataSource. O nome da orixe de datos que ten o rexistro. Do mesmo xeito que co control Mostrar formulario, esta propiedade enche o panel da dereita cos campos e determina o nome para mostrar e o tipo de datos (cadea, número, data, etc.) de cada campo. Esta propiedade tamén determina se o valor de cada campo é válido antes de envialo á orixe de datos subxacente.
- Propiedade Item. O rexistro para editar, que adoita estar conectado á propiedade Selected do control Galería. Deste xeito, pode seleccionar un rexistro no control Galería, mostralo na pantalla de detalles e editalo na pantalla Editar e crear.
Para engadir un control Editar formulario:
- Engada unha pantalla, un control de Editar formulario e logo estableza a propiedade DataSource do formulario en "Xeado".
- Estableza a propiedade Item en Gallery1.Selected.
Agora pode seleccionar os campos a mostrar na súa pantalla. Tamén pode seleccionar que tipo de tarxeta se mostrará para cada campo. Ao facer os cambios no panel da dereita, a propiedade DataField de cada control de Tarxeta está definida no campo co que o seu usuario interactuará. A súa pantalla debería ter un aspecto similar a este exemplo:

Estas dúas propiedades son as mesmas que as propiedades do control Mostrar formulario. E só con estas, podemos amosar os detalles dun rexistro.
O control Editar formulario vai máis alá ofrecendo a función SubmitForm para escribir de novo os cambios na orixe de datos. Pode usar isto cun botón ou control de imaxe para gardar os cambios dun usuario.
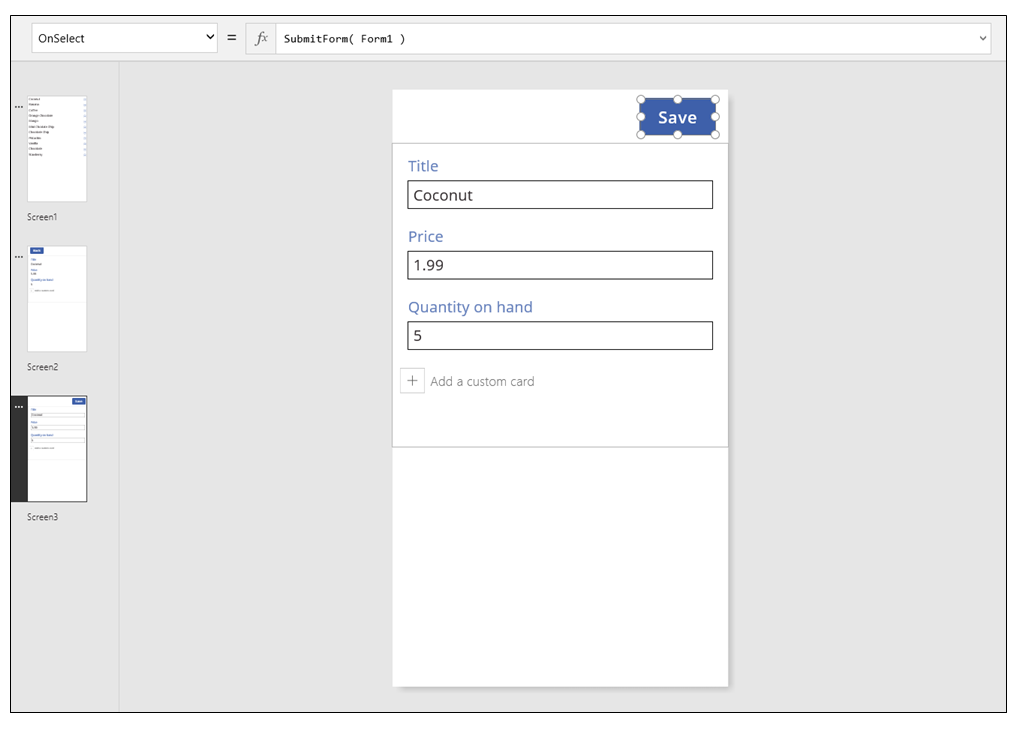
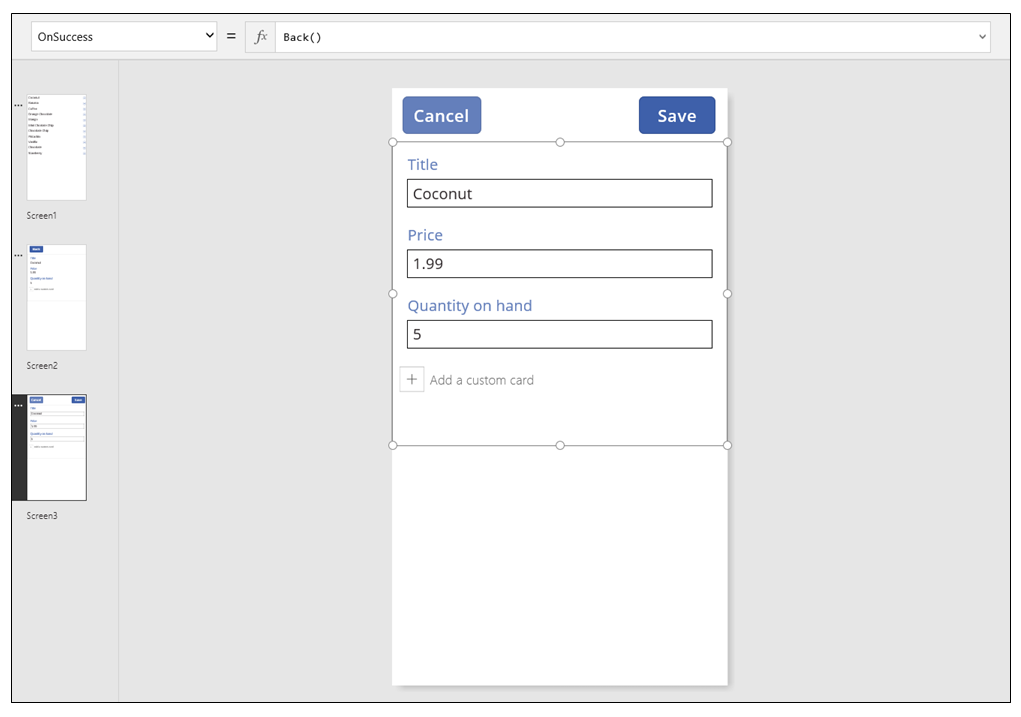
- Engada un control Botón, configure a súa propiedade Text para amosar Gardar e estableza a súa propiedade OnSelect nesta fórmula.
SubmitForm( Form1 )

Para engadir unha navegación a e desde esta pantalla:
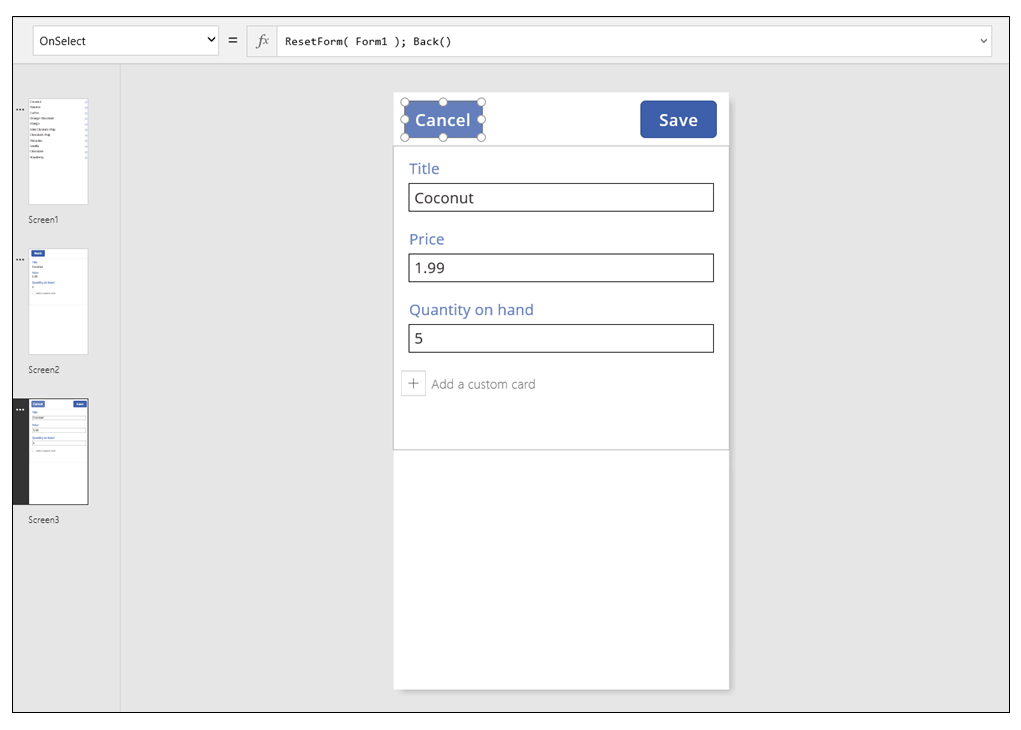
Engada outro control Botón, configure a súa propiedade Text para amosar Cancelar e estableza a súa propiedade OnSelect nesta fórmula.
ResetForm( Form1 ); Back()Esta fórmula descarta todas as edicións non gardadas e abre a pantalla anterior.

Estableza a propiedade OnSuccess do formulario en Volver().
Cando se gardan as actualizacións con éxito, a pantalla anterior (neste caso, a pantalla de detalles) ábrese automaticamente.

Na pantalla Mostrar, engada un botón, estableza a súa propiedade Text para mostrar Editar e estableza a súa propiedade OnSelect nesta fórmula:
Navigate( Screen3, None )
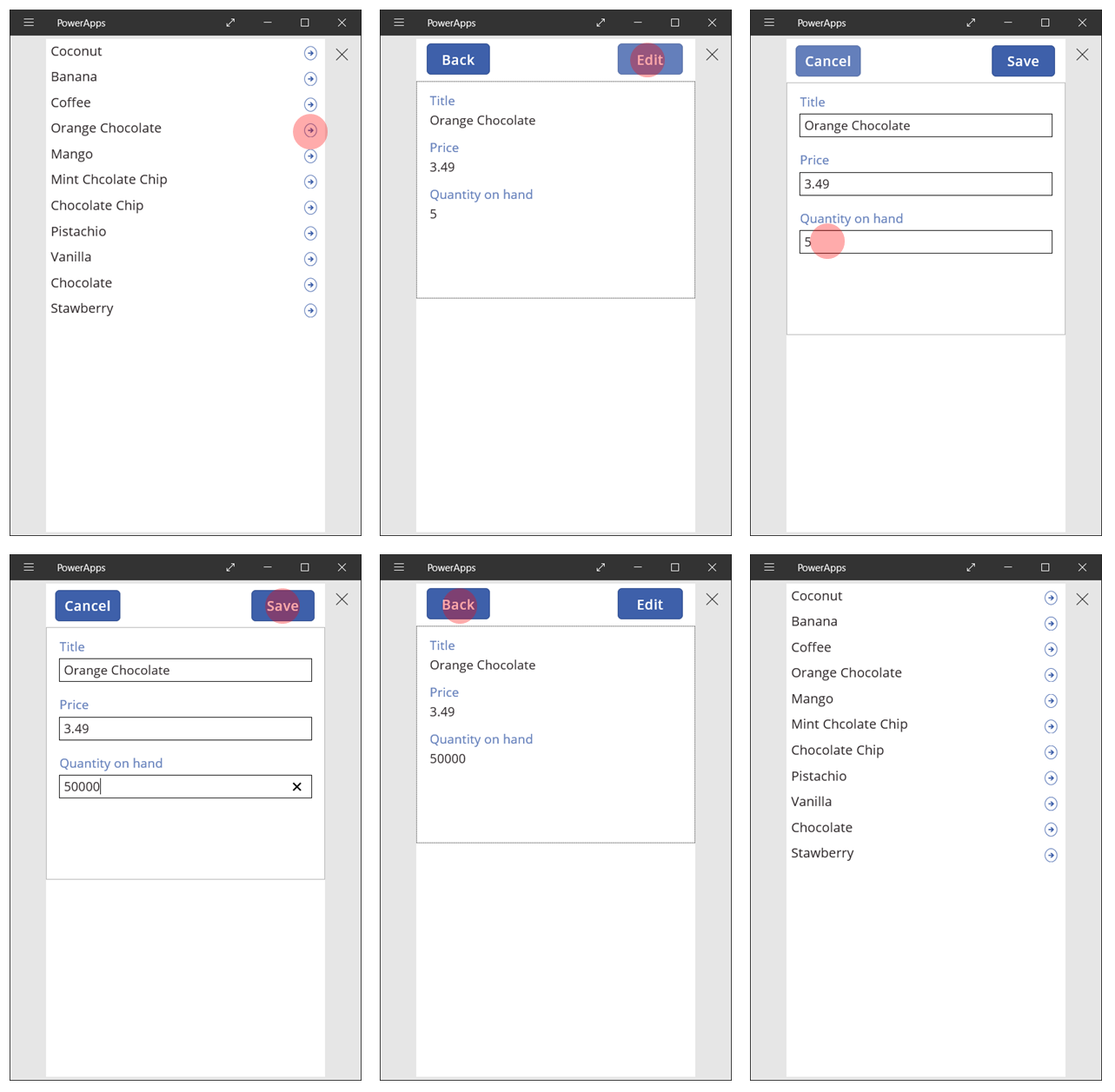
Creou unha aplicación básica con tres pantallas para ver e inserir datos. Para probalo, amose a pantalla da galería e logo prema F5 (ou seleccione o botón "Previsualizar" con frecha cara adiante situado xunto á esquina superior esquerda da pantalla). O punto rosa indica onde fai clic o usuario ou toca a pantalla en cada paso.

Crear un rexistro
O usuario interactúa co mesmo formulario de Editar para actualizar e crear rexistros. Cando o usuario desexa crear un rexistro, a función NewForm cambia o formulario ao modo Novo.
Cando o formulario está no modo Novo, o valor de cada campo está definido nos valores predeterminados da orixe de datos. O rexistro proporcionado á propiedade Item do formulario ignórase.
Cando o usuario estea listo para gardar o novo rexistro, executarase SubmitForm. Tras enviar o formulario con éxito, volverase cambiar ao Modo de edición.
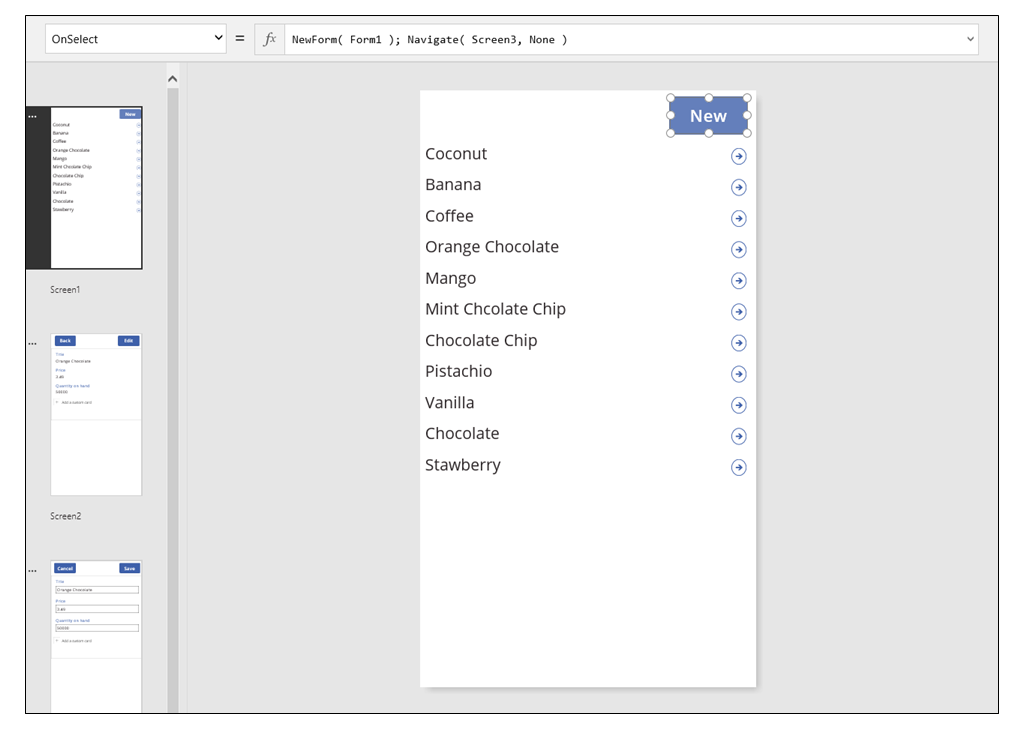
Na primeira pantalla, engadirá un botón Novidade:
Na pantalla coa galería, engada un control de Botón.
Estableza a propiedade Text do botón en Novidade e a súa propiedade OnSelect nesta fórmula:
NewForm( Form1 ); Navigate( Screen3, None )Esta fórmula cambia o control Editar formulario da Pantalla3 ao modo Novidade e abre esa pantalla para que o usuario poida enchela.

Cando se abre a pantalla Editar e crear, o formulario está baleiro, listo para que o usuario engada un elemento. Cando o usuario seleccione o botón Gardar, a función SubmitForm asegura que se cree un rexistro no canto de actualizalo. Se o usuario selecciona o botón Cancelar, a función ResetForm cambia o formulario de novo ao modo Editar e a función Volver abre a pantalla para navegar pola galería.
Eliminar un rexistro
Na pantalla Mostrar, engada un botón e configure a súa propiedade Text para amosar Eliminar.
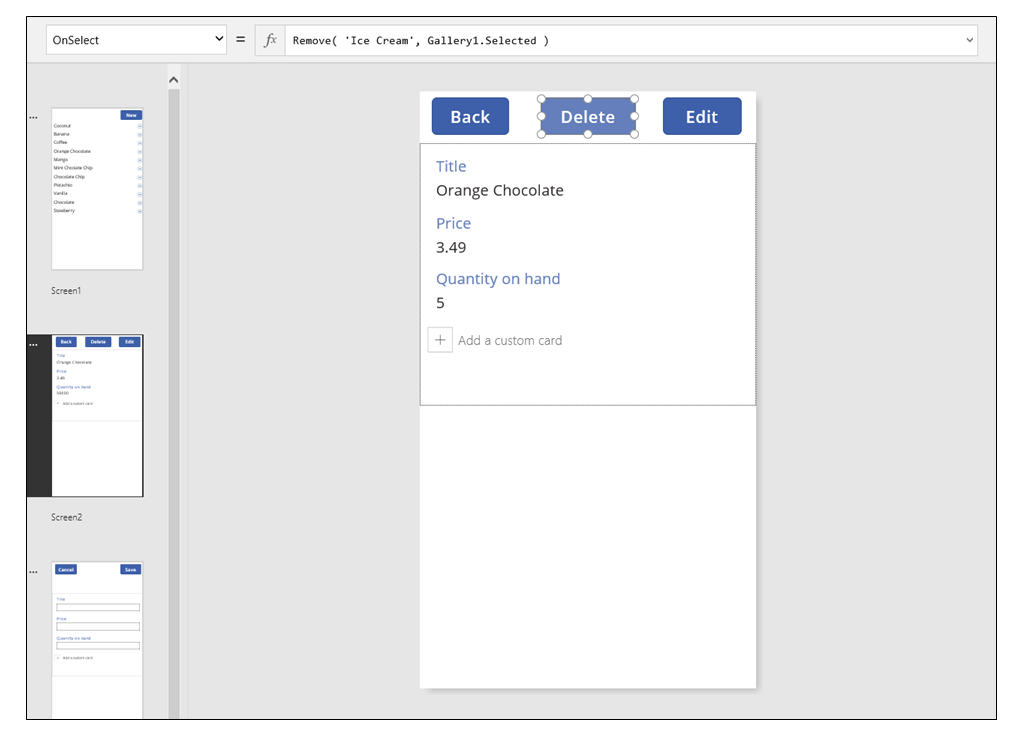
Axuste a propiedade OnSelect do botón nesta fórmula:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Solución de erros
Nesta aplicación, prodúcese un erro cando o valor dun campo non é válido, un campo obrigatorio está en branco, está desconectado da rede ou aparece calquera outro problema.
Se Enviar formulario falla por calquera motivo, a propiedade Error do control Editar formulario contén unha mensaxe de erro para mostrar ao usuario. Con esta información, o usuario debería poder corrixir o problema e reenviar o cambio ou ben pode cancelar a actualización.
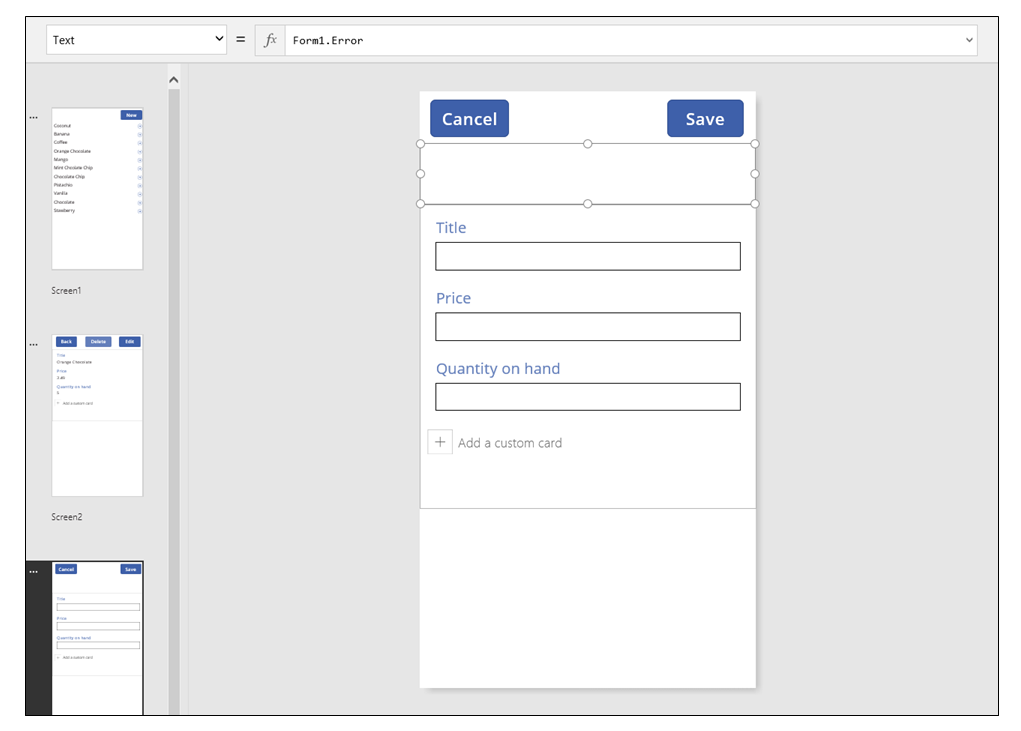
Na pantalla Editar e crear, engada un control de Etiqueta e móvao xusto debaixo do botón Gardar. Calquera erro será fácil de ver despois de que o usuario seleccione este control para gardar os cambios.
Estableza a propiedade Text do control Etiqueta para mostrar Form1.Error.

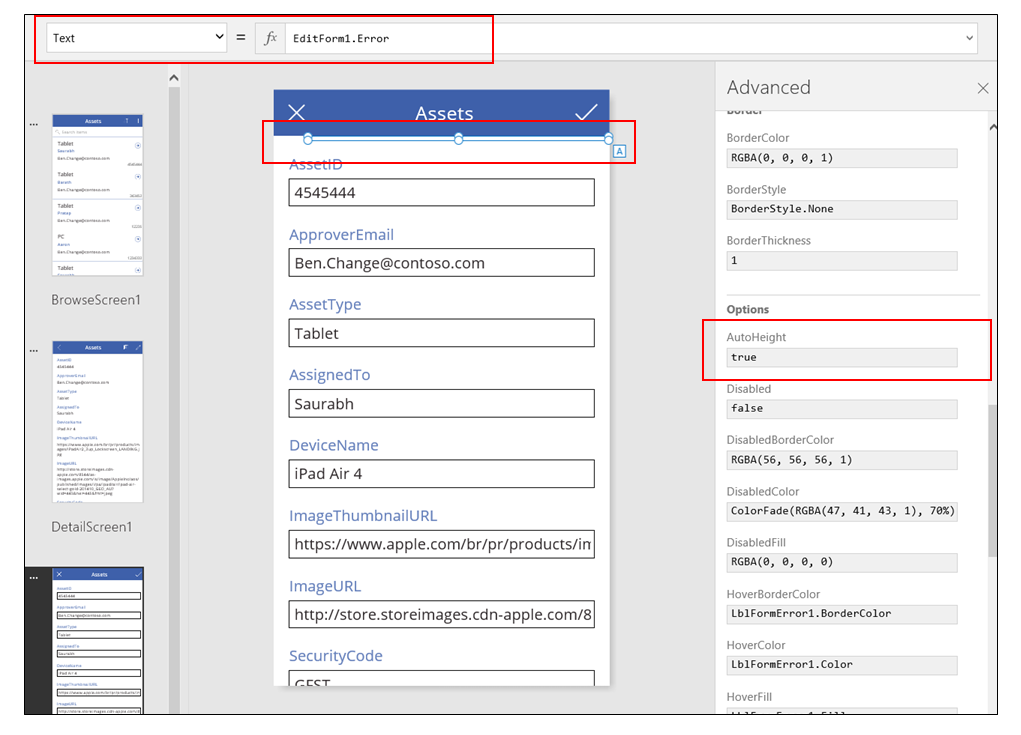
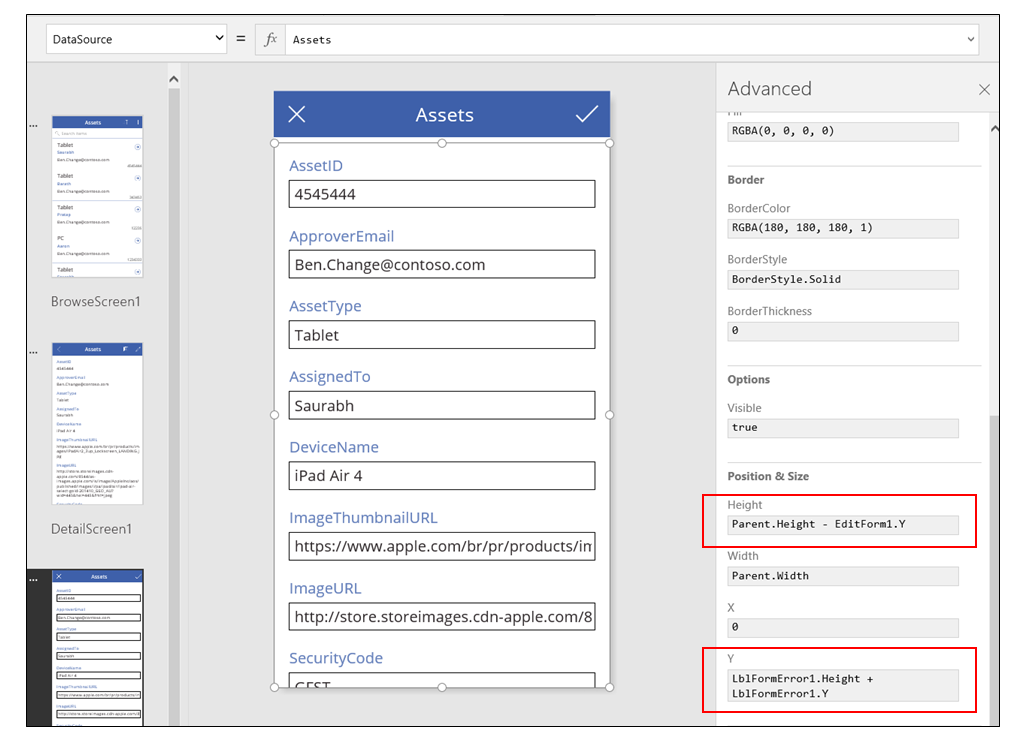
Nunha aplicación que Power Apps xera a partir de datos, a propiedade AutoHeight deste control está definida en verdadeira de xeito que non se consuma espazo se non se produce ningún erro. As propiedades Height e Y do control Editar formulario tamén se axustan dinamicamente para contabilizar este crecemento do control cando se produce un erro. Para obter máis detalles, xere unha aplicación a partir dos datos existentes e inspeccione estas propiedades. O control da caixa de texto para os erros é moi curto se non se produciu ningún erro. É posible que teña que abrir a vista Avanzada (dispoñible no separador Vista) para seleccionar este control.


Actualizar datos
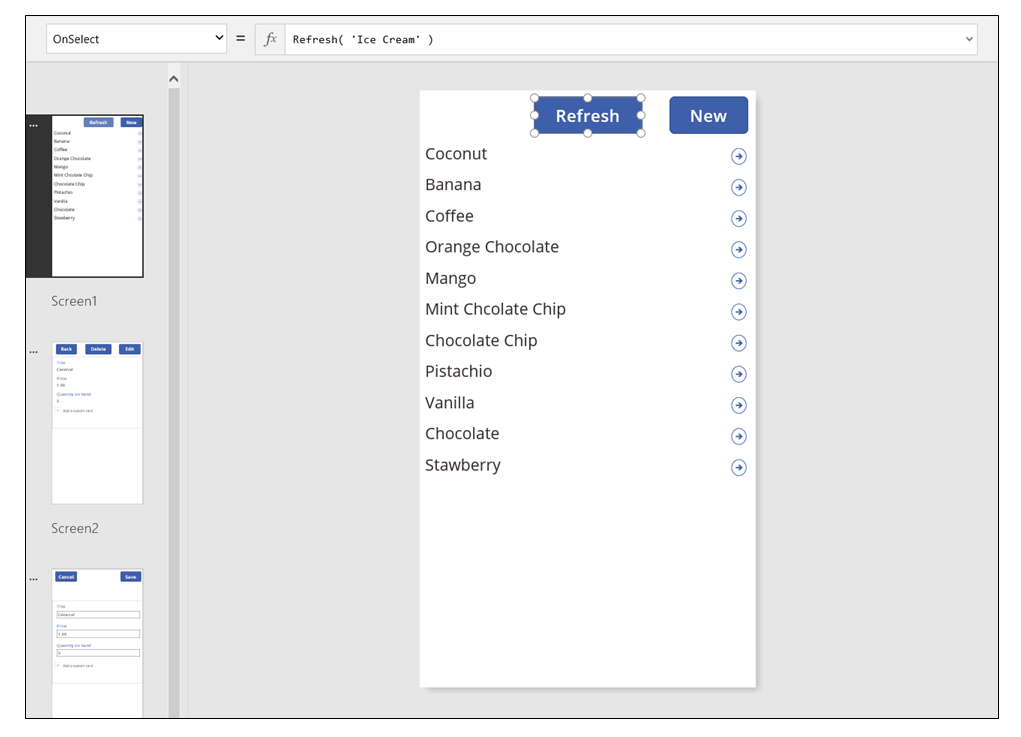
A orixe de datos actualízase cada vez que o usuario abre a aplicación, pero o usuario pode actualizar os rexistros da galería sen pechar a aplicación. Engada un botón Actualizar para que o usuario poida seleccionalo para actualizar manualmente os datos:
Na pantalla co control Galería, engada un control de Botón e configure a súa propiedade Text para amosar Actualizar.
Axuste a propiedade OnSelect deste control nesta fórmula:
Refresh( 'Ice Cream' )
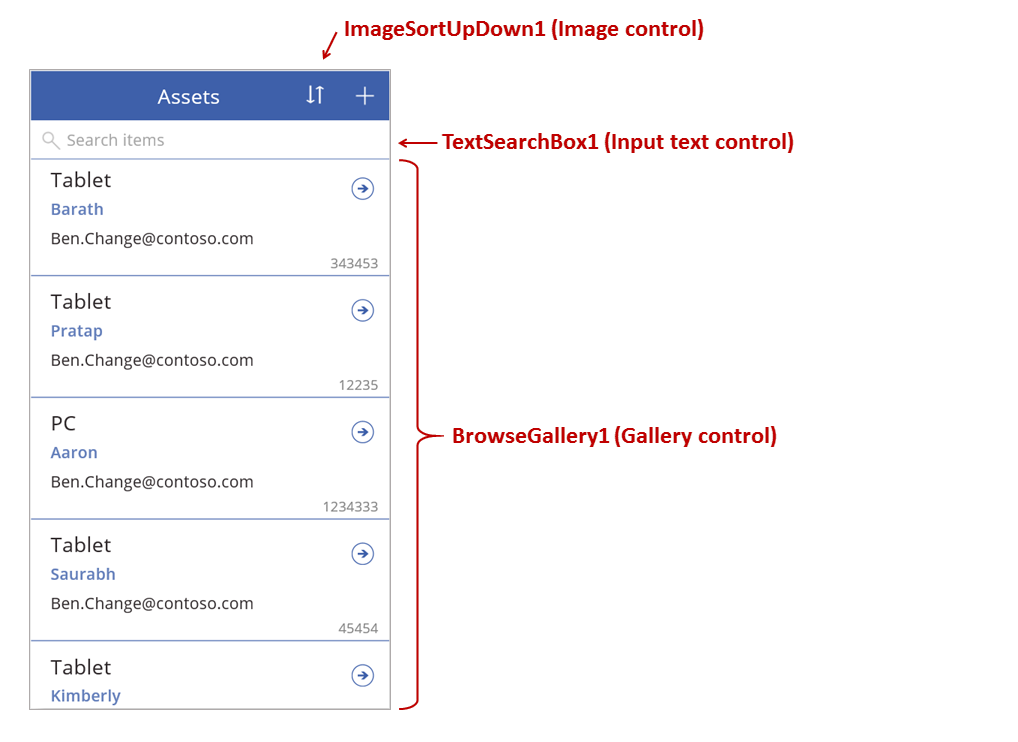
Buscar e ordenar a galería
Na aplicación que Power Apps xerou a partir de datos, esquecémonos de falar de dous controis da parte superior da pantalla Examinar. Mediante o uso destes controis, o usuario pode buscar un ou varios rexistros, ordenar a lista de rexistros en orde ascendente ou descendente, ou ambos.

Cando o usuario selecciona o botón de ordenación, invértese a ordenación da galería. Para crear este comportamento, empregamos unha variable de contexto para rastrexar a dirección na que está ordenada a galería. Cando o usuario selecciona o botón, a variable actualízase e a dirección invértese. A propiedade OnSelect do botón de ordenar está definida nesta fórmula: UpdateContext( {SortDescending1: !SortDescending1})
A función UpdateContext crea a variable de contexto SortDescending1 se non existe xa. A función lerá o valor da variable e a establecerá no valor oposto lóxico usando o operador ! . Se o valor é verdadeiro, cambiarase a falso. Se o valor é falso, cambiarase a verdadeiro.
A fórmula para a propiedade Items do control Galería usa esta variable de contexto xunto co texto do control TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Dividamos isto:
No exterior, temos a función Ordenar, que toma tres argumentos: unha táboa, un campo no que ordenar e a dirección na que ordenar.
- A dirección de ordenación tómase da variable de contexto que alterna cando o usuario selecciona o control ImageSortUpDown1. O valor verdadeiro/falso tradúcese ás constantes Descendente e Ascendente.
- O campo para ordenar está fixado en ApproverEmail. Se cambia os campos que aparecen na galería, tamén terá que cambiar este argumento.
Por dentro, temos a función Filtrar, que toma unha táboa como argumento e unha expresión para avaliar para cada rexistro.
- A táboa é a orixe de datos de Activos sen formato, que é o punto de partida antes de filtrar ou ordenar.
- A expresión busca unha instancia da cadea en TextSearchBox1 dentro do campo ApproverEmail. Novamente, se cambia os campos que aparecen na galería, tamén terá que actualizar este argumento.
- Se TextSearchBox1 está baleiro, o usuario quere amosar todos os rexistros e a función Filtrar é ignorada.
Este é só un exemplo; pode elaborar a súa propia fórmula para a propiedade Items, dependendo das necesidades da súa aplicación, compoñendo Filtrar, Ordenar e outras funcións e operadores xuntos.
Deseño da pantalla
Ata o de agora non falamos outras formas de distribuír controis nas pantallas. Isto é porque ten moitas opcións e a mellor selección depende das necesidades específicas da súa aplicación.
Debido a que o estado real nas pantallas dos teléfonos está tan limitado, é probable que queira navegar, amosar e editar/crear en diferentes pantallas. Neste tema, as funcións Navegar e Volver abren cada pantalla.
Nunha tableta, pode navegar, amosar e editar/crear en dúas ou incluso nunha pantalla. Para a última, non se requiriría ningunha función de Navegar ou Volver.
Se o usuario traballa na mesma pantalla, ten que ter coidado de que non poida cambiar a selección na Galería e pode perder edicións no control Editar formulario. Para evitar que o usuario seleccione un rexistro diferente cando aínda non se gardaron as modificacións noutro rexistro, configure a propiedade Disabled da galería nesta fórmula:
EditForm.Unsaved
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).