Usar os controis de Fluent UI
Crear aplicacións que teñan un aspecto fantástico en Microsoft Teams será máis doado cos nosos novos compoñentes. Construído sobre o Fluent UI framework, os novos compoñentes quedarán moi ben cos estilos de Teams e axustaranse automaticamente ao tema predeterminado de Teams. Os novos controis son botón, caixa de verificación, caixa combinada, selector de datas, etiqueta, grupo de radio, clasificación, cursor da barra de desprazamento, caixa de texto e botón de alternancia.
Vexamos cada control de Fluent UI e as súas propiedades máis útiles. Para obter unha lista completa de controis e propiedades en Power Apps, vaia a Controis e propiedades en Power Apps.
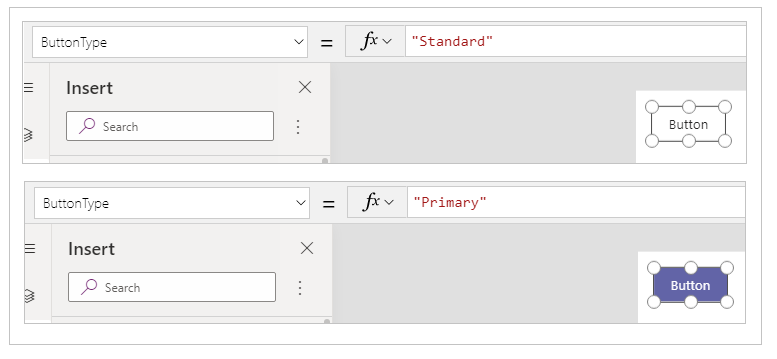
Button
Un control que o usuario pode seleccionar para interactuar coa aplicación.

Descripción
Configure a propiedade OnSelect dun control de Botón para executar unha ou máis fórmulas cando o usuario selecciona o control.
Propiedades da clave
ButtonType - O estilo do botón para amosar, estándar ou primario. Valor predeterminado: Estándar.
OnSelect – Como responde a aplicación cando o usuario selecciona un control.
Texto - Texto que aparece nun control ou que o usuario introduce nun control.
Caixa de verificación
Control que o usuario pode seleccionar ou desmarcar para establecer o seu valor en verdadeiro ou falso.

Descripción
O usuario pode especificar un valor booleano empregando este control familiar, que foi moi utilizado na interface de usuario.
Propiedades da clave
Lado da caixa - O lado do control no que se mostra a caixa de verificación.
Etiqueta - Texto que aparece nun control.
Comprobado – Se o control está comprobado ou non.
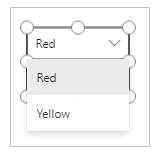
Caixa de combinación
Un control que permite aos usuarios facer seleccións entre as opcións fornecidas. Admite a busca e seleccións múltiples.

Descripción
O control de Caixa combinada permite que un usuario busque elementos para seleccionar.
O modo de selección única ou selección múltiple configúrase a través da propiedade SelectMultiple.
Propiedades da clave
Elementos - A orixe de datos a partir da cal se poden realizar seleccións.
DefaultSelectedItems - Os elementos que se seleccionan inicialmente antes de que o usuario interactúe co control.
SelectMultiple - Se o usuario pode seleccionar un único elemento ou varios elementos.
IsSearchable - Se o usuario pode buscar elementos antes de seleccionar.
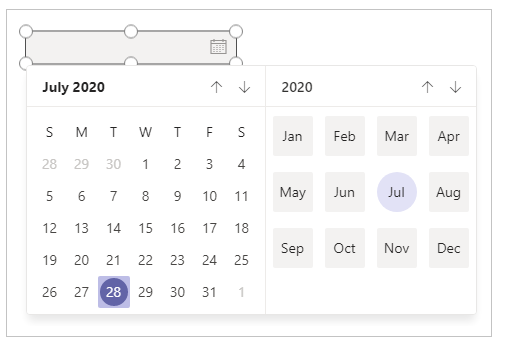
Selector de data
Un control que o usuario pode seleccionar para especificar unha data.

Descripción
Se engade un control de Selector de datas en vez dun control de entrada de texto, axudará a garantir que o usuario especifique unha data no formato correcto.
Propiedades da clave
Valor - A data seleccionada actualmente nun control de data. Esta data represéntase na hora local.
Label
Caixa que mostra datos como texto, números, datas ou moeda.

Descripción
Unha etiqueta mostra os datos que especifica como unha cadea literal de texto ou como unha fórmula que se avalía como unha cadea de texto. As etiquetas con frecuencia aparecen fóra de calquera outro control (como unha faixa que identifica unha pantalla), como unha etiqueta que identifica outro control (como unha clasificación ou control de audio) ou nunha galería para mostrar un tipo específico de información sobre un elemento.
Propiedades da clave
Cor – A cor do texto dun control.
Tipo de letra: nome da familia de tipos de letra na que aparece o texto.
Texto - Texto que aparece nun control.
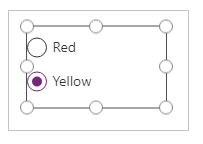
Grupo de botóns de opción
Un control de entrada que mostra varias opcións, só unha das cales os usuarios poden seleccionar á vez.

Descripción
O control Grupo de radio, un control de entrada HTML estándar, úsase mellor só con algunhas opcións que se exclúen mutuamente.
Propiedades da clave
Elementos – A orixe de datos que aparece nun control como unha galería, unha lista ou unha gráfica.
Seleccionado - O rexistro de datos que representa o elemento seleccionado.
Valoración
Un control co que os usuarios poden indicar un valor de 0 a un número máximo que especifique.

Descripción
Neste control, o usuario pode indicar, por exemplo, canto lles gustou algo seleccionando un determinado número de estrelas.
Propiedades da clave
Valor - O valor inicial dun control antes de que o cambie o usuario.
Máx. – O valor máximo no que o usuario pode definir unha barra de desprazamento ou unha clasificación.
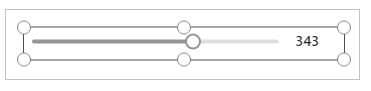
Cursor da barra de desprazamento
Un control co que o usuario pode especificar un valor arrastrando unha agarradoira.

Descripción
O usuario pode indicar un valor, entre un valor mínimo e un máximo que especifique, arrastrando o controlador dun cursor da barra de desprazamento de esquerda a dereita ou de arriba e abaixo, dependendo da dirección que escolla.
Propiedades da clave
Máx. – O valor máximo no que o usuario pode definir unha barra de desprazamento ou unha clasificación.
Mín: O valor mínimo no que o usuario pode definir unha barra de desprazamento.
Valor: o valor dun control de entrada.
Deseño - Se un control se mostra horizontal ou verticalmente.
Mostrar valor - Se un control debe mostrar o valor.
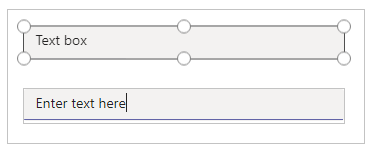
Caixa de texto
Unha caixa na que o usuario pode introducir texto, números e outros datos.

Descripción
O usuario pode especificar datos escribindo nun control de Caixa de texto. Dependendo de como configure a aplicación, eses datos poden engadirse a unha orixe de datos, usarse para calcular un valor temporal ou incorporarse doutro xeito.
Propiedades da clave
Tipo de letra: nome da familia de tipos de letra na que aparece o texto.
Texto - Texto que aparece nun control ou que o usuario introduce nun control.
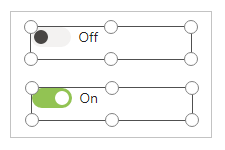
Alternar
Un control que o usuario pode activar ou desactivar movendo a agarradoira.

Descripción
Deseñouse un control de Alternar para a interface de usuario moderna, pero compórtase do mesmo xeito que unha caixa de verificación.
Propiedades da clave
Comprobado – Se o control está comprobado ou non.
OffText - O texto do estado desactivado.
OnText - O texto do estado activado.
Diferenza entre a Fluent IU e os controis clásicos
As propiedades dos controis simplificáronse para facilitar o seu uso. A seguinte táboa enumera as diferenzas entre os controis da Fluent UI e os nomes de propiedades de control clásicos.
| Tipo de control | Clásico | IU fluída |
|---|---|---|
| Button | Encher Fondo TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Caixa de verificación | Predefinida TabIndex |
Marcada AcceptsFocus |
| Caixa de combinación | InputTextPlaceholder TabIndex |
Mensaxe de texto AcceptsFocus |
| Selector de data | SelectedDate TabIndex |
Valor AcceptsFocus |
| Etiqueta | Tamaño | FontSize |
| Grupo de botóns de opción | TabIndex | AcceptsFocus |
| Valoración | Predefinida TabIndex |
Valor AcceptsFocus |
| Cursor da barra de desprazamento | Predefinida TabIndex |
Valor AcceptsFocus |
| Caixa de texto | Cor Predefinida Encher SpellCheck TabIndex |
ColorText Valor ColorBackground EnableSpellCheck AcceptsFocus |
| Alternar | Tamaño Predefinida TabIndex |
FontSize Marcada AcceptsFocus |
Consulte tamén
Crear aplicacións adicionais
Comprender Power Apps Studio
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios