Visual Filters API en objetos visuales de Power BI
Visual Filters API le permite filtrar datos en objetos visuales de Power BI. La principal diferencia entre la API de filtro y otras formas de seleccionar datos es cómo afecta a otros objetos visuales del informe. Cuando se aplica un filtro a un objeto visual, solo los datos filtrados estarán visibles en todos los objetos visuales, a pesar de que otros objetos visuales admitan el resaltado.
Para habilitar el filtrado del objeto visual, el archivo capabilities.json debe contener un objeto filter en la sección general.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Nota
Las interfaces de la API de filtros de objetos visuales están disponibles en el paquete powerbi-models. Este paquete también contiene clases para crear instancias de filtro.
npm install powerbi-models --saveSi usa una versión antigua (anterior a la 3.x.x) de las herramientas, incluya
powerbi-modelsen el paquete de objetos visuales. Para obtener más información, vea la guía breve Adición de Advanced Filter API al objeto visual personalizado. Para averiguar qué versión usa, compruebeapiVersionen el archivo pbiviz.json.
Todos los filtros usan la interfaz IFilter, como se muestra en el código siguiente:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Donde target es una columna de tabla en el origen de datos.
Hay tres API de filtro:
Basic Filter API
En el código siguiente se muestra la interfaz de filtro básica:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Donde:
operatores una enumeración con los valores In, NotIn y All.valuesson los valores para la condición.
Ejemplo de filtro básico
En el ejemplo siguiente, se devuelven todas las filas en las que col1 es igual al valor 1, 2 o 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
El SQL equivalente del ejemplo anterior es el siguiente:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Para crear un filtro, puede usar la clase BasicFilter en powerbi-models.
Si usa una versión anterior de la herramienta, debería obtener una instancia de los modelos en el objeto de ventana mediante window['powerbi-models'], como se muestra en el código siguiente:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
El objeto visual invoca el filtro mediante el método applyJsonFilter() en la interfaz de host, IVisualHost, que se proporciona al objeto visual en el método de constructor.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Advanced Filter API
Advanced Filter API permite realizar consultas complejas de selección y filtrado de puntos de datos entre objetos visuales que se basan en varios criterios, como LessThan, Contains, Is, IsBlank, etc.
Este filtro se presentó en la versión 1.7.0 de Visuals API.
A diferencia de Basic API, en Advanced Filter API:
- El objeto
targetrequiere tanto un nombretablecomocolumn(Basic API simplemente teníacolumn). - Se usan los operadores And y Or (en lugar de In).
- El filtro usa condiciones (menor que, mayor que, etc.) en lugar de valores con la interfaz:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Los operadores de condición del parámetro operator son None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank e "IsNotBlank".
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
El equivalente en SQL es el siguiente:
SELECT * FROM table WHERE col1 < 0;
Para obtener el código de ejemplo completo para usar la Advanced Filter API, vaya al repositorio del objeto visual Sampleslicer.
Tuple Filter API (filtro de varias columnas)
Tuple Filter API se presentó en Visuals API 2.3.0. Es similar a Basic Filter API, pero le permite definir condiciones para varias columnas y tablas.
En el código siguiente se muestra la interfaz de filtro:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Where
targetes una matriz de columnas con nombres de tabla:declare type ITupleFilterTarget = IFilterTarget[];El filtro puede abarcar columnas de varias tablas.
$schemaes https://powerbi.com/product/schema#tuple.filterTypees FilterType.Tuple.operatorpermite el uso solo en el operador In.valueses una matriz de tuplas de valor. Cada tupla representa una combinación permitida de los valores de columna de destino.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Ejemplo completo:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Importante
El orden de los nombres de columna y los valores de condición es importante.
El SQL equivalente del código anterior es el siguiente:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Restauración del filtro JSON desde la vista de datos
A partir de la versión 2.2.0 de la API, puede restaurar el filtro JSON desde VisualUpdateOptions, tal y como se muestra en el código siguiente:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Al cambiar los marcadores, Power BI llama al método update del objeto visual y este obtiene un objeto filter correspondiente. Para obtener más información, consulte Adición de compatibilidad de los marcadores para los objetos visuales de Power BI.
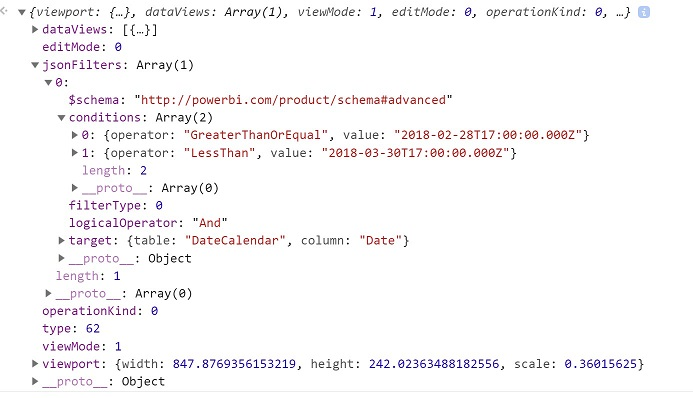
Filtro JSON de ejemplo
En la siguiente imagen se muestra un código de filtro JSON de ejemplo:

Borrado del filtro JSON
Para restablecer o borrar el filtro, pase un valor null a la API de filtro.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Pasos siguientes
Uso de selecciones de objetos visuales de Power BI para agregar interactividad a un objeto visual