Política de seguranza do contido
política de seguranza do contido (CSP) é compatible actualmente con modelos e lenzos Power Apps. Os administradores poden controlar se se envía a cabeceira CSP e, ata certo punto, o que contén. A configuración está a nivel do contorno, o que significa que se aplicaría a todas as aplicacións do contorno unha vez activada.
Cada compoñente do valor da cabeceira CSP controla os recursos que se poden descargar e descríbese con máis detalle na Rede de Desenvolvedores de Mozilla (MDN). Por defecto, os valores son os seguintes:
| Directiva | Valor predefinido | Personalizable |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| traballador-src | 'self' blob: |
No |
| estilo-src | * 'unsafe-inline' |
No |
| fonte-src | * data: |
No |
| antepasados-cadros | 'self' https://*.powerapps.com |
Si |
Isto resulta nun CSP predeterminado de script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. Na nosa folla de ruta, temos a posibilidade de modificar as cabeceiras actualmente non personalizables.
Requisitos previos
- Para as aplicacións de interacción co cliente de Dynamics 365 e outras aplicacións baseadas en modelos, CSP só está dispoñible en contornos en liña e en organizacións con compromiso co cliente de Dynamics 365 (local), versión 9.1 ou posterior.
Configuración do CSP
Pódese cambiar e configurar CSP a través do centro de administración de Power Platform. É importante activar primeiro nun ambiente de desenvolvemento/proba xa que a activación do CSP pode comezar a bloquear escenarios se se infrinxe a política. Tamén admitimos un "modo de só informes" para facilitar a aceleración da produción.
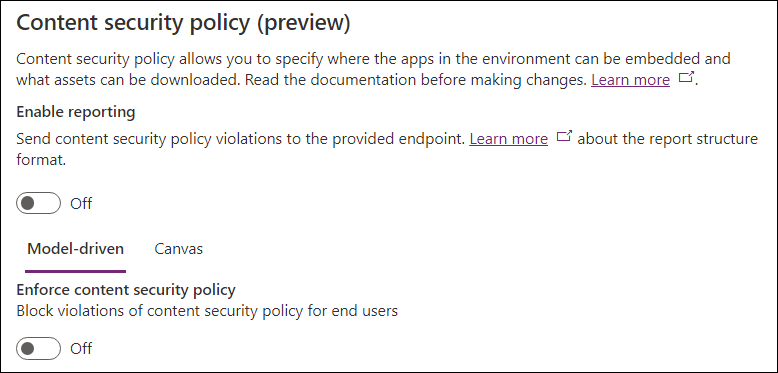
Para configurar CSP, vaia ao centro de administración de centro de administración de Power Platform ->Contornos ->Configuración ->Privacidade + Seguridade. A seguinte imaxe mostra o estado predeterminado da configuración:

Notificando
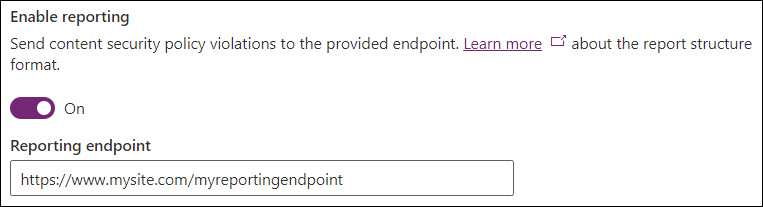
A opción "Activar informes" controla se as aplicacións baseadas en modelos e de lenzo envían informes de infracción. Para activalo require que se especifique un punto final. Os informes de infraccións envíanse a este punto final independentemente de se CSP se aplica ou non (usando o modo de só informes se non se aplica CSP). Para obter máis información, consulte a documentación de informes.

Aplicación
A aplicación de CSP contrólase de forma independente para as aplicacións baseadas en modelos e de lenzo para proporcionar un control granular sobre as políticas. Use o pivote baseado en modelos/lenzos para modificar o tipo de aplicación desexado.
A opción "Aplicar política de seguranza do contido" activa a política predeterminada de aplicación para o tipo de aplicación indicado. Ao activar esta opción cámbiase o comportamento das aplicacións neste ambiente para que cumpran coa política. Polo tanto, o fluxo de activación suxerido sería:
- Aplicar nun ambiente de desenvolvemento/proba.
- Activar o modo de só informes en produción.
- Aplicar en produción unha vez que non se informe de infraccións.
Configurar directivas
Esta sección permítelle controlar directivas individuais dentro da política. Actualmente, só se pode personalizar frame-ancestors.

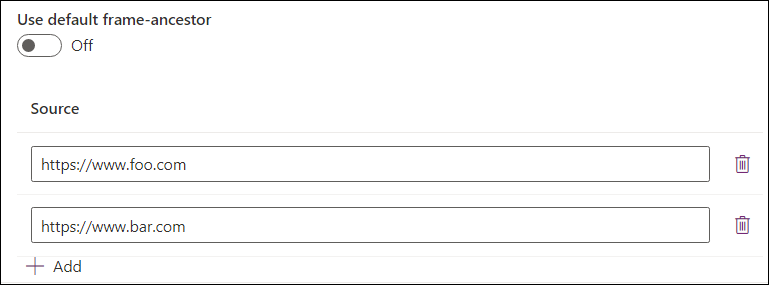
Se se deixa a directiva predeterminada activada, utilízase o valor predeterminado especificado na táboa mostrada anteriormente neste artigo. Ao desactivar a alternancia, os administradores poden especificar valores personalizados para a directiva e engadilos ao valor predeterminado. O exemplo seguinte establece valores personalizados para frame-ancestors. A directiva estableceríase como frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com neste exemplo, o que significa que a aplicación podería estar aloxada na mesma orixe, https://*.powerapps.com, https://www.foo.com e https://www.bar.com, pero non noutras orixes. Use o botón Engadir para engadir entradas á lista e a icona de eliminar para eliminalas.

Opcións de configuración habituais
Para a Microsoft Teams integración mediante a aplicación Dynamics 365, engada o seguinte a frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Para o Dynamics 365 App for Outlook, engade o seguinte a frame-ancestors:
- A orixe da súa páxina de inicio de Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Para inserir Power Apps en Power BI informes, engada o seguinte a frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Consideracións importantes
Desactivar a directiva predeterminada e gardar cunha lista baleira desactiva a directiva completamente e non a envía como parte da cabeceira de resposta do CSP.
Exemplos
Vexamos un par de exemplos de configuración de CSP:
Exemplo 1

No exemplo:
- Os informes están desactivados.
- A aplicación baseada en modelos está activada.
frame-ancestorsestá personalizado parahttps://www.foo.comehttps://www.bar.com
- A aplicación do lenzo está desactivada.
As cabeceiras efectivas serían:
- Aplicacións xeradas por modelos:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplicacións de lenzo: a cabeceira CSP non se enviaría.
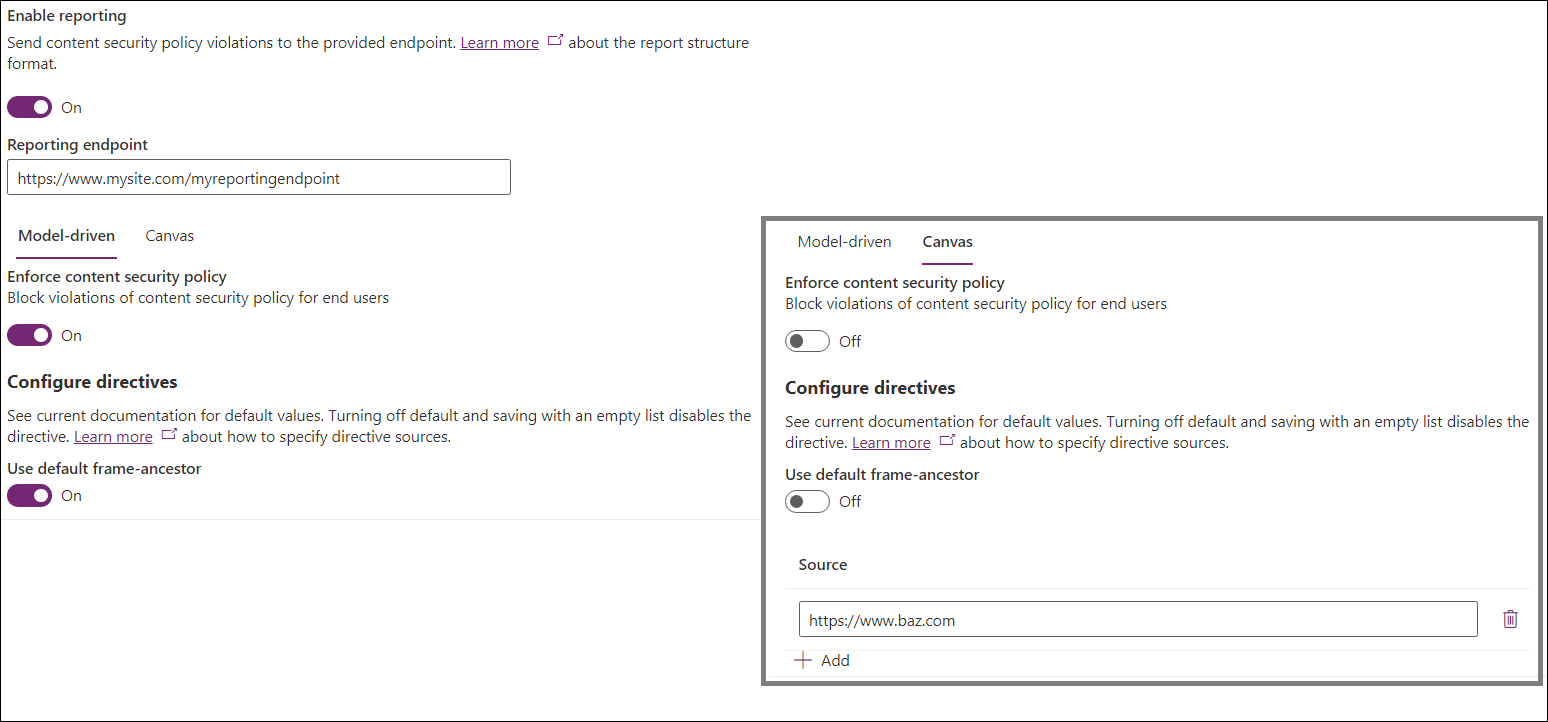
Exemplo 2

No exemplo:
- Os informes están activados.
- O extremo de creación está axustado en
https://www.mysite.com/myreportingendpoint
- O extremo de creación está axustado en
- A aplicación baseada en modelos está activada.
frame-ancestorsmantense por defecto
- A aplicación do lenzo está desactivada.
frame-ancestorsestá personalizado parahttps://www.baz.com
Os valores CSP efectivos serían:
- Aplicacións baseadas en modelos:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplicacións de lenzo:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Configuración de organización
Pódese configurar CSP sen usar a IU modificando directamente a seguinte configuración da organización:
IsContentSecurityPolicyEnabled controla se a cabeceira Content-Security-Policy se envía en aplicacións baseadas en modelos.
ContentSecurityPolicyConfiguration controla o valor da parte dos antepasados da trama (como se viu arriba, establécese en
'self'seContentSecurityPolicyConfigurationnon está definida). Esta configuración está representada por un obxecto JSON coa seguinte estrutura:{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Isto traduciríase enscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (De MDN) A directiva de antepasados de marco HTTP Content-Security-Policy (CSP) especifica os elementos principais válidos que poden incrustar unha páxina usando
<frame>,<iframe>,<object>,<embed>ou<applet>.
- (De MDN) A directiva de antepasados de marco HTTP Content-Security-Policy (CSP) especifica os elementos principais válidos que poden incrustar unha páxina usando
IsContentSecurityPolicyEnabledForCanvas controla se a cabeceira Content-Security-Policy se envía nas aplicacións de lenzo.
ContentSecurityPolicyConfigurationForCanvas controla a política do lenzo mediante o mesmo proceso descrito en
ContentSecurityPolicyConfigurationarriba.ContentSecurityPolicyReportUri controla se se deben utilizar os informes. Esta configuración úsana tanto as aplicacións baseadas en modelos como as de lenzo. Unha cadea válida envía informes de infracción ao punto final especificado, utilizando o modo só de informes se
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasestá desactivado. Unha cadea baleira desactiva os informes. Para obter máis información, consulte a documentación de informes.
Configuración de CSP sen IU
Especialmente para contornos que non se atopen no centro de administración de Power Platform, como as configuracións locais, os administradores poden querer configurar CSP mediante scripts para modificar directamente a configuración.
Activación de CSP sen IU
Pasos:
- Abra as ferramentas de desenvolvedor do navegador mentres utiliza a aplicación baseada en modelos como usuario con privilexios de actualización da entidade da organización (o administrador do sistema é unha boa opción).
- Pegue e execute o seguinte script na consola.
- Para activar CSP, pase a configuración predeterminada -
enableFrameAncestors(["'self'"]) - Como exemplo de habilitar outras orixes para incorporar a aplicación:
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Desactivación de CSP sen IU
Pasos:
- Abra as ferramentas de desenvolvedor do navegador mentres utiliza a aplicación baseada en modelos como usuario con privilexios de actualización da entidade da organización (o administrador do sistema é unha boa opción).
- Pega e executa o seguinte script na consola.
- Para desactivar CSP, pegue na consola:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}