מזעור ואיגוד ב- SharePoint
מאמר זה מתאר כיצד להשתמש בטכניקות מזעור ואיגוד עם Web Essentials כדי להפחית את מספר בקשות HTTP ולהפחית את הזמן הדרוש לטעינת דפים ב- SharePoint.
בעת התאמה אישית של אתר האינטרנט שלך, תוכל בסופו של דבר להוסיף לשרת מספר גדול של קבצים נוספים כדי לתמוך בהתאמה האישית. הוספת JavaScript, CSS ותמונות נוספות מגדילה את מספר בקשות ה- HTTP לשרת, דבר אשר מגדיל את הזמן שנדרש כדי להציג דף אינטרנט. אם יש לך קבצים מרובים מאותו סוג, באפשרותך לאחבילה קבצים אלה כדי להפוך את ההורדה של קבצים אלה למהירים יותר.
עבור קבצי JavaScript ו- CSS, באפשרותך גם להשתמש בגישה הנקראת מזעור, שבה אתה מקטין את הגודל הכולל של קבצים על-ידי הסרת רווח לבן ותווים אחרים שאינם הכרחיים.
מזעור ואיגוד קבצי JavaScript ו- CSS באמצעות קבצי Web Essentials
באפשרותך להשתמש בתוכנה של ספקים חיצוניים, כגון Web Essentials כדי לאוך קובצי CSS ו- JavaScript.
חשוב
Web Essentials הוא פרוייקט של ספק חיצוני, קוד פתוח המבוסס על קהילה. התוכנה היא הרחבה של Visual Studio 2012 ו- Visual Studio 2013 והיא אינה נתמכת על-ידי Microsoft. כדי להוריד את Essentials, בקר באתר האינטרנט ב- Web Essentials 2012.
אתר Essentials מציע שתי צורות של איגוד:
- .bundle: עבור קבצי CSS ו- JavaScript
- .sprite: עבור תמונות (זמין רק ב- Visual Studio 2013)
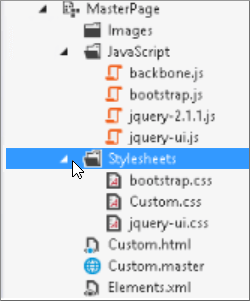
באפשרותך להשתמש ב- Web Essentials אם יש לך תכונה קיימת עם רכיבי מיתוג מסוימים שאליהם מתבצעת הפניה בתוך דף בסיס מותאם אישית, כגון:

כדי ליצור חבילת TE000127218 ו- CSS ב- Web Essentials
ב- Visual Studio, סייר הפתרונות, בחר את הקבצים שברצונך לכלול בחבילה.
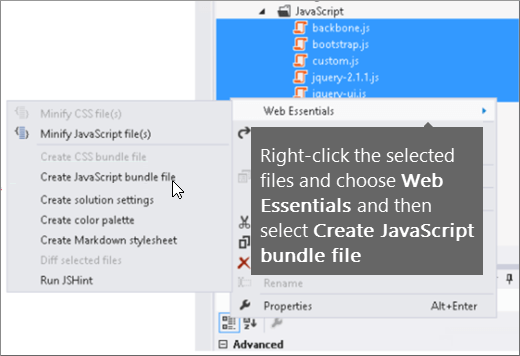
לחץ באמצעות לחצן העכבר הימני על הקבצים שנבחרו ולאחר מכן Essentials>Create חבילת JavaScript מהתפריט תלוי ההקשר. לדוגמה:

הצגת התוצאות של איגוד קבצי JavaScript ו- CSS
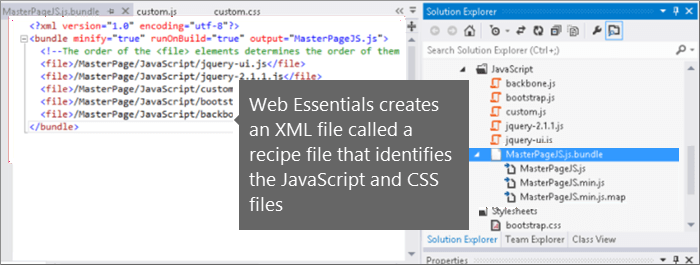
בעת יצירת חבילת JavaScript ו- CSS, Web Essentials יוצר קובץ XML בשם קובץ מתכון המזהה את קבצי JavaScript ו- CSS וכן מידע תצורה אחר:

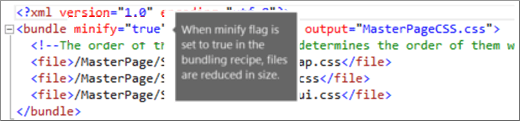
בנוסף, אם דגל המזהה מוגדר ל- True במתכון האיגוד, הקבצים מוקטנת ואגדים יחד. משמעות הדבר היא שנוצרו גירסאות מוגדלות חדשות של קבצי JavaScript שניתן להפנות לקבצים בדף הבסיס.

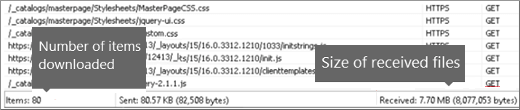
בעת טעינת דף מאתר האינטרנט שלך, באפשרותך להשתמש בכלי הפיתוח מדפדפן האינטרנט שלך, כגון Internet Explorer 11, כדי לראות את מספר הבקשות שנשלחו לשרת וכמה זמן לקח לכל קובץ לטעון.
האיור הבא הוא התוצאה של טעינת קבצי JavaScript ו- CSS לפני המזעור.

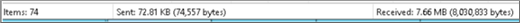
לאחר איגוד קבצי CSS ו- JavaScript יחד, מספר הבקשות ירד ל- 74 וכל קובץ לקח רק מעט יותר זמן מהורדת הקבצים המקוריים בנפרד:

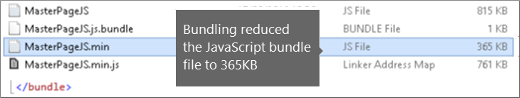
לאחר האיגוד, קובץ חבילת JavaScript מוקטן באופן משמעותי מ- 815 KB ל- 365 KB:

איגוד תמונות על-ידי יצירת אוסף תמונות
בדומה לאופן שבו אתה מאגד קבצי JavaScript ו- CSS, באפשרותך לשלב סמלים קטנים רבים ותמונות נפוצות אחרות בגליון Sprite גדול יותר ולאחר מכן להשתמש ב- CSS כדי לחשוף את התמונות הבודדות. במקום להוריד כל תמונה בודדת, דפדפן האינטרנט של המשתמש מוריד את גליון האוסף פעם אחת ולאחר מכן מטמון אותו במחשב המקומי. הדבר משפר את ביצועי טעינת הפריטים על-ידי חיתוך מספר ההורדות והנסיעה הלוך ושוב לשרת האינטרנט.
כדי ליצור אוסף תמונות ב- Web Essentials**
ב- Visual Studio, סייר הפתרונות, בחר את הקבצים שברצונך לכלול בחבילה.
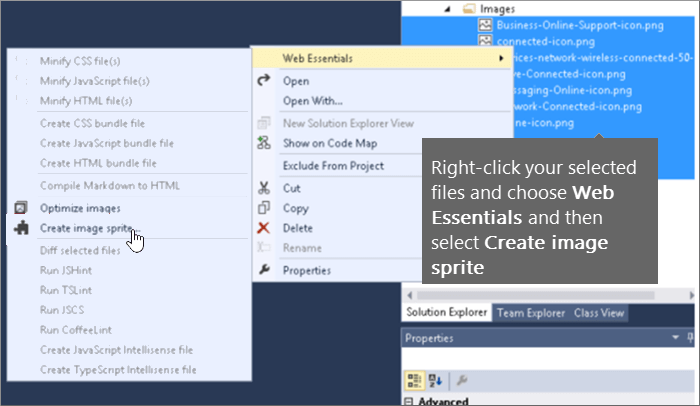
לחץ באמצעות לחצן העכבר הימני על הקבצים שנבחרו ולאחר מכן בחר web Essentials>Create image Sprite מהתפריט תלוי ההקשר. לדוגמה:

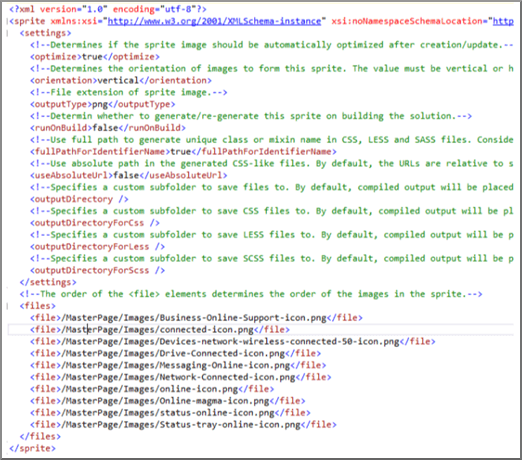
בחר מיקום לשמירת קובץ האוסף. קובץ ה- .sprite הוא קובץ XML המתאר את ההגדרות והקבצים באוסף. הנתונים הבאים מציגים דוגמה של קובץ Sprite PNG וקובץ ה- XML התואם שלו מסוג .sprite


משוב
בקרוב: במהלך 2024, נפתור בעיות GitHub כמנגנון המשוב לתוכן ונחליף אותו במערכת משוב חדשה. לקבלת מידע נוסף, ראה: https://aka.ms/ContentUserFeedback.
שלח והצג משוב עבור