מיטוב ביצועי Web Part בדפים מודרניים של אתר SharePoint
דפי אתר מודרניים של SharePoint מכילים רכיבי Web Part העשויים לתרום ל זמני טעינה כוללים של דפים. מאמר זה יעזור לך להבין כיצד לקבוע כיצד רכיבי Web Part בדפים שלך משפיעים על השהיה שנתפסת על-ידי המשתמש, וכיצד לפתור בעיות נפוצות.
הערה
לקבלת מידע נוסף אודות ביצועים בפורטלים מודרניים של SharePoint, ראה ביצועים בחוויה המודרנית של SharePoint.
שימוש בכלי 'אבחון דף' עבור SharePoint לניתוח רכיבי Web Part
הכלי 'אבחון דפים' עבור SharePoint הוא הרחבת דפדפן עבור הדפדפנים החדשים של Microsoft Edge (https://www.microsoft.com/edge) ו- Chrome שמנתחים הן את דפי הפורטל המודרני של SharePoint והן את דפי אתר הפרסום הקלאסי. הכלי מספק דוח עבור כל דף שנותחו המציג את הביצועים של הדף מול קבוצה מוגדרת של קריטריוני ביצועים. כדי להתקין את הכלי 'אבחון דף' עבור SharePoint וללמוד עליו, ראה שימוש בכלי 'אבחון דף' עבור SharePoint.
הערה
הכלי 'אבחון עמודים' פועל רק עבור SharePoint ב- Microsoft 365, ולא ניתן להשתמש בו בדף מערכת של SharePoint.
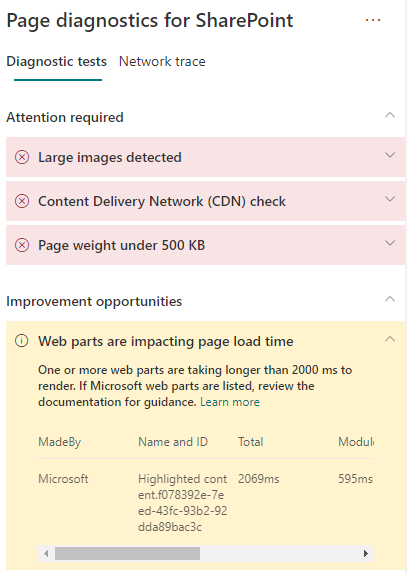
בעת ניתוח דף אתר SharePoint באמצעות הכלי 'אבחון דף' עבור SharePoint, באפשרותך לראות מידע אודות רכיבי Web Part שחורגים מהמדד הבסיסי ברכיבי ה- Web Part משפיעים על תוצאת זמן הטעינה של הדף בחלונית בדיקות אבחון.
התוצאות האפשריות כוללות:
- נדרשת תשומת לב (אדום): כל Web Part מותאם אישית הגלוי בחלון התצוגה (החלק הגלוי של המסך של הדף, שנטען תחילה) שטעינתו נמשכת יותר משתי שניות. טעינת רכיבי Web Part מותאמים אישית כלשהם מחוץ לחלון האשף או עשויה להימשך יותר מארבע שניות. זמן טעינה כולל מוצג בתוצאות הבדיקה, והוא מנותק על-ידי טעינת מודול, עומס עצלן, init ו- render.
- הזדמנויות לשיפור (צהוב): פריטים שעשויים להשפיע על זמן הטעינה של הדף מוצגים במקטע זה ויש לסקור אותם ולנטר אותם. הדבר עשוי לכלול רכיבי Web Part של Microsoft "מחוץ לתיבה" (OOTB). תוצאות עבור כל רכיבי ה- Web Part של Microsoft המוצגים בסעיף זה מדווחות באופן אוטומטי ל- Microsoft, ולכן לא נדרשת פעולה. עליך לרשום כרטיס תמיכה לבדיקה רק אם אתה נתקל בביצועים איטיים בדף וכל רכיבי ה- Web Part של Microsoft בדף מופיעים בתוצאות במקטע הזדמנויות לשיפור. עדכון עתידי של 'אבחון דף' עבור כלי SharePoint יפיצו את התוצאות בהתבסס על התצורה הספציפית של ה- Web Part של Microsoft.
- לא נדרשת פעולה (ירוק): החזרת נתונים לא נמשכת יותר משתי שניות ל- Web Part.
אם רכיבי ה- Web Part משפיעים על תוצאת זמן הטעינה של הדף מופיעה במקטע נדרשת תשומת לב או הזדמנויות לשיפור של התוצאות, בחר את התוצאה כדי לראות פרטים אודות רכיבי ה- Web Part הטעונים באיטיות. עדכונים עתידיים בכלי 'אבחון דף' עבור SharePoint עשויים לכלול עדכונים לכללי הניתוח, לכן ודא שאתה משתמש תמיד בגירסה העדכנית ביותר של הכלי.

המידע הזמין בתוצאות כולל:
נוצר על-ידי מראה אם ה- Web Part מותאם אישית או OOTB של Microsoft.
השם ומזהה מציג מידע מזהה שעשוי לעזור לך למצוא את ה- Web Part בדף.
הסכום מציג את הזמן הכולל עבור ה- Web Part לטעינה, אתחול ובעיבוד של מודול. זהו הזמן היחסי הכולל שנדרש ל- Web Part לעיבוד בדף, מההתחלה עד הסוף.
טעינת מודול מציגה את הזמן שנדרש להורדה, הערכה וטעינה של הרחבות קבצי JavaScript ו- CSS. לאחר מכן הוא יתחיל בתהליך Init.
טעינה עצלה מציגה את הזמן לטעינה דחויה של רכיבי Web Part שלא נראה במקטע הראשי של הדף. קיימים תנאים מסוימים שבהם קיימים רכיבי Web Part רבים מדי לעיבוד, והם ניתנים לעיבוד בתור כדי למזער את זמן הטעינה של הדף.
Init מציג את הזמן שנדרש ל- Web Part לאתחל את הנתונים.
זו שיחה אסינכרונית וזמן כניסה הוא חישוב הזמן עבור הפונקציה onInit כאשר ההבטחה המוחזרת נפתרת.
העיבוד מציג את הזמן שנדרש לעיבוד ממשק המשתמש (ממשק המשתמש) לאחר השלמת טעינת המודול ו- Init.
זהו זמן הביצוע של JavaScript לטעינה של DOM במסמך (עמוד). עיבוד של משאבים אסינכרוניים, לדוגמה, תמונות, עשוי להימשך זמן נוסף.
מידע זה מסופק כדי לעזור למעצבים ולמפתחים לפתור בעיות. יש להוסיף מידע זה לצוות העיצוב וההתפתחות שלך.
פתרון בעיות ביצועים של Web Part
בצע את ההנחיות בסעיף זה כדי לזהות ולתיקון בעיות ביצועים ברכיבי Web Part המפורטים ברכיבי ה- Web Part משפיעים על תוצאות זמן הטעינה של הדף.
קיימות שלוש קטגוריות של סיבות אפשריות לביצועי Web Part ירודים. השתמש במידע הבא כדי לקבוע אילו בעיות חלות על התרחיש שלך ולפתור אותן.
- גודל ו יחסי תלות של קובץ Script של Web Part
- מטב את קובץ ה- Script הראשוני המעובד את תרחיש השורה הראשית עבור מצב תצוגה בלבד.
- העבר את התרחישים הנפוצים יותר ואת קוד מצב העריכה (כגון חלונית המאפיינים) למ קטעים נפרדים באמצעות משפט הייבוא( ).
- סקור יחסי תלות package.json הקובץ כדי להסיר קוד מת לחלוטין. העבר יחסי תלות של בדיקה/בנייה בלבד ל- devDependencies.
- שימוש ב- CDN של Office 365 נדרש להורדת משאבים סטטית מיטבית. מקורות CDN ציבוריים עדפים עבור קבצי js/css . לקבלת מידע נוסף אודות השימוש ב- CDN של Office 365, ראה שימוש ברשת אספקת תוכן (CDN) של Office 365 עם SharePoint.
- שימוש חוזר במסגרות כגון ייבוא Reactו- Fabric המגיעות כחלק מ- SharePoint Framework (SPFx). לקבלת מידע נוסף, ראה מבט כולל על SharePoint Framework.
- ודא שאתה משתמש בגירסה העדכנית ביותר של SharePoint Framework ושדרג לגירסאות חדשות כאשר הן הופכות לזמינים.
- הבאת נתונים/אחסון במטמון
- אם ה- Web Part מסתמך על קריאות שרת נוספות כדי להביא נתונים להצגה, ודא שממשקי ה- API של השרת מהירים ו/או מיישמים אחסון בצד הלקוח (כגון שימוש ב- localStorage או IndexedDB עבור ערכות גדולות יותר).
- אם נדרשות קריאות מרובות לעיבוד נתונים קריטיים, שקול לבצע אצווה בשרת או בשיטות אחרות לאיחוד בקשות לשיחה בודדת.
- לחלופין, אם רכיבים מסוימים של נתונים דורשים API איטי יותר, אך אינם קריטיים לעיבוד הראשוני, פענח אותם לשיחה נפרדת שבוצעה לאחר עיבוד נתונים קריטיים.
- אם חלקים מרובים משתמשים באותם נתונים, השתמש בשכבת נתונים משותפת כדי להימנע משיחות כפולות.
- זמן עיבוד
- יש לשנות את הגודל של מקורות מדיה כגון תמונות וסרטוני וידאו למגבלות של הגורם המכיל, המכשיר ו/או הרשת כדי להימנע מהורדת נכסים גדולים מיותרים. לקבלת מידע נוסף אודות יחסי תלות של תוכן, ראה שימוש ברשת אספקת תוכן (CDN) של Office 365 עם SharePoint.
- הימנע מקריאות API הגורמות לגלישה מחדש, לכללי CSS מורכבים או להנפשות מורכבות. לקבלת מידע נוסף, ראה מזעור הזרמה מחדש של הדפדפן.
- הימנע משימוש במשימות משולאות בריצה ארוכה. במקום זאת, הפרד בין משימות מתוזמנות לתורים נפרדים. לקבלת מידע נוסף, ראה מיטוב ביצוע JavaScript.
- שמור שטח מתאים לעיבוד אסינכרוני של מדיה או רכיבים חזותיים כדי להימנע ממסגרות וגמגום שהדלגת עליה (נקראים גם ג'נק).
- אם דפדפן מסוים אינו תומך בתכונה המשמשת בעיבוד, טען מילוי או אל תכלול הפעלת קוד תלוי. אם התכונה אינה קריטית, הסר משאבים כגון מטפלים באירועים כדי למנוע דליפות זיכרון.
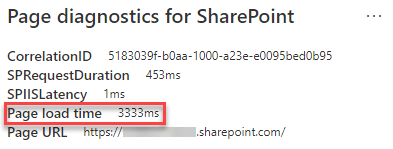
לפני שתבצע תיקוני עמודים כדי לפתור בעיות ביצועים, רשום לעצמך את זמן הטעינה של הדף בתוצאות הניתוח. הפעל את הכלי שוב לאחר התיקון כדי לראות אם התוצאה החדשה נמצאת בתקן הבסיסי, ובדוק את זמן הטעינה של הדף החדש כדי לראות אם היה שיפור.

הערה
זמן הטעינה של הדף עשוי להשתנות בהתאם למגוון גורמים כגון טעינת רשת, שעה ביום ותנאים זמניים אחרים. עליך לבדוק את זמן הטעינה של הדף כמה פעמים לפני ואחרי ביצוע שינויים כדי לעזור לך לחשב ממוצע של התוצאות.
מאמרים קשורים
משוב
בקרוב: במהלך 2024, נפתור בעיות GitHub כמנגנון המשוב לתוכן ונחליף אותו במערכת משוב חדשה. לקבלת מידע נוסף, ראה: https://aka.ms/ContentUserFeedback.
שלח והצג משוב עבור