עיכוב בטעינת תמונות ו- JavaScript ב- SharePoint
המאמר מתאר כיצד ניתן להקטין את זמן הטעינה עבור דפי SharePoint באמצעות JavaScript כדי להשהות את טעינת התמונות וגם על-ידי המתנה לטעון JavaScript שאינו חיוני עד לאחר טעינת הדף.
תמונות יכולות להשפיע באופן שלילי על מהירויות טעינת דפים ב- SharePoint. כברירת מחדל, רוב דפדפני האינטרנט המודרניים מציבים מראש תמונות בעת טעינת דף HTML. תהליך זה עלול לגרום לטעינה איטית של הדף אם התמונות אינן גלויות על המסך עד שהמשתמש גולל למטה. התמונות יכולות לחסום את הטעינה של החלק הגלוי של הדף בדפדפן. כדי לעקוף בעיה זו, באפשרותך להשתמש ב- JavaScript כדי לדלג על טעינת התמונות תחילה. כמו כן, טעינת JavaScript לא נחוצים עלולה להאט את זמני ההורדה גם בדפים של SharePoint. מאמר זה מתאר שיטות מסוימות שניתן להשתמש בהן כדי לשפר את זמני הטעינה של עמודים באמצעות JavaScript ב- SharePoint.
שפר את זמני הטעינה של דפים על-ידי עיכוב טעינת תמונות בעמודי SharePoint באמצעות JavaScript
באפשרותך להשתמש ב- JavaScript כדי למנוע מדפדפן אינטרנט להוסיף מראש תמונות. שיטה זו מאי המהירה את עיבוד המסמך הכולל. לשם כך, עליך להסיר את הערך של התכונה src <מהתג img> ולהחליף אותו בנתיב לקובץ בתכונת נתונים כגון: data-src. לדוגמה:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
בשיטה זו, הדפדפן אינו מוריד את התמונות באופן מיידי. אם התמונה כבר נמצאת בחלון התצוגה, JavaScript מורה לדפדפן לאחזר את כתובת ה- URL מתכונת הנתונים ולהוסיף אותה כערך עבור התכונה src. התמונה נטענת רק כאשר המשתמש גולל והיא מוצגת.
כדי לבצע פונקציה זו, עליך להשתמש ב- JavaScript.
בקובץ טקסט, הגדר את הפונקציה isElementInViewport() כדי לבדוק אם רכיב כלשהו נמצא בחלק של הדפדפן הגלוי למשתמש.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
לאחר מכן, השתמש ב- isElementInViewport()בפונקציה loadItemsInView( ). הפונקציה loadItemsInView() תטען את כל התמונות הכוללות ערך עבור התכונה data-src אם הן נמצאות בחלק הדפדפן הגלוי למשתמש. הוסף את הפונקציה הבאה לקובץ הטקסט:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
לבסוף, קרא ל- loadItemsInView() מתוך window.onscroll() כפי שמוצג בדוגמה הבאה. פונקציה זו מבטיחה שכל התמונות הכלולות בחלון התצוגה נטענות כפי שהמשתמש זקוק להן, אך לא לפני כן. הוסף את הפריטים הבאים לקובץ הטקסט:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
עבור SharePoint, עליך לצרף את הפונקציה הבאה לאירוע הגלילה בתג div> של #s4-workspace <מכיוון שאירועי החלון מוחלפת כדי להבטיח שרצועת הכלים תישאר מצורפת לחלק העליון של הדף.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
שמור את קובץ הטקסט כקובץ JavaScript עם הסיומת .js, לדוגמה delayLoadImages.js.
לאחר שתסיים לכתוב delayLoadImages.js, תוכל להוסיף את תוכן הקובץ לדף ראשי ב- SharePoint על-ידי הוספת קישור Script לכותרת העליונה בדף הבסיס. לאחר שהוא נמצא בדף בסיס, JavaScript מוחל על כל הדפים באתר SharePoint המשתמשים בפריסת דף בסיס זו. לחלופין, אם בכוונתך להשתמש בפונקציונליות בדף אחד בלבד של האתר שלך, השתמש ב- Web Part של עורך קבצי ה- Script כדי להטביע את JavaScript בדף. לקבלת מידע נוסף, ראה:
דוגמה: הפניה לקובץ JavaScript delayLoadImages.js מתוך דף ראשי ב- SharePoint
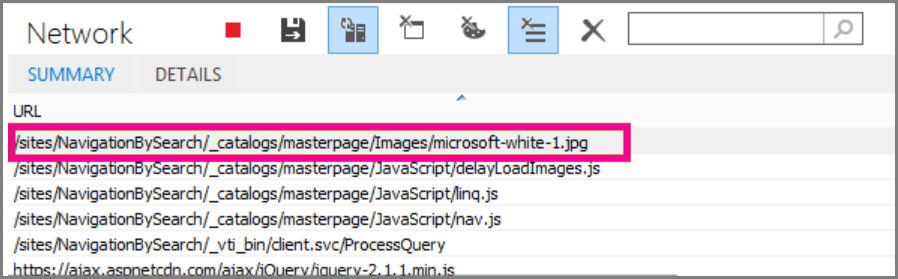
כדי שדוגמה זו תעבוד, עליך גם להפנות ל- jQuery בדף הבסיס. בדוגמה הבאה, באפשרותך לראות בטעינת הדף ההתחלתית שיש רק תמונה אחת טעונת, אך ישנם כמה תמונות נוספות בדף.

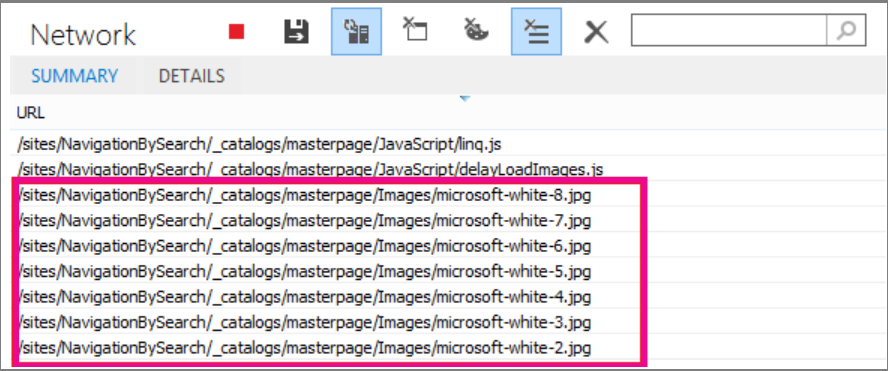
צילום המסך הבא מציג את שאר התמונות שהורדו לאחר שהן גוללות לתצוגה.

עיכוב טעינת תמונות באמצעות JavaScript יכול להיות טכניקה יעילה להגברת הביצועים; עם זאת, אם הטכניקה מוחלת על אתר אינטרנט ציבורי, מנועי חיפוש אינם יכולים לסרוק את התמונות באותו אופן שבו הם סורקים תמונה שנוצרה באופן קבוע. שיטה זו יכולה להשפיע על דירוגים במנועי חיפוש מכיוון שמטה-נתונים בתמונה עצמה לא יהיו שם עד שהדף יטען. חיפוש המנגנון קוראים את ה- HTML בלבד ולכן אינם יכולים לראות את התמונות כתוכן בדף. תמונות הן אחד הגורמים המשמשים כדי לדרג דפים בתוצאות חיפוש. התמצאות היא להשתמש בטקסט מבוא עבור התמונות שלך.
דוגמת קוד GitHub: הוספת JavaScript לשיפור הביצועים
אל תחמיץ את המאמר ואת דוגמת הקוד על הזרקת JavaScript שסופקה ב- GitHub.
למידע נוסף
דפדפנים נתמכים ב- Office 2013 יישומי Microsoft 365 לארגונים