Add multimedia to a component
You can add multimedia files to the components inside a library. These components can then be used by all apps in an environment and can be moved across environments using standard component application lifecycle management (ALM) through solutions in Microsoft Dataverse.
To add multimedia to a component, use the same steps that you'd follow when adding multimedia files in a canvas app. More information: Using multimedia files in canvas apps
After adding multimedia files to a component inside the component library, the files will appear under the media pane as they do for canvas apps:

Media resources in a component library are defined at the library level, and not tied to individual components. Importing any component from the component library will import all media resources from the library to the app. However, you can remove the unused media when app customization is complete. More information: Remove unused media
Tip
Prefix the media resources in a component library with a unique namespace or library name so that those names don't conflict with existing resources in an app during import.
During the component import to your app, if the component library multimedia has a resource with the same name as the multimedia that already exists inside your app, the import process adds an underscore ("_") and a random number to enforce name uniqueness.
Example
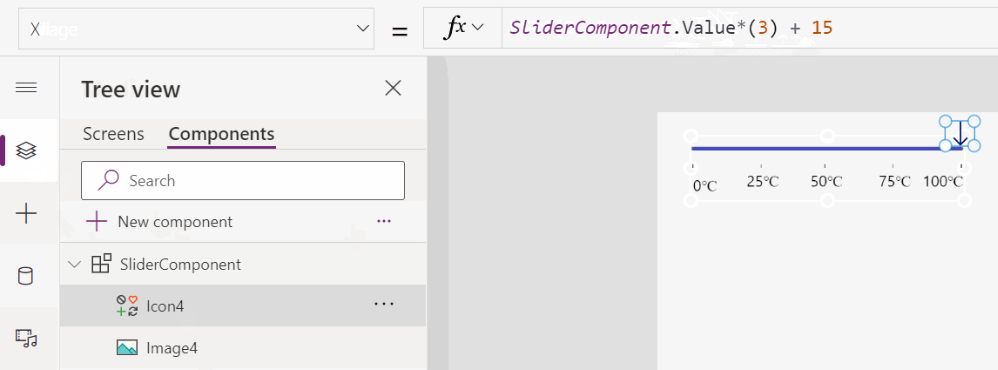
Consider that you created a component library with a slider image that uses an icon with an input property for the component named "value" to set it's X property.

To reuse this multimedia component in your app, all you have to do is import the component, and link the component's input property with the value you'll supply from within the app.
Start with importing the component to your app:

After the import, you can insert a slider control, and set the imported component's value to the slider's value:

When you play this app, the slider movement in the app would then move the imported slider component:
