הערה
גישה לעמוד זה דורשת אישור. אתה יכול לנסות להיכנס או לשנות תיקיות.
גישה לעמוד זה דורשת אישור. אתה יכול לנסות לשנות מדריכים.
With Power Apps model-driven apps, forms provide the user interface that people use to interact with the data they need to do their work. It's important that the forms people use are designed to allow them to find or enter the information they need efficiently.

In the default solution or an unmanaged solution, it's possible to create new forms or edit existing forms for all tables that allow form customization.
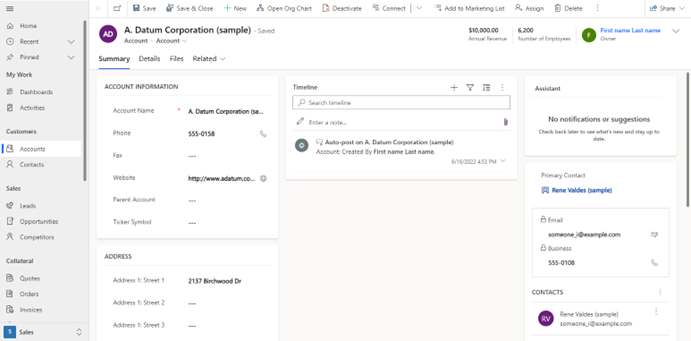
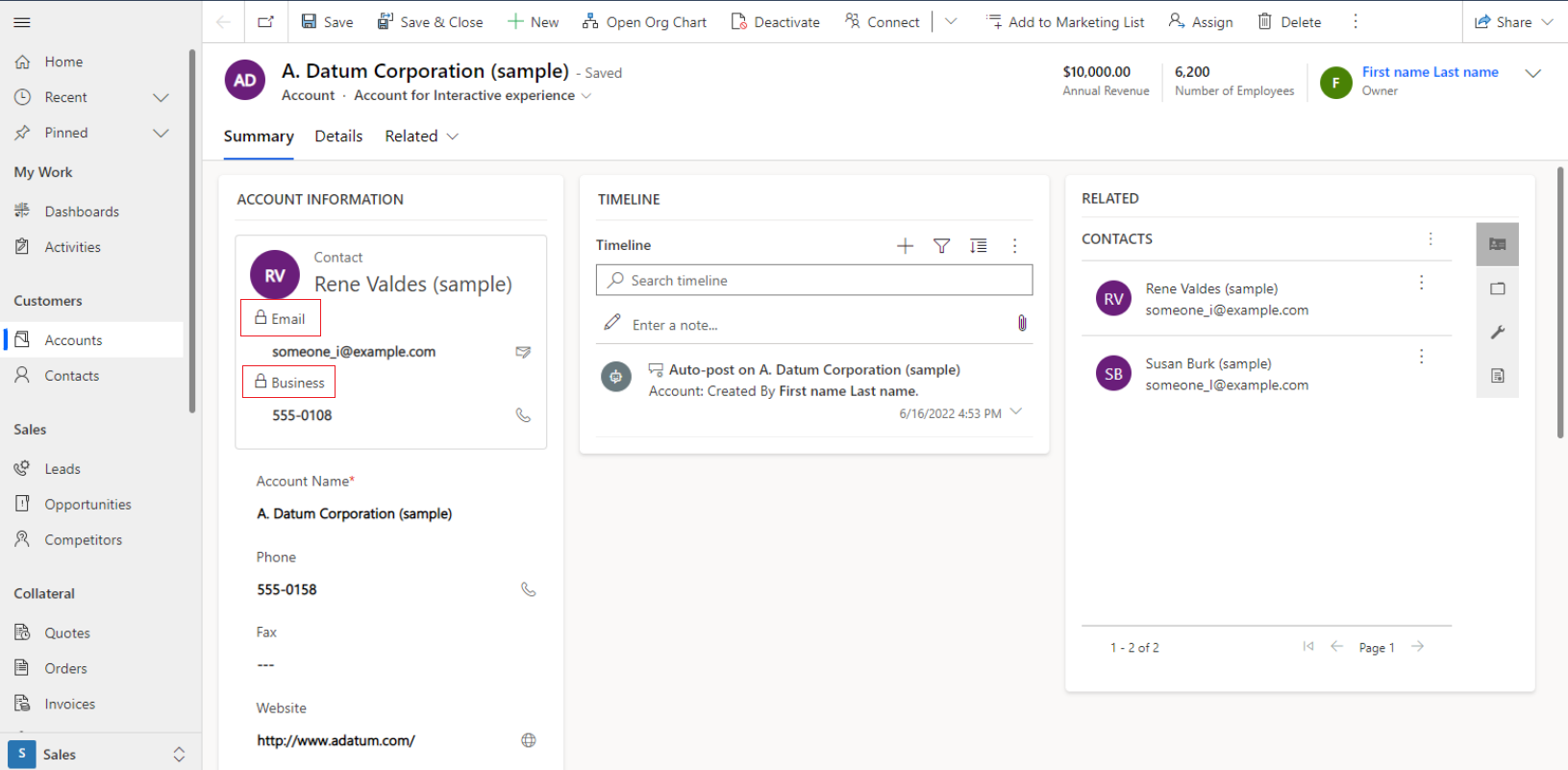
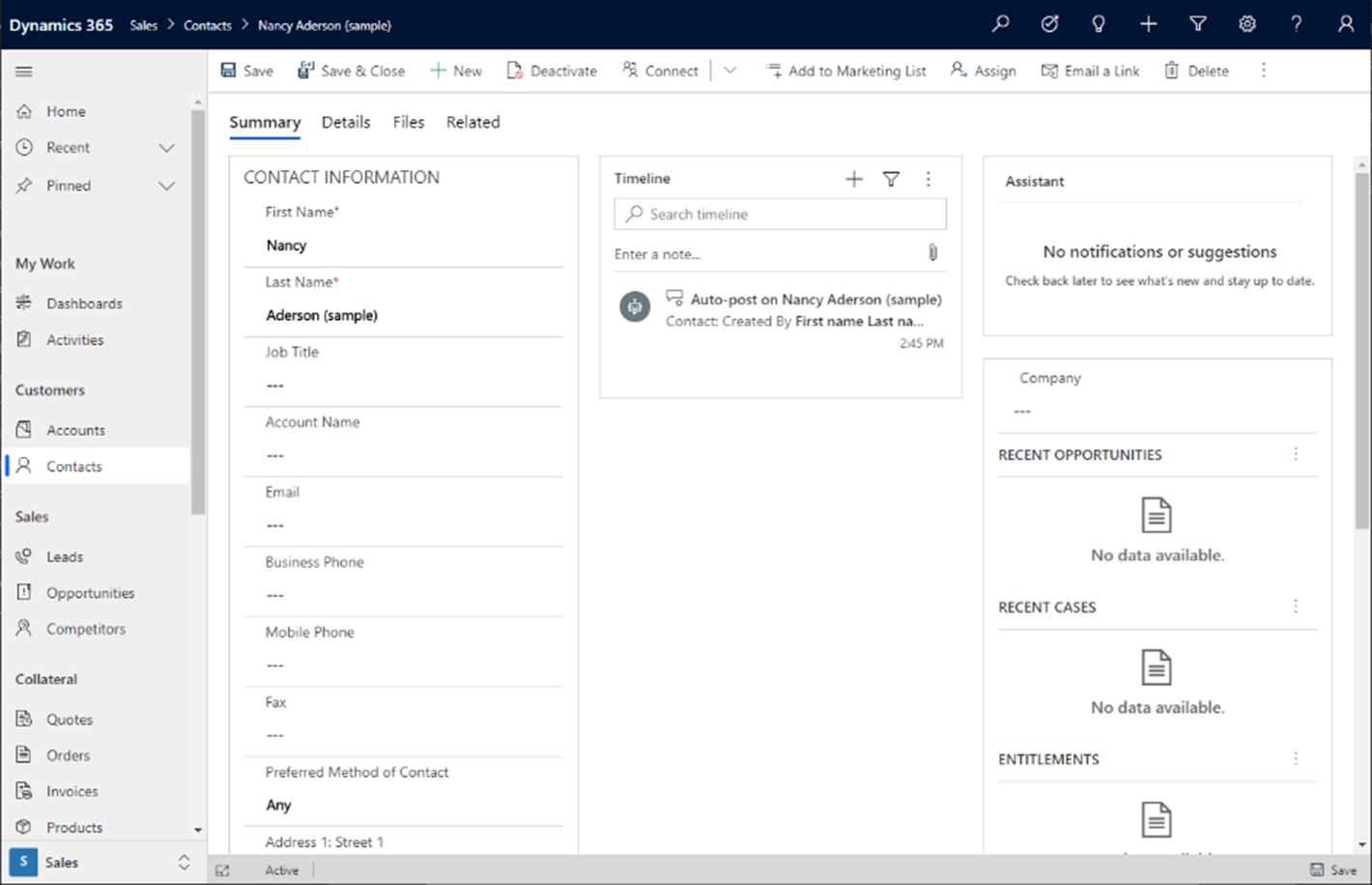
Model-driven app form UI enhancements
Form UI enhancements consist of multiple small changes to improve data presentation and usability of model-driven app forms:
Forms have a light gray background, which removes the white-on-white section treatment that helps users by providing easier visual navigation.
There's a better delineation between sections as white space is reduced and shadow and rounded corners to borders are added.
Form field dividers are removed and consistent font styling is used across section labels.
The Related tab has an added chevron to indicate the dropdown flyout, which opens-ups when you select it.
Also, quick view form labels are displayed on top instead of icons.
Forms and solutions
This section describes form customization when the form is in an unmanaged or managed solution.
Forms inside unmanaged solutions
In an unmanaged solution, it's possible to edit the properties, including columns, views, and forms, for an unmanaged custom table that was created for the solution. Unmanaged solutions are where app makers and developers go to author changes that they require. Unmanaged solutions typically exist in a development environment.
Forms inside managed solutions
In a managed solution, typically in a production environment, it isn't possible by default to create new forms or edit existing forms for tables. However, if the managed properties for a table in the managed solution are set to allow customization, you can add or edit forms for that table.
Form types
There are different types of forms, and each type has a specific functionality or use. Here are the form types:
- Main. The main user interface.
- Quick create. For rapid data entry.
- Quick view. Used to see related data.
- Card form. Shows a compact display of the form.
More information: Types of forms in Power Apps.
Create or edit a form
The fundamentals of building a model-driven app include creating a table, configuring data views, and creating and editing forms.
Before you begin to build forms, it's worth determining whether you have all the columns necessary to solve your business problem. Additionally, you should have an understanding how to organize columns by using sections and tabs. Broadly speaking, the complexity of your forms are a reflection of the number of columns in your table in addition to the complexity of your business process.
Learn to create, edit, or configure forms using the form designer
Delete a form
To delete a form, sign in to Power Apps and go to Solutions > Open the solution you want > select the table that you want > Forms area. Select the form, and then select Delete on the command bar.
There are a couple of reasons you might not be able to delete a form.
| Reason | Work around |
|---|---|
| Every table requires at least one main form and it's the only main form for the table. | Create a new main form for the table. Then delete the main form you tried earlier. More information: Create a form |
| Every table requires one designated fallback form and it's the only fallback form. | Create a new form for the table and set as the fallback. Or designate another existing form as the fallback form. Then delete the form you tried earlier. More information: Set the fallback form for a table |
Controlling the display of a form within an app
Tables can have multiple forms. The use of a form is controlled through the model-driven app. This control allows makers to use the same table in different ways depending on the audience, by controlling the display.
By default all forms are made available to users. However, through the app designer a specific form can be restricted.
Change the forms displayed and form order
Makers change the forms displayed in an app from the app designer. More information: Add or remove forms from an app
Makers can also change the form order, fallback forms, and the default form for a table from the Forms area. More information: Set the form order
Updated versus classic tables
Power Apps provides many options for designing forms using the form designer.
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. These tables are used less often. They're listed here:
Address
Article
Article Comment
Bulk Delete Operation
Connection
Discount
Discount List
Document Location
Email Attachment
Follow
Goal
Goal Metric
Import Source File
Invoice Product
Order Product
Price List
Queue Item
Quote Product
Rollup Field
Rollup Query
Saved View
Service
Service Activity
SharePoint Site
Site
Territory
Unit
Unit Group
Main form dialogs
With the client API, you can use main form dialogs so users can open a related row table on a parent or base form without navigating away from the form. More information: Open main form in a dialog using client API
Next steps
Understanding the form types available
Assign form order
Control access to forms
How main forms appear in different clients